Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать клиентов на различные темы, а также своевременно оказывать помощь и техническую поддержку.
Выполните следующие действия:
1. Создайте чат.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
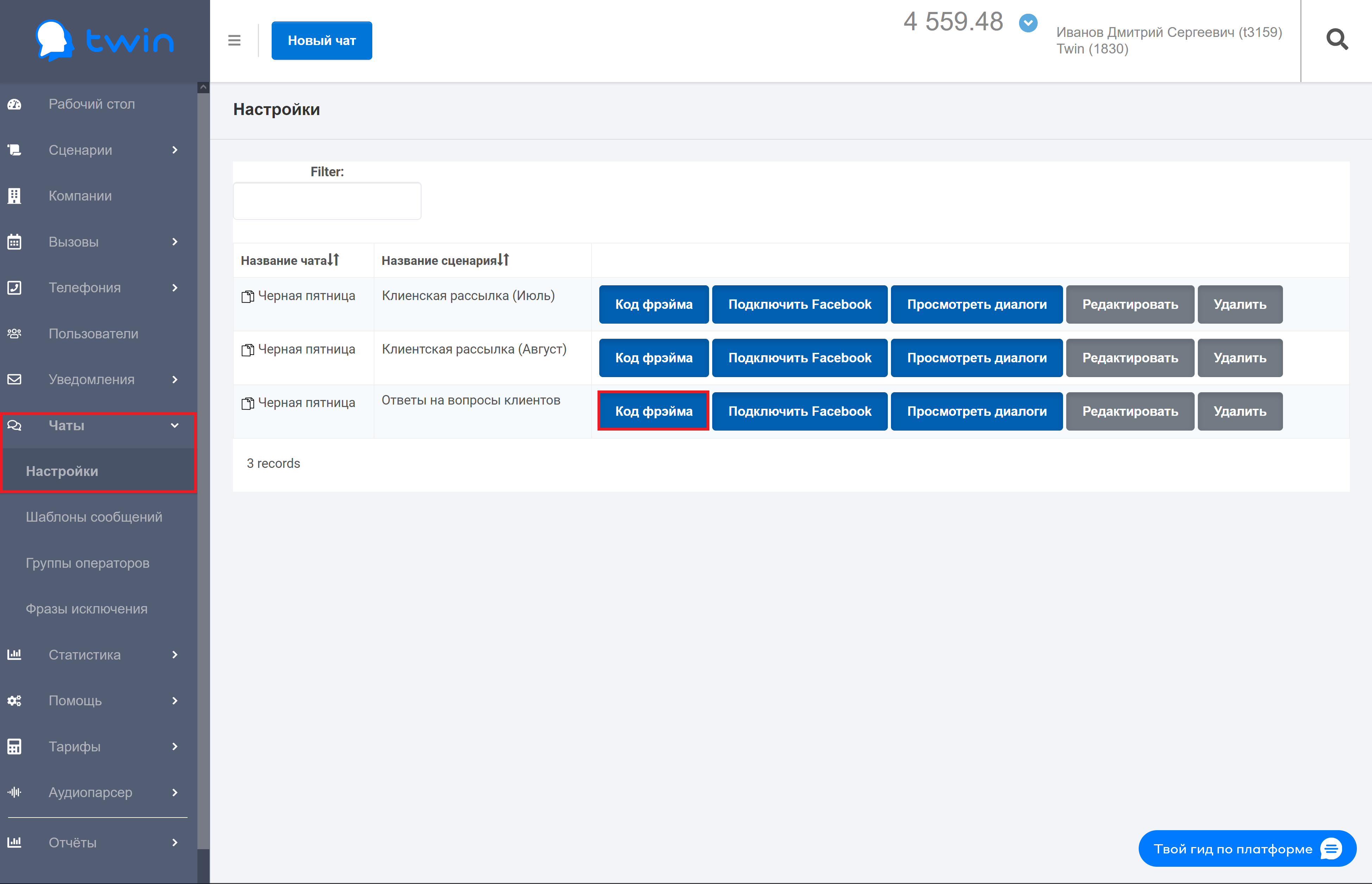
2. В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
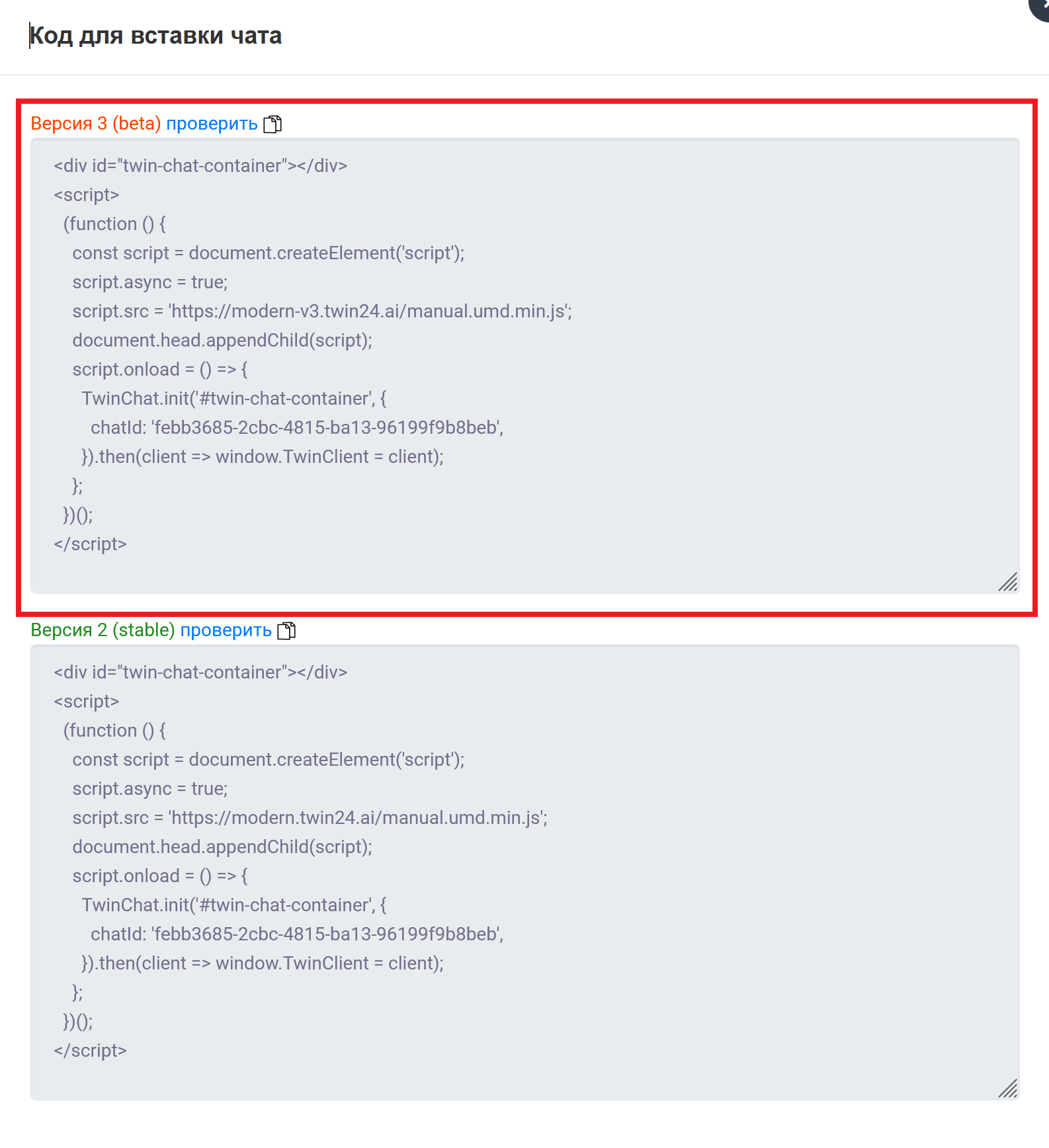
3. В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
Вы можете открыть пустую страницу с созданным виджетом по нажатию кнопки Проверить, чтобы протестировать бота. |
| Подсказка |
|---|
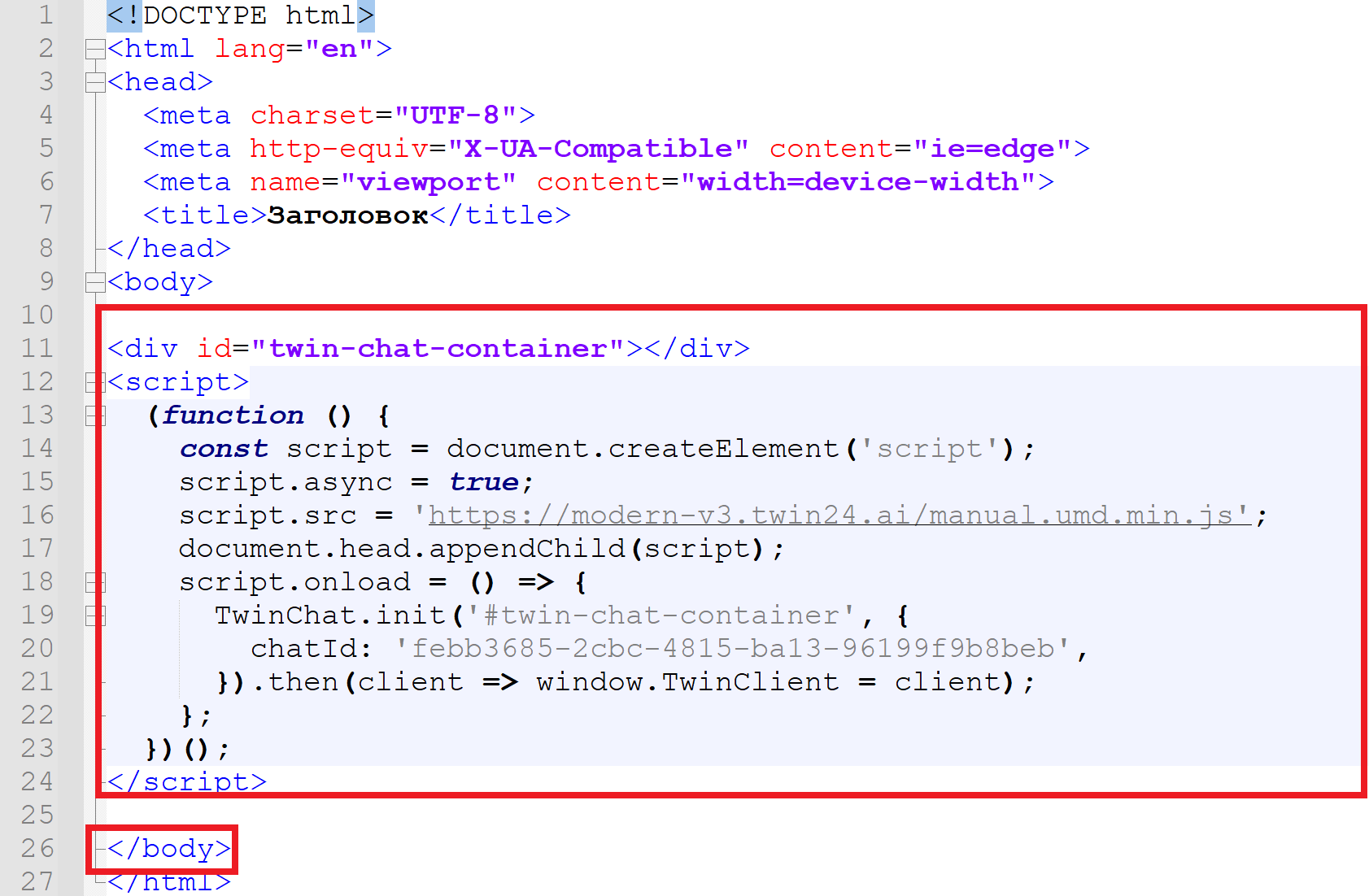
4. Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
...
Как разместить стандартный виджет на странице сайта
Для этого выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, содержится в разделе Создание новых чатов.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. Подробная информация о создании сценариев содержится в разделе Редактор сценариев. |
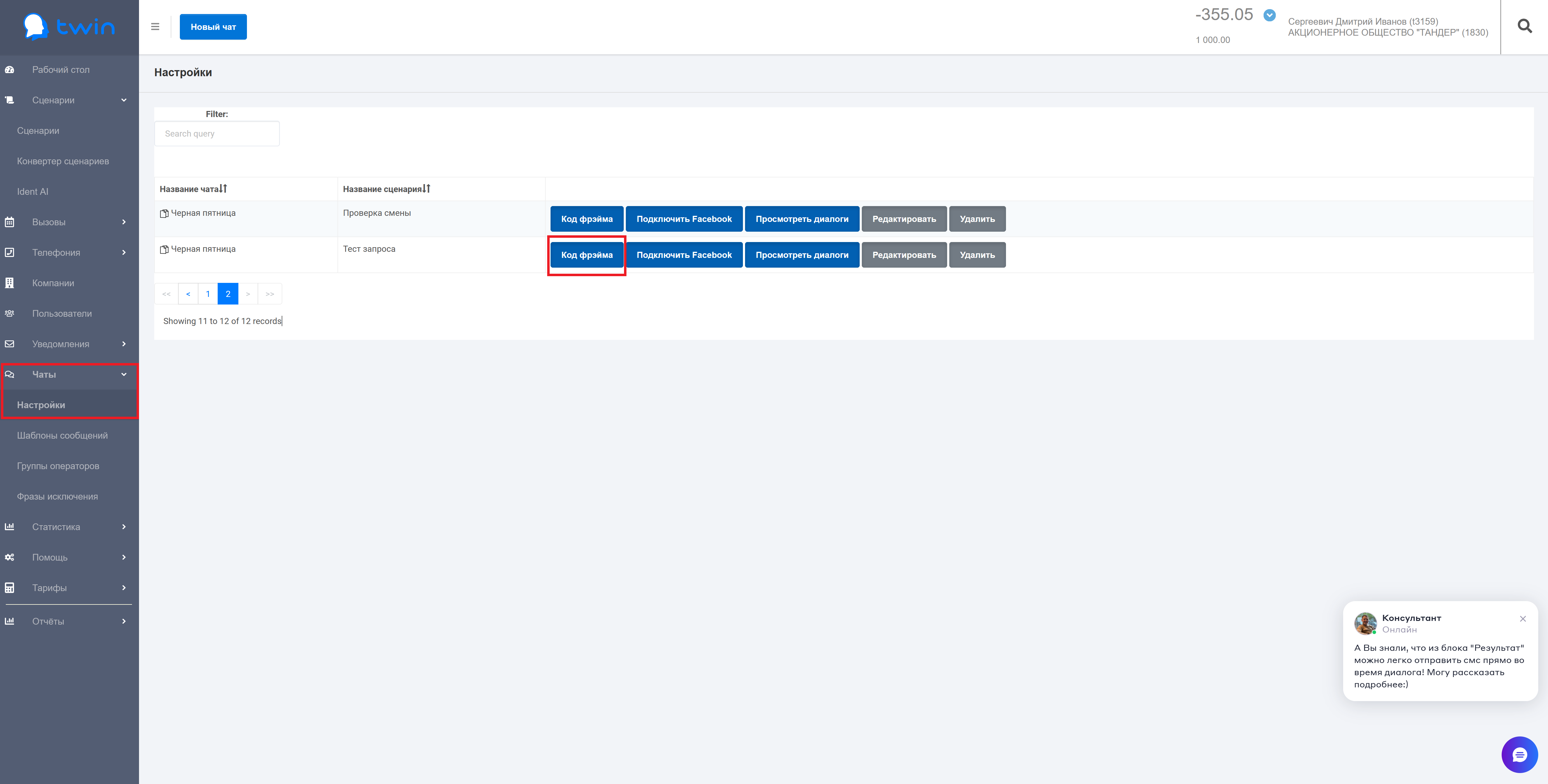
2) В личном кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
4) Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
...
Как передавать в диалоги имя, email и номер телефона пользователя с помощью предустановленных переменных
С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера телефонов пользователей.
Для передачи в диалоги имен, адресов электронной почты и номеров телефонов в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
- name – имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора;
- clientName – имя пользователя;
- clientEmail – адрес электронной почты;
- clientPhone – номер телефона.
| Подсказка |
|---|
В блоке sessionDefaults также можно использовать параметр clientExternalId. Значением этого параметра является Id клиента, по которому чат-сессии группируются в кабинете оператора. В целях безопасности значение параметра clientExternalId рекомендуется указывать в зашифрованном виде. |
Давайте в качестве примера использовать следующие значения:
- Имя пользователя – Иван Петров;
- Адрес электронной почты – client@mail.ru;
- Номер телефона – 79111234567;
- Название диалога при переводе в личный кабинет оператора – черная пятница.
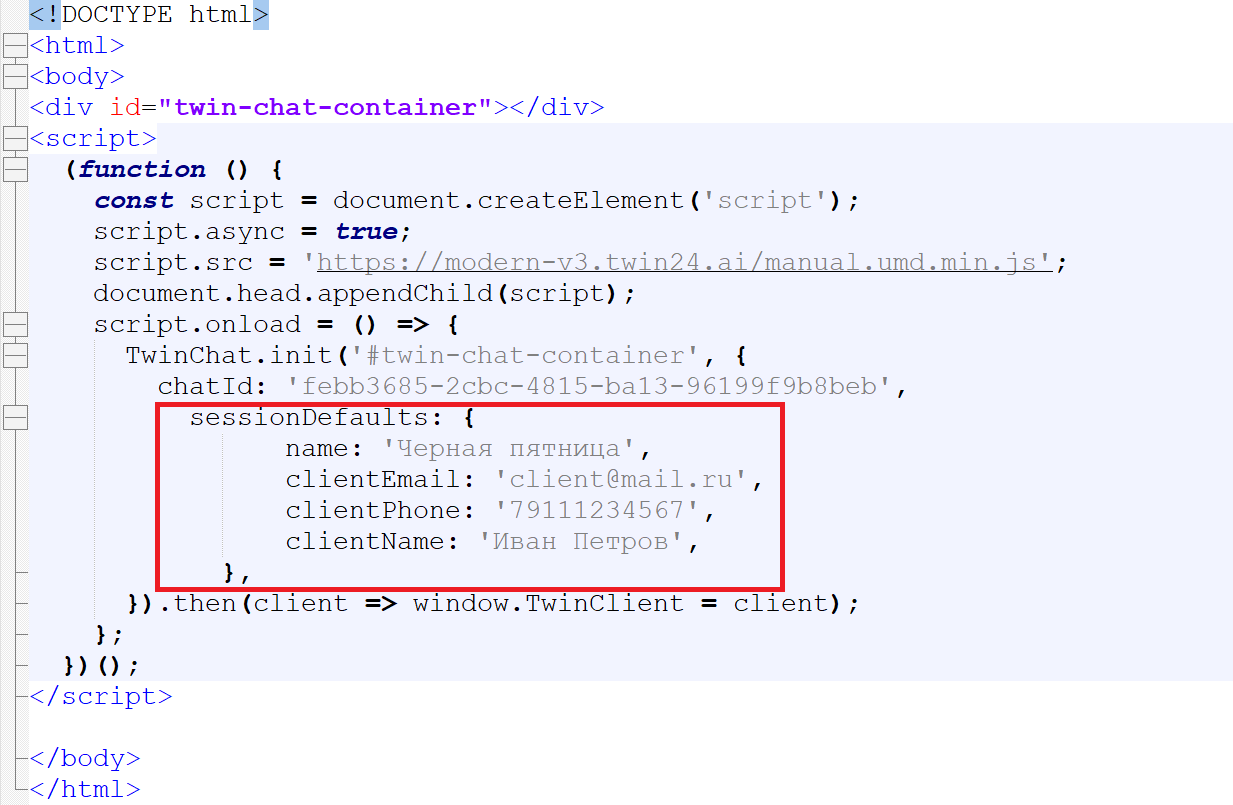
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
...
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
...
Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Вы не можете объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'.
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии – Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в соответствующие блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
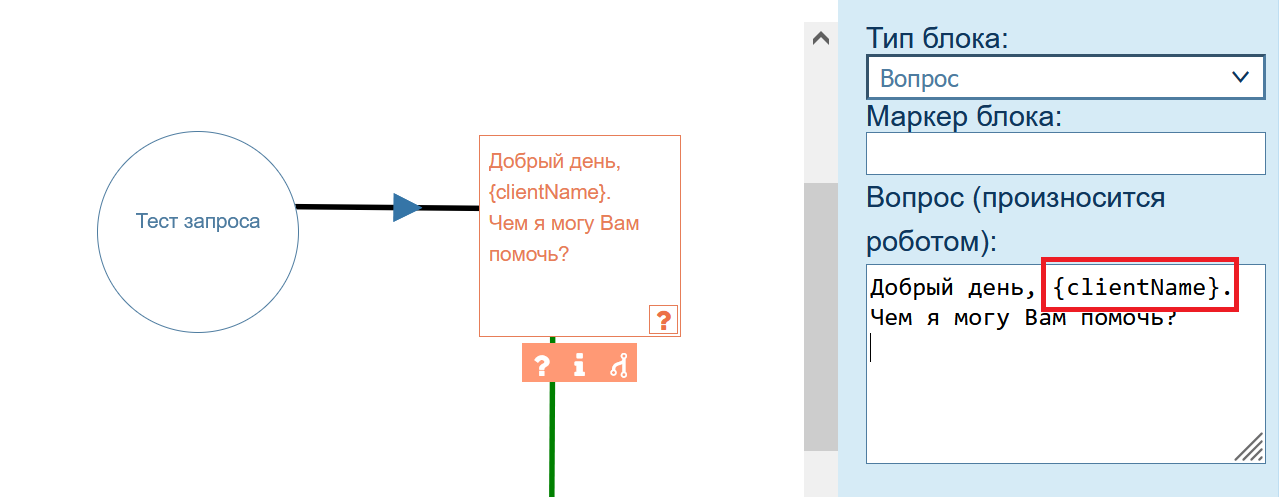
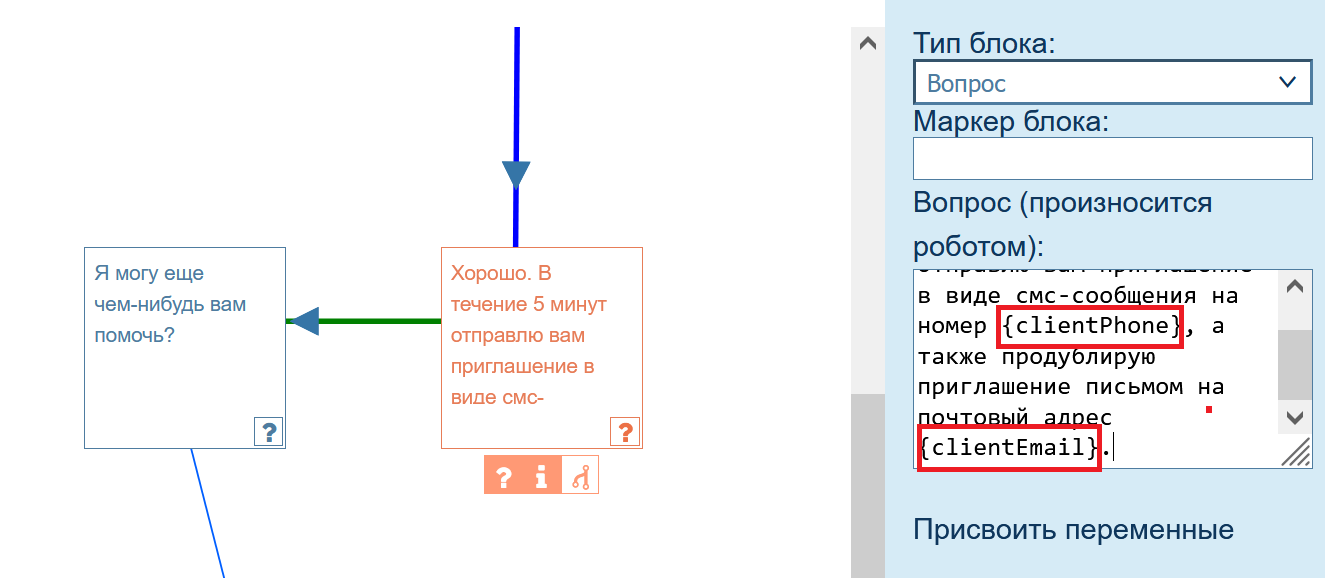
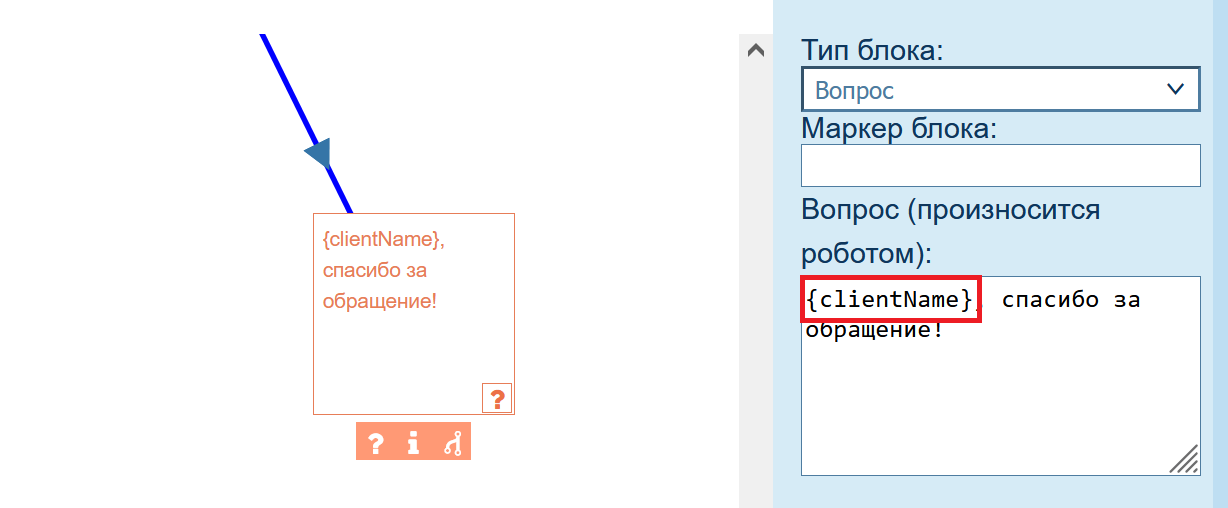
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:
- Вместо имени переменной clientName в диалоге используется ее значение – имя пользователя:
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения: номер телефона и адрес электронной почты пользователя:
...
Как передавать различную информацию в диалоги с помощью пользовательских переменных
Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета нужно разместить объект clientMetadata, который является дочерним объектом sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами.
| Примечание |
|---|
При работе с объектом clientMetadata важно помнить следующее:
|
Давайте создадим с помощью объекта clientMetadata следующие переменные:
- orderNumber – номер заказа;
- address – адрес пункта выдачи товара;
- finalDate – конечная дата резерва.
В качестве примера будем использовать следующие значения:
- Номер заказа – 31;
- Адрес пункта выдачи товара – Москва, Некрасова 13;
- Конечная дата резерва – 13 июня 2022 года.
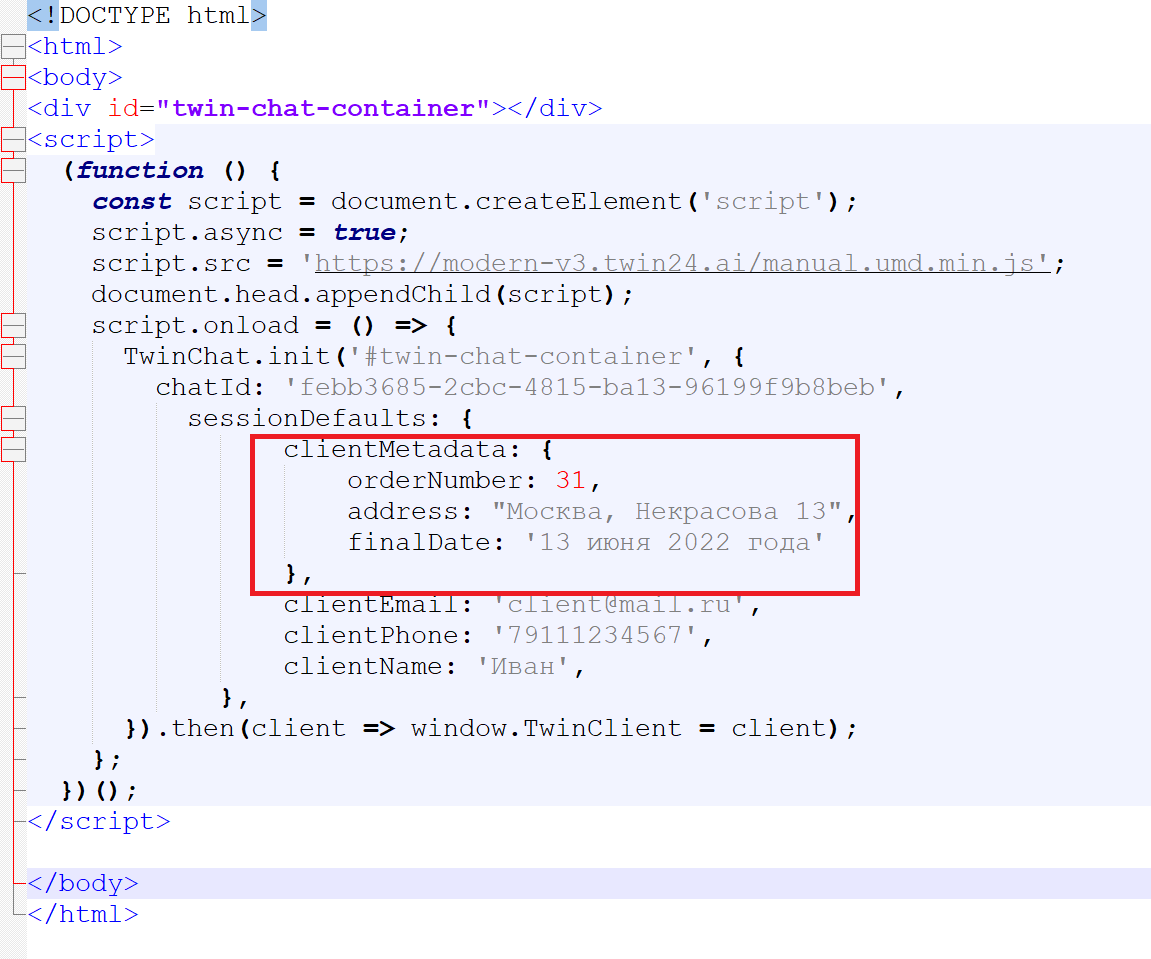
Ниже представлен фрагмент кода, в котором созданы указанные выше переменные. Ниже также показано место расположения данного фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии – Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
...
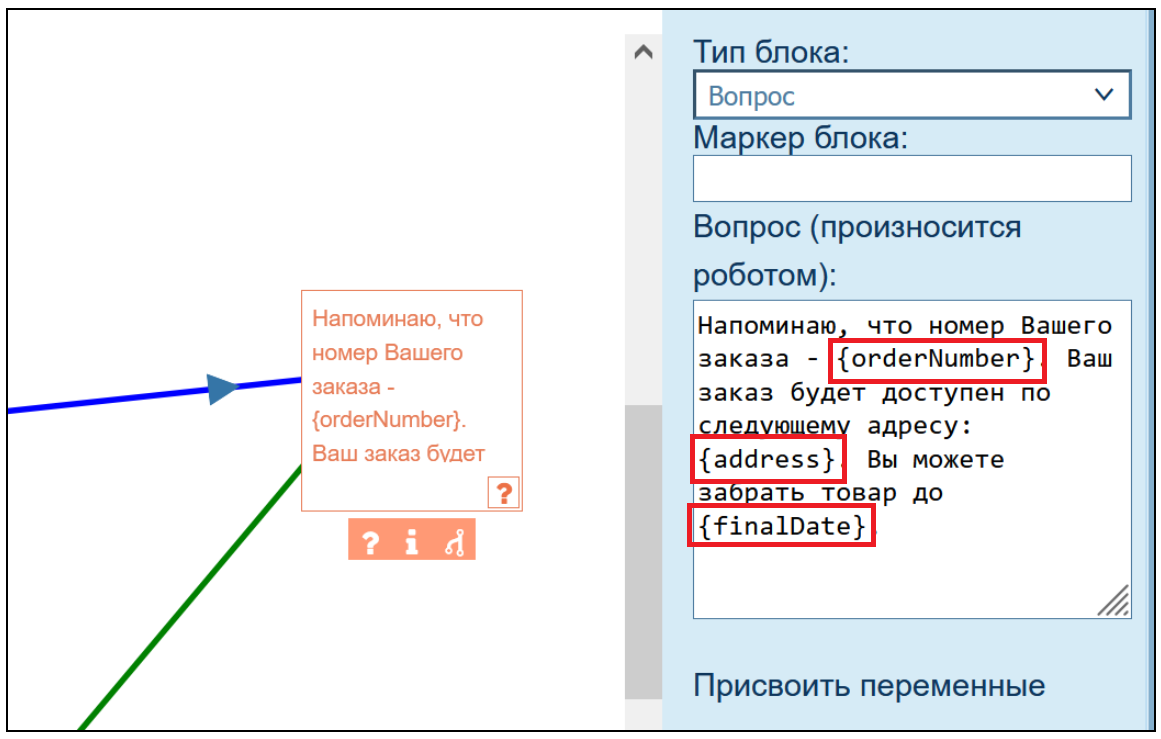
Добавьте названия переменных в соответствующие блоки "Вопрос" сценария.
Помните о том, что названия переменных нужно указывать в фигурных скобках.
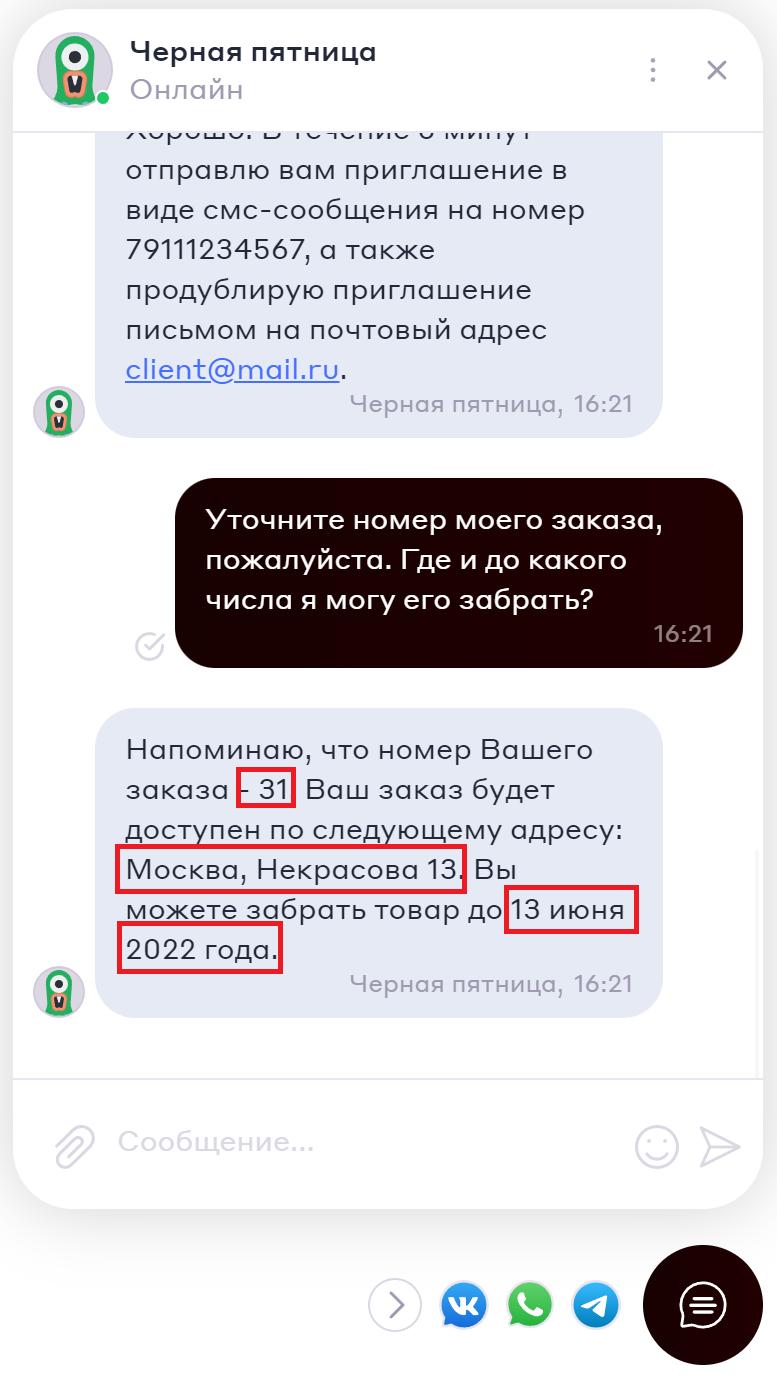
Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва.
...
Как запросить у пользователя промежуточную оценку диалога
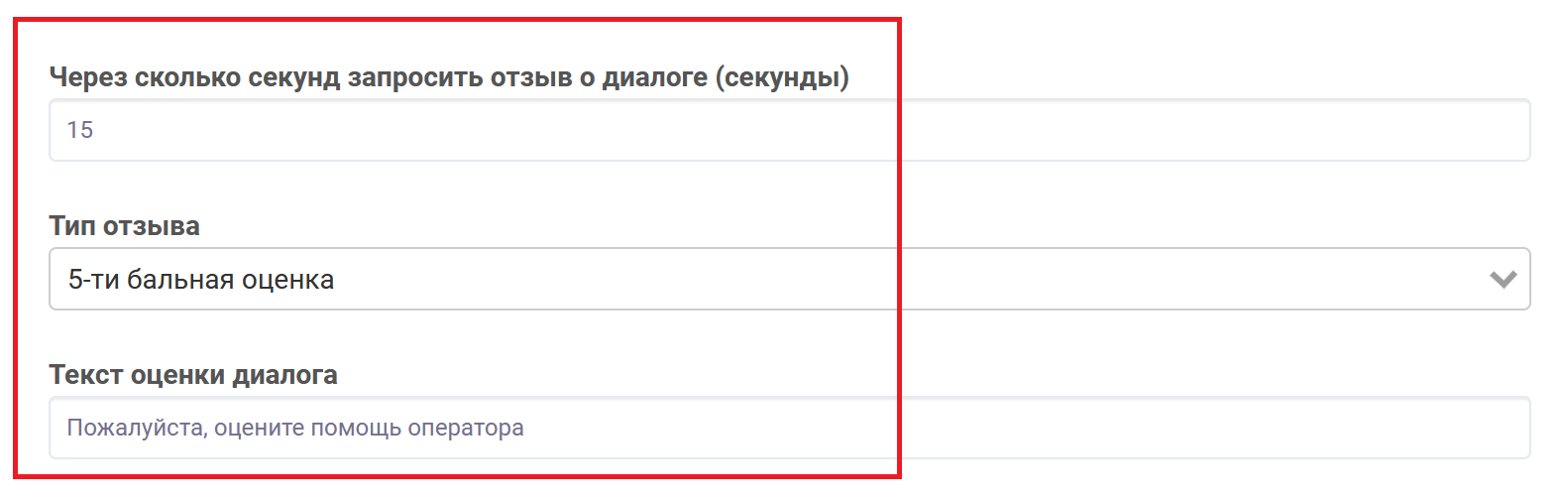
Чтобы во время диалога с пользователем запросить промежуточную оценку диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у пользователя промежуточную оценку диалога;
- В поле Тип отзыва выбрать тип отзыва. Доступны следующие варианты:
- 2-х балльная;
- 5-ти балльная;
- 10-ти балльная.
- В поле Текст оценки диалога ввести текст сообщения, которое будет отображаться пользователю при запросе отзыва.
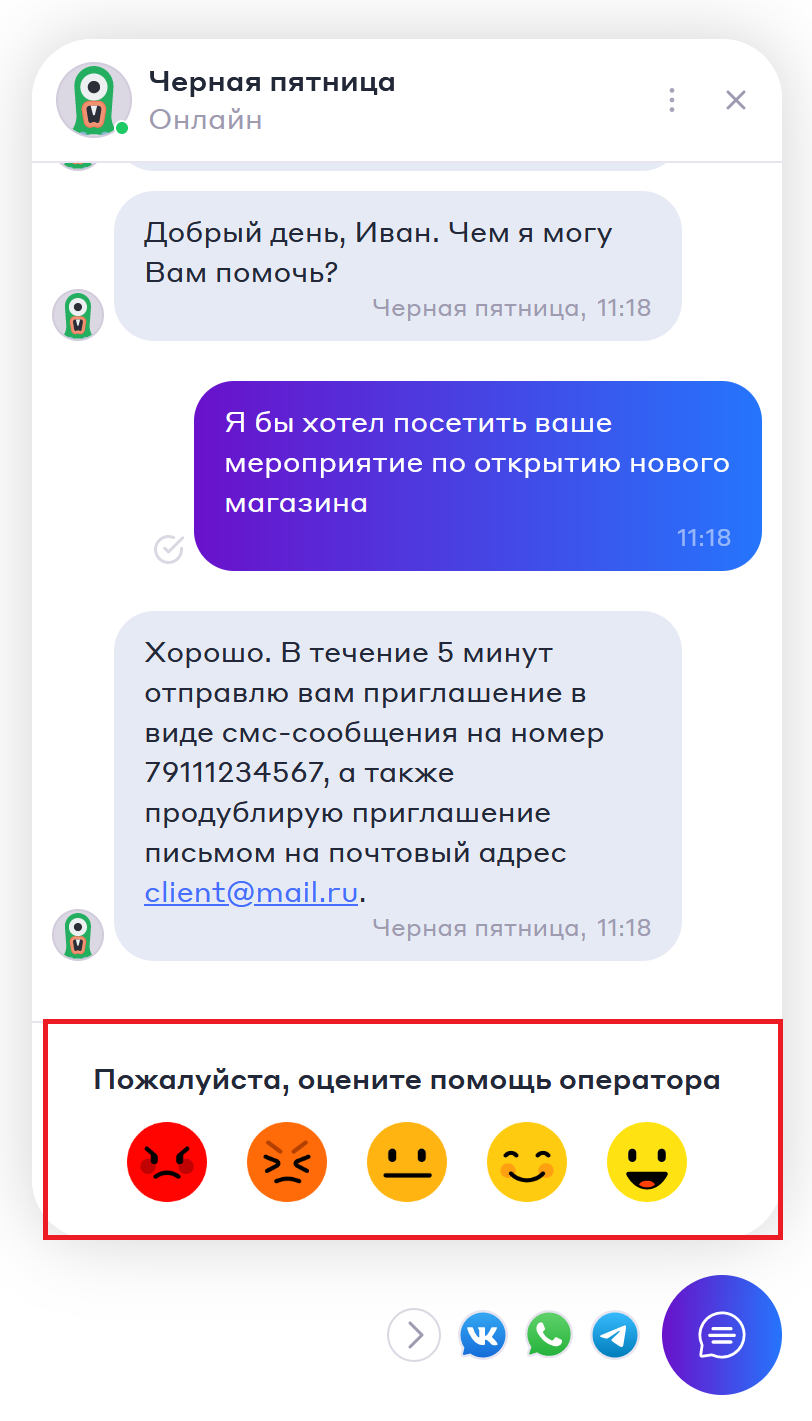
Ниже наглядно показано, каким образом можно запросить у пользователя промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: "Пожалуйста, оцените помощь оператора".
...
Как включить отображение кнопок мессенджеров и социальных сетей при запуске виджета
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
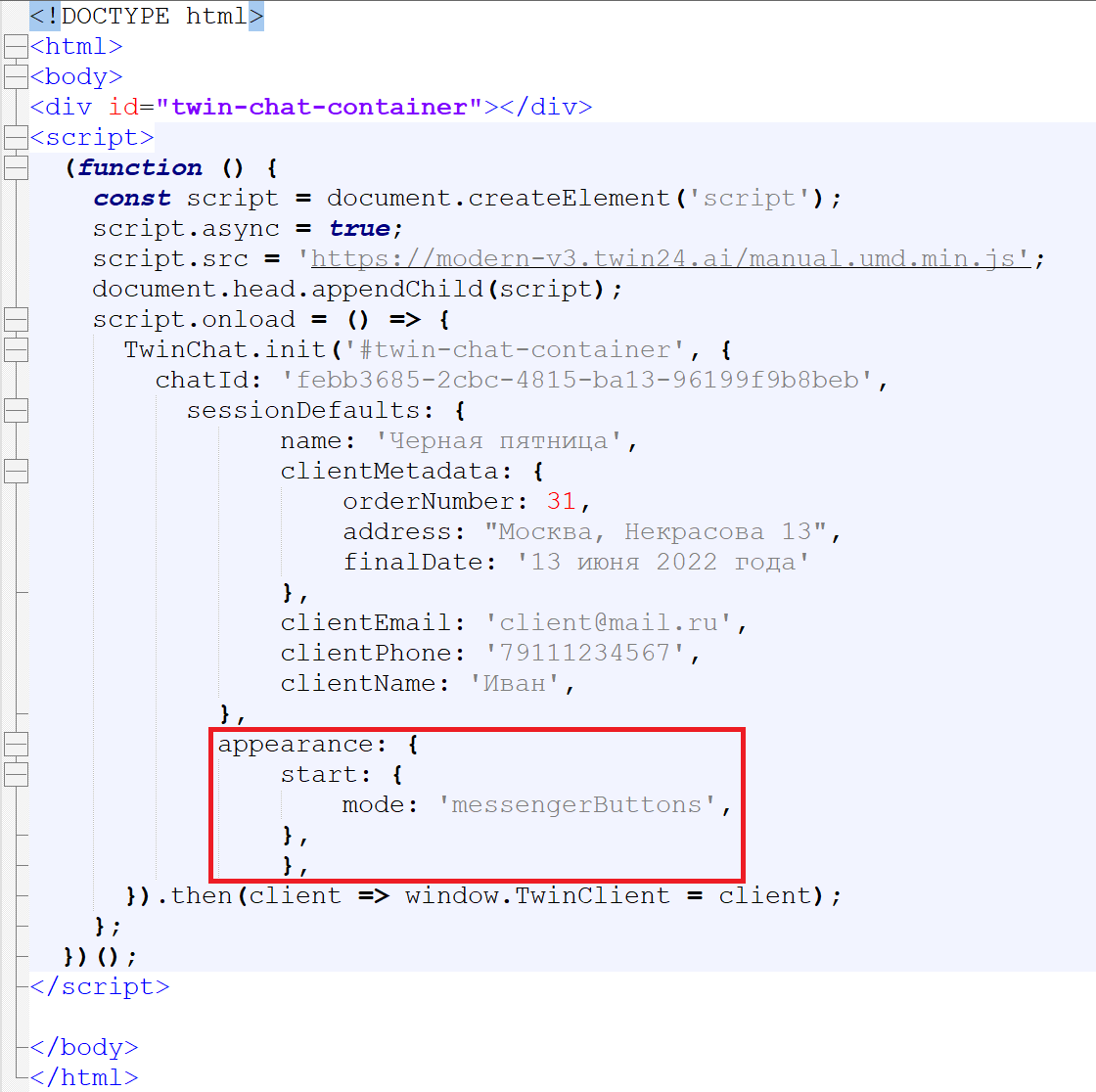
appearance: {
start: {
mode: 'messengerButtons',
},
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
start: {
mode: 'messengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После этого в личном кабинете администратора необходимо перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед указанием ссылок на мессенджеры и социальные сети необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.
...
Как изменить язык виджета
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
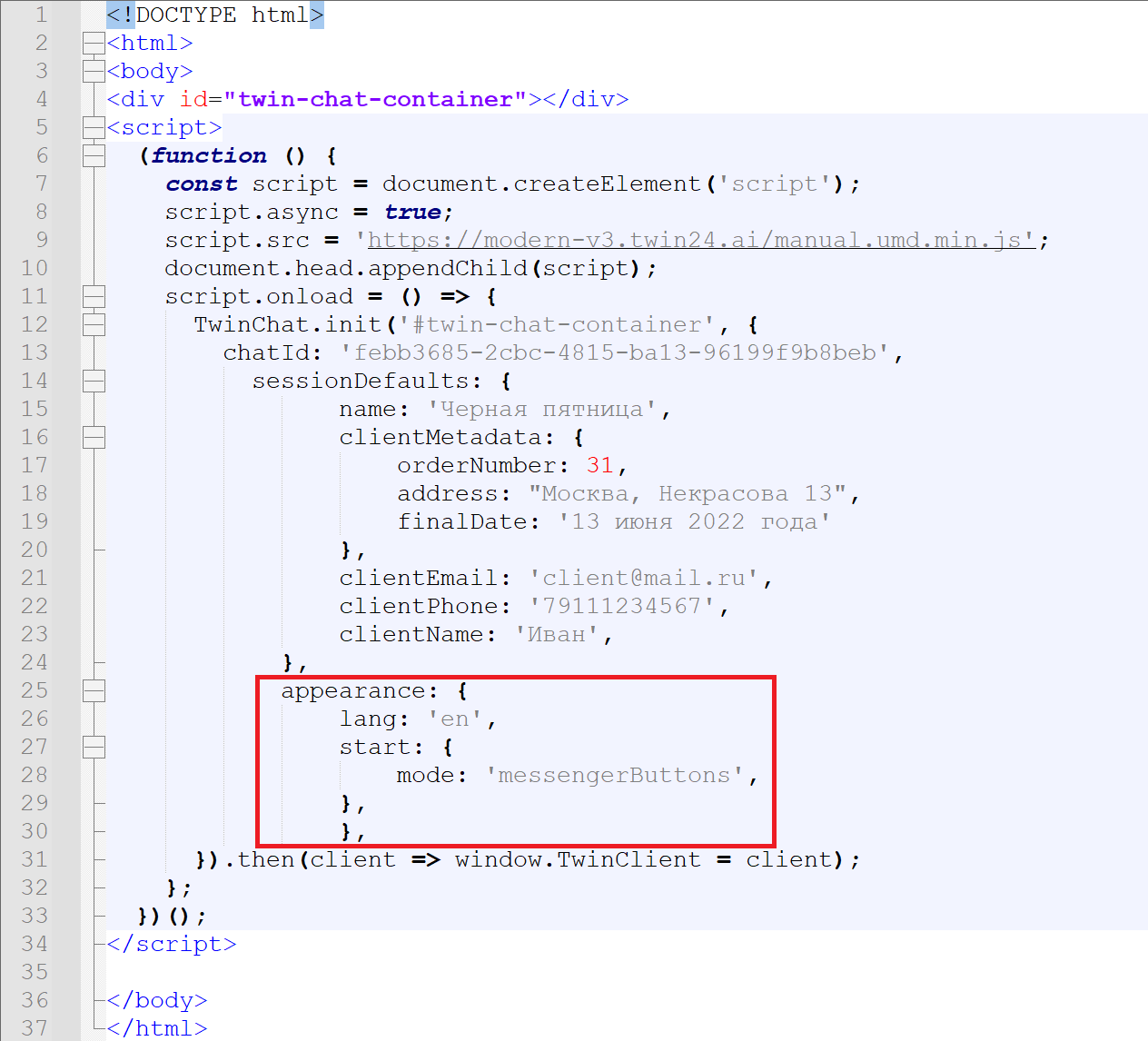
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
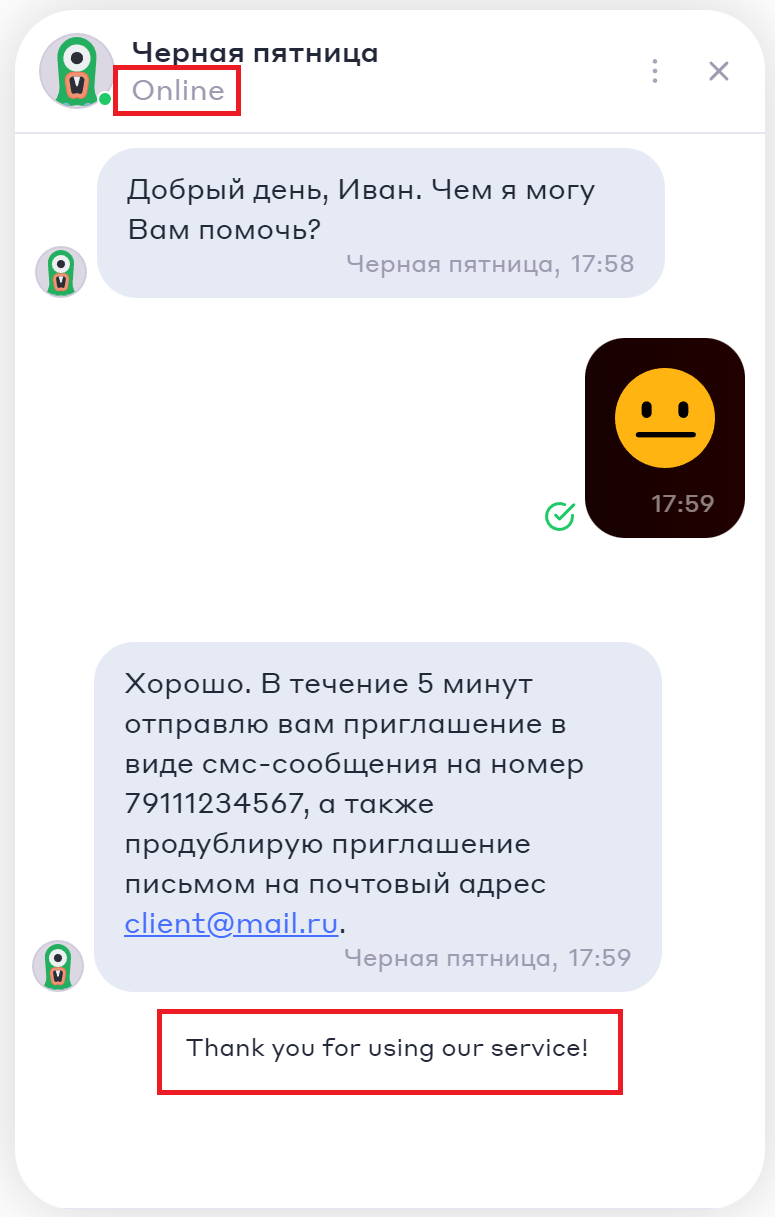
После того как вы выполните описанные выше действия, язык виджета будет изменен на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
...
Как подключить к виджету метрики yandexMetrika и googleAnalytics
Вы можете настроить сбор статистики по действиям пользователей в виджете с помощью метрик yandexMetrika и googleAnalytics. Для этого в объекте analytics нужно разместить дочерние объекты yandexMetrika и googleAnalytics. Сам объект analytics должен быть расположен внутри объекта appearance. Ниже приводится описание объектов analytics, yandexMetrika и googleAnalytics.
- analytics – содержит свойства, которые позволяют подключить метрику yandexMetrika для оценки частоты использования чата:
- yandexMetrika – имя используемой метрики;
- counter – идентификатор метрики yandexMetrika;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах yandexMetrika. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики googleAnalytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах googleAnalytics. По умолчанию используется значение
'chatWidget'.
- yandexMetrika – имя используемой метрики;
Ниже представлен фрагмент кода с объектом analytics и его дочерними объектами yandexMetrika и googleAnalytics. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
...
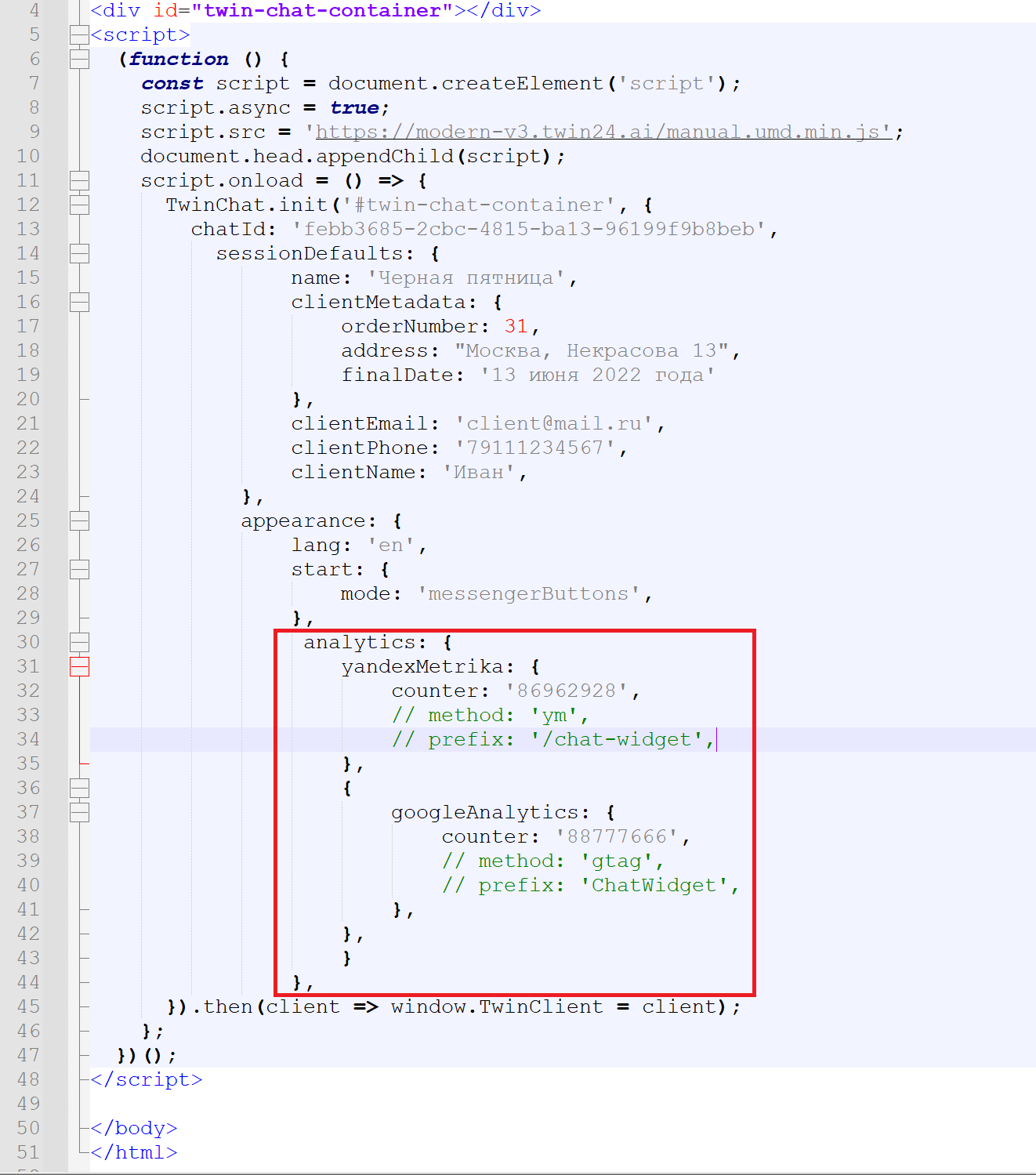
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
...