Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать клиентов на различные темы, а также своевременно оказывать помощь и техническую поддержку.
Выполните следующие действия:
1. Создайте чат.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
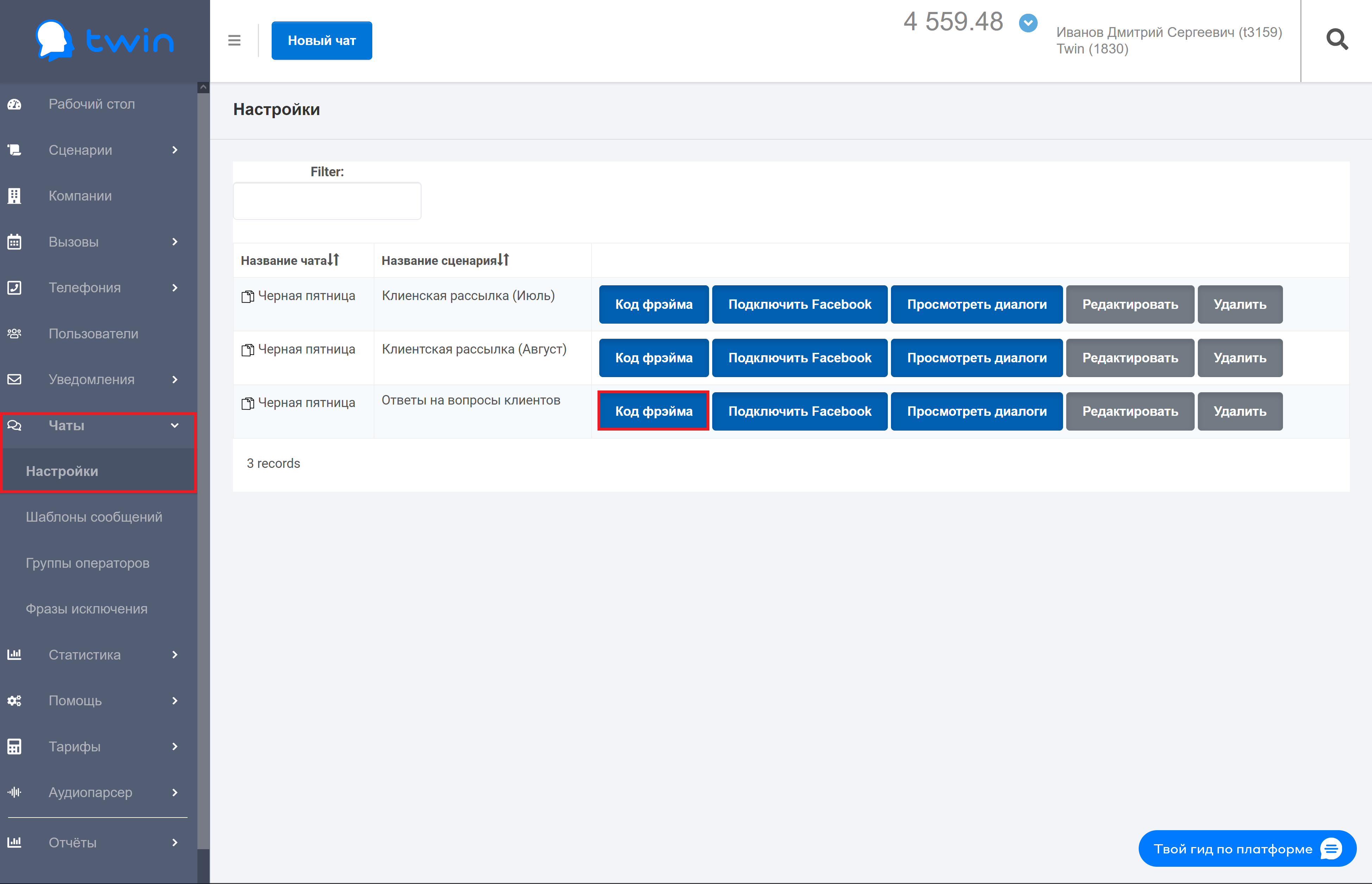
2. В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
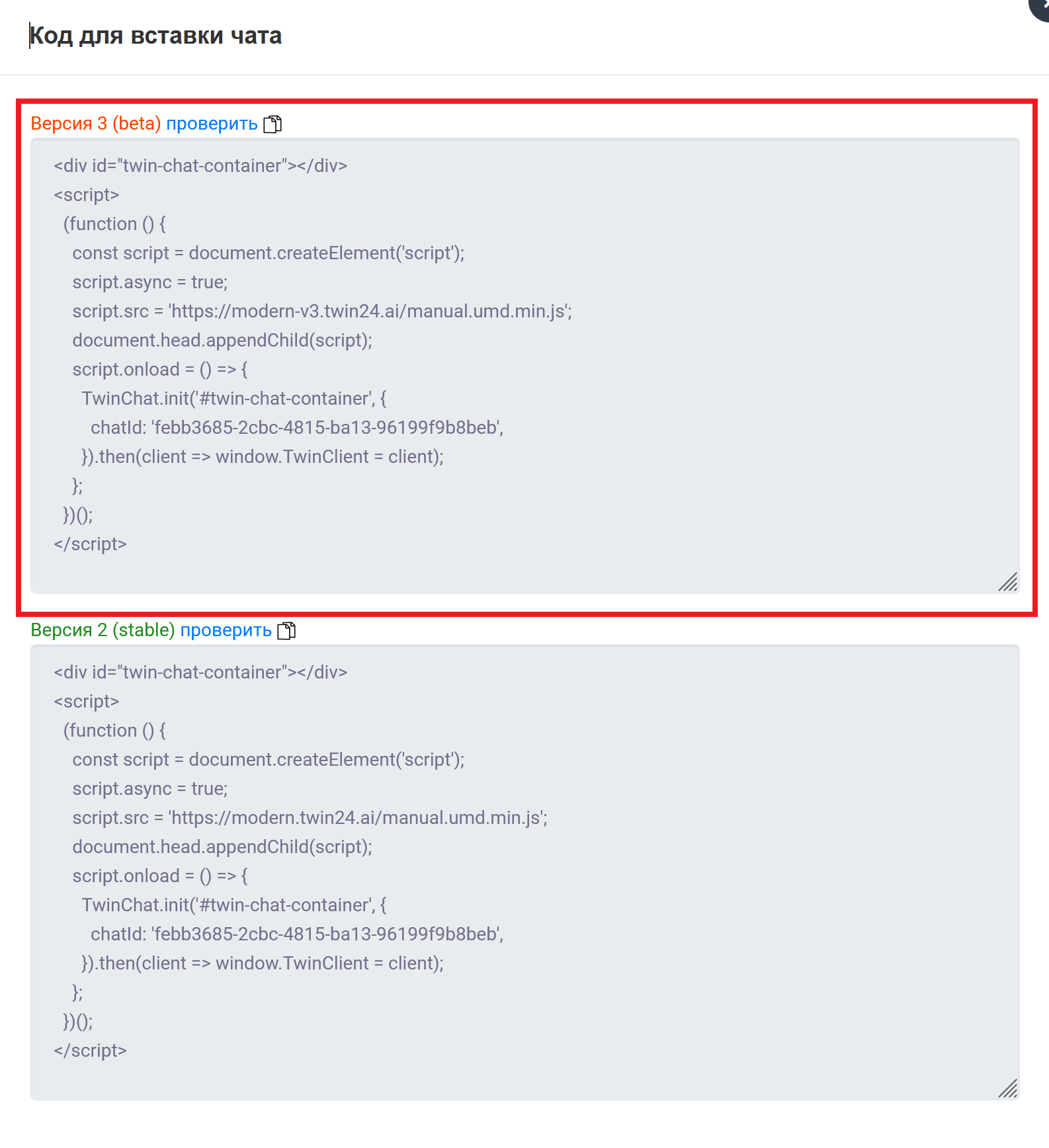
3. В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
Вы можете открыть пустую страницу с созданным виджетом по нажатию кнопки Проверить, чтобы протестировать бота. |
| Подсказка |
|---|
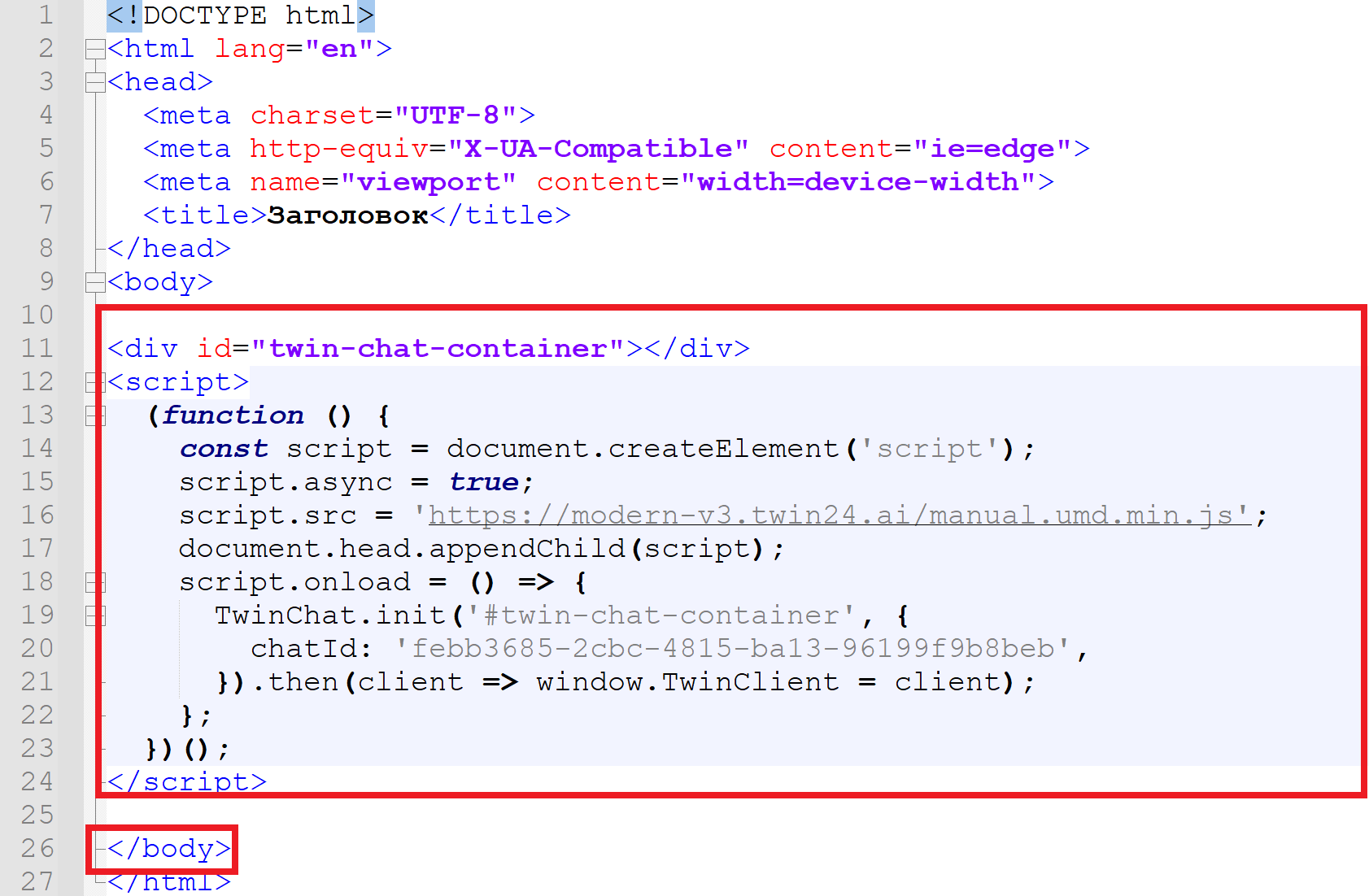
4. Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
...
Как разместить стандартный виджет на странице сайта
Для этого выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, содержится в разделе Создание новых чатов.
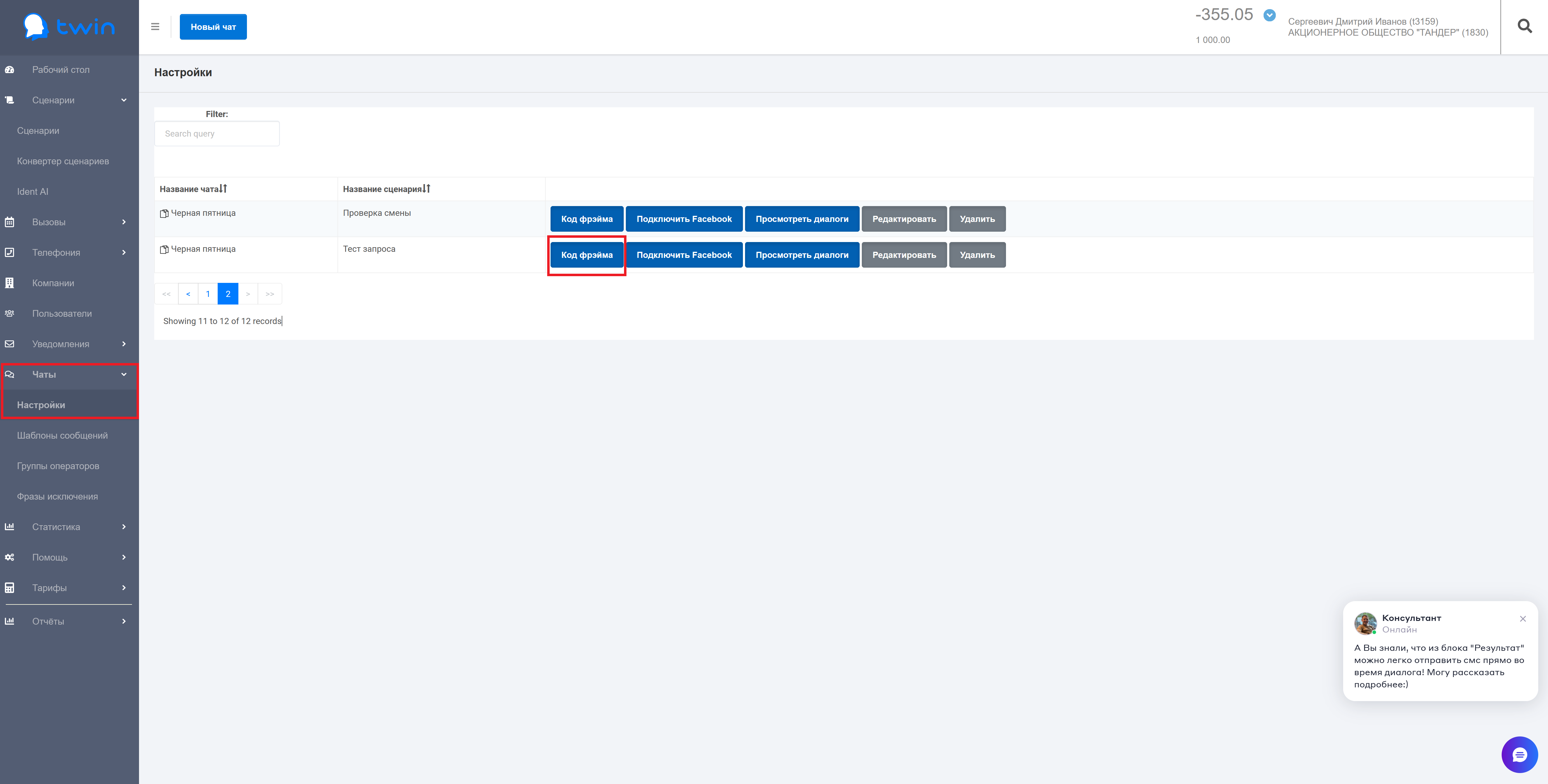
2) В личном кабинете администратора перейдите в раздел Чаты - Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
4) Разместите скопированный блок кода в коде страницы вашего сайта. Скопированный блок кода нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
...
Как передавать имя, адрес электронной почты и номер мобильного телефона пользователя в диалоги с помощью предустановленных переменных
С помощью предустановленных переменных вы можете передать пользователей.
Для передачи в диалоги имен, адресов электронной почты и номеров мобильных телефонов пользователей в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
- clientName - имя пользователя;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефона.
...
Давайте в качестве примера использовать следующие значения:
- Имя пользователя – Иван Петров;
- Адрес электронной почты – client@mail.ru;
- Номер мобильного телефона – 79111234567;
- Название диалога при переводе в личный кабинет оператор - черная пятница.
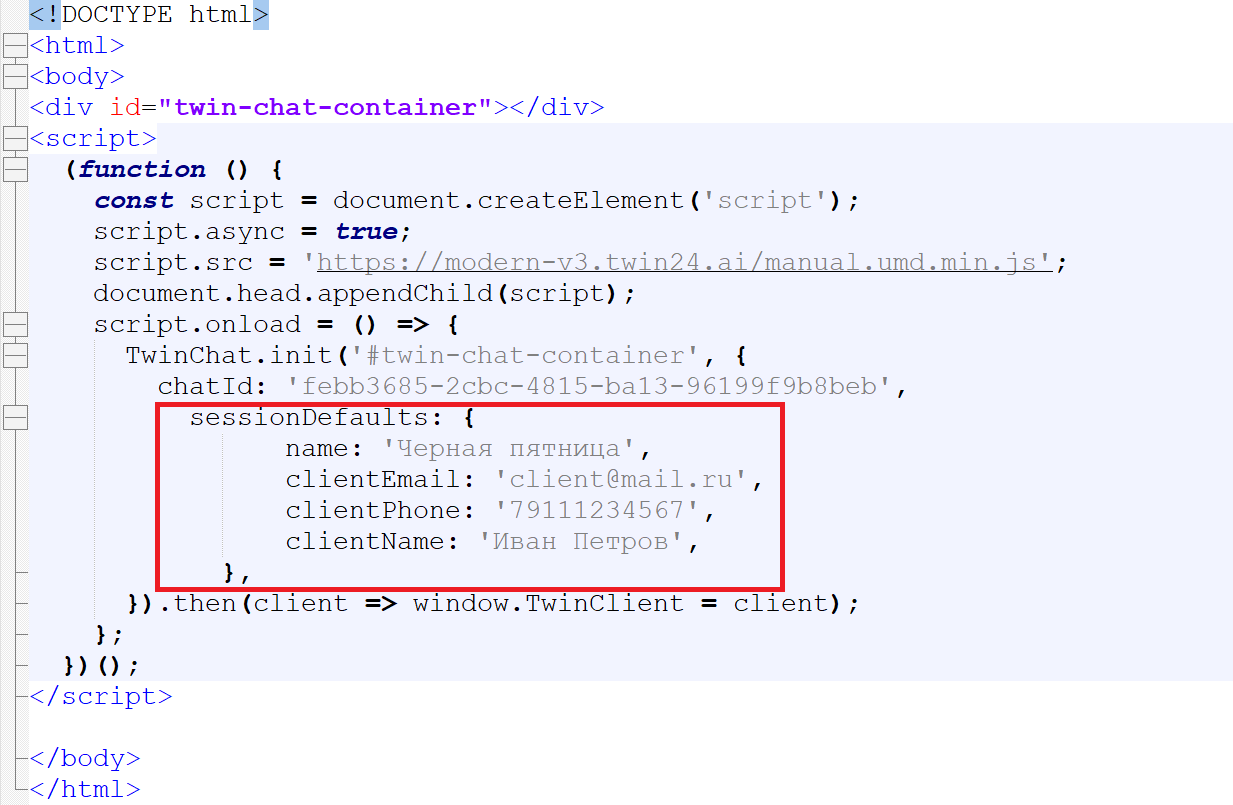
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
...
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
...
Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Вы не можете объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'.
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в сответствующие блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
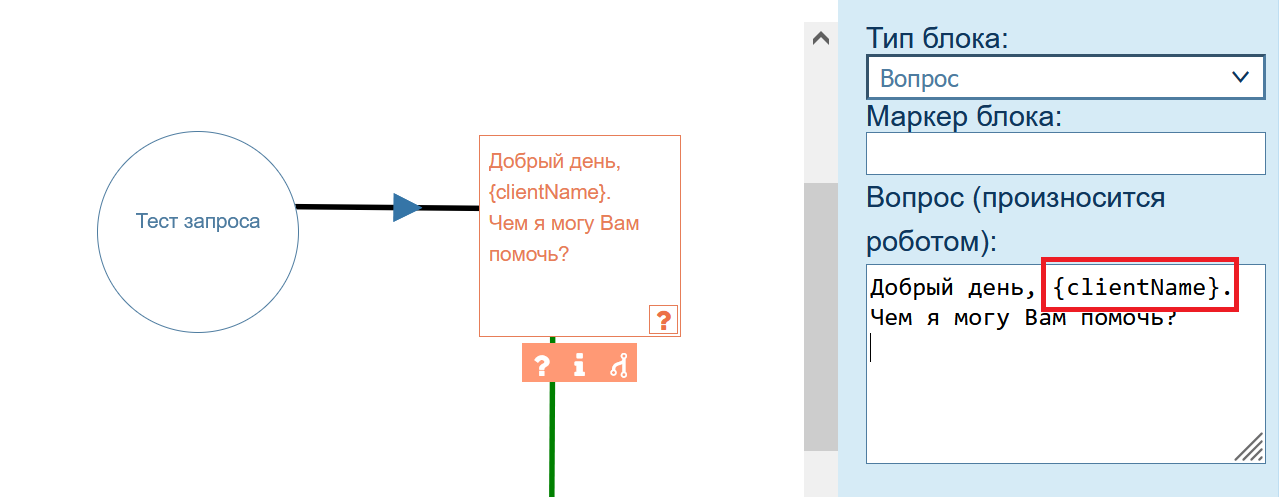
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:
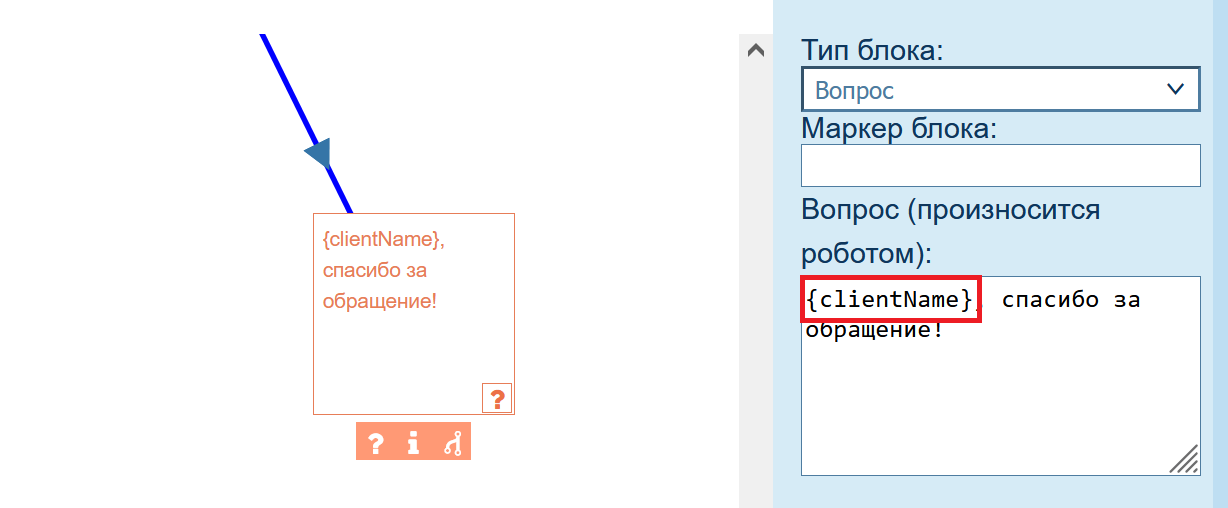
- Вместо имени переменной clientName в диалоге используется ее значение – имя клиента:
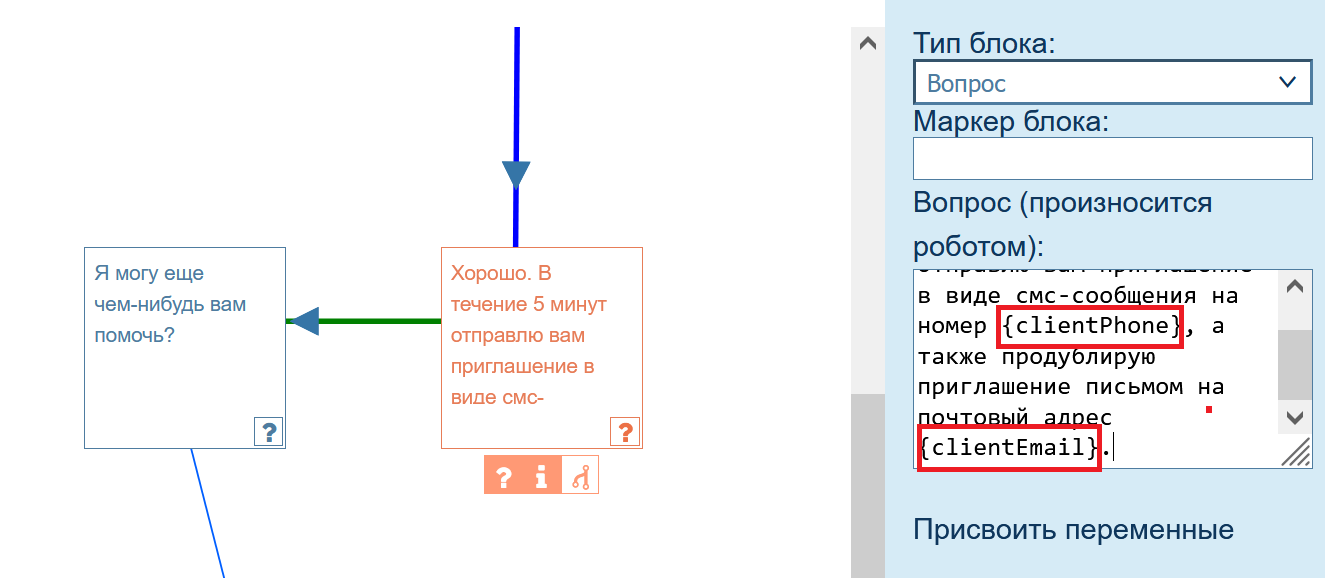
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения – номер мобильного телефона и адрес электронной почты клиента:
...
Как передавать различную информацию в диалоги с помощью пользовательских переменных
Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета разместить объект clientMetadata, который является дочерним объектом sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами.
| Примечание |
|---|
При работе с объектом clientMetadata важно помнить следующее: В коде инициализации виджета можно указать только один объект с именем clientMetadata. Не допускается создавать несколько объектов clientMetadata с одинаковыми или разными именами. Имена создаваемых вами переменных должны быть уникальными как внутри объекта clientMetadata, так и внутри родительского объекта sessionDefaults. |
Давайте создадим с помощью объекта clientMetadata следующие переменные:
- orderNumber - номер заказа;
- address - адрес пункта выдачи товара;
- finalDate - конечная дата резерва.
В качестве примера будем использовать следующие значения:
- Номер заказа – 31;
- Адрес пункта выдачи товара – Москва, Некрасова 13;
- Конечная дата резерва – 13 июня 2022 года.
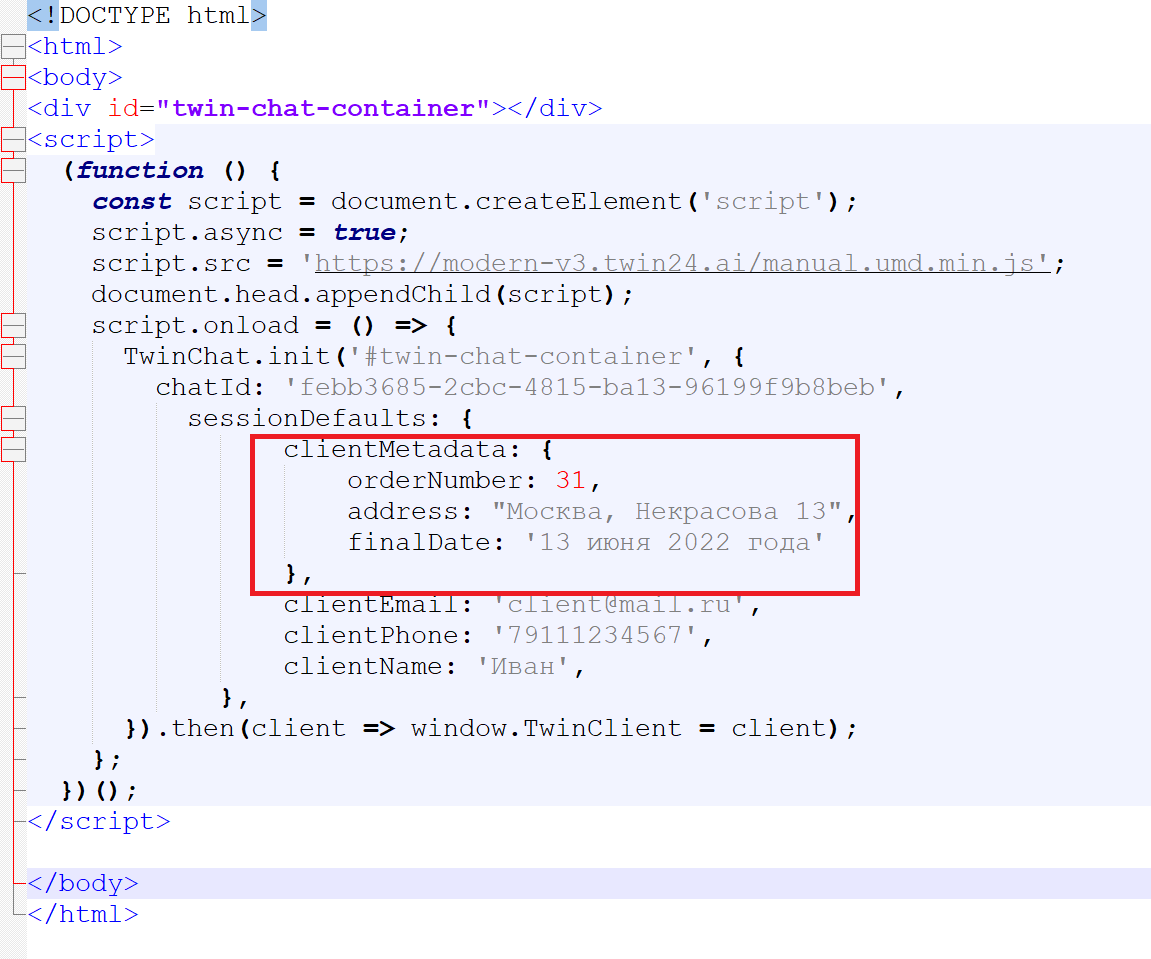
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. Ниже также показано место расположения данного фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
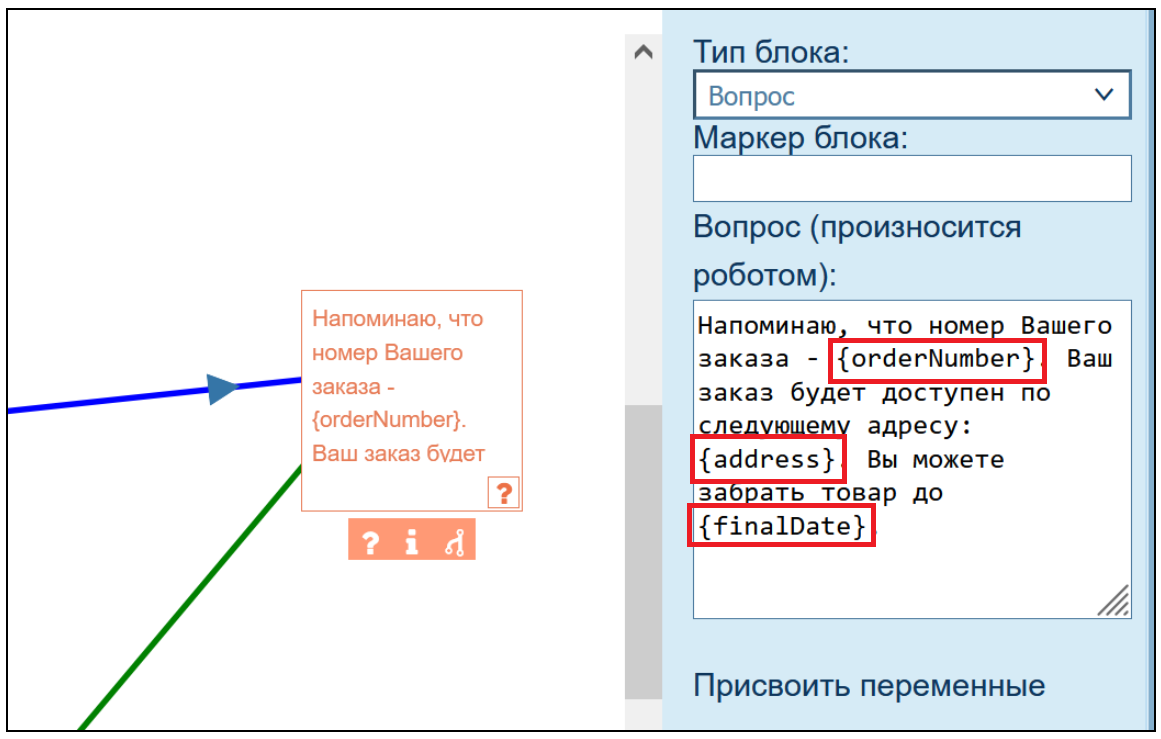
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в соответствующие блоки "Вопрос" сценария. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводятся примеры:
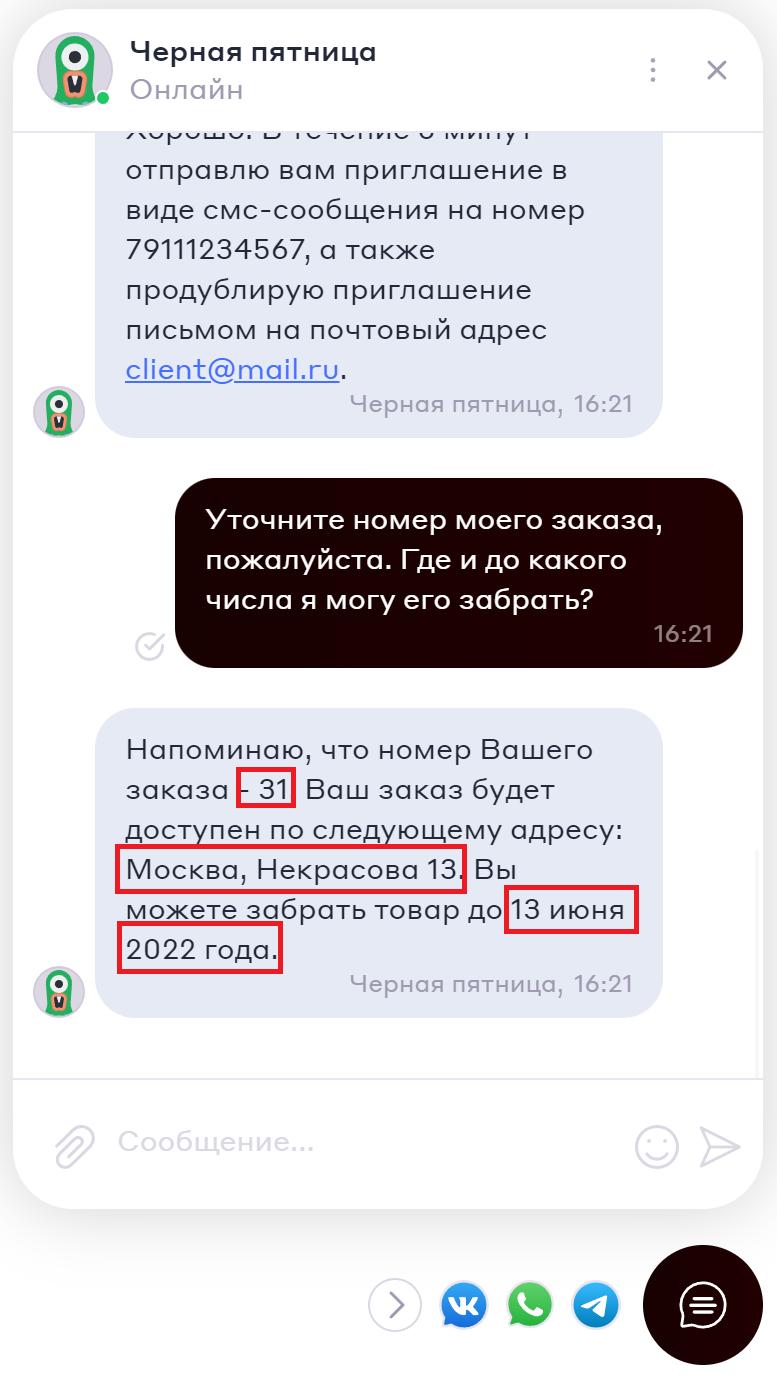
- Вместо имен переменных orderNumber, address и finalDate в диалоге используется их значения – номер заказа, адрес пункта выдачи и конечная дата резерва:
...
Как отвечать пользователю в диалогах с учетом часового пояса и времени суток
С помощью предустановленной переменной clientTimezone можно задавать смещение времени в минутах относительно UTC. Данная переменная позволяет настроить бот таким образом, чтобы он отвечал пользователям в диалогах чата с учетом их часового пояса и времени суток. Данная функция особенно полезна в тех случаях, когда вы хотите проинформировать пользователя, например, о времени работы вашего магазина в праздники или дате доставки его заказа.
На примере ниже продемонстрируем, как использовать переменную clientTimezone. Например, клиент хочет узнать, через какое время после создания заказа его можно забрать из пункта выдачи. Рассмотрим пример для Москвы. Москва расположена в часовом поясе UTC +3. Клиент может забрать заказ через 2 часа после его создания. Таким образом, чтобы бот назвал точное время, необходимо задать смещение на 5 часов относительно UTC. Смещение задается в минутах.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны с указанием места вставки в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
clientTimezone: '300'
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
clientTimezone: '300'
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После того как вы задали значение предустановленной переменной в коде инициализации виджета, необходимо в сценарии в блоке "Вопрос" указать название системной переменой "сейчас". Бот будет отображать значение этой переменой с учеом заданного смещения относительно UTC.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводится пример добавления имени переменной в скрипт и отображение ее значения в диалоге:
- Вместо имен переменных now в диалоге используется ее значение – текущее время с учетом указанного смещения:
Предназначена для ответа пользователю с учетом его часового пояса.
Если вы знаете временную зону клиента, то вы можете настроить бот таким образом, .
Для этого в коде инициализаци скрипта с помощью переменной clientTimezone нужно настроить смещение в минутах относительно UTC.
...
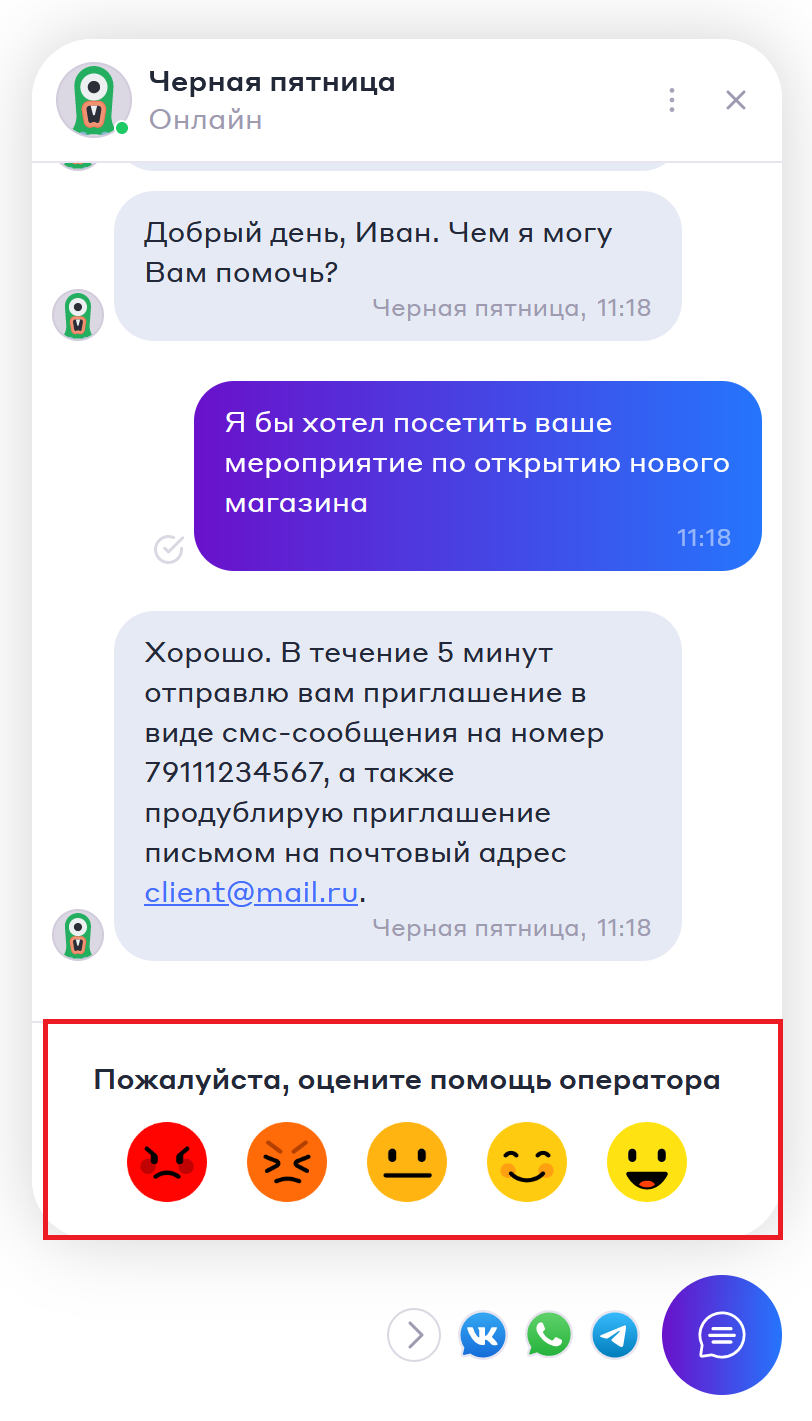
Как запросить у пользователя промежуточную оценку диалога
Чтобы во время диалога с пользователем запросить промежуточную оценку диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
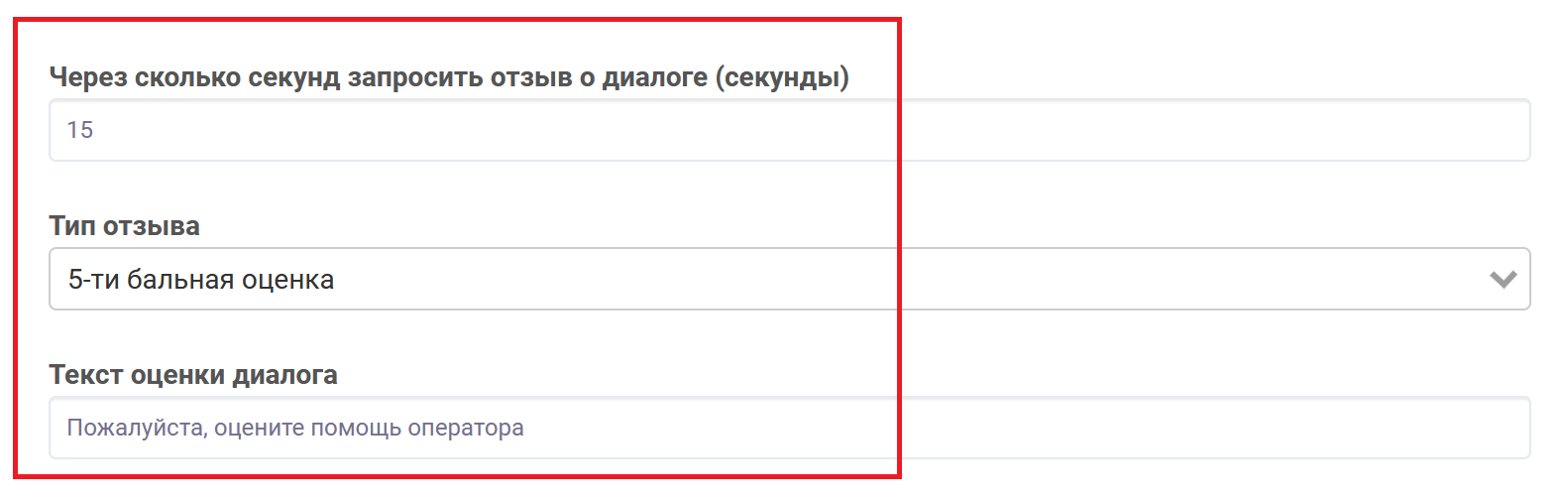
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у пользователя промежуточную оценку диалога;
- В поле Тип отзыва выбрать тип отзыва. Доступны следующие варианты:
- 2-х бальная;
- 5-ти бальная;
- 10-ти бальная.
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться пользователю при запросе отзыва.
Ниже наглядно показано, каким образом можно запросить у прользователя промежуточную оценку диалога по 5-ти бальной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вмете со следующим тектом сообщения: "Пожалуйста, оцените помощь оператора".
...
Как включить отображение кнопок мессенджеров и социальных сетей при запуске виджета
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
...
Как изменить язык виджета
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
lang: 'en',
}, |
...
| title | Полный фрагмент кода инициализации виджета |
|---|
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
clientTimezone: '120'
},
appearance: {
lang: 'en',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
...
Как изменить настройки цветовой схемы виджета
, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
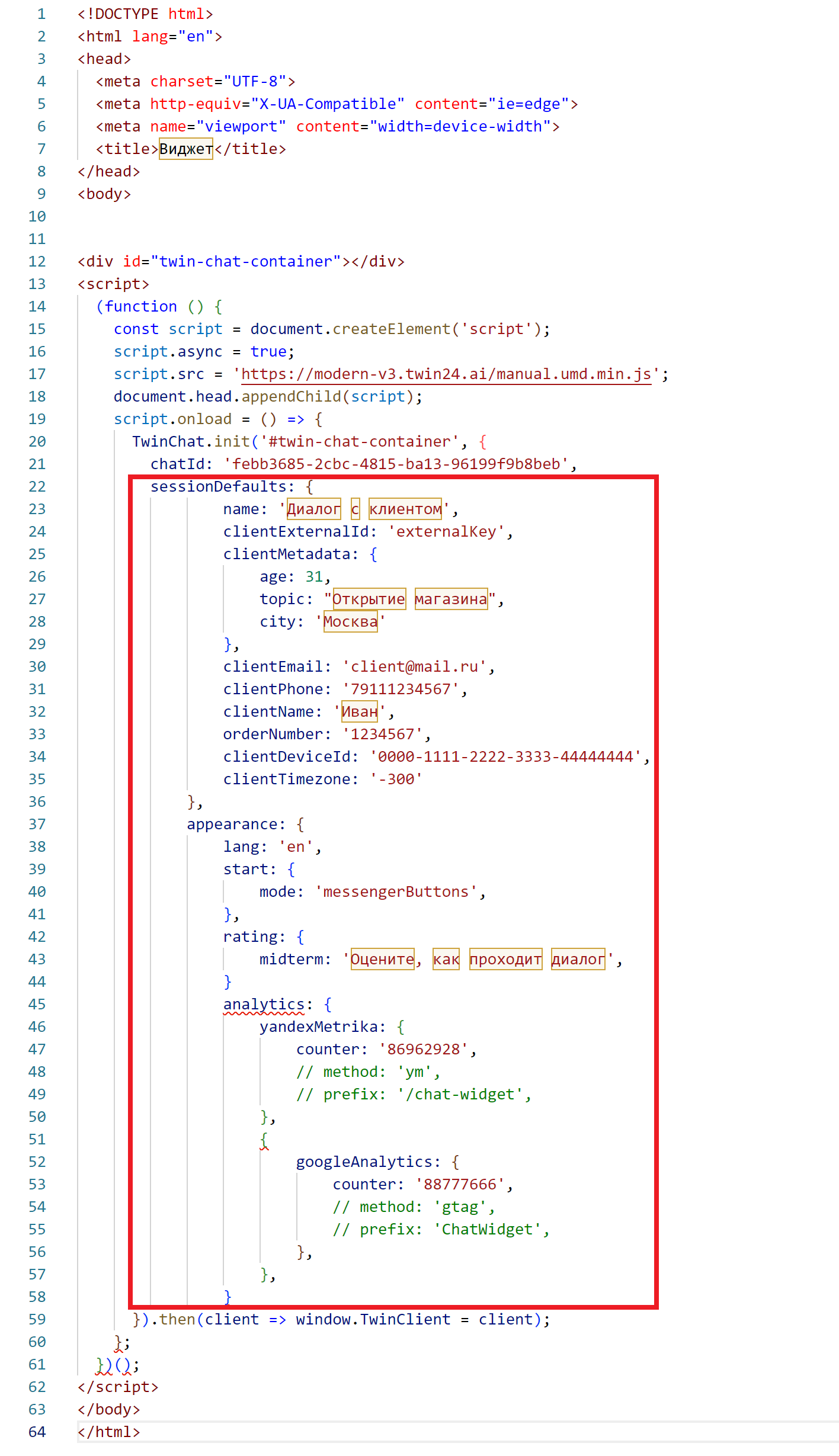
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
...
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
...
- yandexMetrika – имя используемой метрики;
- counter – идентификатор яндекс метрики;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах Яндекс.Метрики. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах Google Analytics. По умолчанию используется значение
'chatWidget'.
...
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults.
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
...