...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Пример использования переменных |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
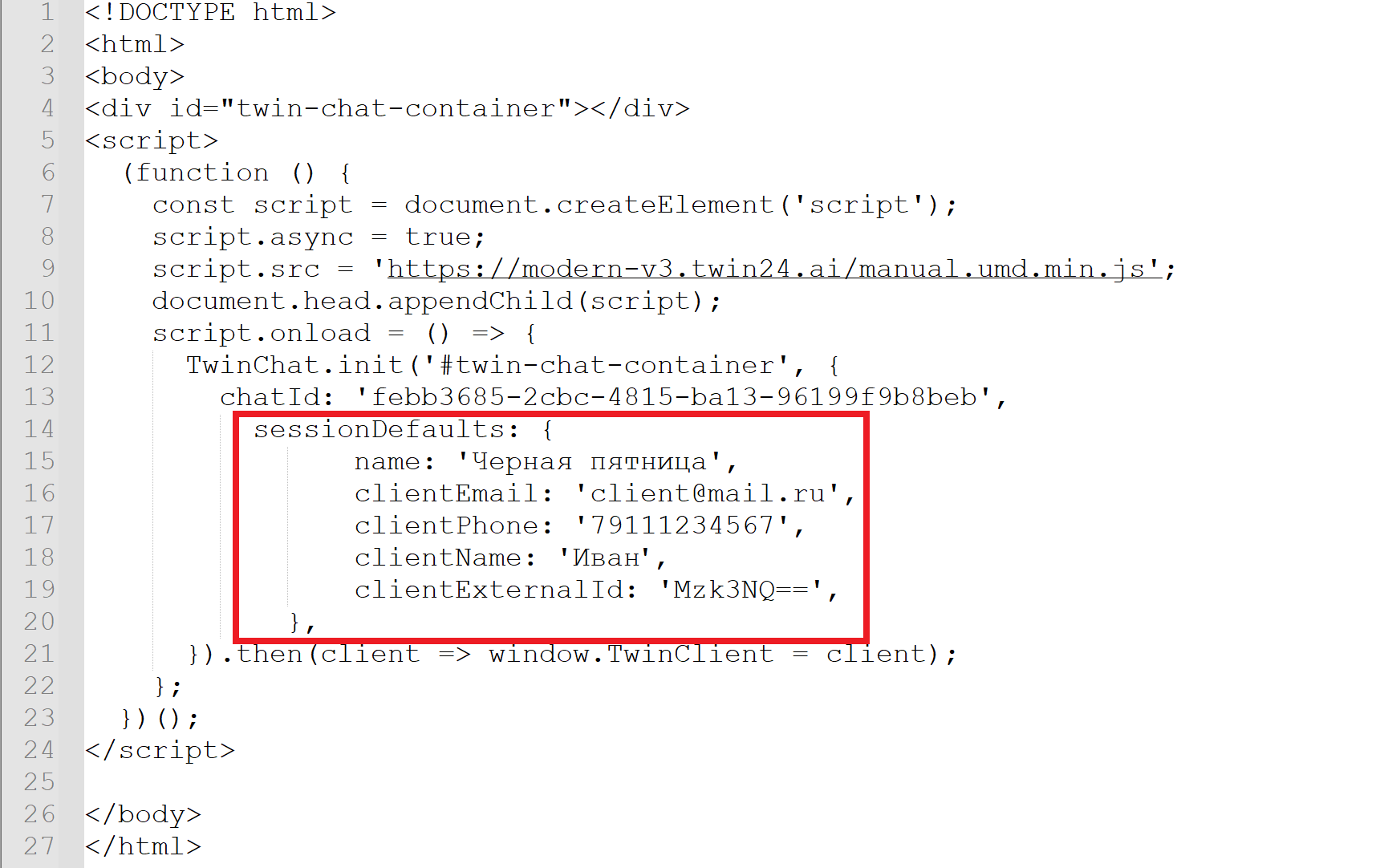
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
clientExternalId: 'Mzk3NQ==',
}, |

...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
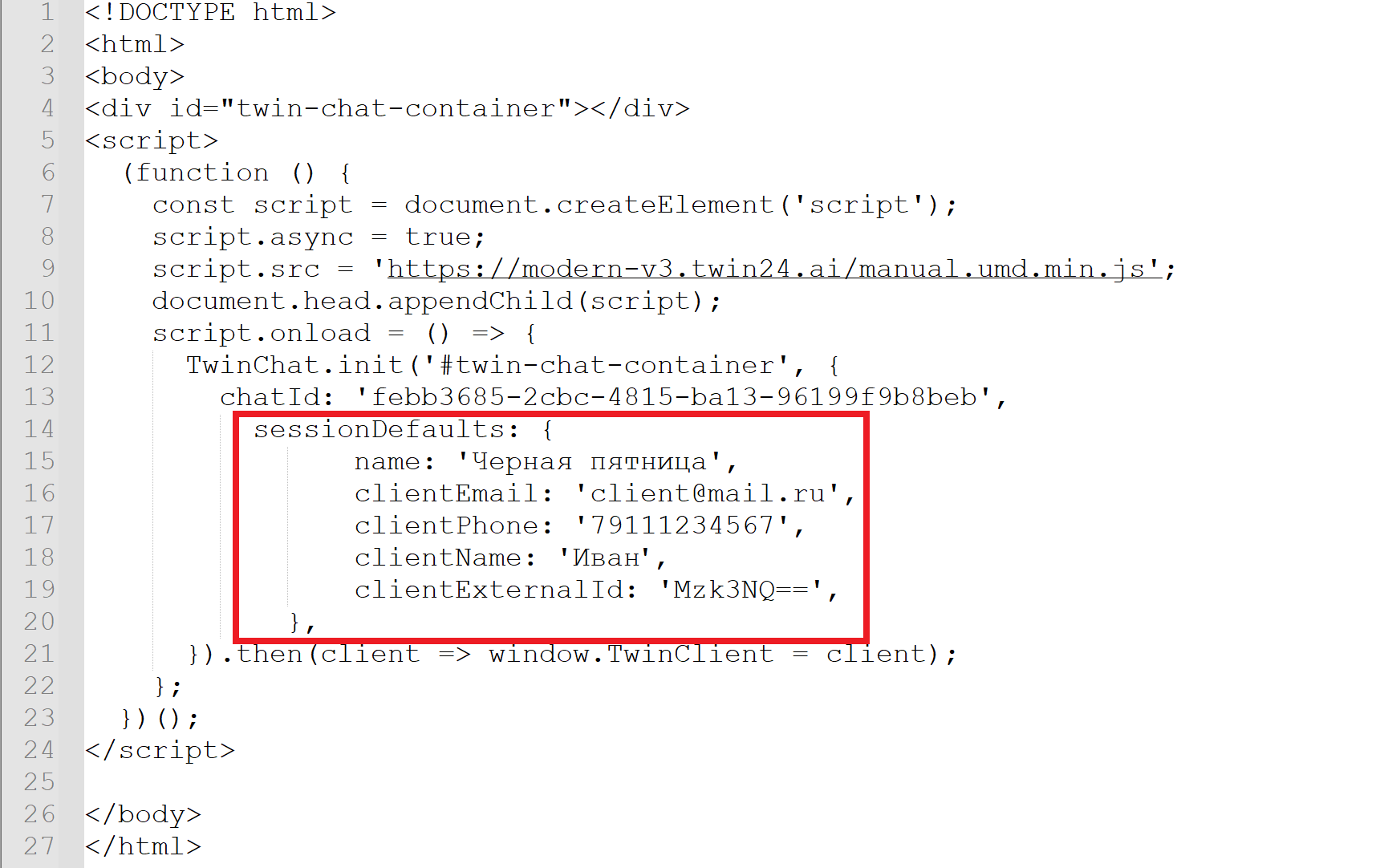
|
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
clientExternalId: 'Mzk3NQ==',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
| Предупреждение |
|---|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее: - Можно изменять значения существующих переменных
- Нельзя изменять имена предустановленных переменных
- Можнообъявлять новые переменные
Например, вместо clientName: 'Иван' можно написать clientName: 'Сергей' или clientName: 'Наталья', но нельзя изменить имя переменной, написав, например, clientName2: 'Сергей' или natalya: 'Наталья'.
|
...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Фрагмент кода с переменными |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
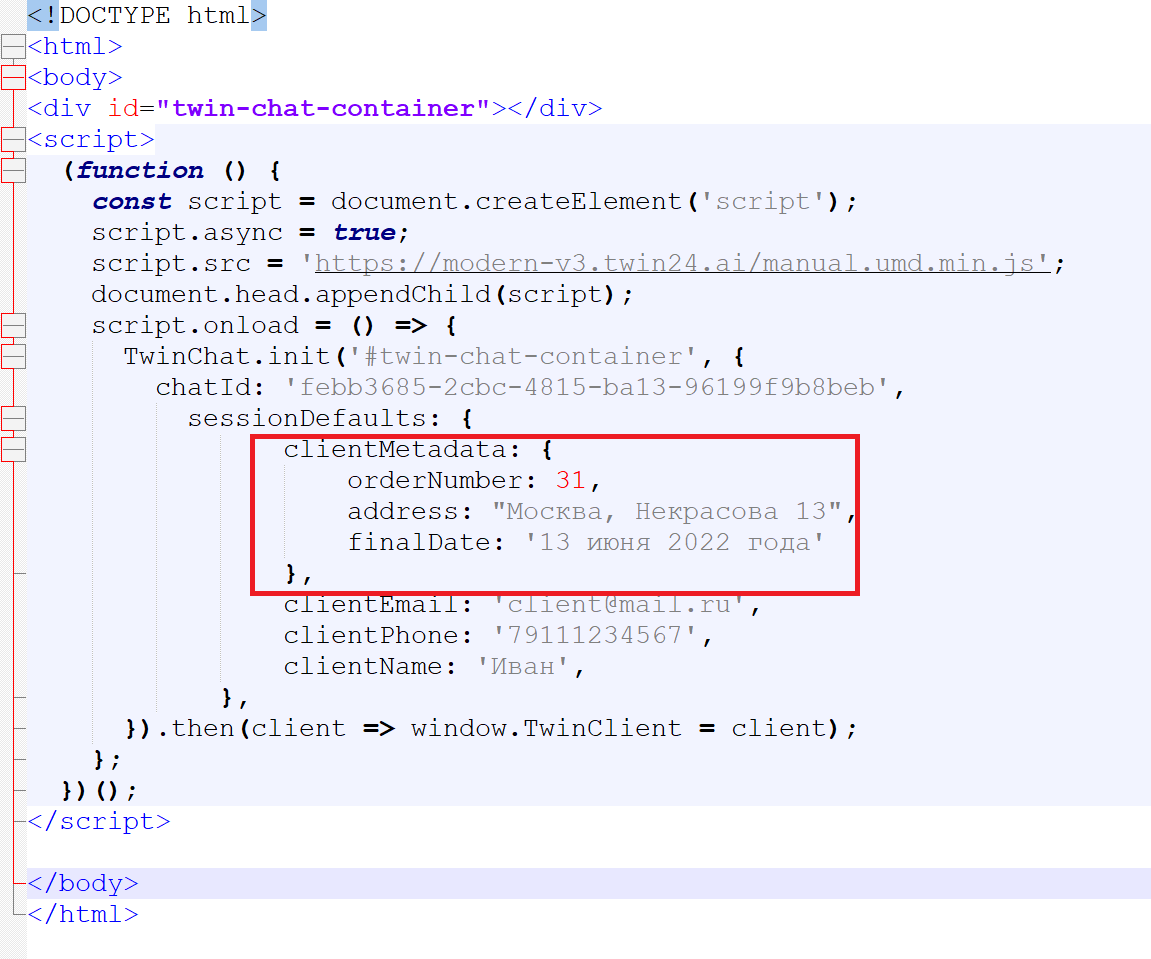
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |

...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
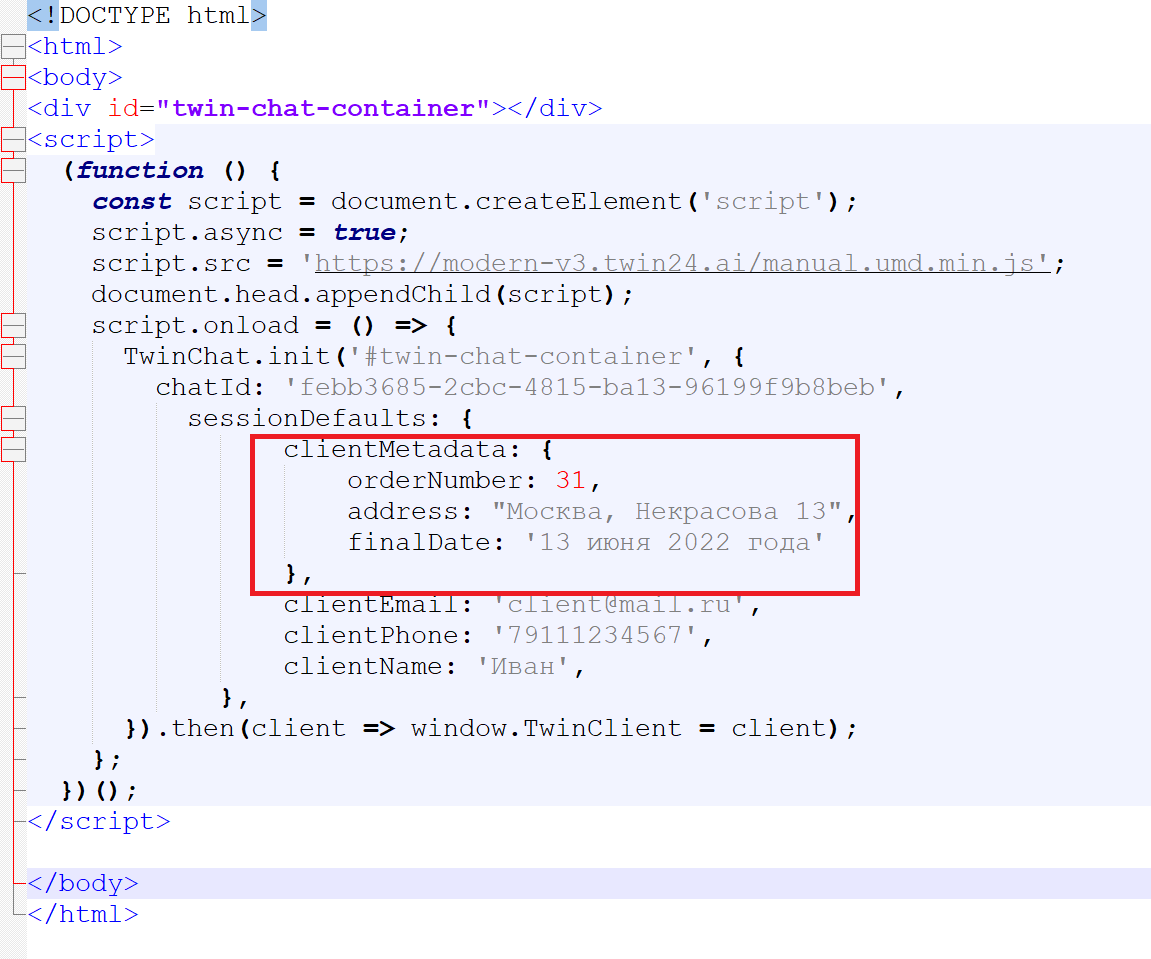
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках Вопрос, чтобы бот использовал значения этих переменных в вопросах.
...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Фрагмент кода с объектом appearance |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
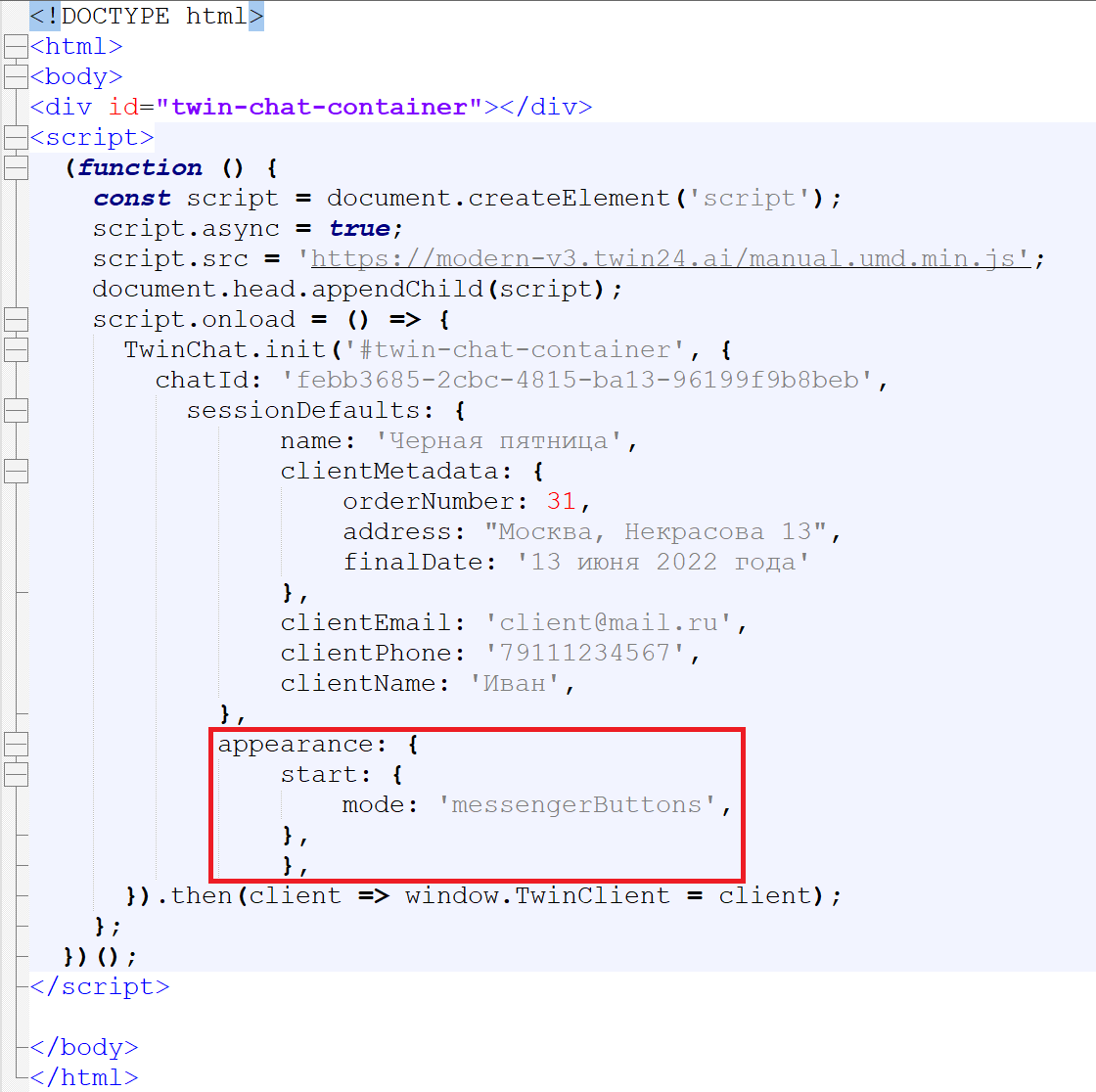
appearance: {
start: {
mode: 'messengerButtons',
},
}, |

| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
|
expand|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
linenumbers | | | title | Полный фрагмент кода инициализации виджета |
|---|
| | Блок кода |
|---|
| виджета | | linenumbers | true |
|---|
| collapse |
|---|
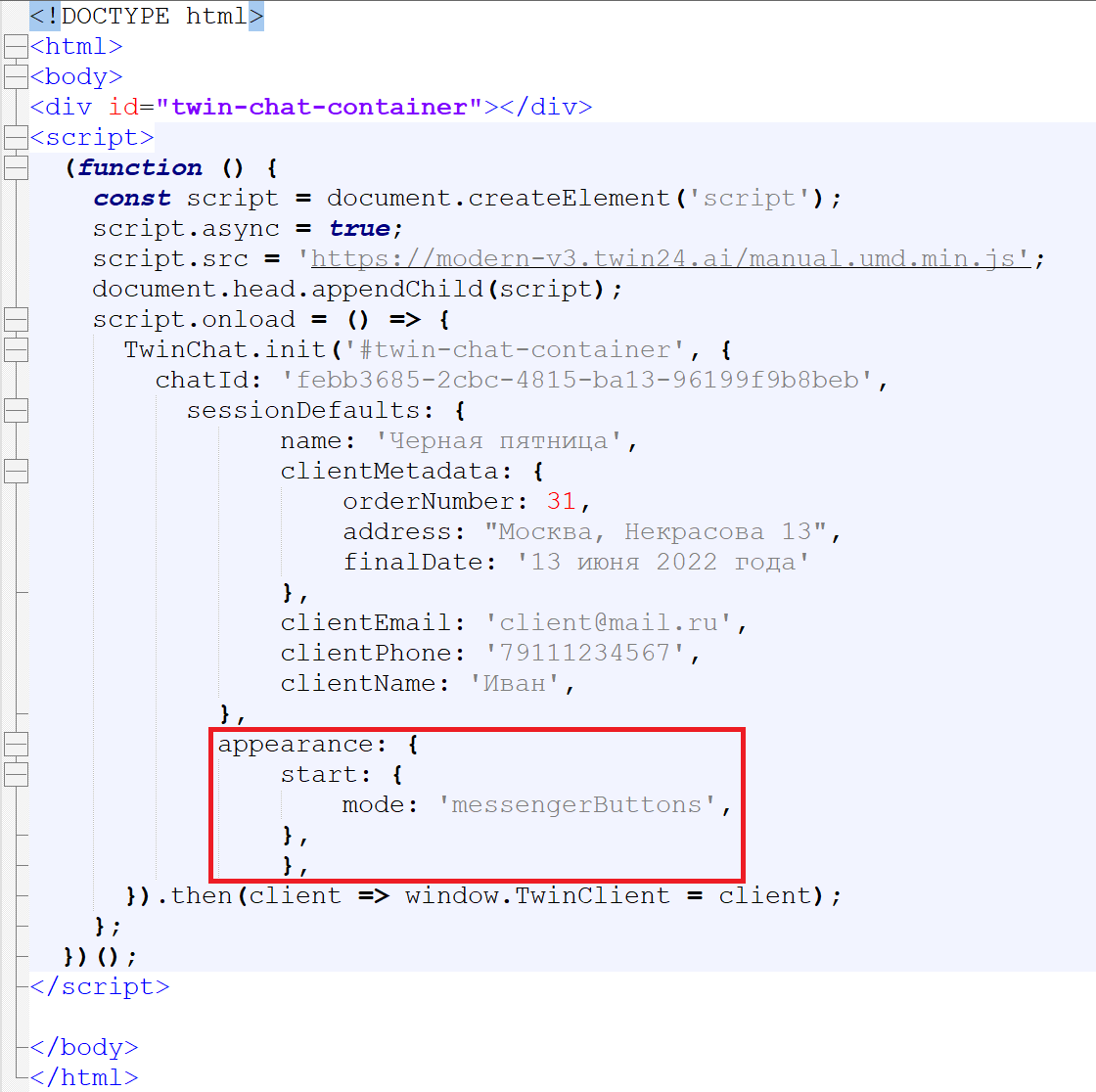
| | <!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
start: {
mode: 'messengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После этого в кабинете администратора в разделе Настройки нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры укажите ссылки на чаты, созданные в менеджерах и социальных сетях.
...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Изменение языка виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |

| Раскрыть |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
|
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
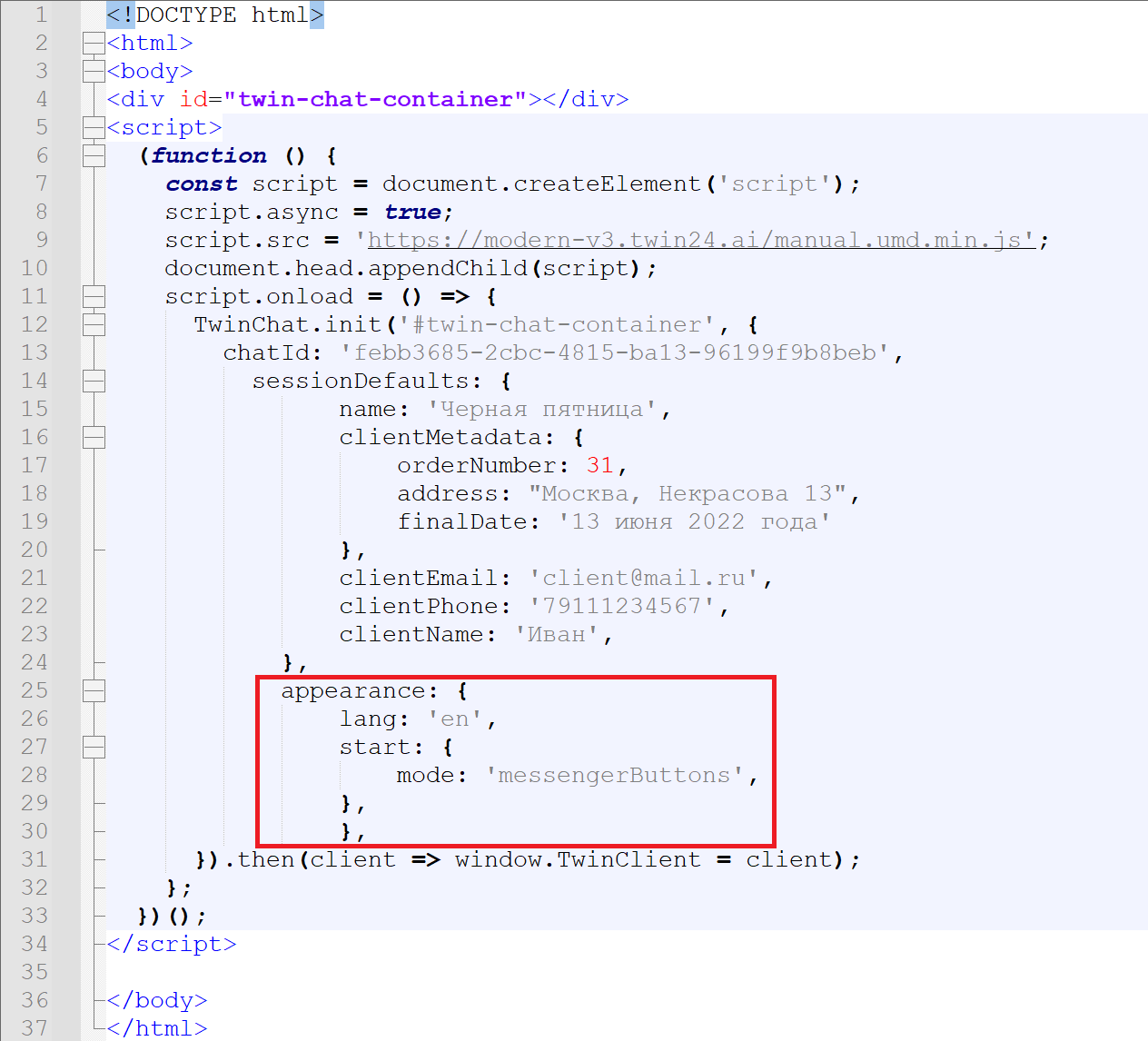
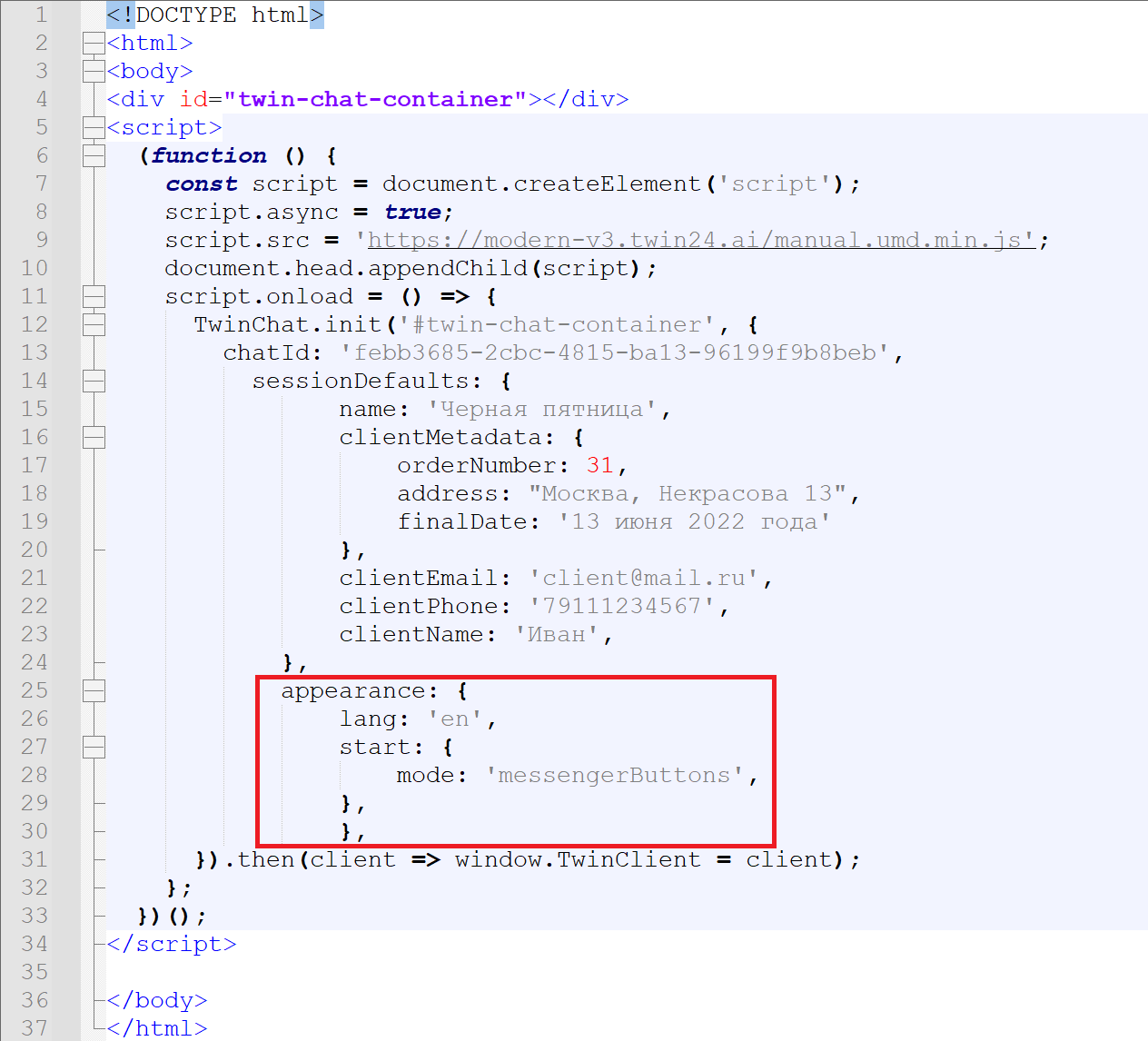
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
После того как вы выполните описанные выше действия, язык виджета изменится на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Изменение высоты виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
<style>
@media (min-width: 600px) {
.twc-chat-full-wrapper {
height: 600px !important;
max-height: calc(100% - 96px) !important;
}
.twc-chat-full {
height: 100% !important;
}
}
</style> |
...
| Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Фрагмент кода с объектом analytics |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
...

...
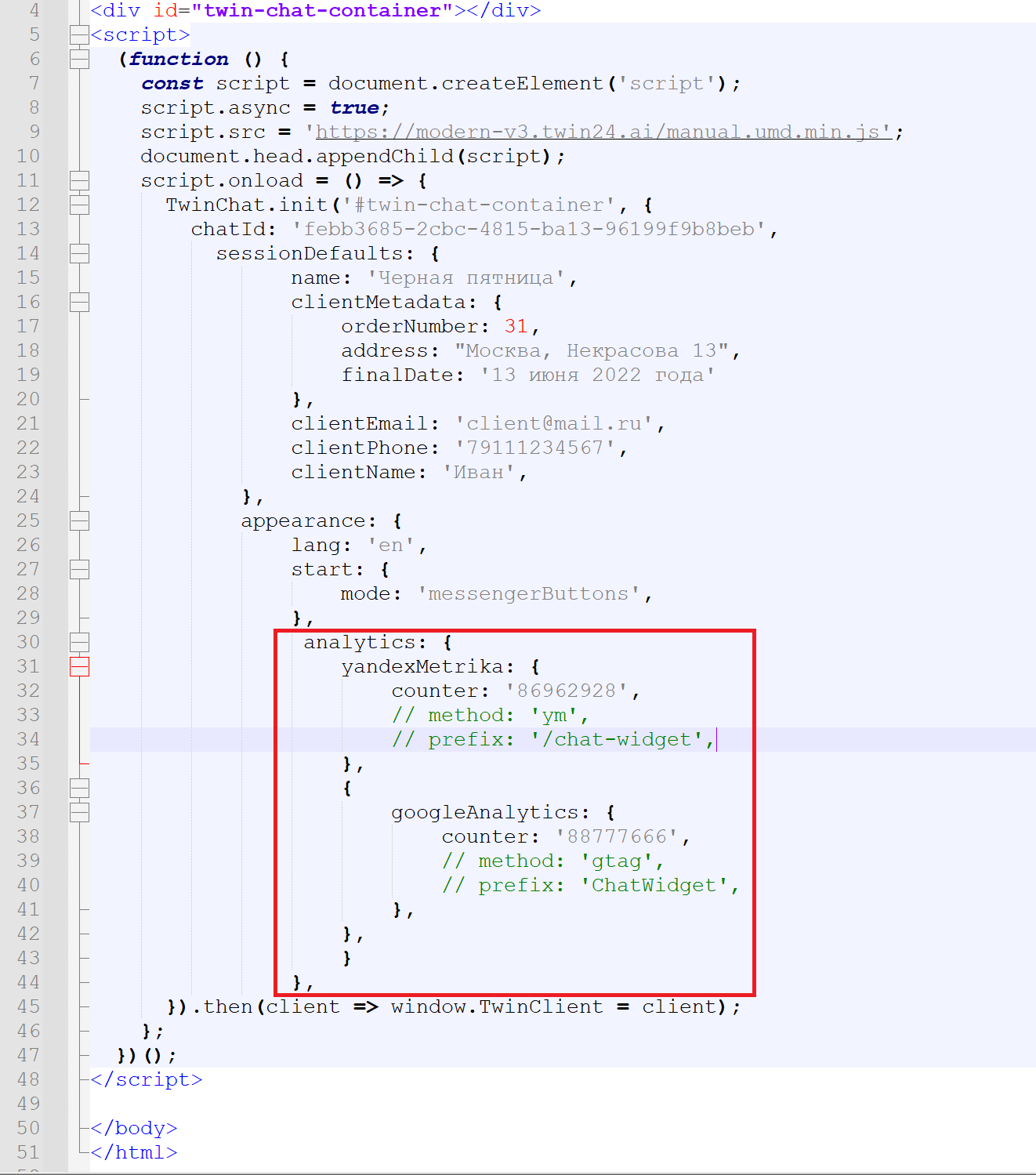
| Полный фрагмент кода инициализации виджета | | Блок кода |
|---|
| language | py |
|---|
| theme | DJango |
|---|
| firstline | 1 |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
|
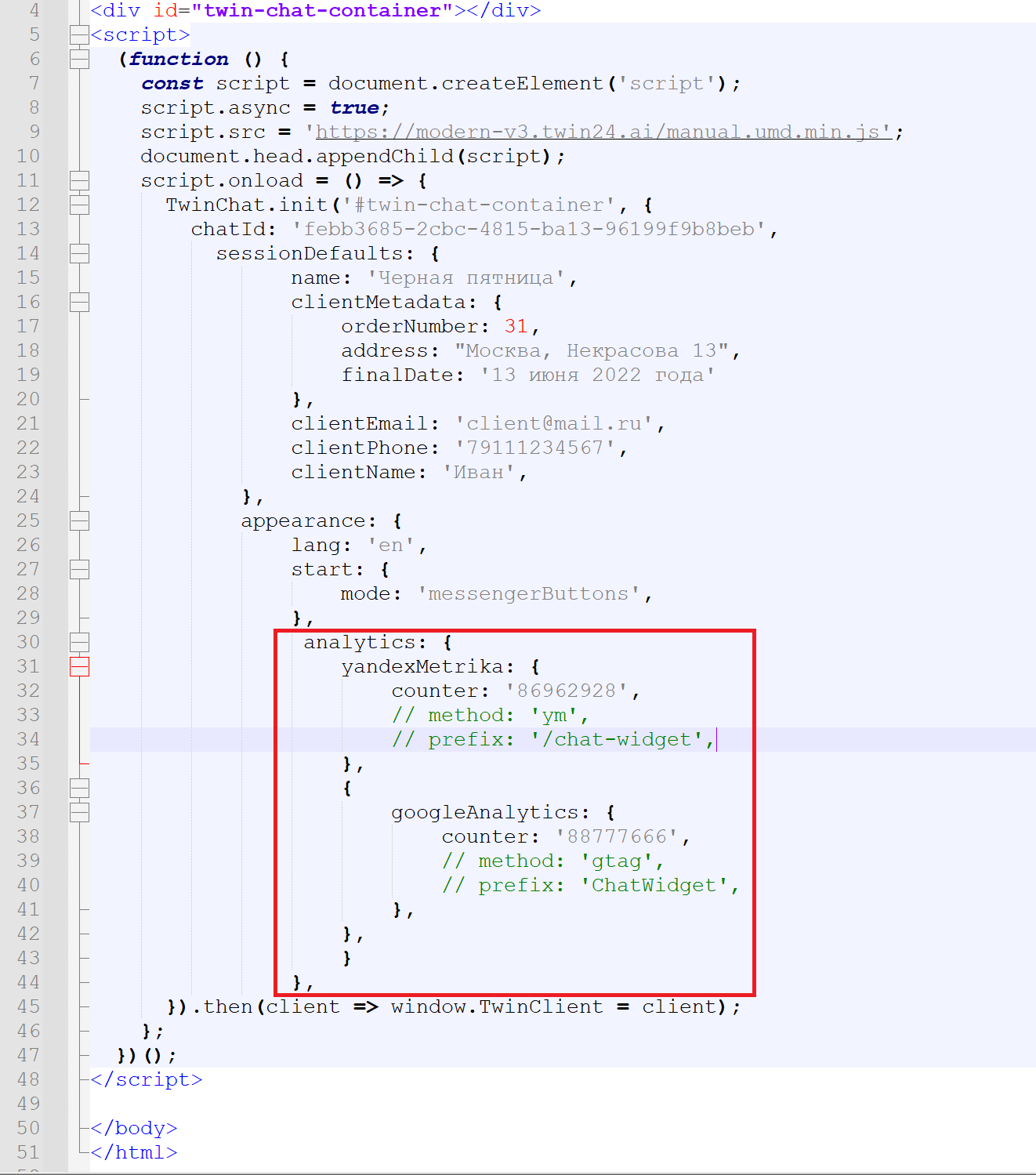
<!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
...