...
Как разместить стандартный виджет на странице сайта
Для этого выполните Выполните следующие действия:
1) Создайте чат.
...
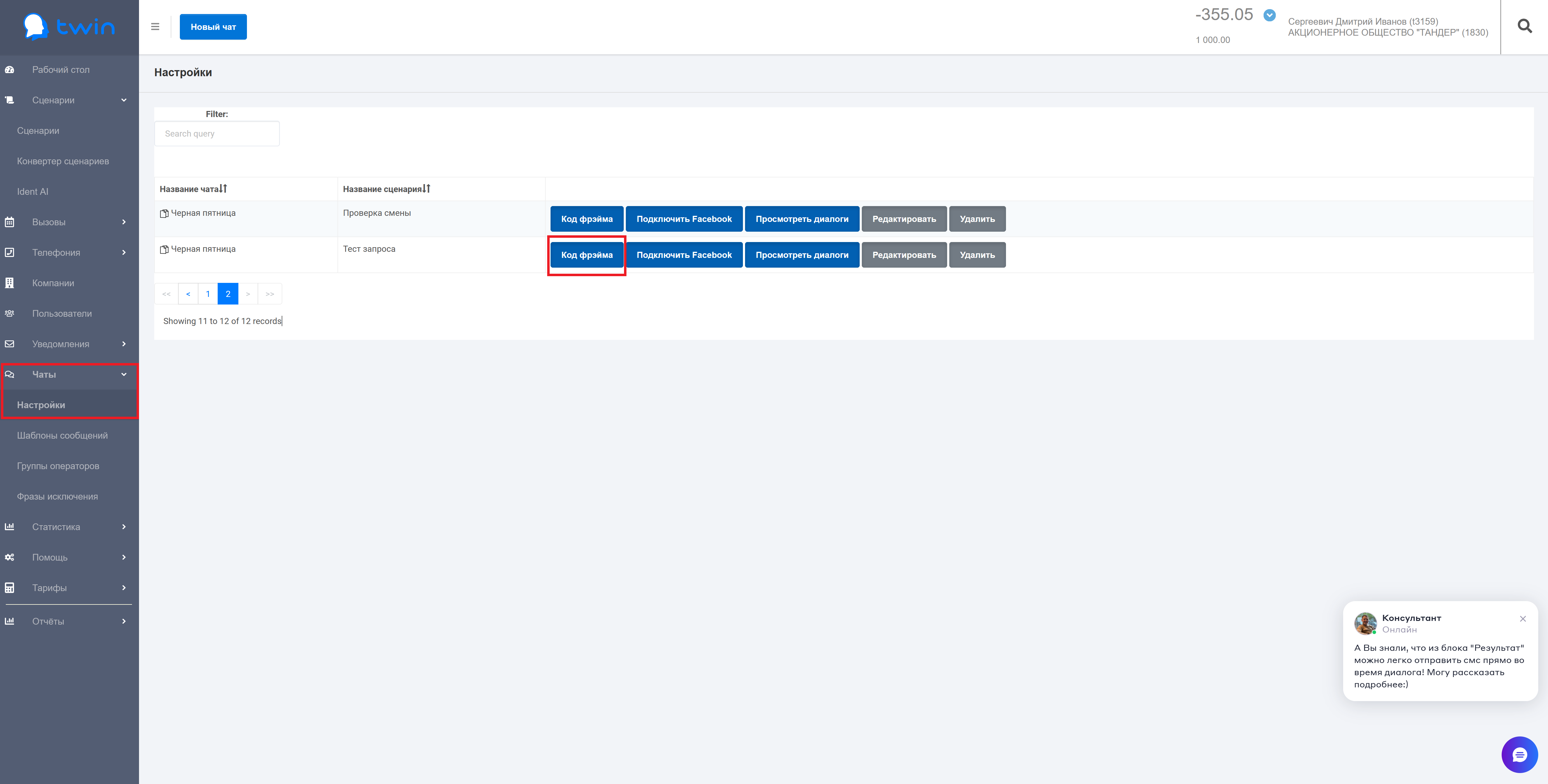
2) В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
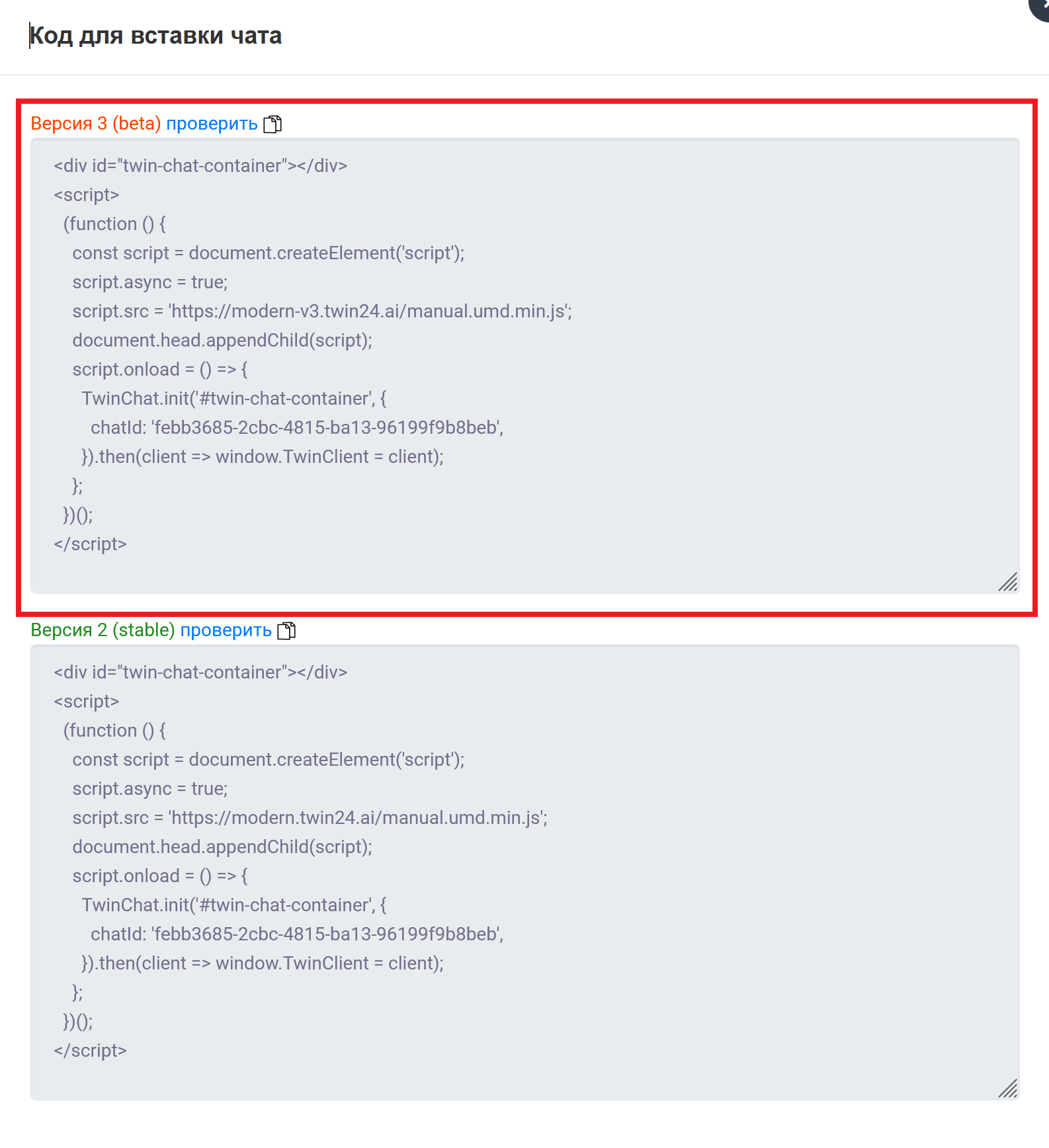
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
...
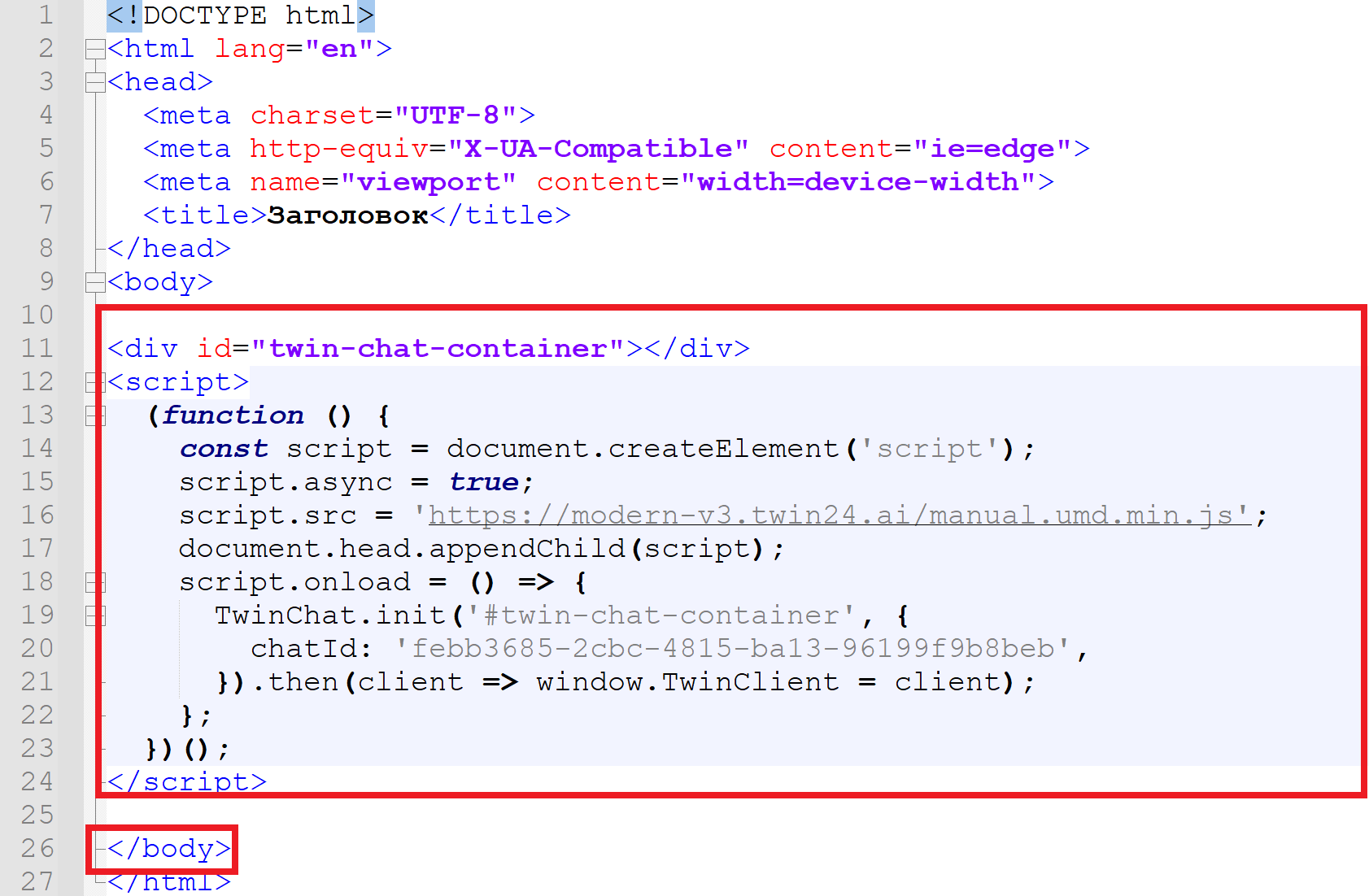
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
| Якорь | ||||
|---|---|---|---|---|
|
Как передавать в диалоги имя, email и номер телефона
...
клиента с помощью предустановленных переменных
С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера телефонов пользователейваших клиентов.
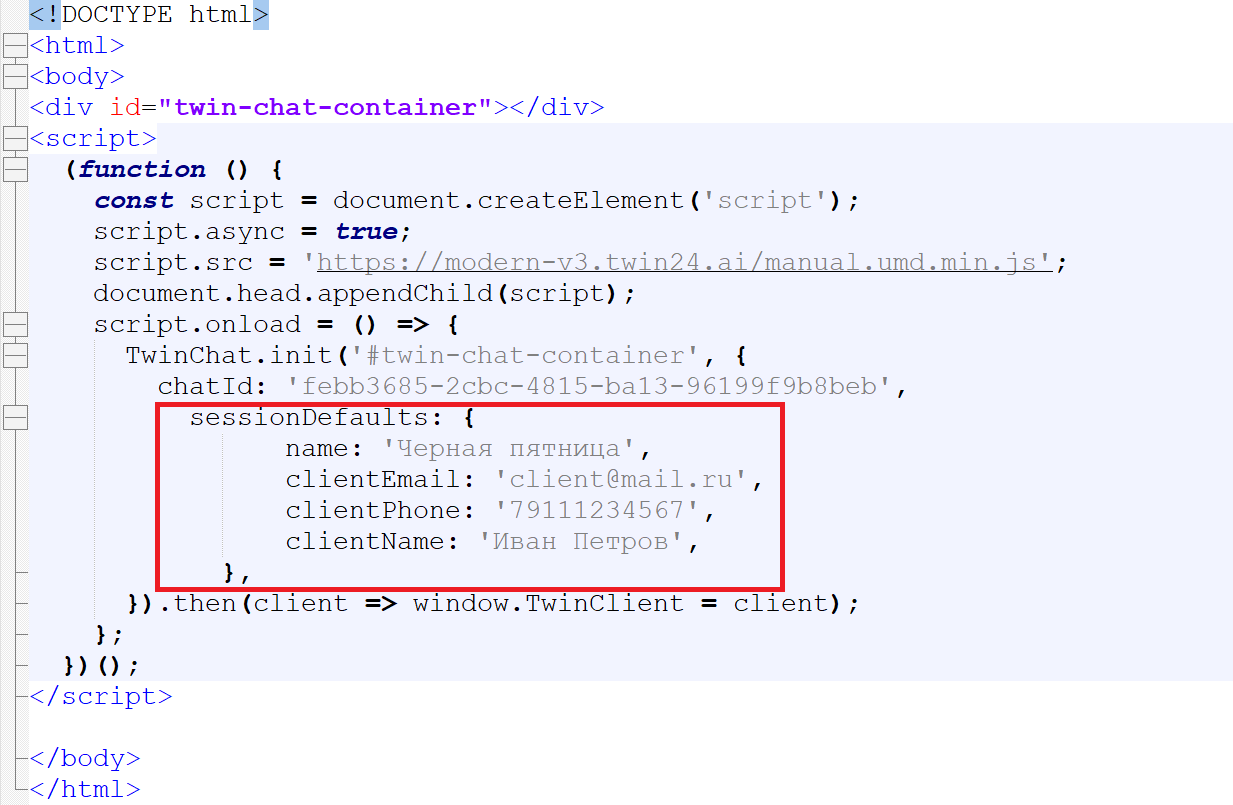
Для передачи в диалоги имен, адресов электронной почты и номеров телефонов этого в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. В в кабинете администратора в разделе разделе Сценарии – Сценарии нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в соответствующие блоки "Вопрос " скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
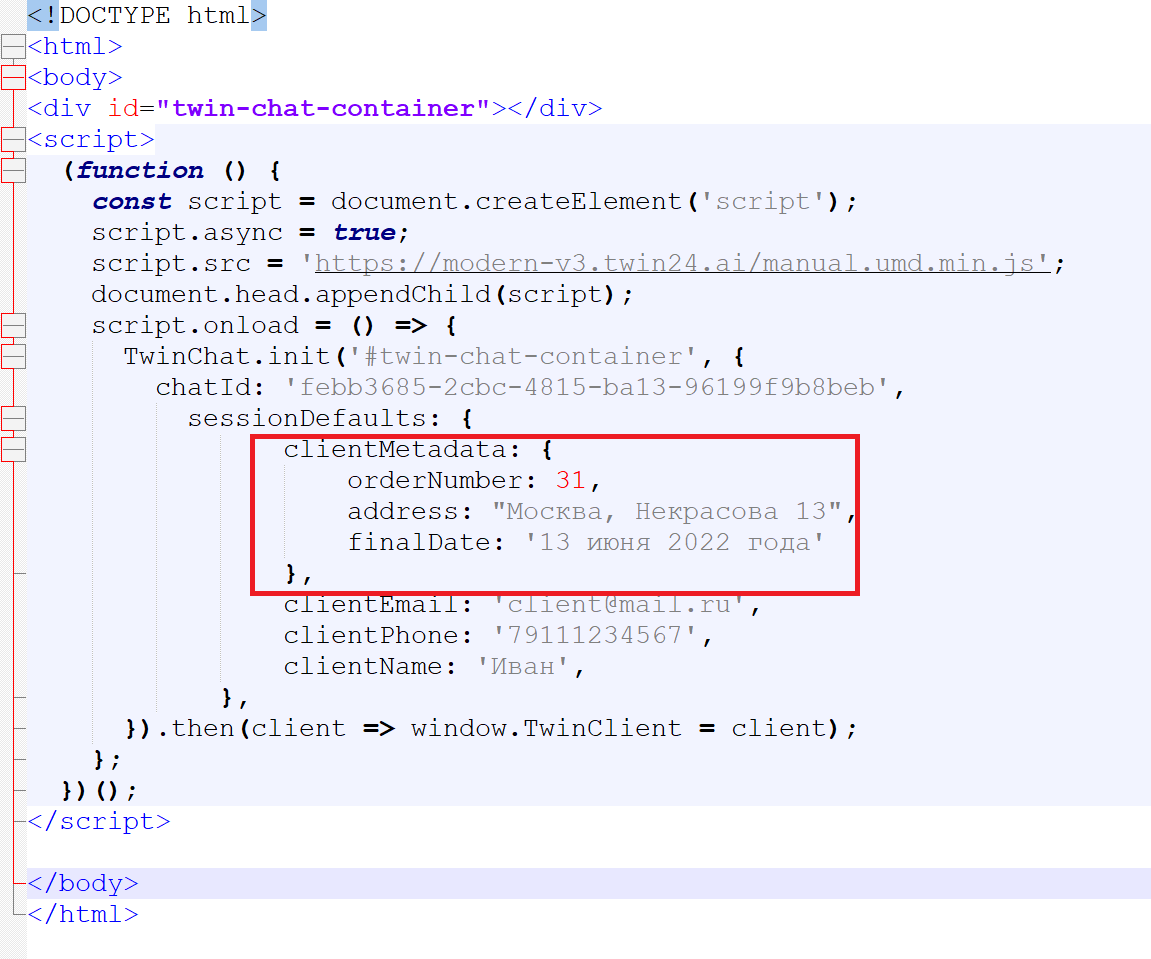
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, в личном кабинете администратора перейдите в раздел Сценарии – Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
| Примечание |
|---|
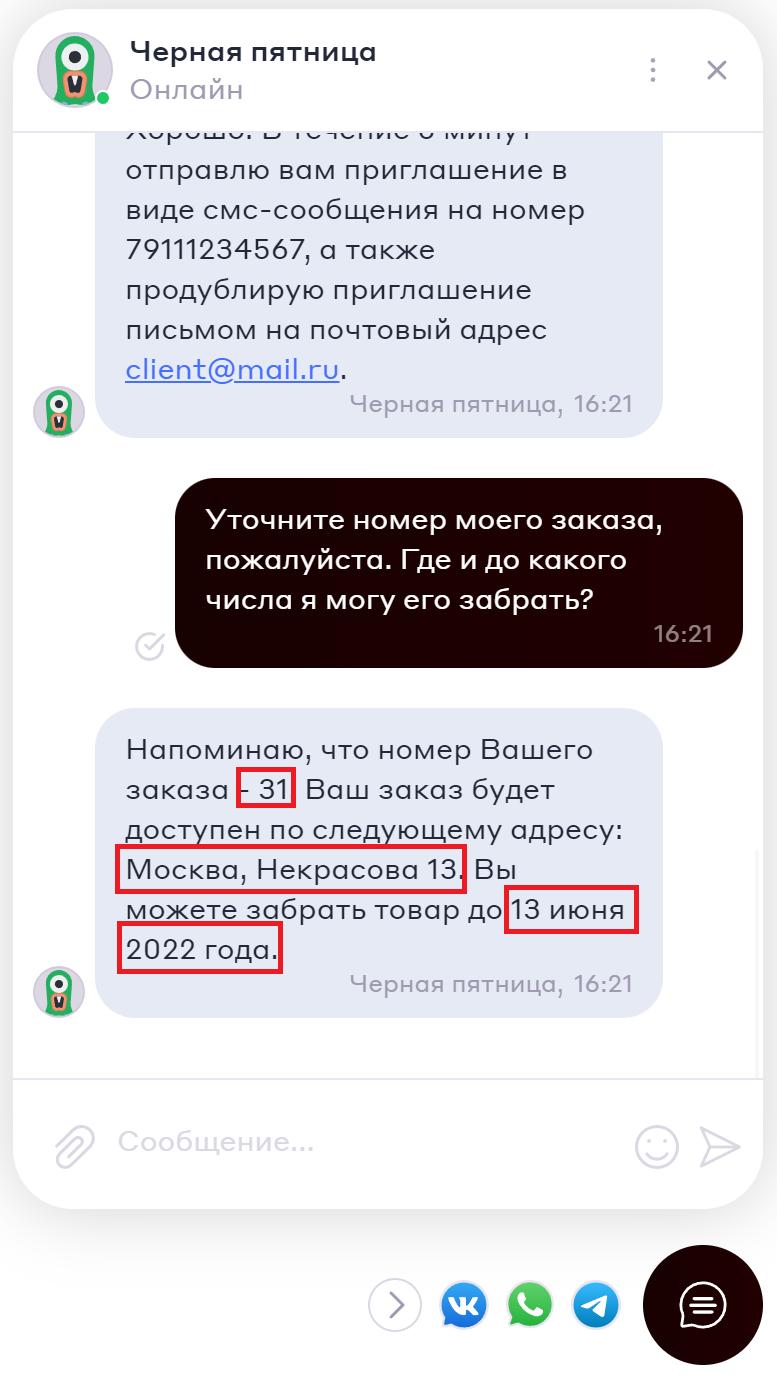
Добавьте названия имена переменных в соответствующие блоки "Вопрос " сценария.Помните о том, что названия в сценарии. Имена переменных нужно указывать в фигурных скобках. Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва. При вводе имен переменных в блоке скрипта нужно указывать имя объекта clientMetadata ({clientMetadata.orderNumber}, {clientMetadata.address}, {clientMetadata.finalDate}).
|
| Якорь | ||||
|---|---|---|---|---|
|
...
Чтобы во время диалога с пользователем запросить промежуточную оценку диалога, необходимо в личном кабинете администратора перейти в раздел разделе Настройки, нажать нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить выполните следующие действия:
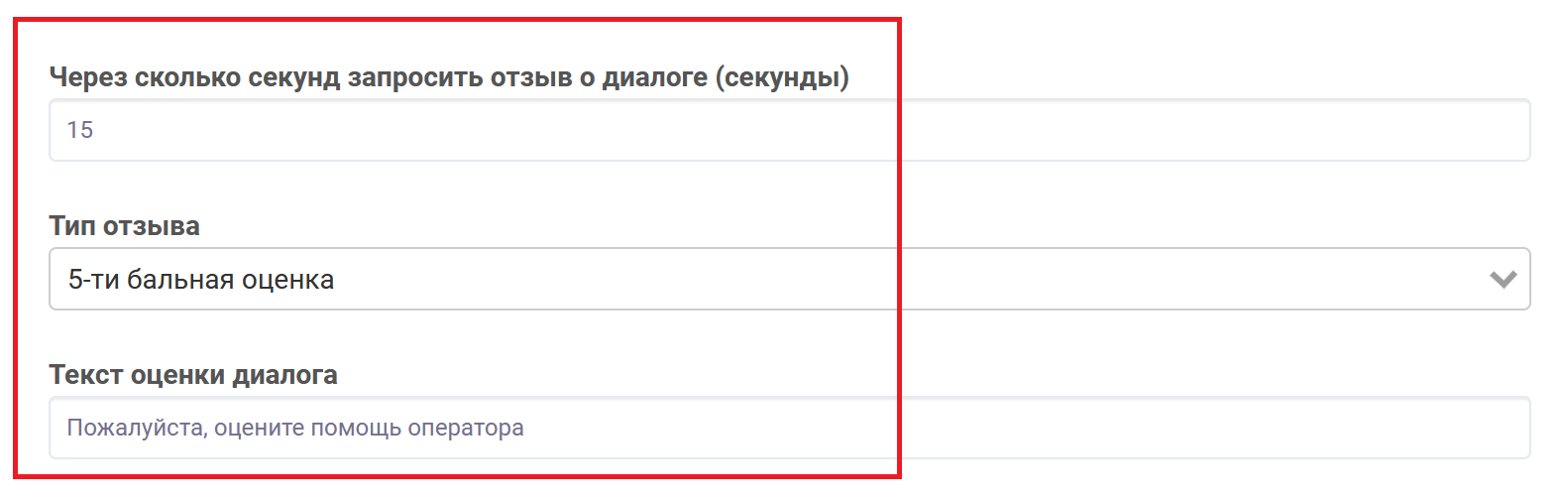
- В поле Через сколько секунд запросить отзыв о диалоге указать укажите период времени, по завершению которого необходимо запрашивать у пользователя промежуточную оценку диалога.
- В поле Тип отзыва выбрать выберите тип отзыва. Доступны следующие варианты:
- 2-х балльная
- 5-ти балльная
- 10-ти балльная
- В поле Текст оценки диалога ввести введите текст сообщения, которое будет отображаться пользователю при запросе отзыва.
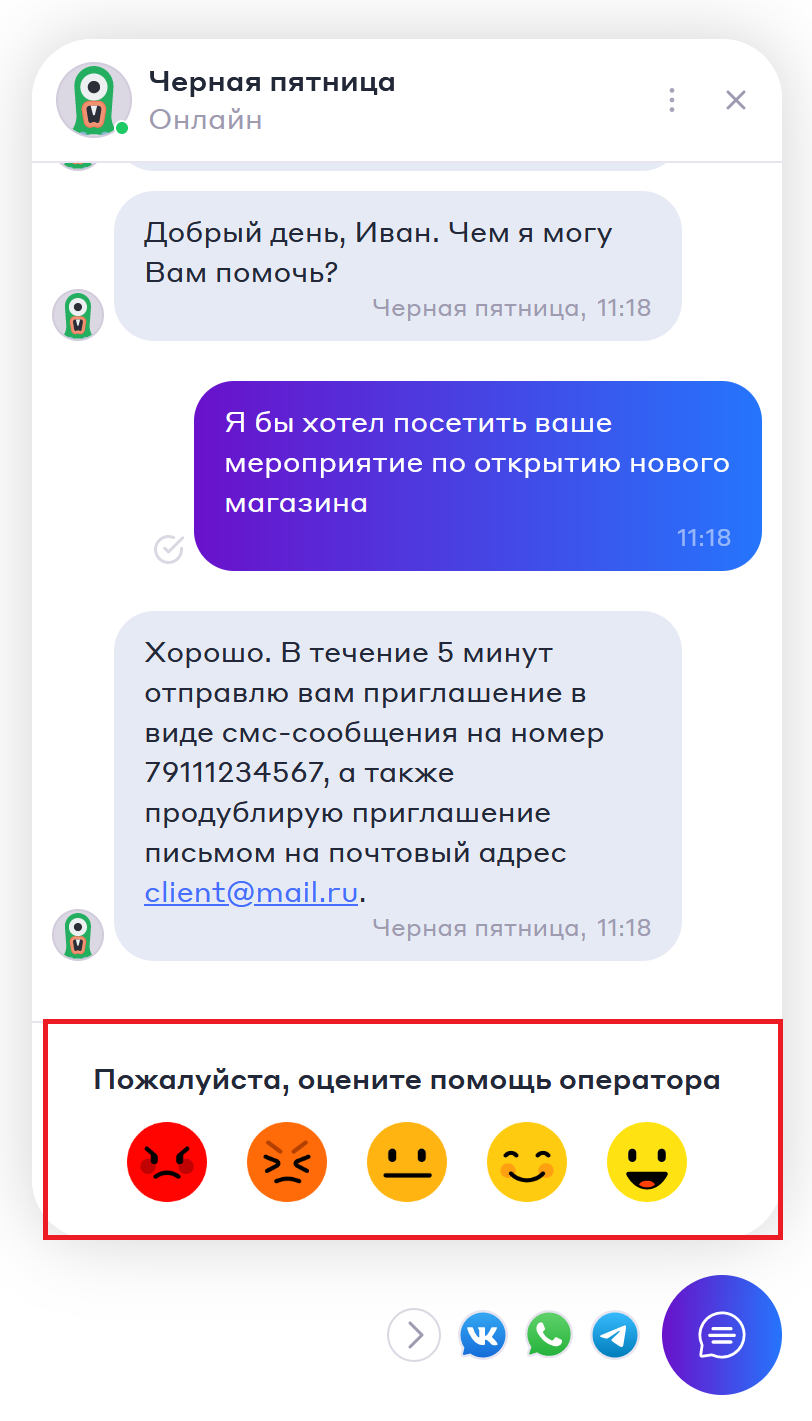
Ниже наглядно показано, каким образом можно запросить у пользователя промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: "Пожалуйста«Пожалуйста, оцените помощь оператора"оператора».
| Якорь | ||||
|---|---|---|---|---|
|
...
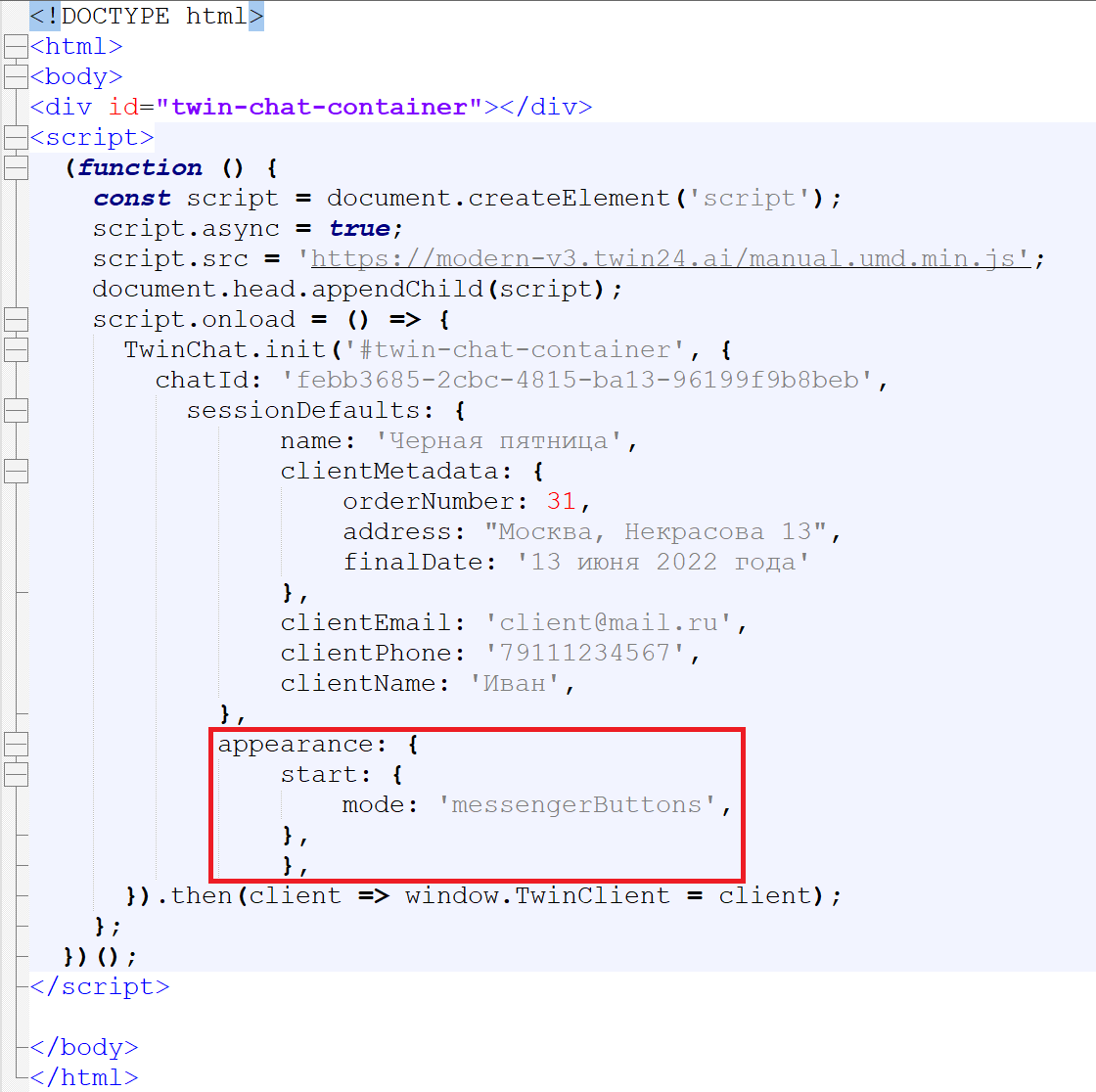
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют пользователю клиенту на любом этапе диалога продолжить общение в чате соответствующего мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта расположен объект appearance, который содержит дочерний объект start. В объекте start должен бытьуказан параметр mode со значением messengerButtons.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
start: {
mode: 'messengerButtons',
},
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После этого в личном кабинете администратора необходимо перейти в раздел разделе Настройки, нажать нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать укажите ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед указанием ссылок на мессенджеры и социальные сети необходимо настроить интеграцию с ботом. |
После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.
| Якорь | ||||
|---|---|---|---|---|
|
...
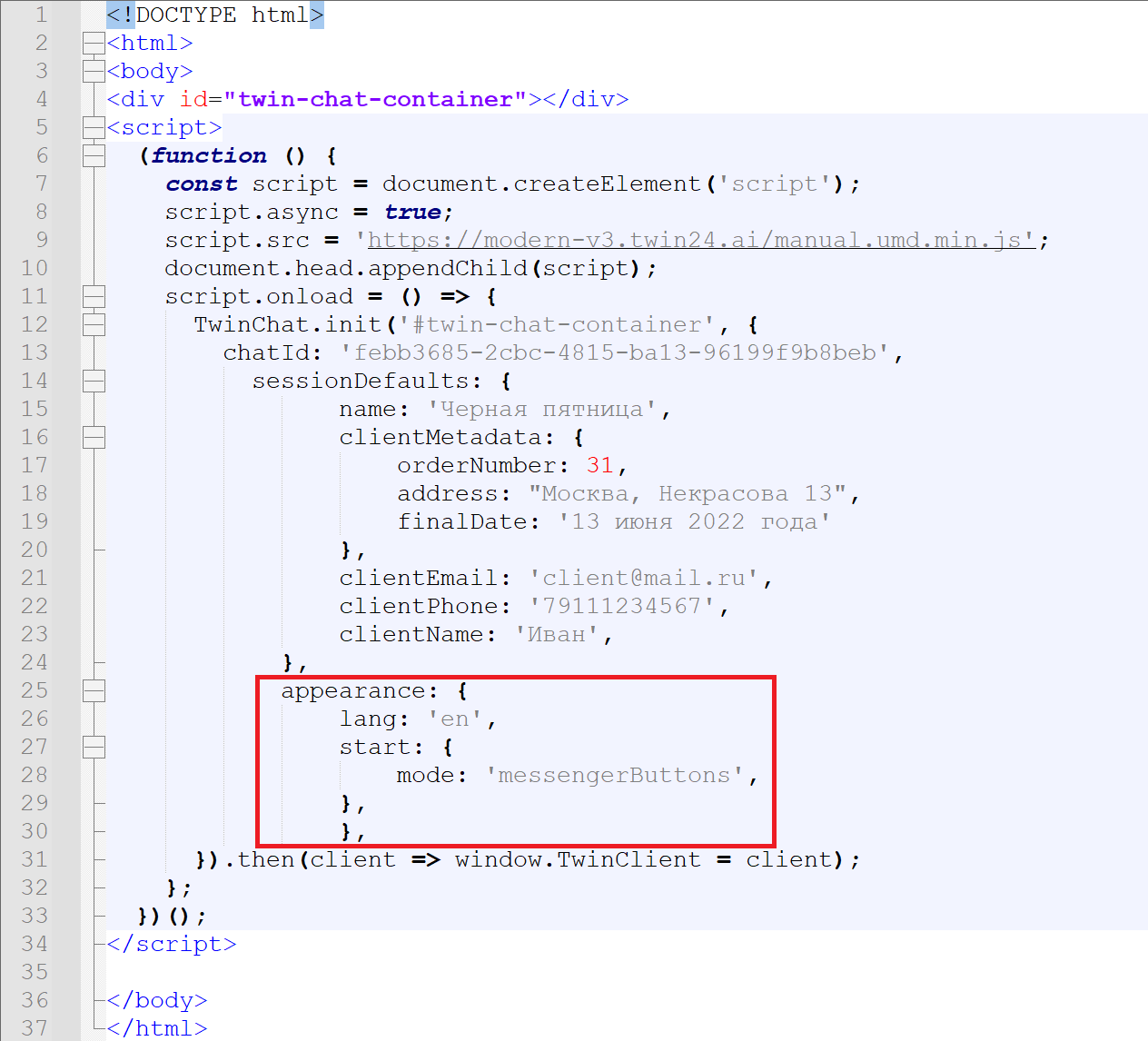
Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объектапозволяет изменить язык виджета на английский. Для этого в код инициализации виджета необходимо нужно добавить следующий фрагмент кода.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
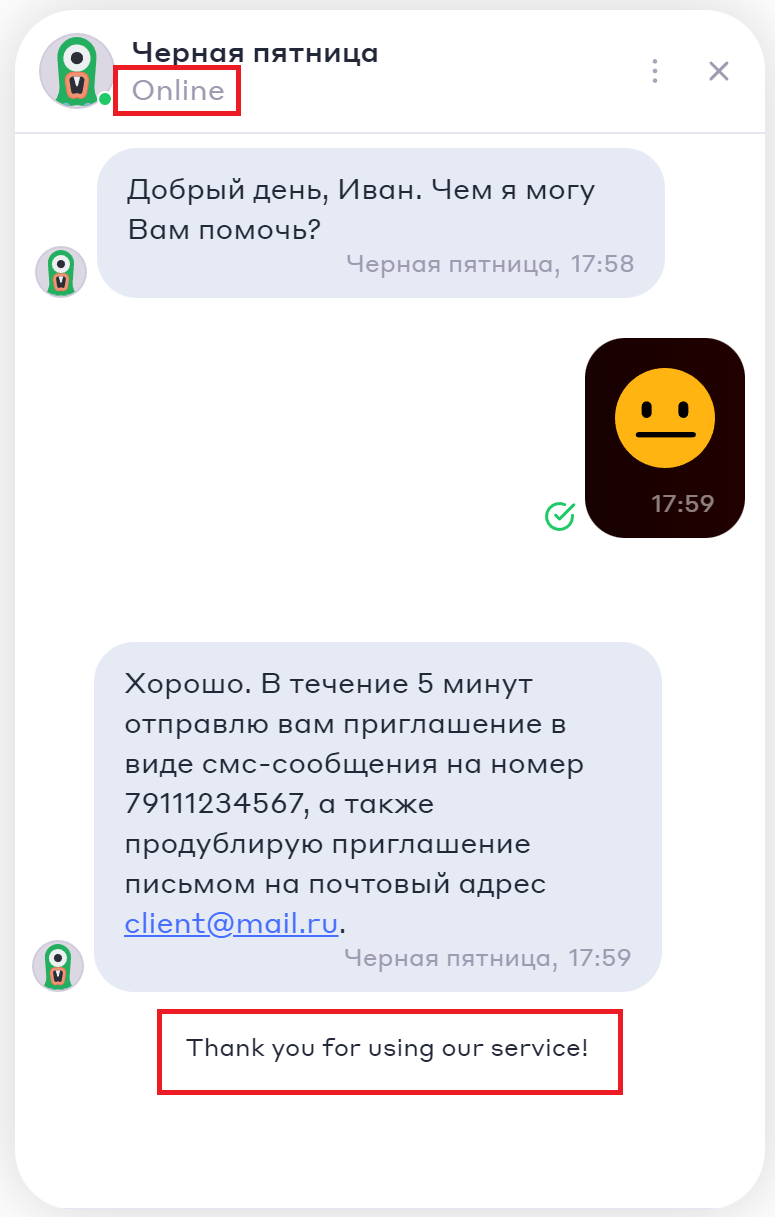
После того как вы выполните описанные выше действия, язык виджета будет изменен изменится на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
| Якорь | ||||
|---|---|---|---|---|
|
...
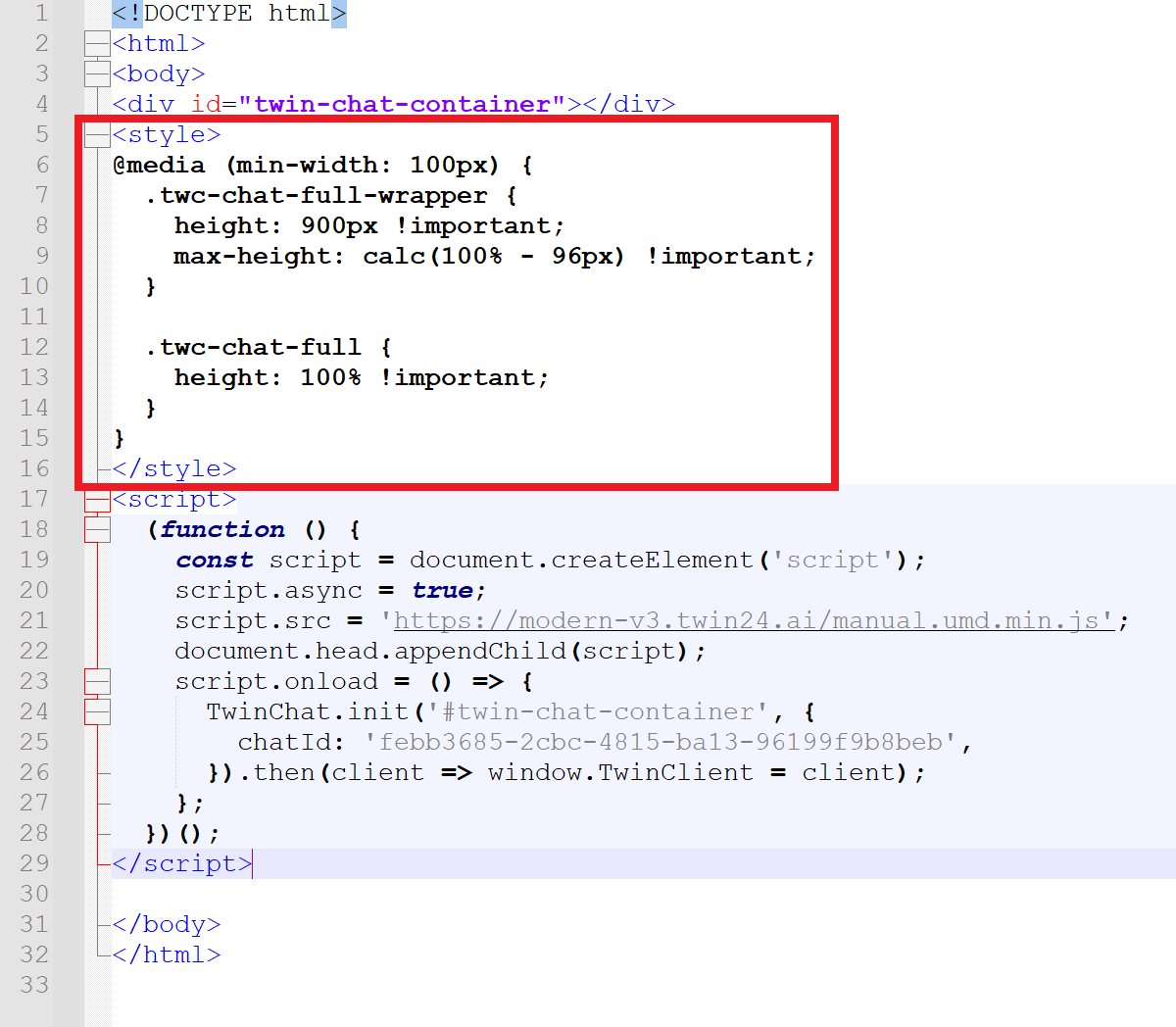
Ниже приводится пример кода страницы с указанием места расположения блока кода.
3. Измените значения параметров для установки нужной высоты виджета.
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
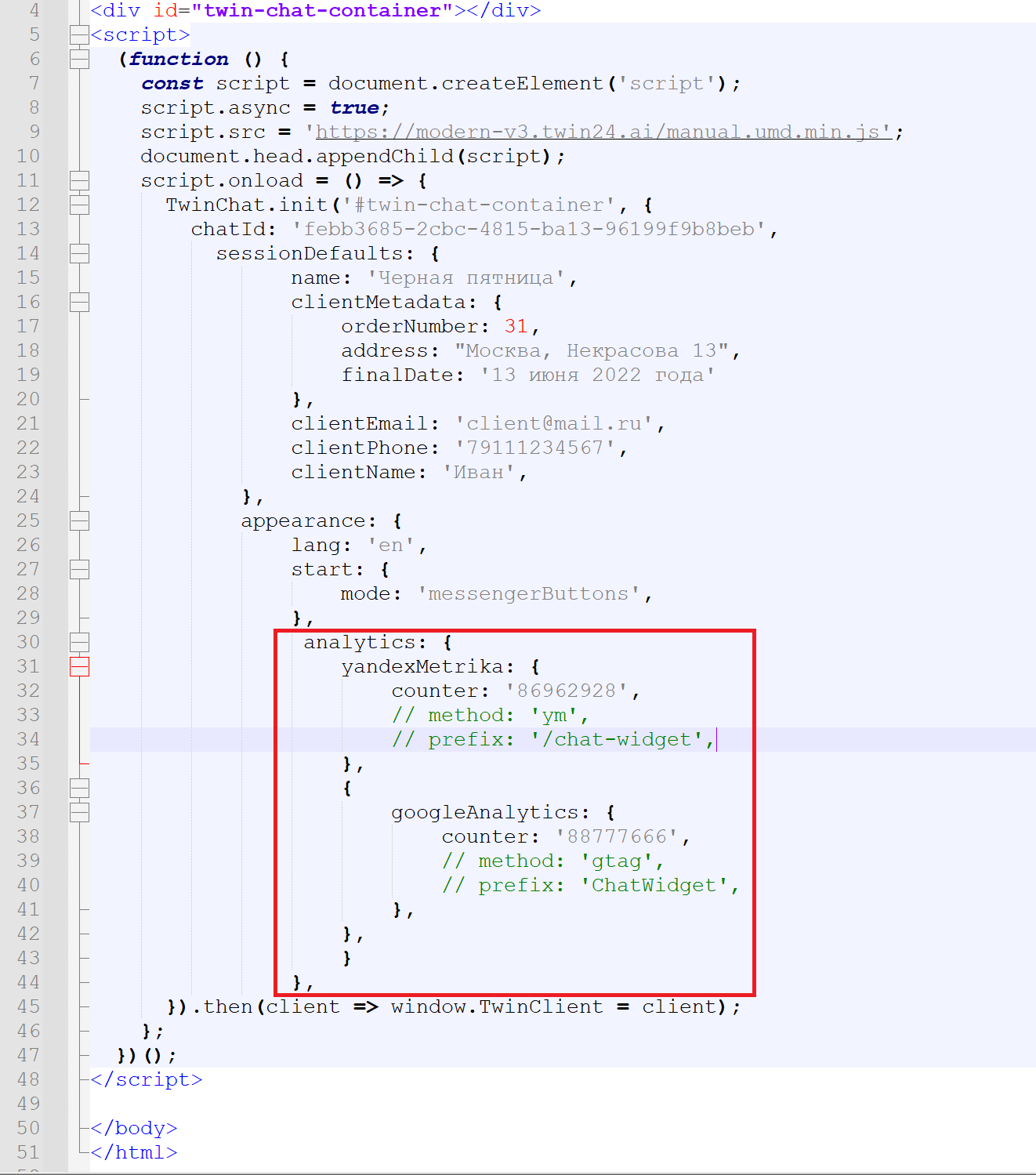
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...