Якорь Top Top
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
| Message Box | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Подсказка | ||
|---|---|---|
| ||
Данный кейс поддерживается телеграм ботом LiveDemo. ID этого кейса: 148537565. |
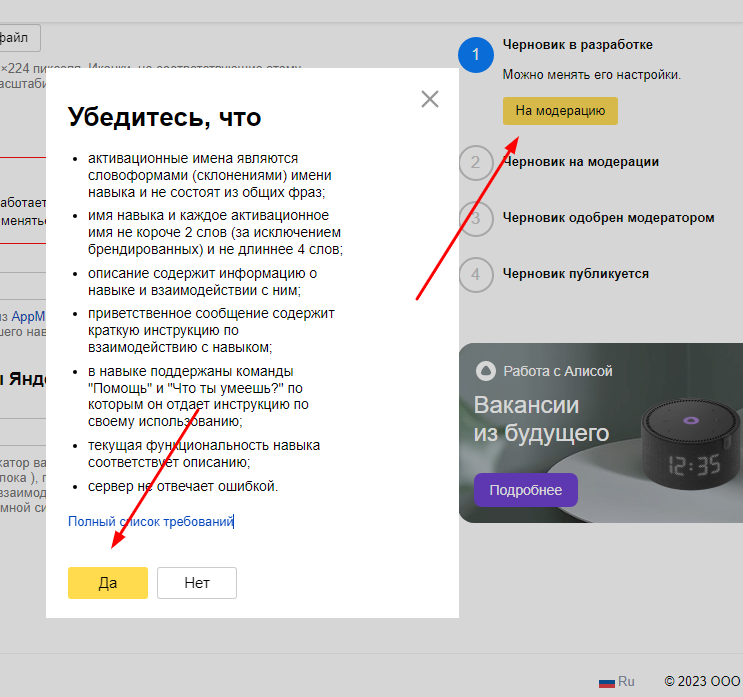
Требования к сценарию
...
Для корректной работы сценарий должен соответствовать следующим требованиям:
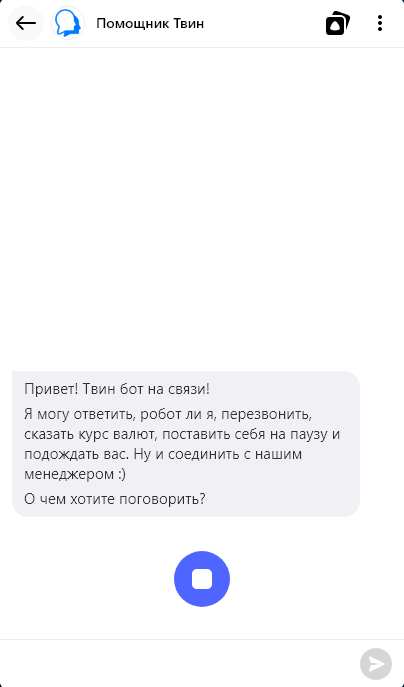
- Приветственное сообщение должно содержать приветственное сообщение содержит краткую инструкцию по взаимодействию;.
- в сценарии поддержаны команды "Помощь" и "В сценарии включена поддержка команд Помощь и Что ты умеешь?" , по которым он отдает инструкцию по своему использованию;.
- текущая Текущая функциональность соответствует должна соответствовать описанию;.
- сервер не отвечает ошибкойОтвет сервера не должен содержать ошибки.
Привязка чата к Алисе
...
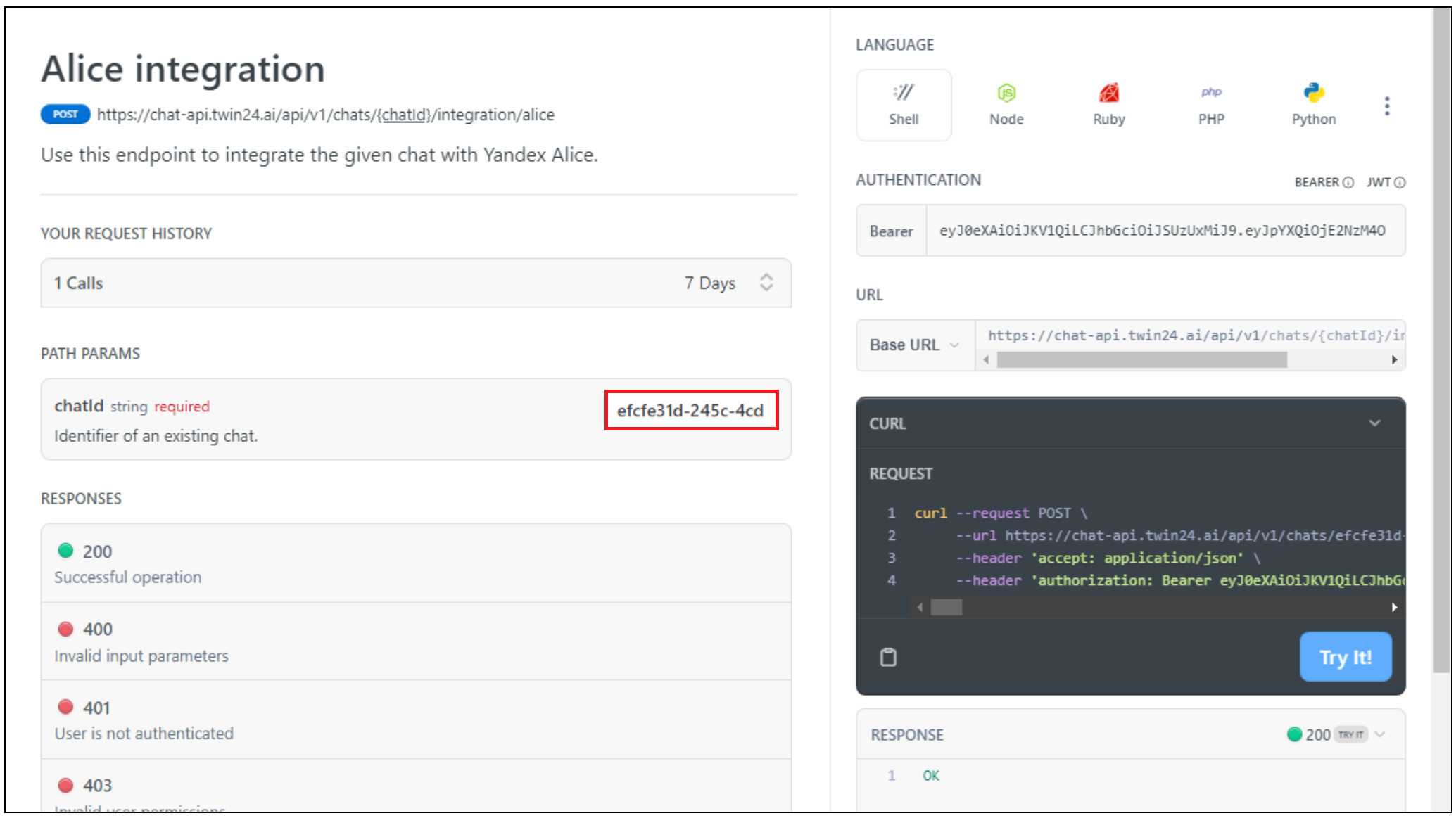
- Перейдите по следующей ссылке: https://developers.twin24.ai/reference/integratewithalice
...
- .
- айди Введите ID вашего чата, к которому привязан сценарий (подробнее о том, как создать чат и получить айдиID)ваш .
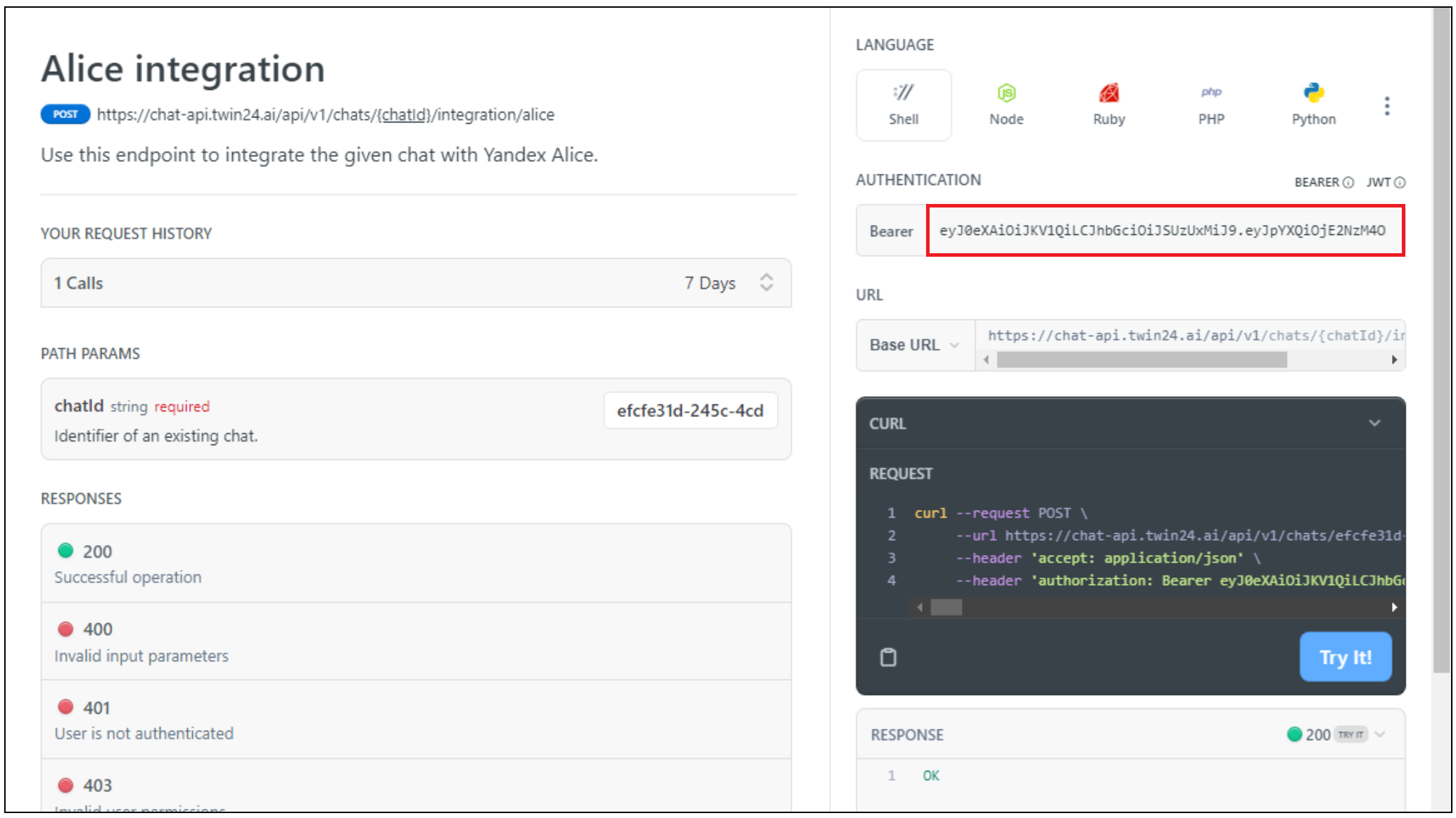
3. Введите токен из личного кабинета
...
.
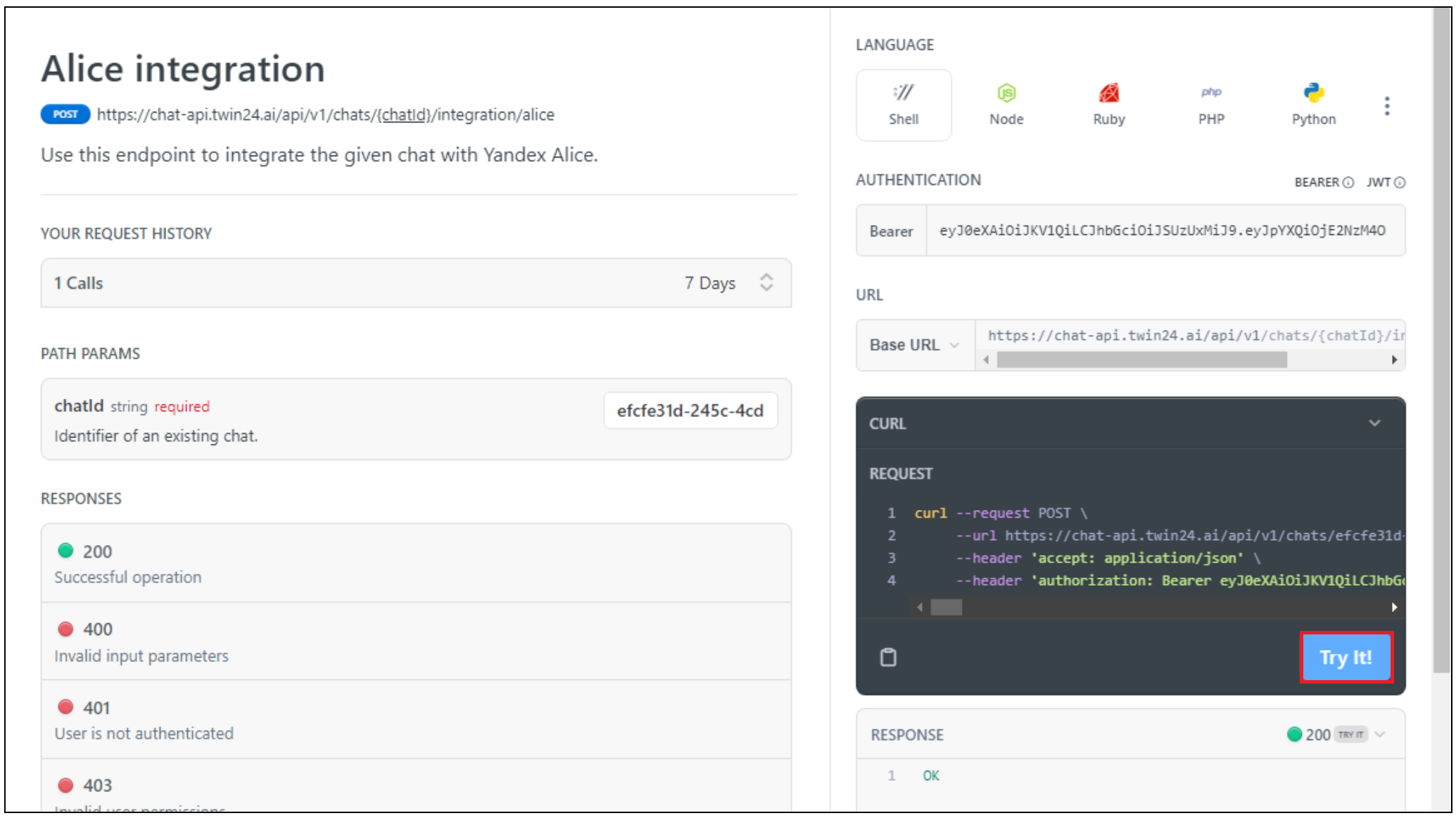
4. Нажмите кнопку нажать на Try it.
| Информация |
|---|
| Без этого указанных выше действий нельзя отправить навык на модерацию. |
Создание навыка
...
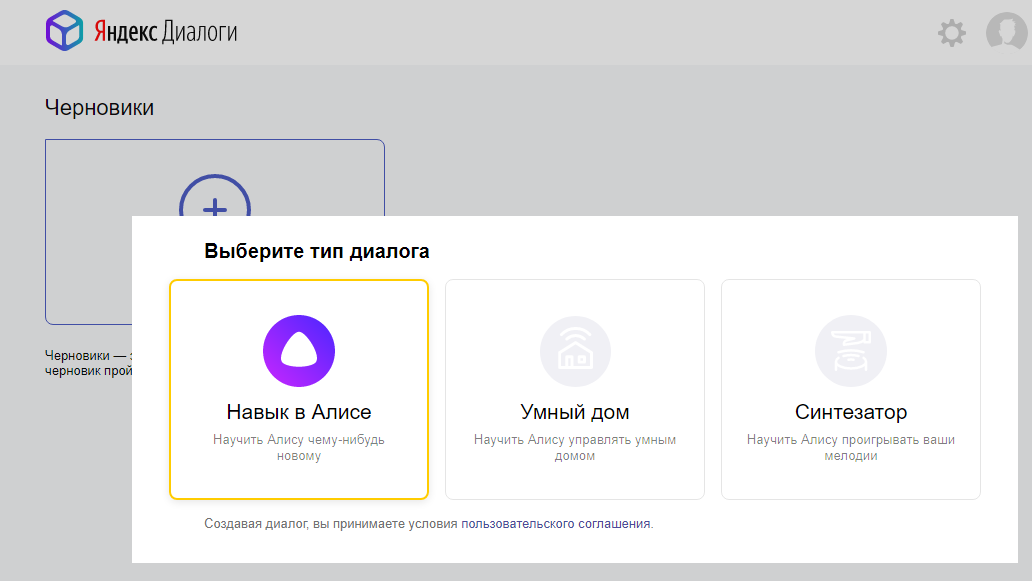
- Перейдите по ссылке и создайте навык для Алисы.
Указать название и описание 2. Введите имя навыка и добавьте к описание навыка.
| Информация |
|---|
|
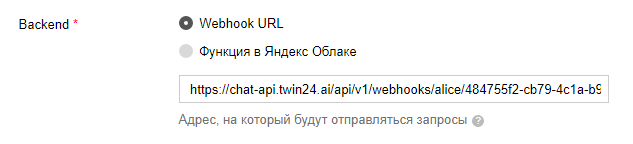
шаг 2. Указать в настройках в параметре backend webhook url
Ссылка имеет следующий вид:
3. В настройках навыка в поле Backend введите Webhook url следующего вида: https://chat-api.twin24.ai/api/v1/webhooks/alice/
...
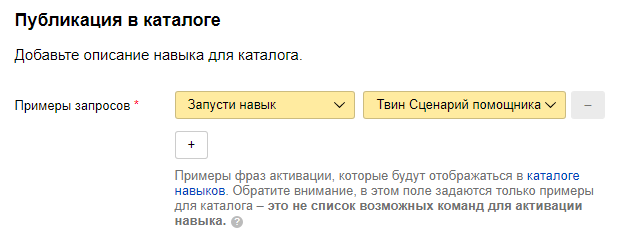
шаг 3. Указать команду воспроизведения навыка
ID_вашего_чата.
4. Добавьте команду для воспроизведения навыка.
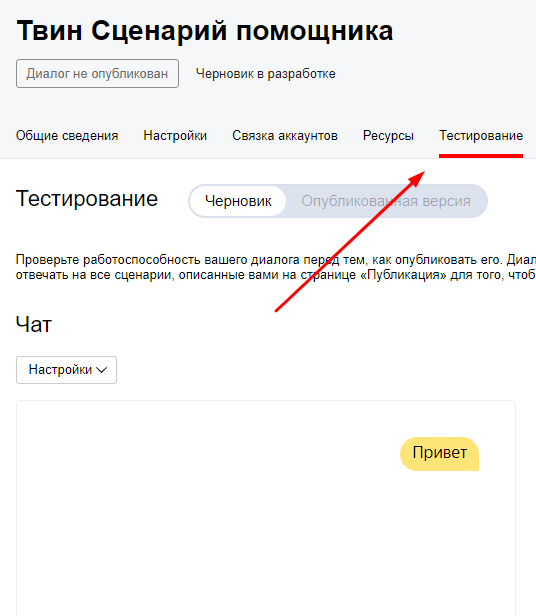
5. Сохраните изменения и проверьте работу боташаг 4. Сохранить и протестировать. Бот должен отвечать на все ваши команды. Подробнее о тестировании
шаг 5. Сохранить и отправить 6. Отправить диалог на модерацию. Сама модерация Модерация может занять занимать до 3 рабочих дней.
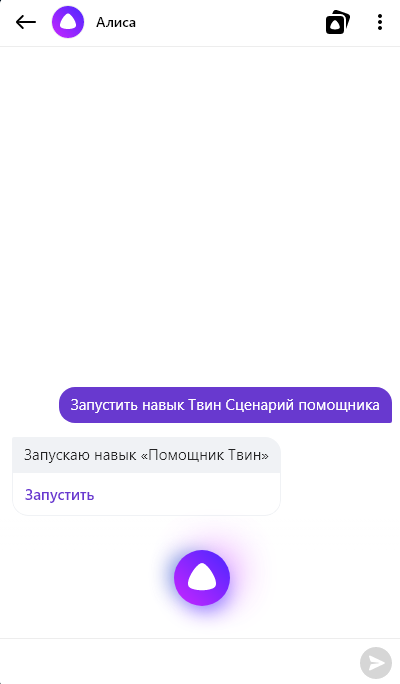
Запуск диалога
Нажмите кнопку запуска и в открывшемся меню нажмите кнопку Запустить.
...
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top