Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать клиентов на различные темы, а также своевременно оказывать помощь и техническую поддержку.
Выполните следующие действия:
1. Создайте чат.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
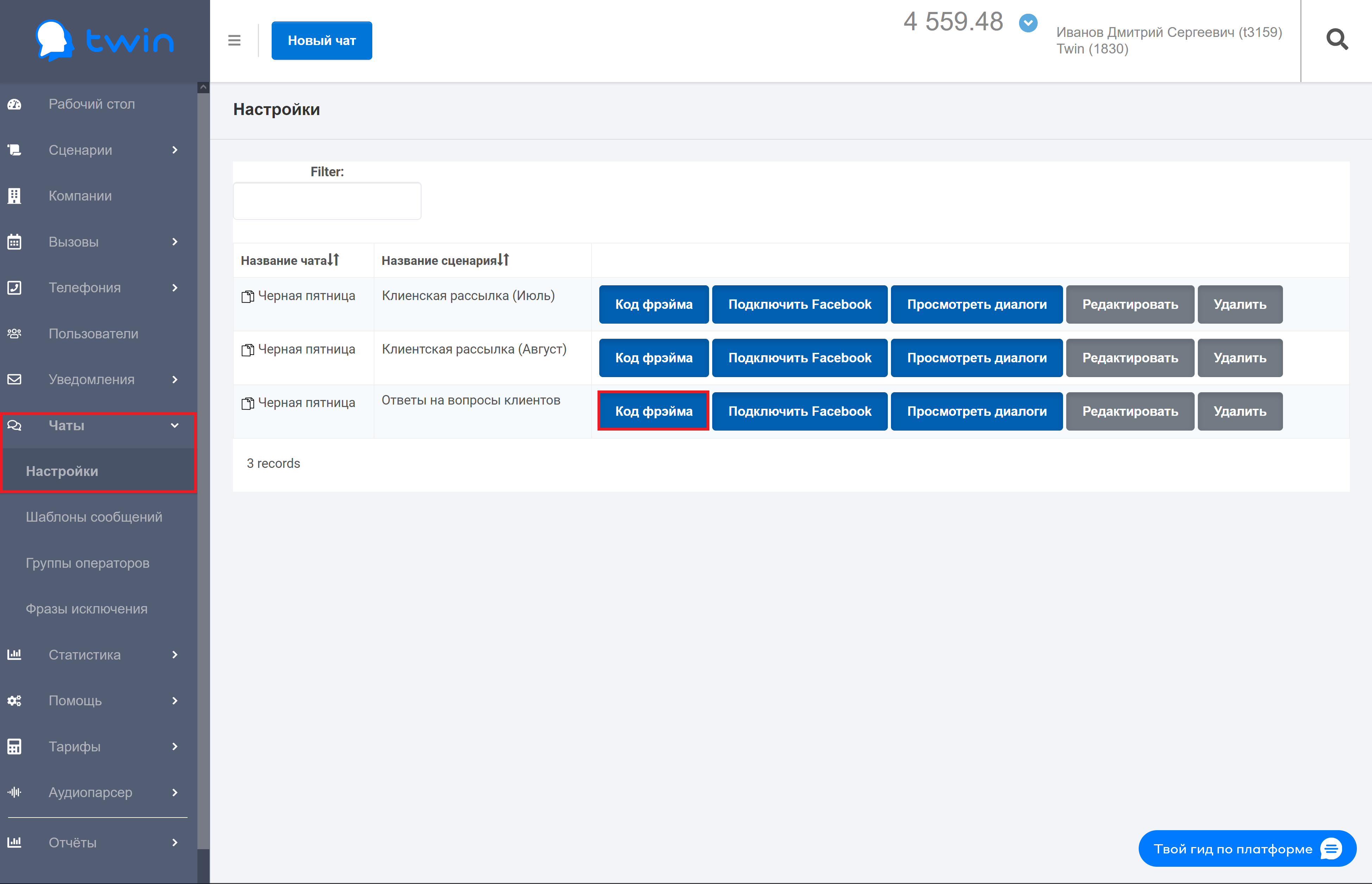
2. В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
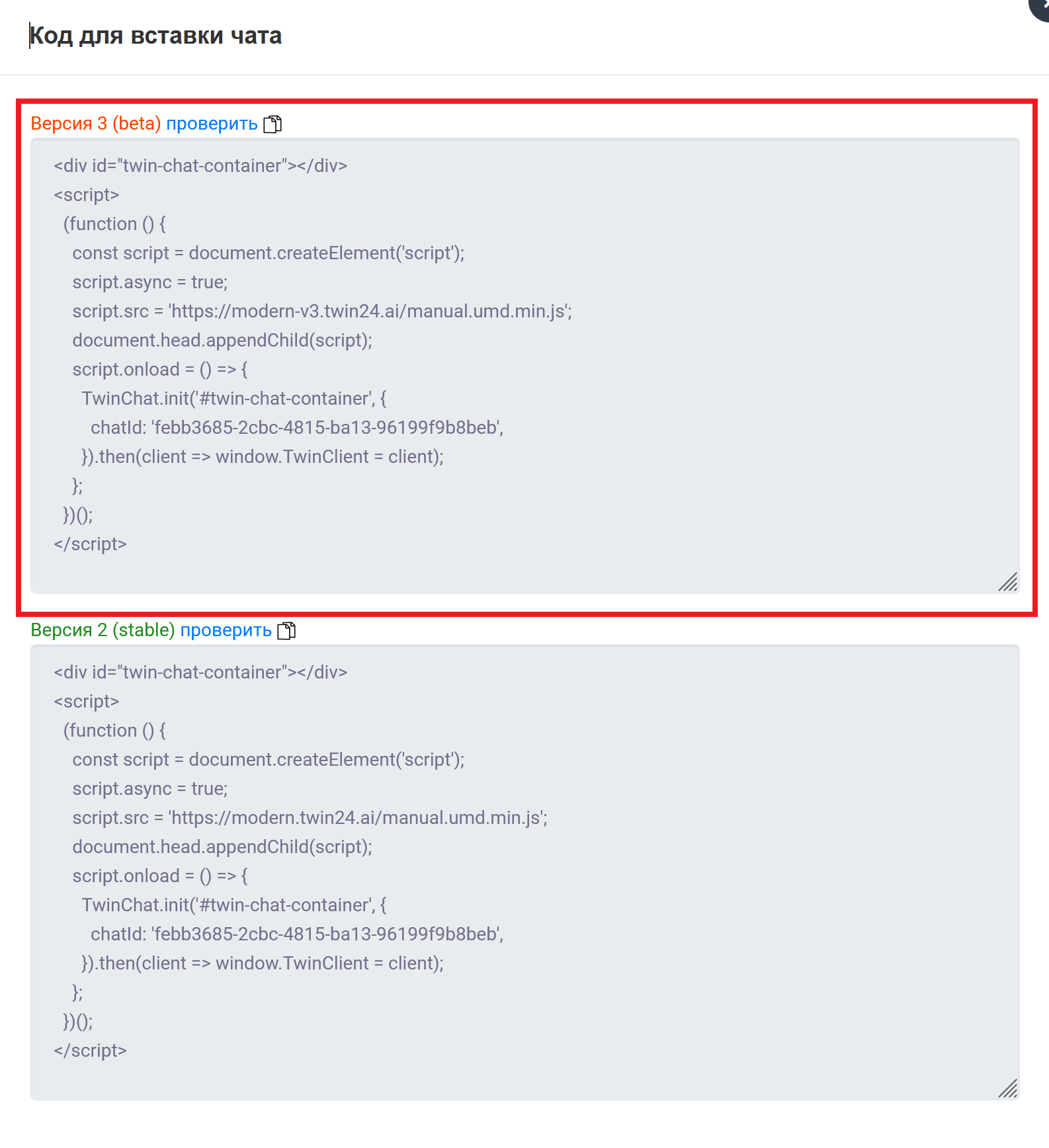
3. В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
Вы можете открыть пустую страницу с созданным виджетом по нажатию кнопки Проверить, чтобы протестировать бота. |
| Подсказка |
|---|
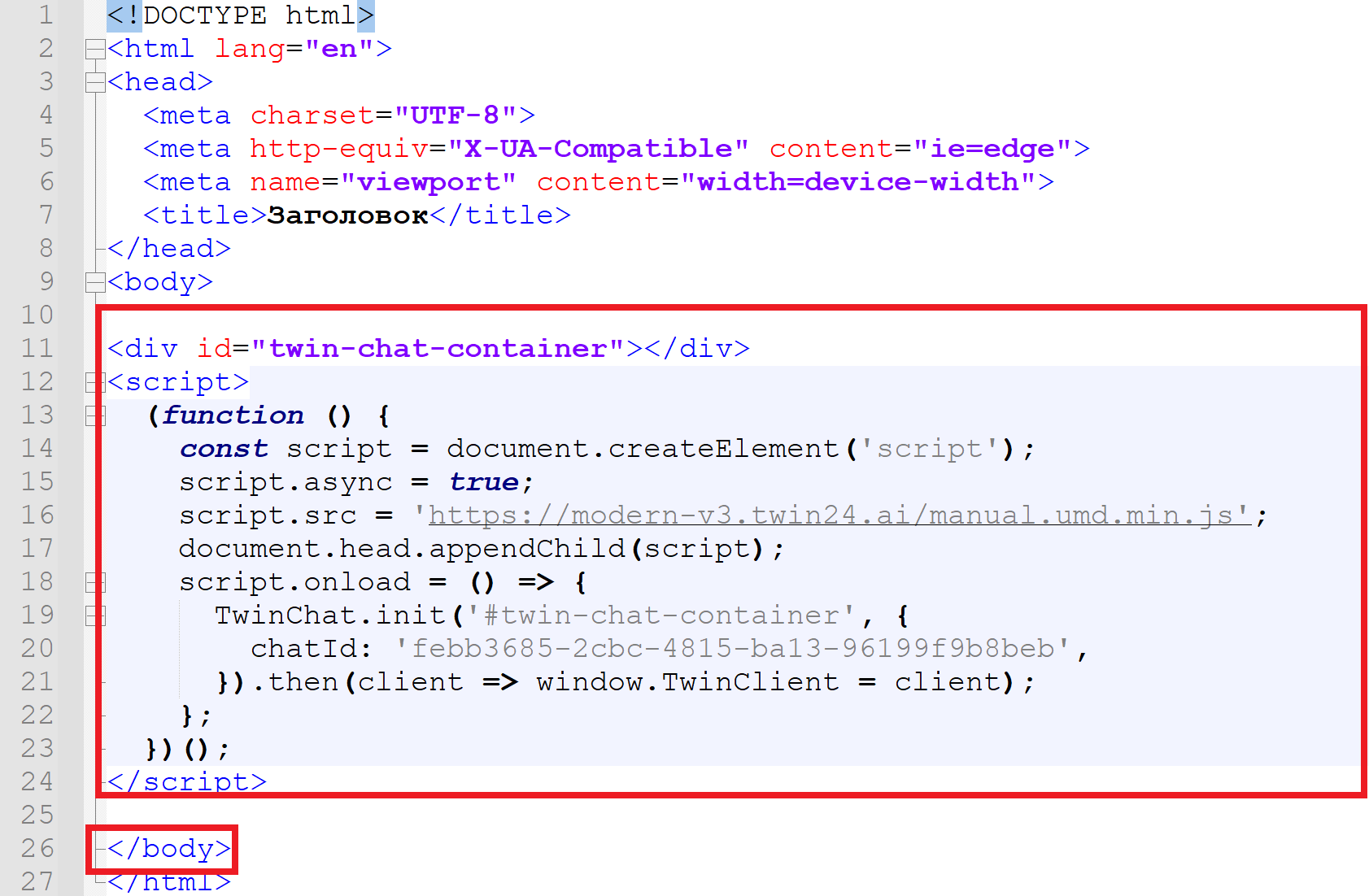
4. Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, осуществлять информирование, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
Чтобы разместить виджет с ботом на странице вашего сайта, необходимо выполнить следующие действия:
1) Создать чат. Подробнее о том, как это сделать, написано в следующем разделе Создание новых чатов).
2) В личном кабинете администратора перейти в раздел Чаты - Настройки и нажать кнопку Код фрейма напротив имени созданного чата.
3) В открывшемся окне скопировать указанный ниже блок кода вручную или с помощью кнопки .
4) Разместить скопированный блок кода в коде страницы вашего сайта. Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы.
| Подсказка |
|---|
Скопированный блок кода рекомендуется размещать перед закрывающим тегом </body>. Ниже приводится пример кода страницы с указанием места расположения блока кода виджета: |
После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
После добавления виджета вы можете задать дополнительные настройки, которые можно использовать в диалогах. Данные настройки задаются при помощи объектов sessionDefaults и appearance. Чтобы применить дополнительные настройки, необходимо добавить объекты sessionDefaults и appearance в раздел инициализации виджета.
| Подсказка |
|---|
Ниже указано место размещения фрагмента кода с объектами sessionDefaults и appearance в разделе инициализации виджета: |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные с определенными значениями (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах с клиентами. Данные переменные используются в диалогах виджета.
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Ниже приводится фрагмент кода инициализации виджета с объектами sessionDefaults и appearance.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
meta: {
status: 'new',
},
name: 'Chat with client',
clientExternalId: 'externalKey',
clientMetadata: {
result1: 1, result2: "Hello World!",
result3: false,
result4: 'Hello my dear!'},
clientEmail: 'client@twin24.ai',
clientPhone: '1234567890',
clientName: 'Santa Claus',
clientNickname: 'Bad Boy',
clientDeviceId:'0000-1111-2222-3333-44444444',
clientTimezone:'-300'
},
appearance:{
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
},
}
}).then(client => window.TwinClient = client); |
Объект sessionDefaults
- name - имя диалога, которое отображается в кабинете оператора.
- clientExternalId - идентификатор клиента, по которому будут группироваться чат-сессии в кабинете оператора.
- clientMetadata - содержит свойства, которые задаются пользователем. Эти свойства передаются в сценарий в виде переменных. Вы можете задавать любые свойства. Например:
- clientEmail - адрес электронной почты клиента;
- clientPhone - контактный номер телефона клиента.
Объект appearance
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Для опции mode укажите значение messengerButtons, если при старте страницы необходимо отображать список всех подключенных в личном кабинете мессенджеров и социальных сетей;
- rating - позволяет изменить текст запроса у пользователя промежуточной оценки диалога. В значении midterm укажите текст, который должен отображаться в виджете при запросе промежуточной оценки;
- analytics - содержит свойства, которые позволяют подключить яндекс метрику для оценки частоты использования чата:
- yandexMetrika - идентификатор яндекс метрики.
...
Для запроса промежуточной оценки диалога у пользователя в свойствах чата должен быть установлен параметр "Через сколько секунд запросить отзыв о диалоге" (подробнее см. в этом разделе).
...