| Якорь | ||||
|---|---|---|---|---|
|
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
...
- Оффлайн – бот находится в режиме оффлайн и не отвечает в чате
- Онлайн – бот находится в режиме онлайн и отвечает в чате
- Приостановлено Приостановлено – активность бота на некоторое время приостановлена
Как задать желаемое название виджета
В качестве названия виджета можно использовать имя и фамилию виртуального оператора, с которым будут общаться посетители вашего сайта (например, Антон Субботин или Мария Иванова), а также любую фразу, которая может привлечь внимание посетителя.
Чтобы задать желаемое название виджета, выполните следующие действия:
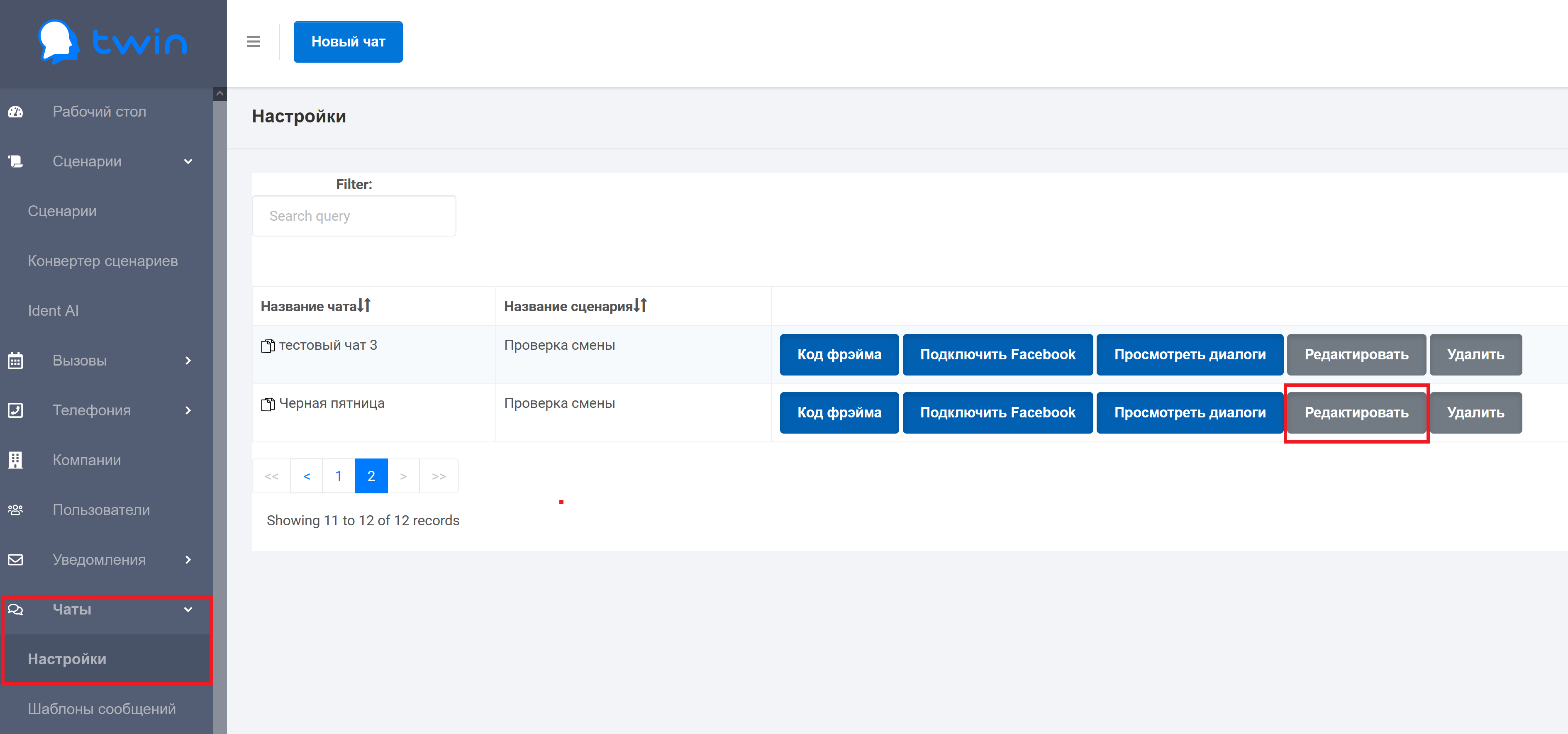
- В боковом меню выберите Чаты – – Настройки и нажмите кнопку Редактировать напротив чата, который привязан к странице вашего сайта.
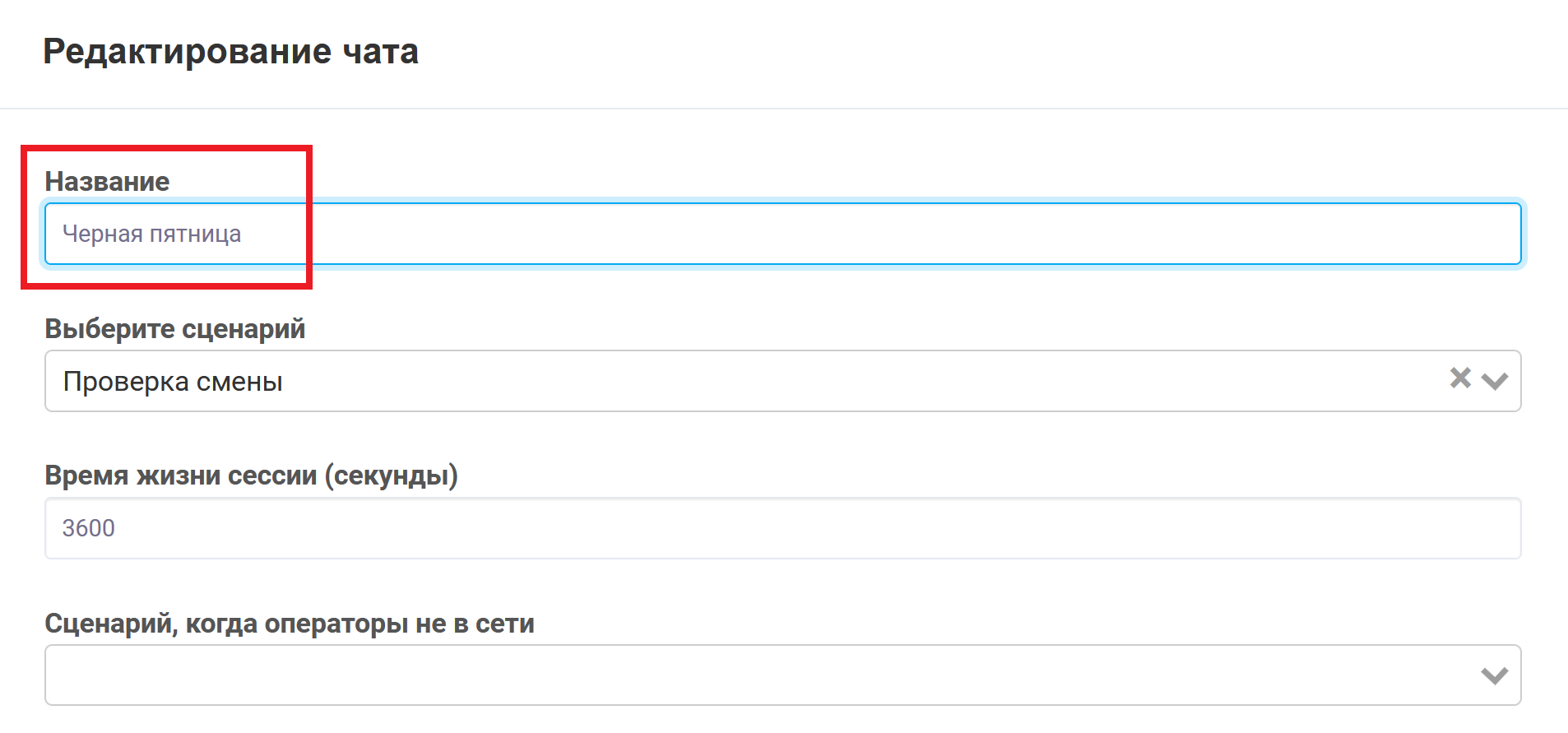
2. В открывшемся окне измените название чата.
Результат изменений показан на рисунке ниже.
...
- В боковом меню выберите Чаты – Настройки.
- Нажмите кнопку Редактировать напротив чата, который привязан к странице вашего сайта.
...
Цветовую схему виджета можно настроить в соответствии с вашими предпочтениями (подробнее см. Создание новых чатов).
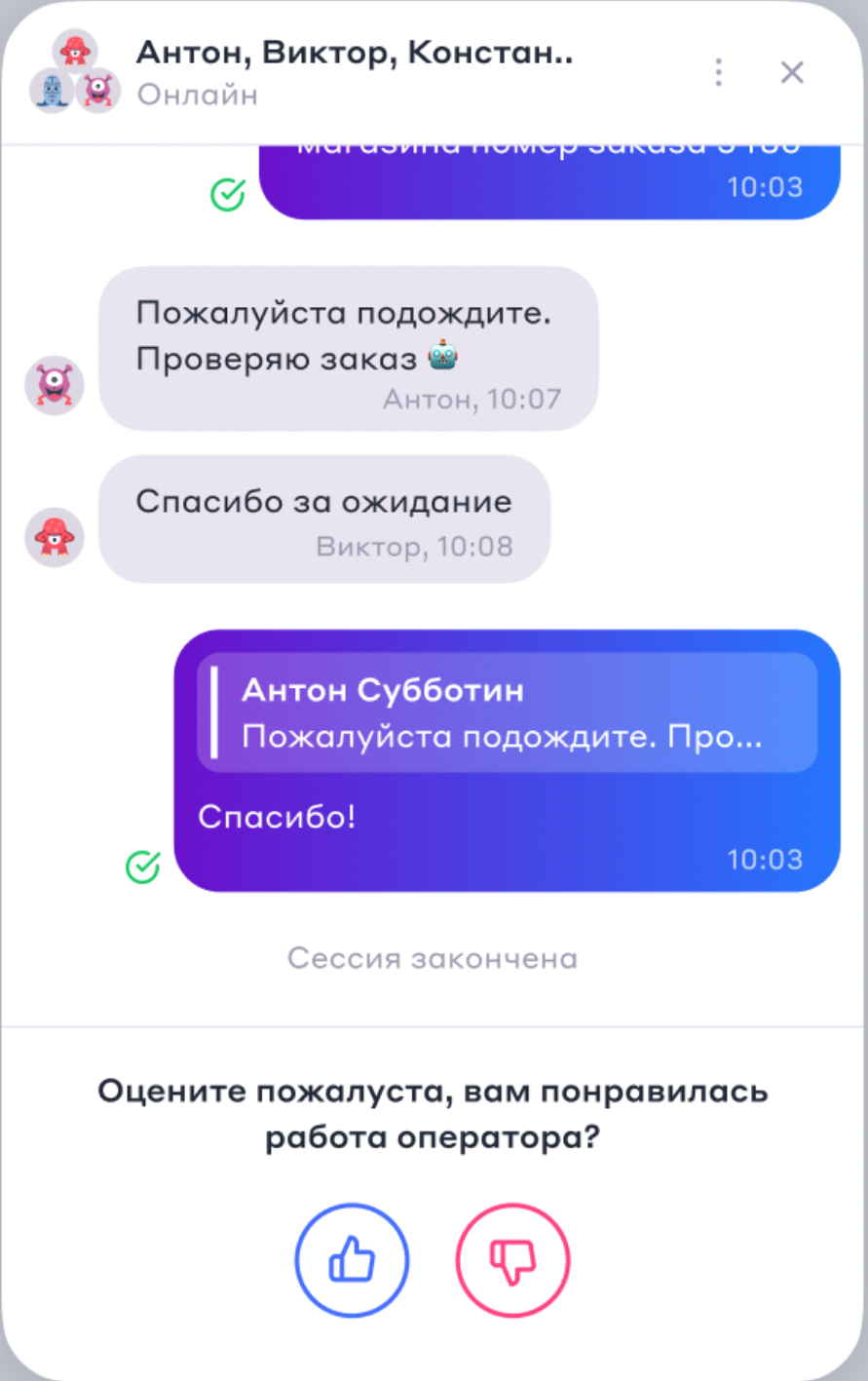
Информация о сообщениях
...
Понравилось / Не понравилось:
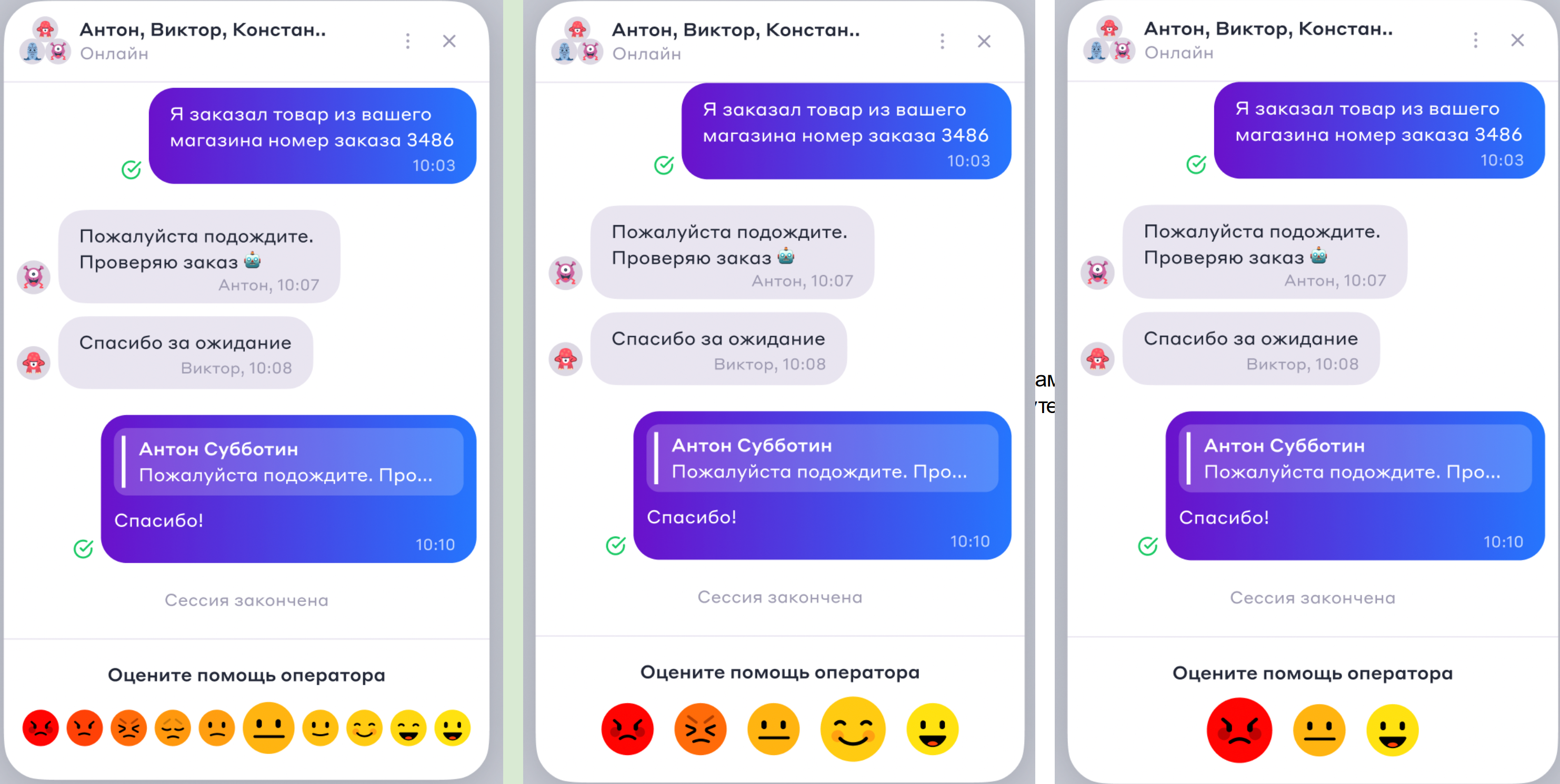
Оценка по 10-ти, 5-ти или 3-х балльной шкале:
| Button Hyperlink | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|