.top-button {
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important;
background-position: center;
background-color: #47a7f5 !important;
background-repeat: no-repeat;
box-shadow: -1px 1.5px 3px #999;
color: #47a7f5 !important;
border-radius:50px !important;
position: fixed;
bottom: 45px;
left: 93.5%;
width: 50px;
height: 50px !important;
font-size: 12px !important;
padding: 14.5px !important;
z-index: 2;
}
.top-button:hover{
background-color: #65b9ff !important;
color: #65b9ff !important;
}
.page-header{
background-color: #232838;
background-repeat: no-repeat;
background-position: center;
width: auto;
height: 100px;
background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png);
background-size: 10em;
color: #fff;
font-size: 20px;
padding: 20px;
}
.page-footer{
background-color: #232838;
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png);
width: auto;
height: 10px;
color: #fff;
text-align: end;
font: small-caption;
padding-inline-end: 30px;
padding-top: 200px;
padding-bottom: 30px;
}
.page-headline{
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png);
background-repeat: no-repeat;
background-position-x: -227px;
background-position-y: center;
padding: 20px;
background-color: #007bff;
width: auto;
height: 10px;
color: #fff;
text-align: center;
font: caption;
font-weight: 600;
}
.tabs-menu{
padding-left: 85% !important;
} |
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
Выполните следующие действия:
1) Создайте чат.
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
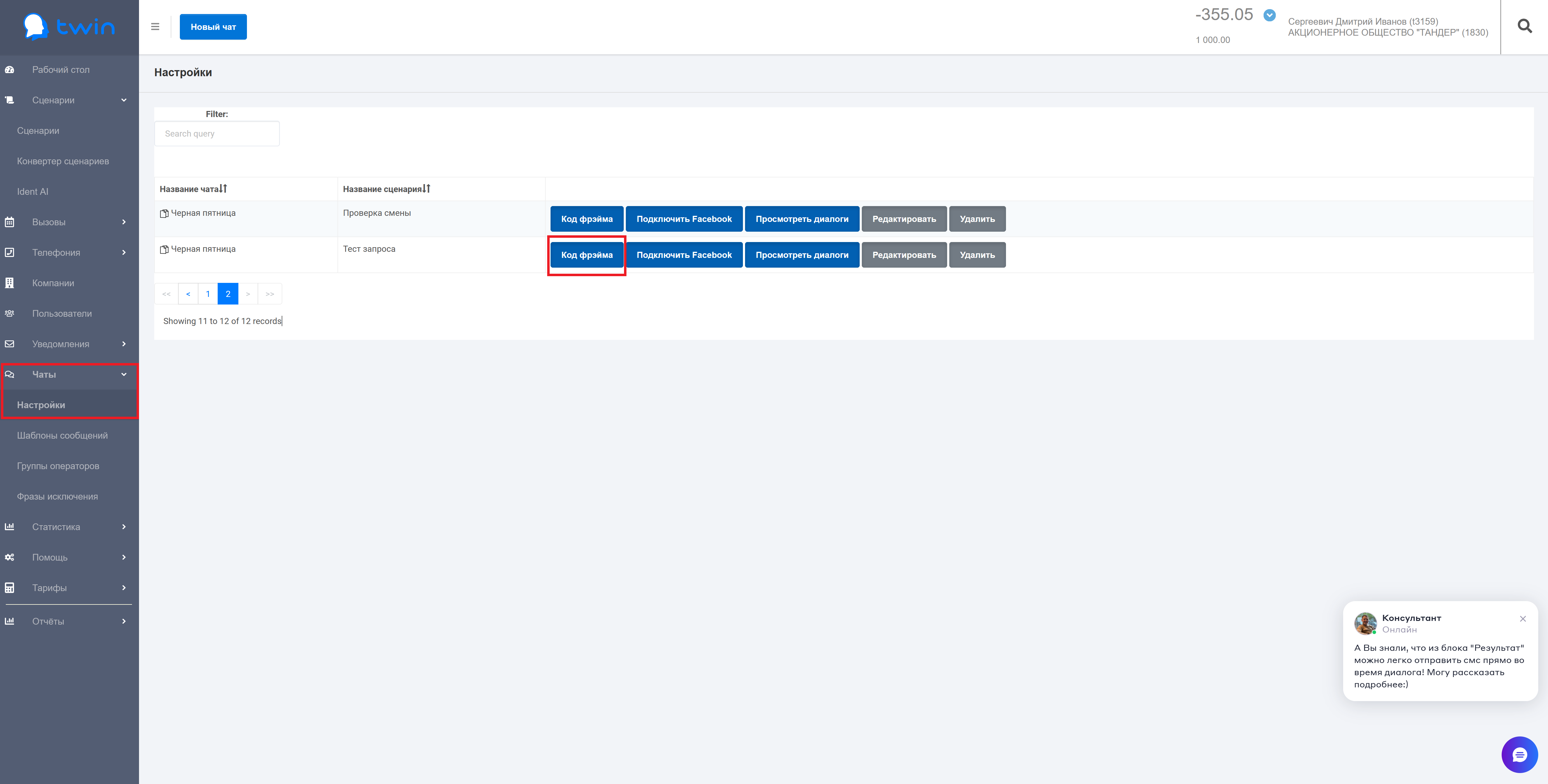
2) В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.

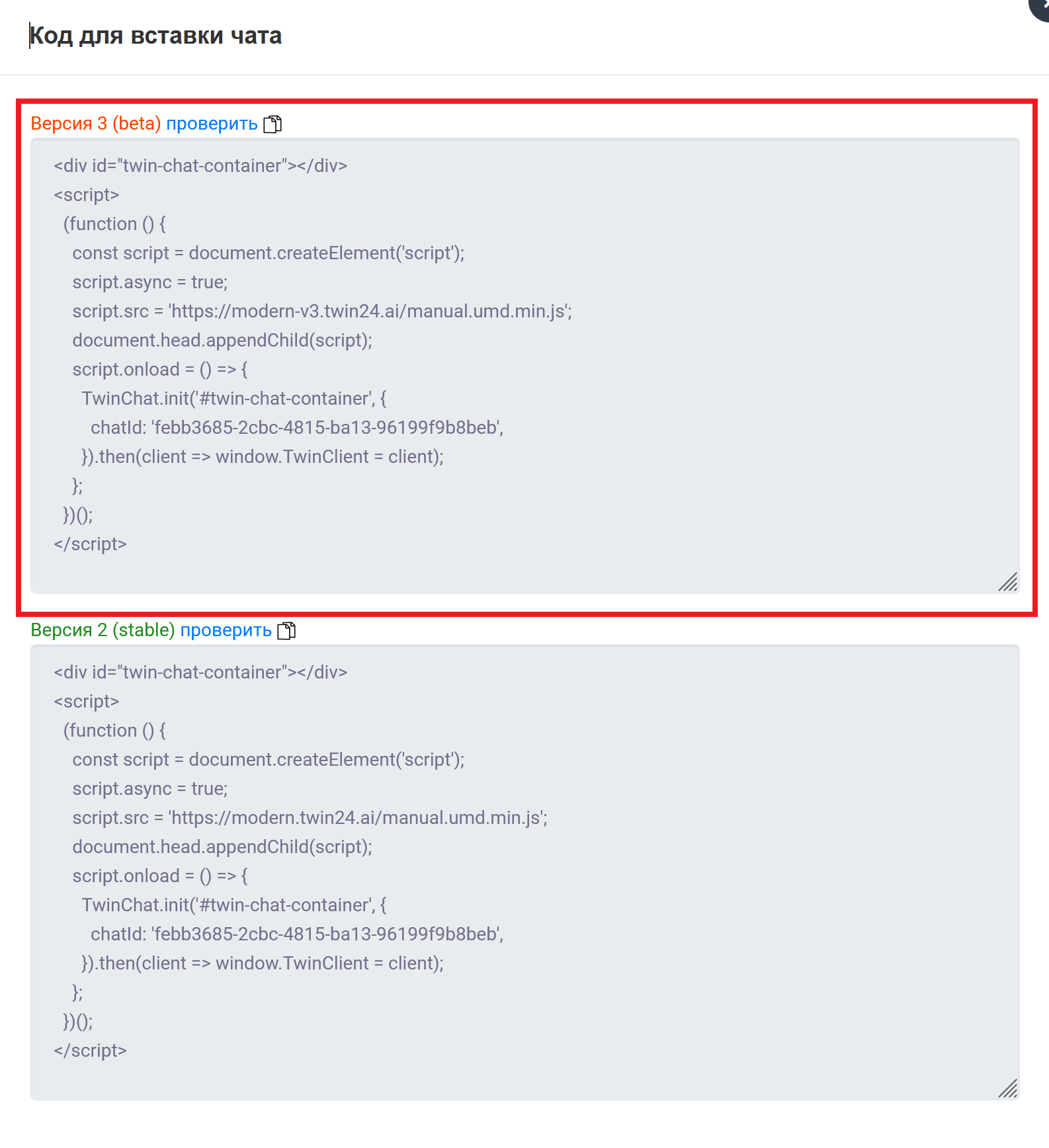
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки ![]() .
.

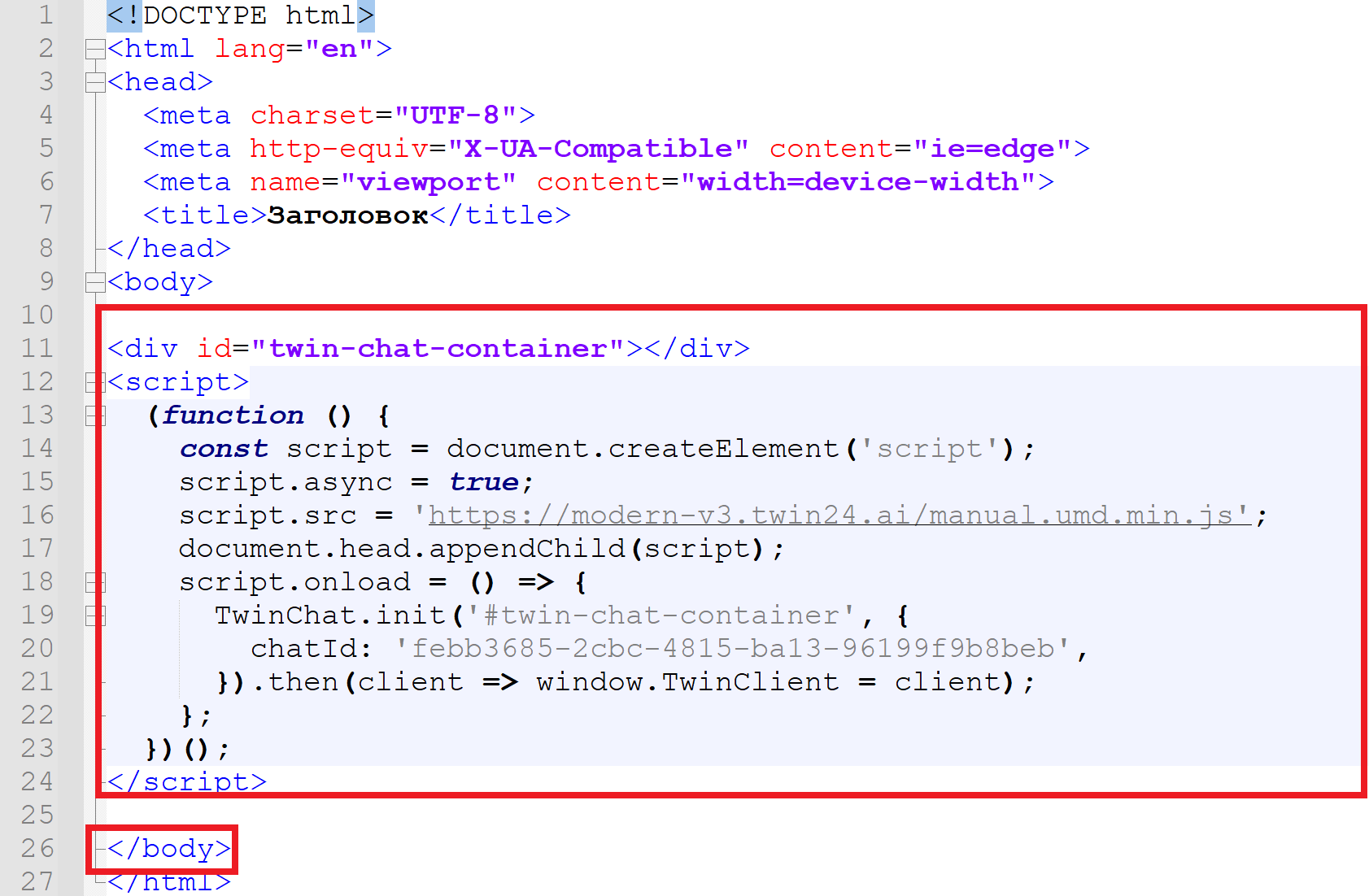
4) Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:

Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.

С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера телефонов ваших клиентов.
Для этого в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
В блоке sessionDefaults также можно использовать параметр clientExternalId. Значением этого параметра является Id клиента, по которому чат-сессии группируются в кабинете оператора. В целях безопасности значение параметра clientExternalId рекомендуется указывать в зашифрованном виде. |
Давайте в качестве примера использовать следующие значения:
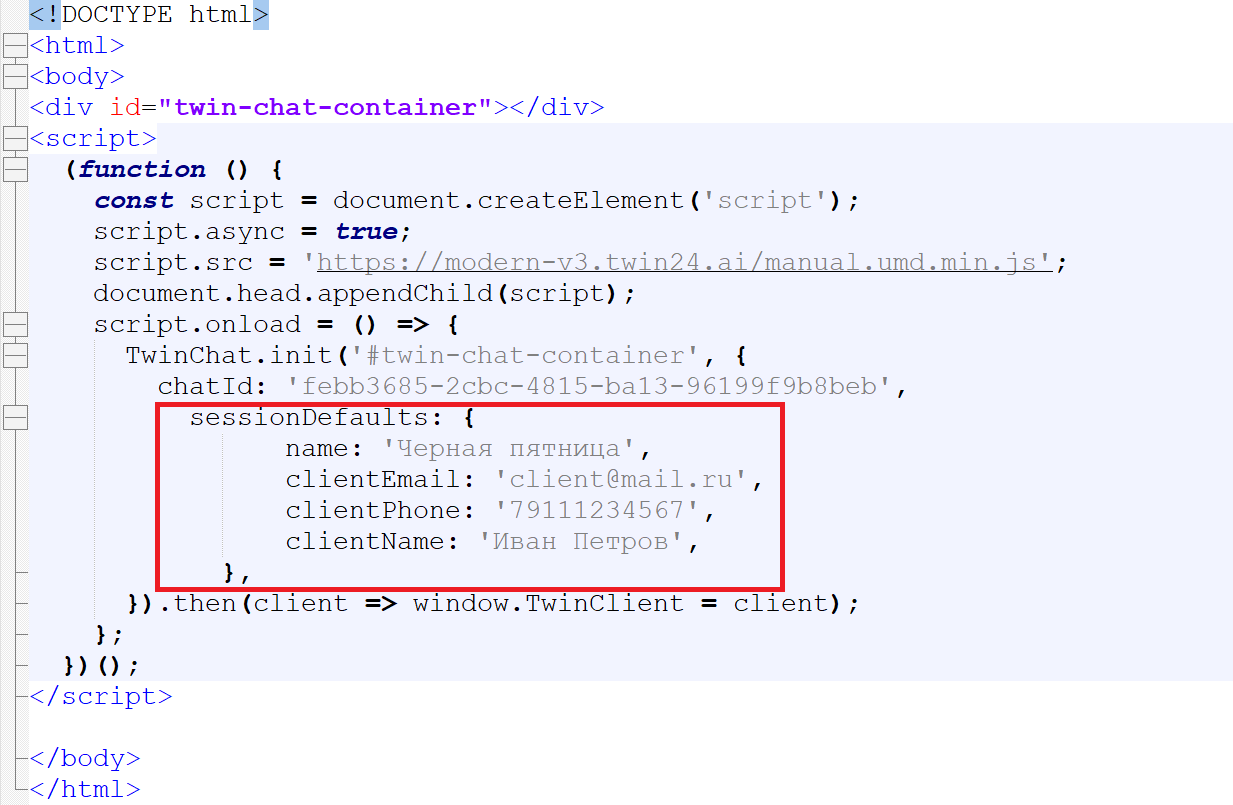
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |

|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Например, вместо clientName: 'Иван Петров' можно написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но нельзя изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Кроме того, нельзя объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках Вопрос, чтобы бот использовал значения этих переменных в вопросах.
Для этого в кабинете администратора в разделе Сценарии – Сценарии нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

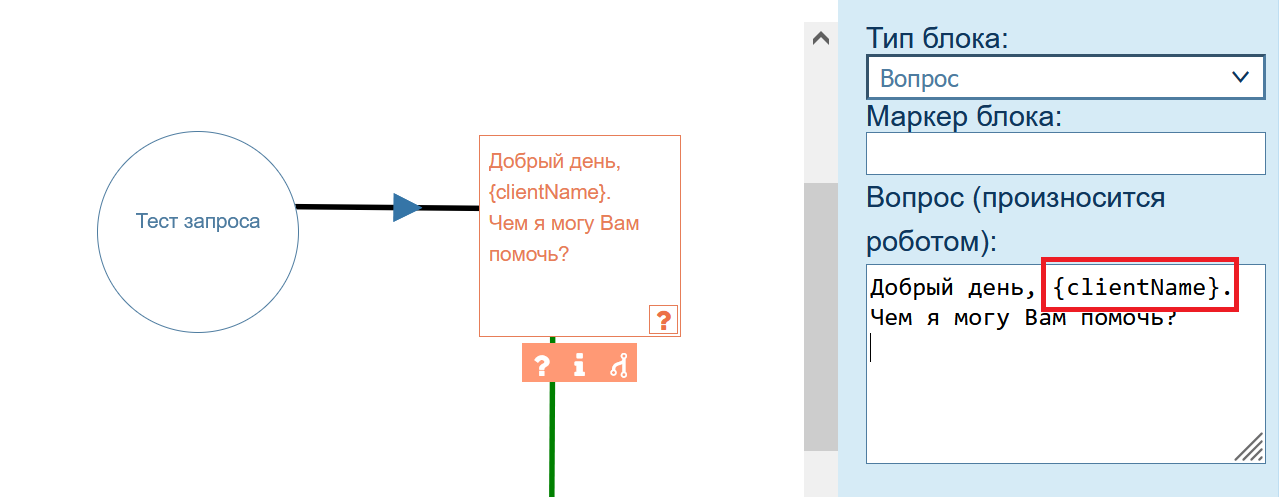
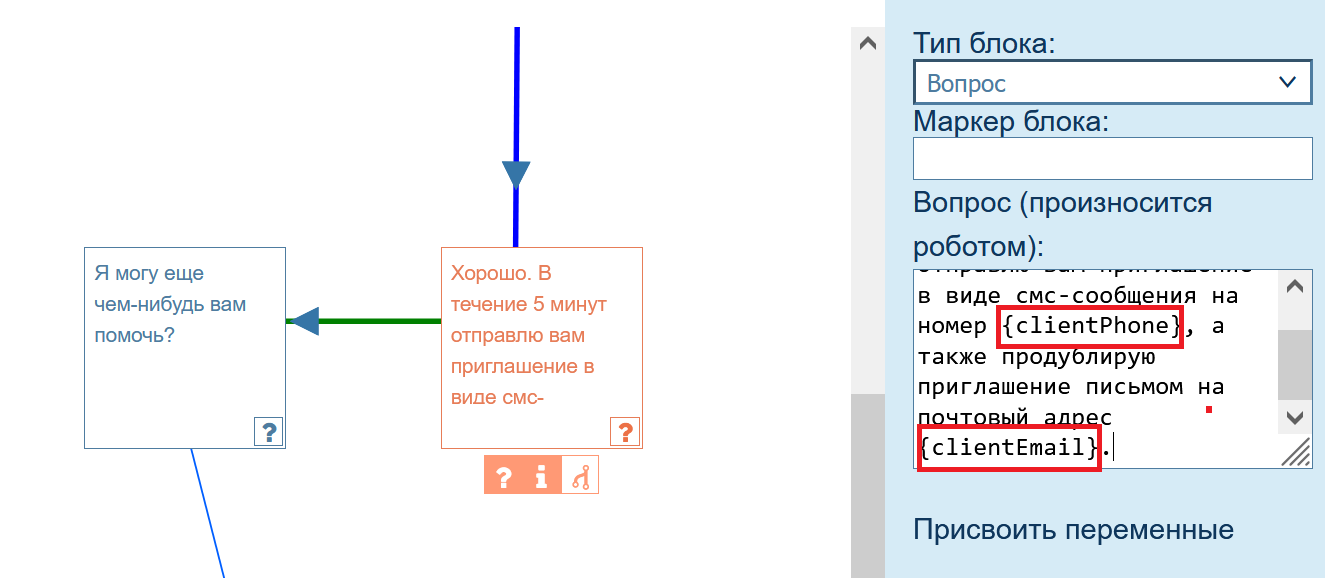
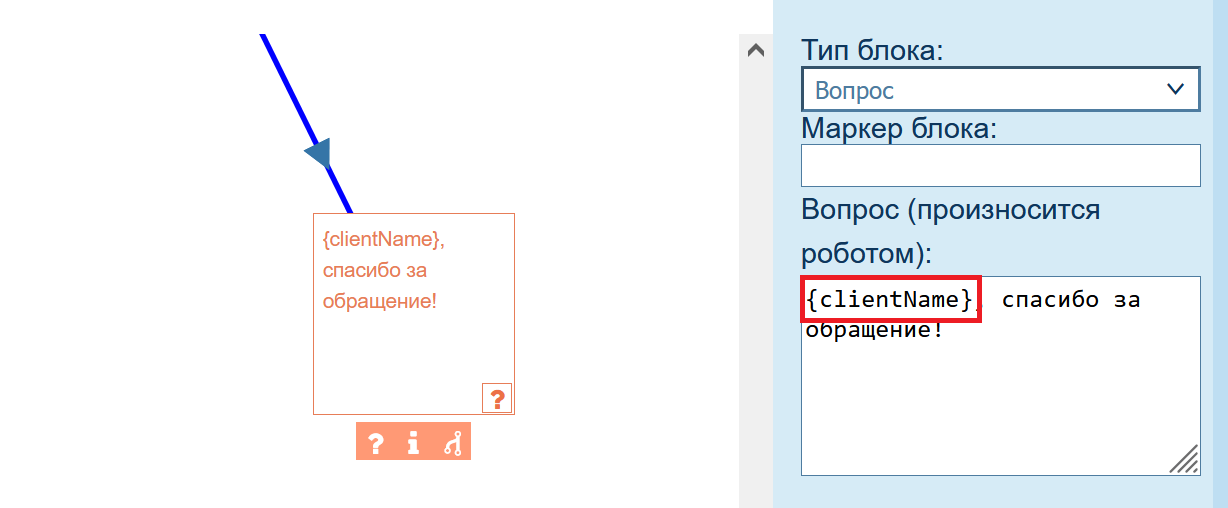
Добавьте названия переменных в соответствующие блоки Вопрос скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
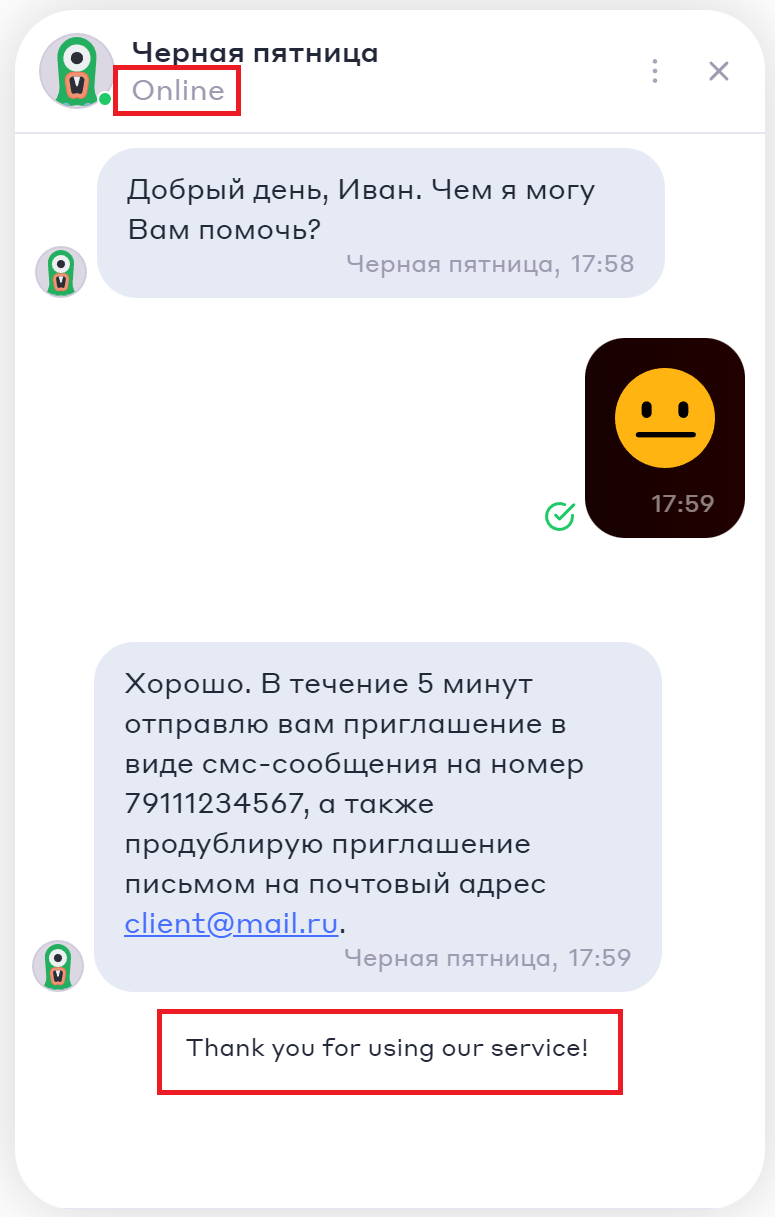
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:






Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета нужно разместить объект clientMetadata, который является дочерним объектом sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами.
При работе с объектом clientMetadata важно помнить следующее:
|
Давайте создадим с помощью объекта clientMetadata следующие переменные:
В качестве примера будем использовать следующие значения:
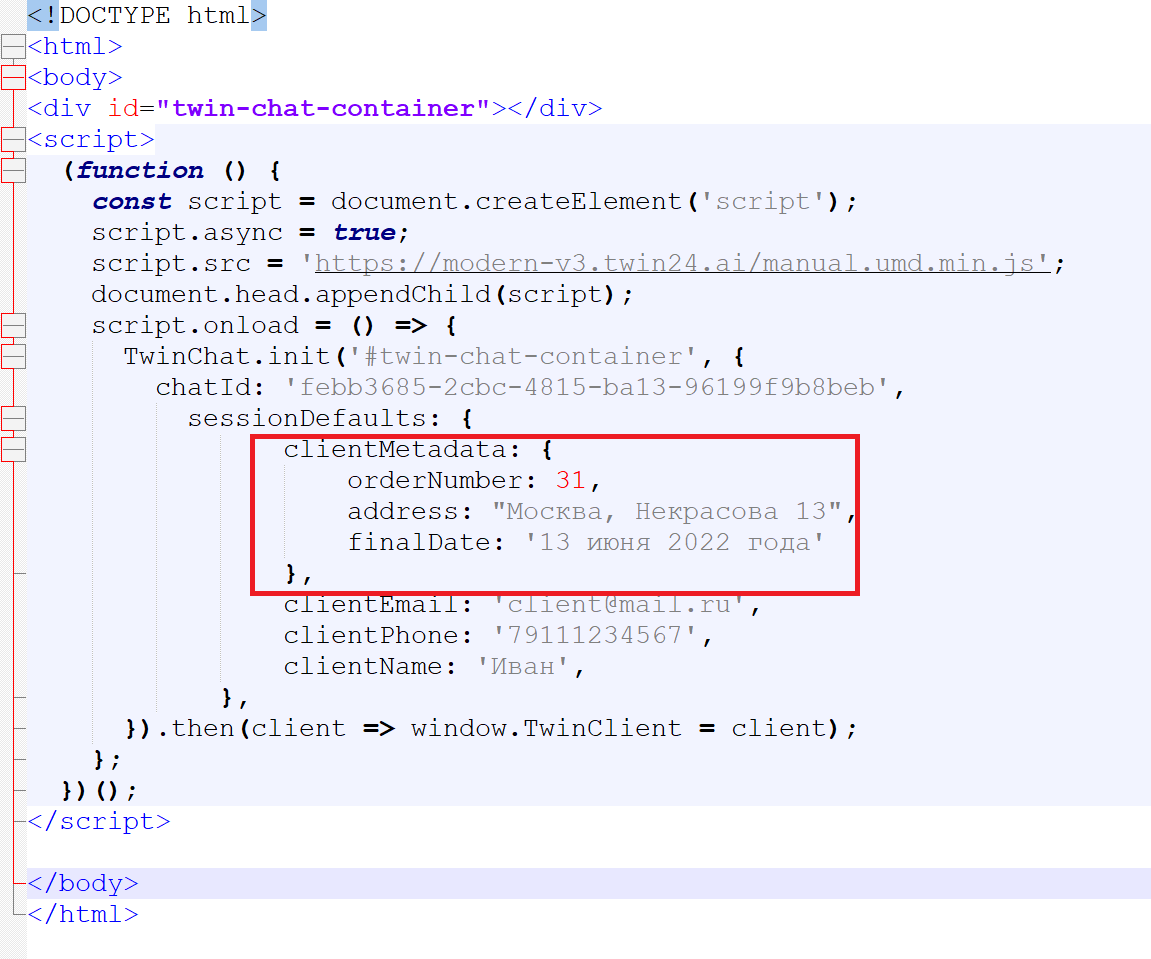
Ниже представлен фрагмент кода, в котором созданы указанные выше переменные. Ниже также показано место расположения данного фрагмента кода в коде инициализации виджета:
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |

|
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках Вопрос, чтобы бот использовал значения этих переменных в вопросах.
Для этого в личном кабинете администратора перейдите в раздел Сценарии – Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

Добавьте имена переменных в соответствующие блоки Вопрос в сценарии. Имена переменных нужно указывать в фигурных скобках. Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва. При вводе имен переменных в блоке скрипта нужно указывать имя объекта clientMetadata ({clientMetadata.orderNumber}, {clientMetadata.address}, {clientMetadata.finalDate}). |
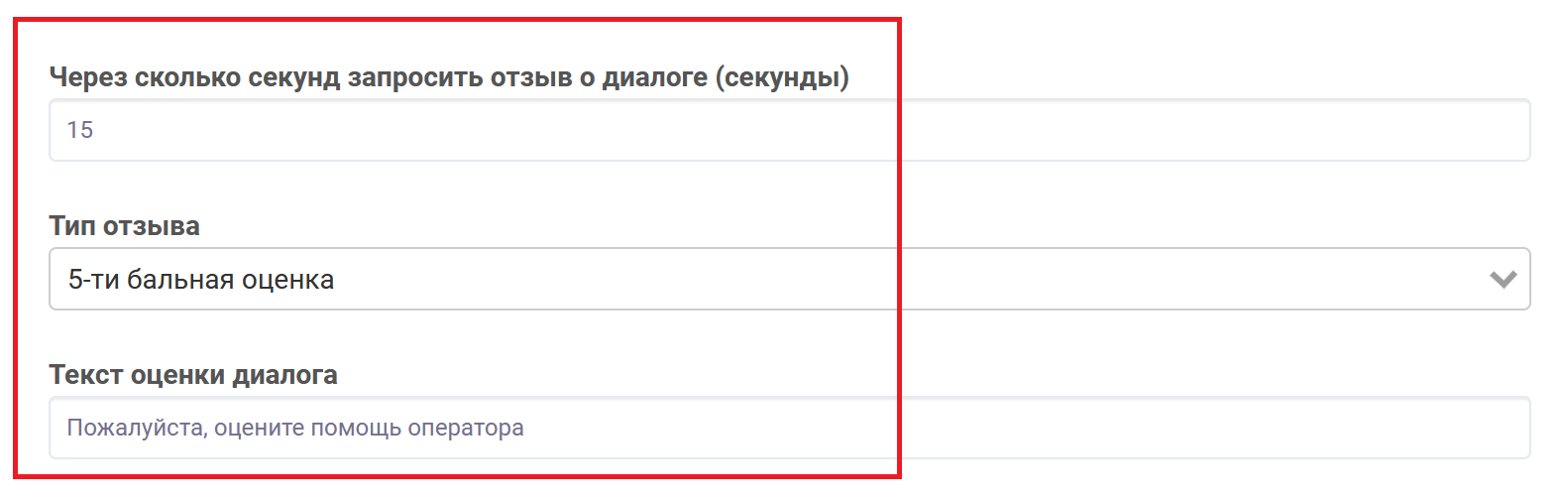
Чтобы во время диалога с пользователем запросить промежуточную оценку диалога, в кабинете администратора в разделе Настройки нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполните следующие действия:
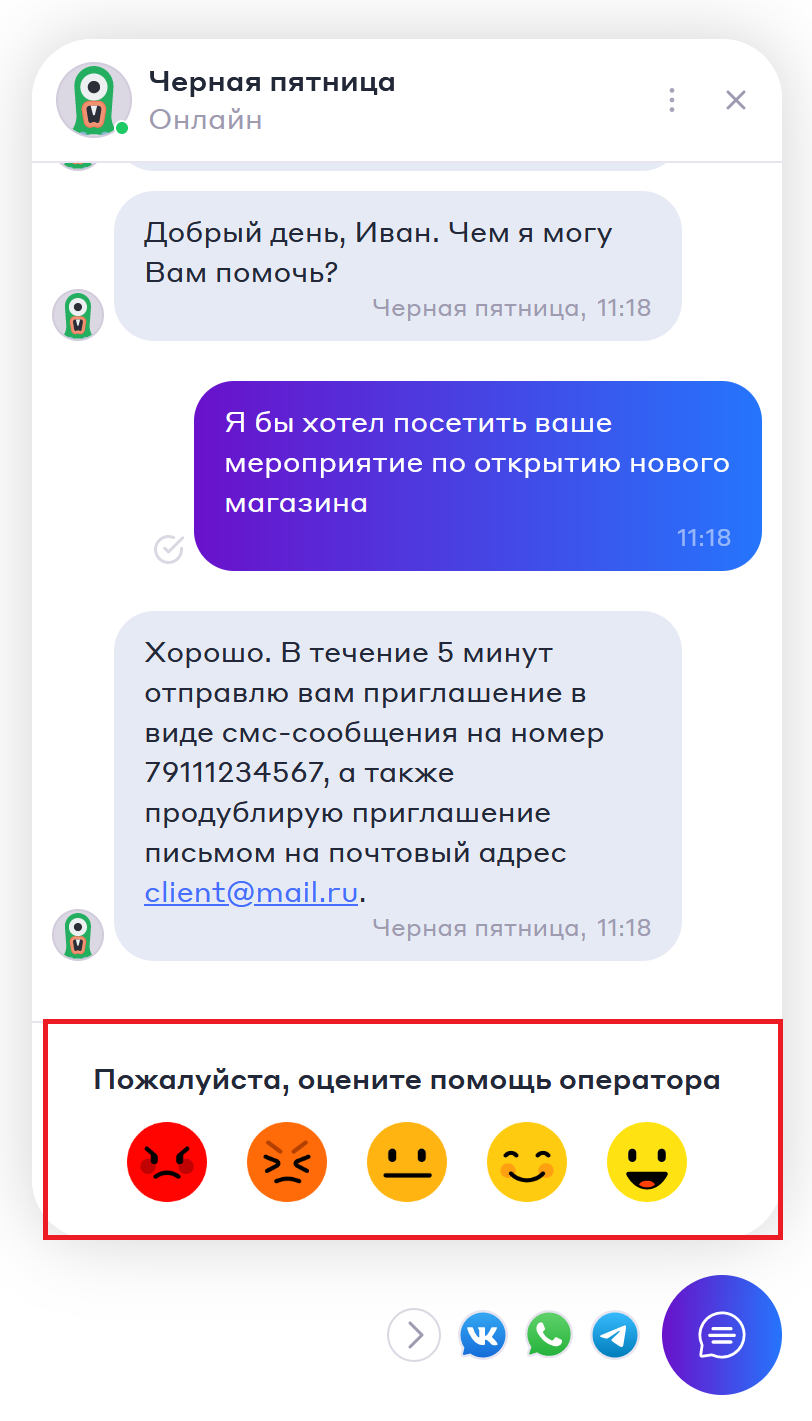
Ниже показано, каким образом можно запросить у пользователя промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: «Пожалуйста, оцените помощь оператора».



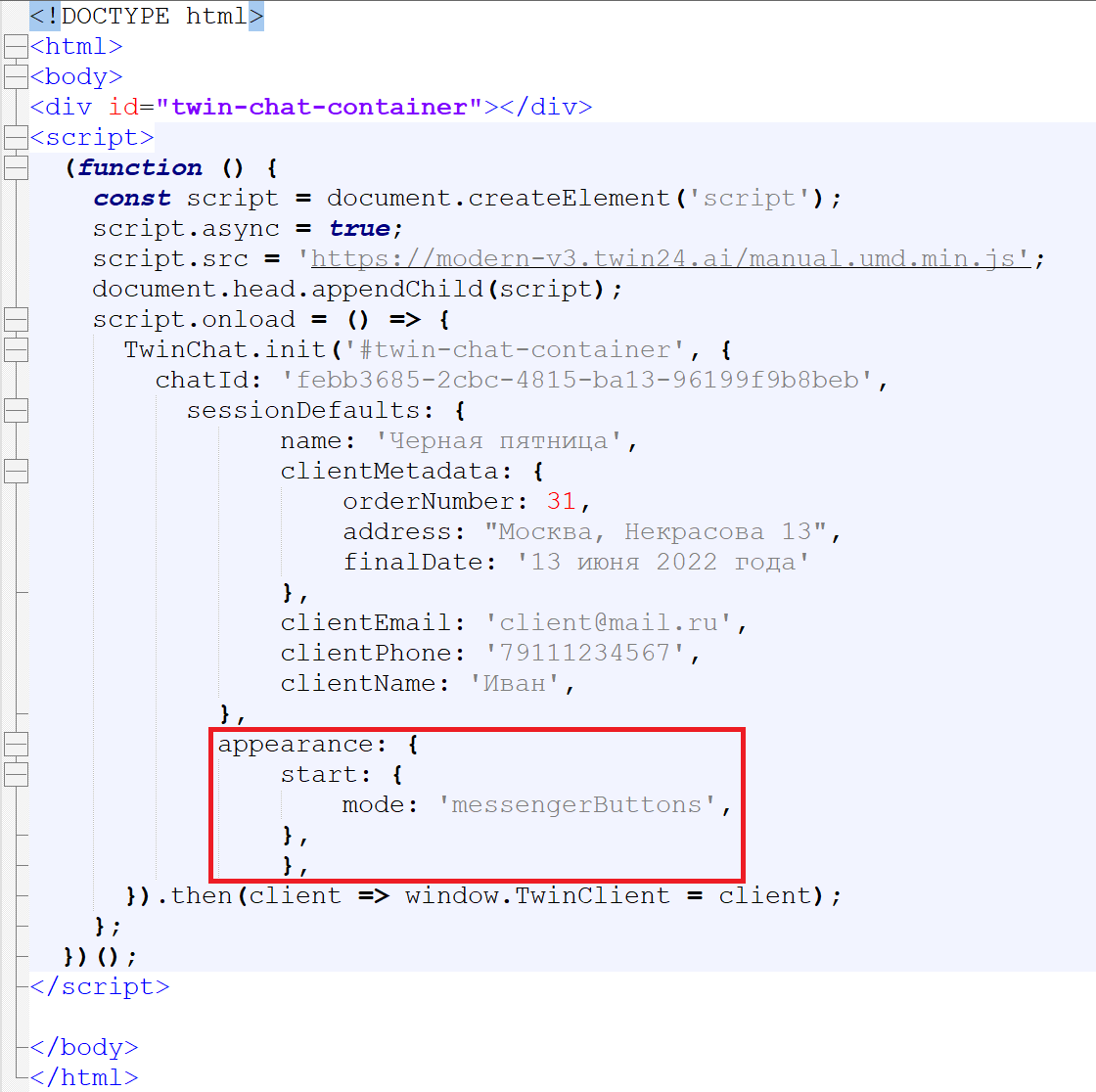
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют клиенту на любом этапе диалога продолжить общение в чате соответствующего мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта расположен объект appearance, который содержит дочерний объект start. В объекте start должен быть указан параметр mode со значением messengerButtons.
appearance: {
start: {
mode: 'messengerButtons',
},
}, |

|
После этого в кабинете администратора в разделе Настройки нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры укажите ссылки на чаты, созданные в менеджерах и социальных сетях.
Перед указанием ссылок на мессенджеры и социальные сети необходимо настроить интеграцию с ботом. |


После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.

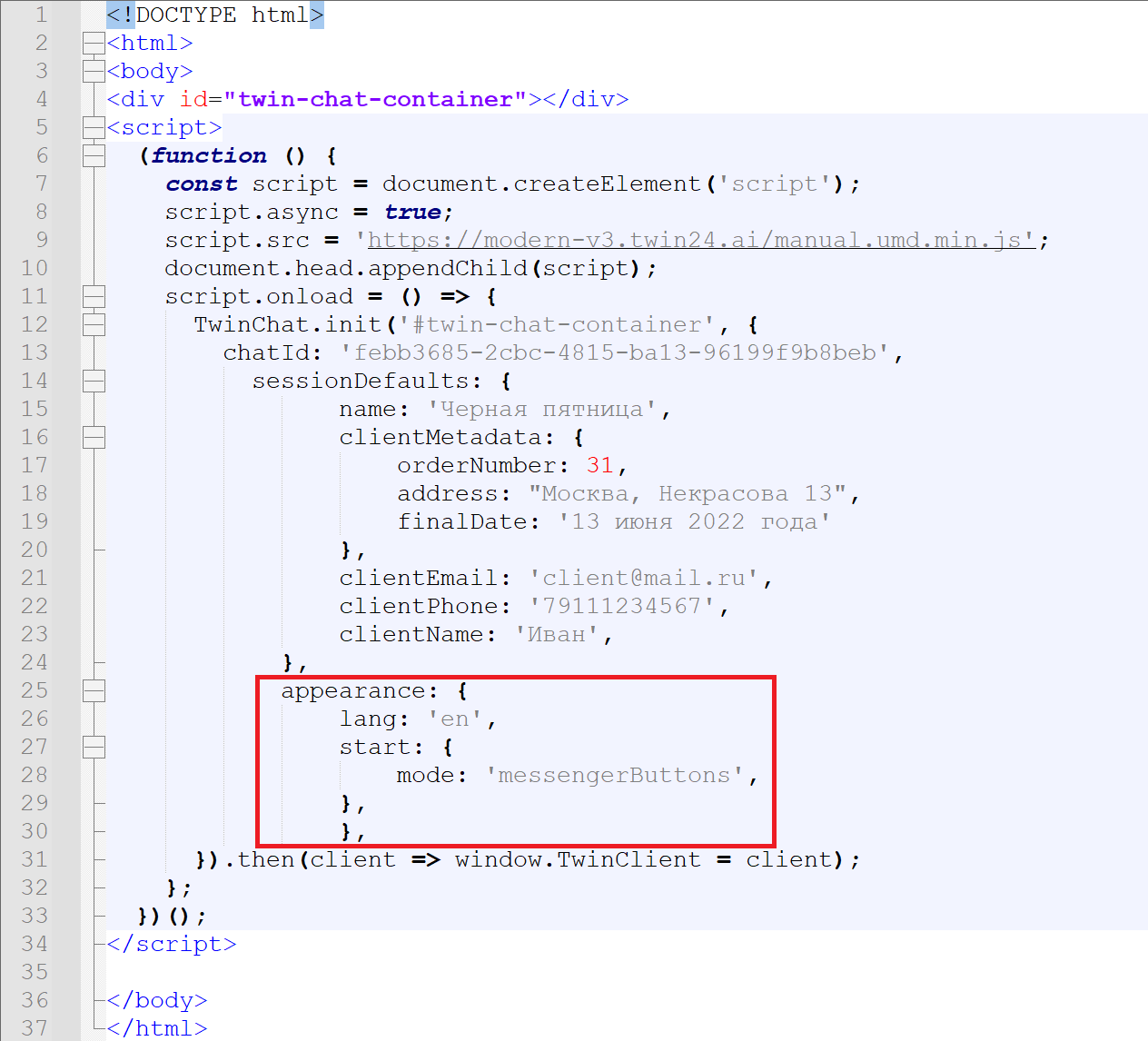
Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объекта позволяет изменить язык виджета на английский. Для этого в код инициализации виджета нужно добавить следующий фрагмент кода.
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |

|
После того как вы выполните описанные выше действия, язык виджета изменится на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.

Для настройки высоты виджета на странице сайта служат 2 параметра:
1. height – используется для изменения высоты виджета, когда на странице много свободного места. Значение по умолчанию: 600px.
2. max-height: – служит для изменения высоты виджета, когда на странице мало места. Значение этого параметра задается по следующей формуле: calc(100% - 96px).
Где:
Для настройки высоты виджета выполните следующее:
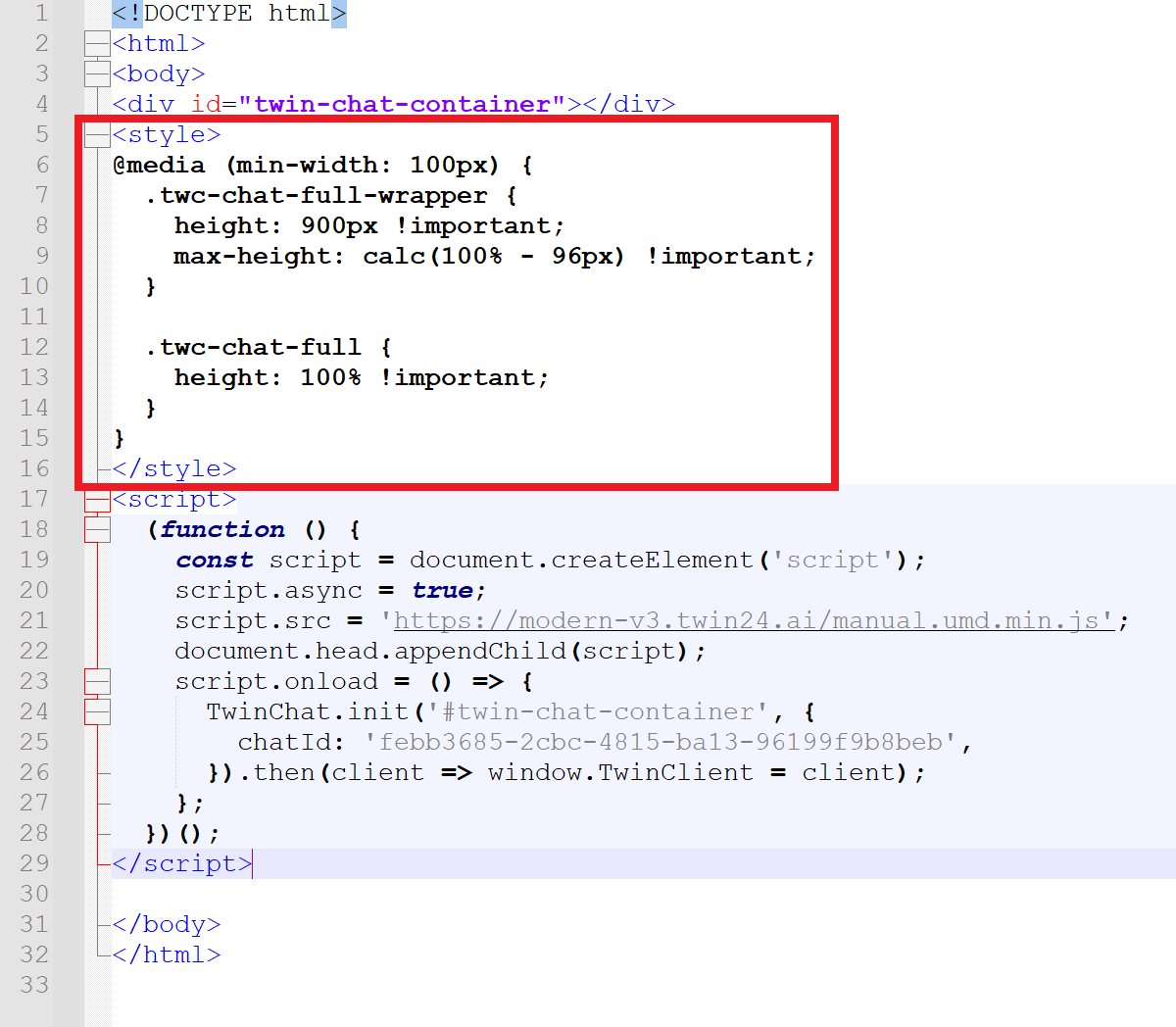
<style>
@media (min-width: 600px) {
.twc-chat-full-wrapper {
height: 600px !important;
max-height: calc(100% - 96px) !important;
}
.twc-chat-full {
height: 100% !important;
}
}
</style> |
2. Разместите скопированный блок в коде страницы вашего сайта. Его нужно разместить перед открывающим тегом <script>.
Ниже приводится пример кода страницы с указанием места расположения блока кода.

3. Измените значения параметров для установки нужной высоты виджета.
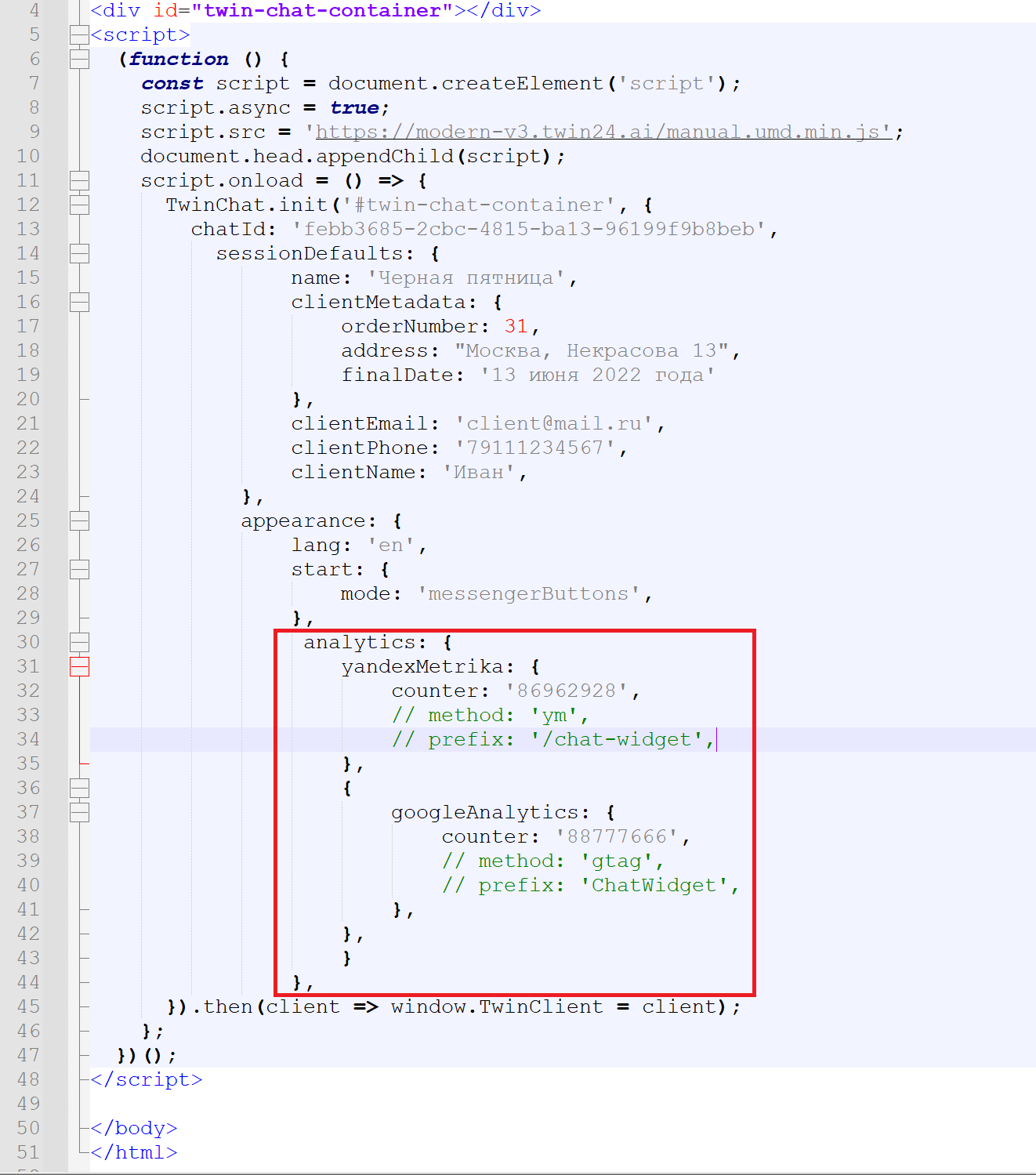
Вы можете настроить сбор статистики по действиям пользователей в виджете с помощью метрик yandexMetrika и googleAnalytics. Для этого в объекте analytics нужно разместить дочерние объекты yandexMetrika и googleAnalytics. Сам объект analytics должен быть расположен внутри объекта appearance. Ниже приводится описание объектов analytics, yandexMetrika и googleAnalytics.
'ym';'chat-widget'.'gtag';'chatWidget'.Ниже представлен фрагмент кода с объектом analytics и его дочерними объектами yandexMetrika и googleAnalytics. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |

|
| Нет необходимости подключать к виджету обе метрики одновременно. Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс метрики и Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |