| Якорь | ||||
|---|---|---|---|---|
|
| CSS Stylesheet |
|---|
.top-button {
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important;
background-position: center;
background-color: #47a7f5 !important;
background-repeat: no-repeat;
box-shadow: -1px 1.5px 3px #999;
color: #47a7f5 !important;
border-radius:50px !important;
position: fixed;
bottom: 45px;
left: 93.5%;
width: 50px;
height: 50px !important;
font-size: 12px !important;
padding: 14.5px !important;
z-index: 2;
}
.top-button:hover{
background-color: #65b9ff !important;
color: #65b9ff !important;
}
.page-header{
background-color: #232838;
background-repeat: no-repeat;
background-position: center;
width: auto;
height: 100px;
background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png);
background-size: 10em;
color: #fff;
font-size: 20px;
padding: 20px;
}
.page-footer{
background-color: #232838;
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png);
width: auto;
height: 10px;
color: #fff;
text-align: end;
font: small-caption;
padding-inline-end: 30px;
padding-top: 200px;
padding-bottom: 30px;
}
.page-headline{
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png);
background-repeat: no-repeat;
background-position-x: -227px;
background-position-y: center;
padding: 20px;
background-color: #007bff;
width: auto;
height: 10px;
color: #fff;
text-align: center;
font: caption;
font-weight: 600;
}
.tabs-menu{
padding-left: 85% !important;
} |
| Message Box | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
Общая информация
В виджете предусмотрен функционал, с помощью которого можно выполнять просмотр следующей статистики по действиям пользователей:
- Взаимодействие с интерфейсом виджета;
- Динамика диалога с ботом;
- Взаимодействие с API виджета.
Подключение Яндекс Метрики к виджету
- Создайте счетчик и задайте его настройки. Определите код счетчика yandexMetrika (подробнее см. Как создать и установить счетчик).
- В скрипте инициализации виджета в секции appearance добавьте опцию analytics следующего содержания:
...
- method – метод, который требуется вызвать при инициализации счетчика. По умолчанию используется метод ym.
- prefix – пространство имен для идентификации событий виджета в отчетах yandexMetrika.
Просмотр статистики по действиям пользователей
- Зайдите в Яндекс Метрику.
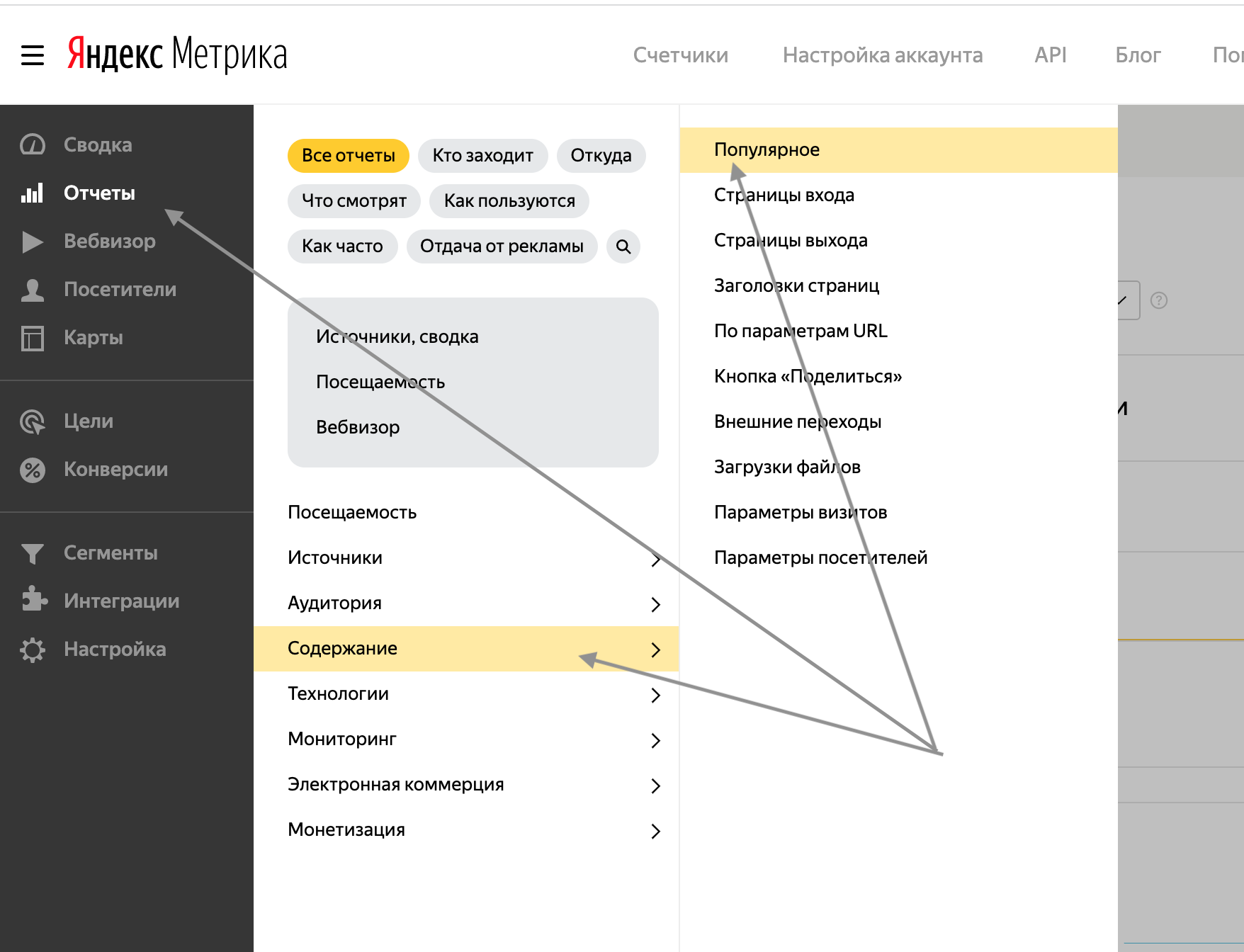
- Перейдите по следующему пути: { Ваш счетчик } → Отчеты → Содержание → Популярное.
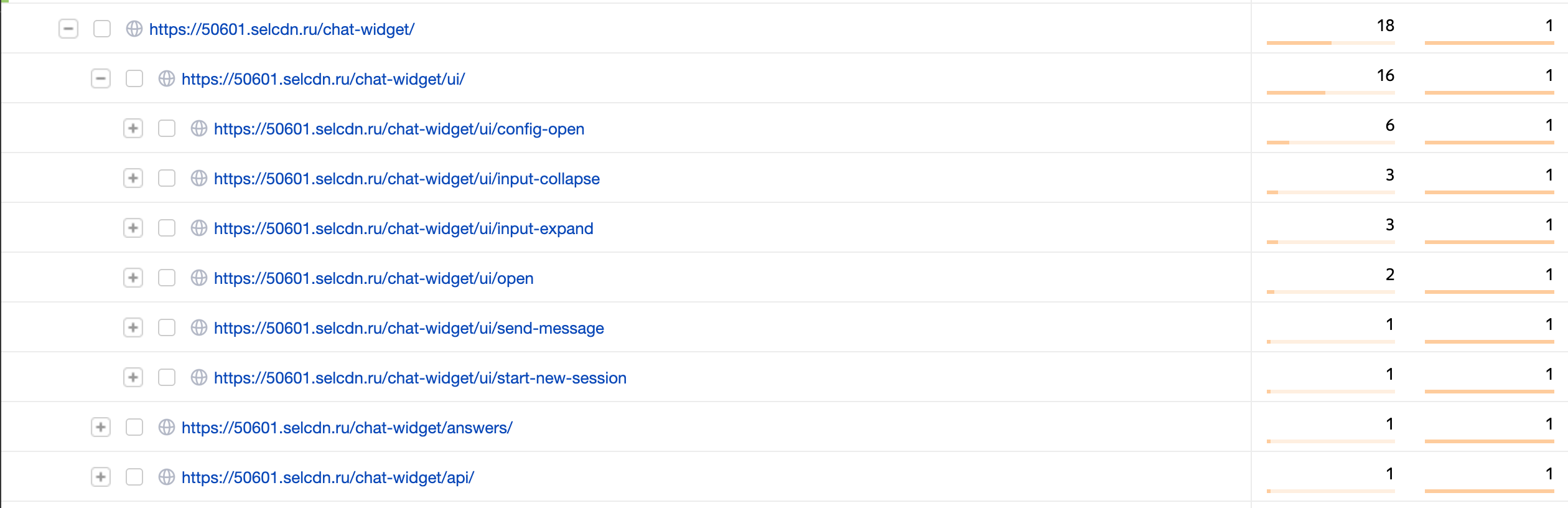
Статистика по действиям пользователей приводится в отчете. Если вы не изменяли значение параметра prefix по умолчанию, то статистика по действиям пользователей будет представлена следующим образом:
- {имя вашего сайта}/chat-widget/ui/{действие} –взаимодействие пользователей с интерфейсом виджета;
- {имя вашего сайта}/chat-widget/answers/{действие} – использование кнопок в диалогах виджета;
- {имя вашего сайта}/chat-widget/api/{действие} – взаимодействие с API виджета.
Пример отчета:
Статистика по действиям пользователей отображается в виде списка адресов посещенных страниц. Карта взаимодействия пользователя с ботом строится, когда пользователь при ответе на вопросы бота нажимает на кнопки, которые отображаются в диалоге виджета.
...