Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать клиентов на различные темы, а также своевременно оказывать помощь и техническую поддержку.
Якорь addwidget addwidget
Как разместить стандартный виджет на странице сайта
Выполните следующие действия:
1) Создайте чат.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
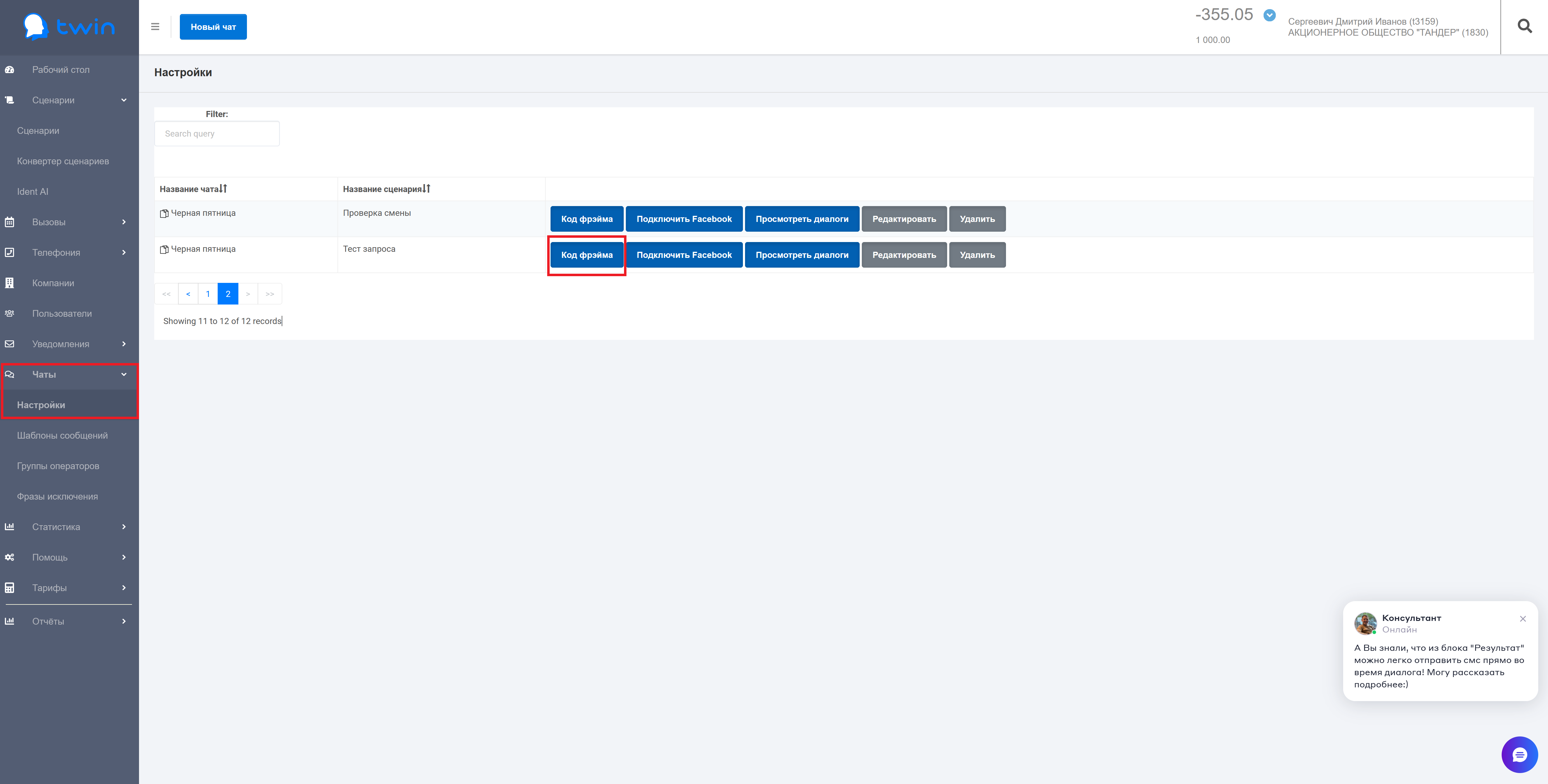
2) В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
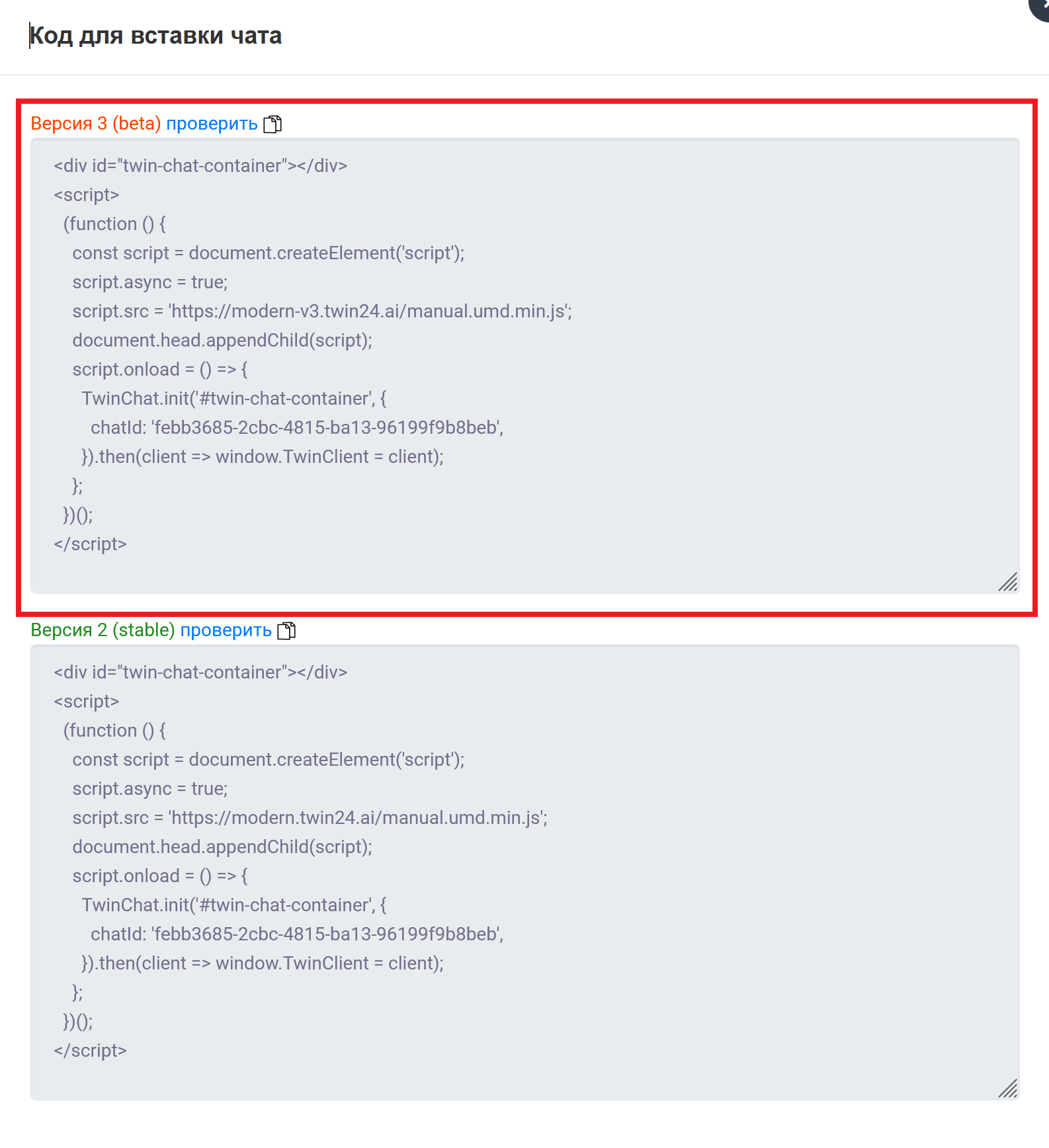
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
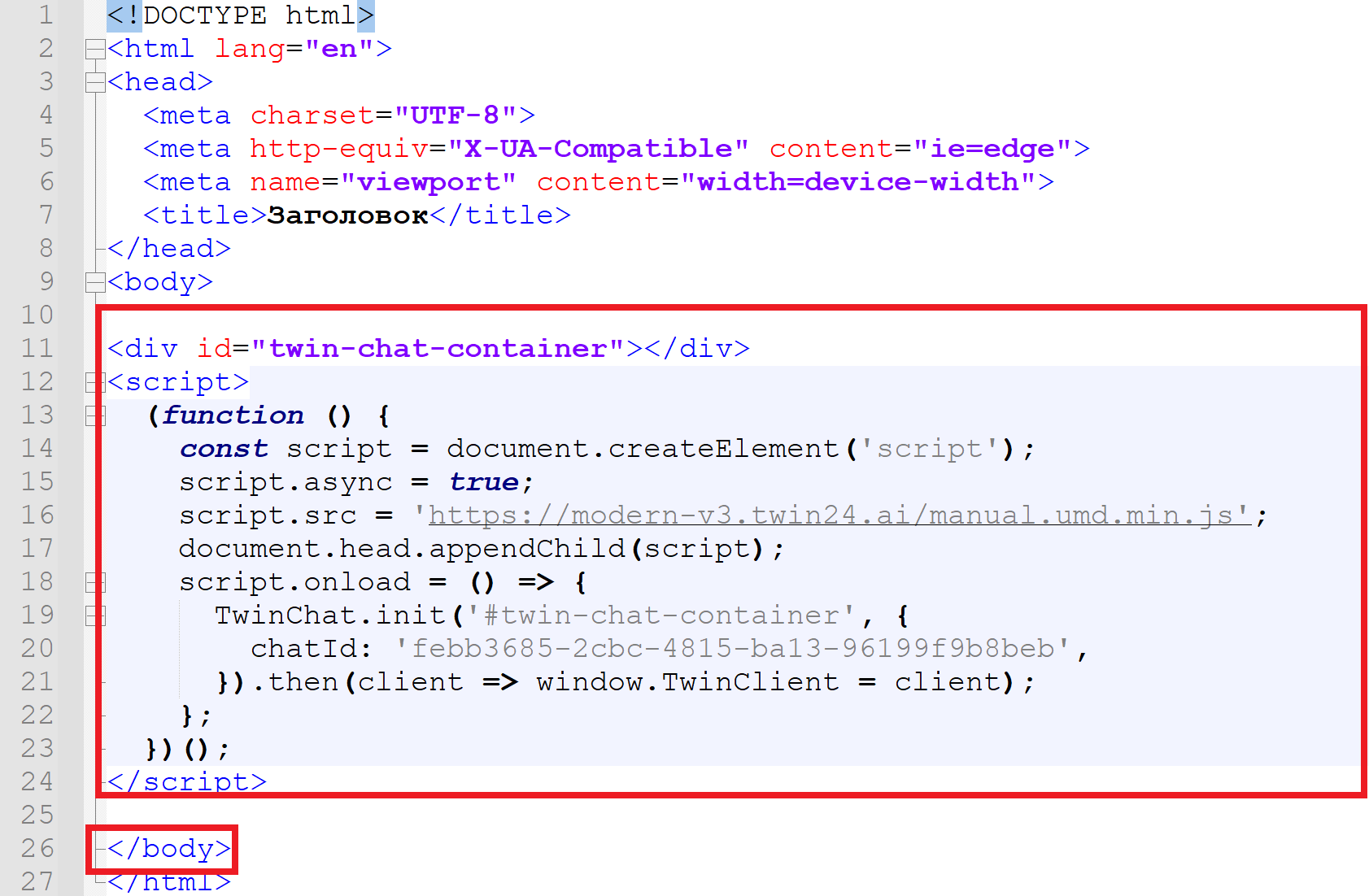
4) Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.
Якорь variables1 variables1
Как передавать в диалоги имя, email и номер телефона клиента с помощью предустановленных переменных
С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера телефонов ваших клиентов.
Для этого в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
- name –имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора
- clientName – имя клиента
- clientEmail – адрес электронной почты
- clientPhone – номер телефона
- clientExternalId – ID клиента, по которому группируются чат-сессии
| Примечание |
|---|
В блоке sessionDefaults также можно использовать параметр clientExternalId. Значением этого параметра является ID клиента, по которому группируются чат-сессии. В целях безопасности значение параметра clientExternalId рекомендуется указывать в зашифрованном виде (например, можно использовать алгоритм шифрования BASE64). Если ID клиента передавать в открытом виде (без шифрования), то злоумышленники могут его получить, проанализировав HTML-код страницы. С помощью ID клиента злоумышленники могут не только получить доступ ко всей переписке клиента в виджете, но и вести переписку от имени этого клиента. Использование ID клиента в зашифрованном виде обеспечивает надежную защиту от несанкционированного доступа к данным и неправомерного их использования. |
Давайте в качестве примера использовать следующие значения:
- Имя клиента – Иван Петров
- Адрес электронной почты – client@mail.ru
- Номер телефона – 79111234567
- Название диалога при переводе в личный кабинет оператора – черная пятница
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
clientExternalId: 'Mzk3NQ==',
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
| Предупреждение |
|---|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Например, вместо clientName: 'Иван Петров' можно написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но нельзя изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Кроме того, нельзя объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках Вопрос, чтобы бот использовал значения этих переменных в вопросах.
Для этого в кабинете администратора в разделе Сценарии – Сценарии нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
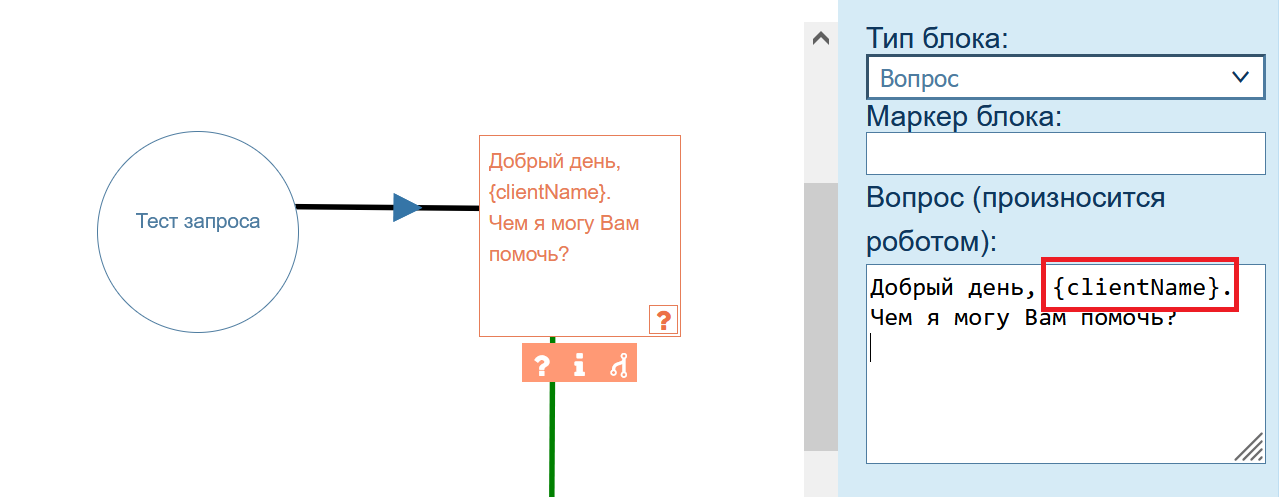
Добавьте названия переменных в соответствующие блоки Вопрос скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
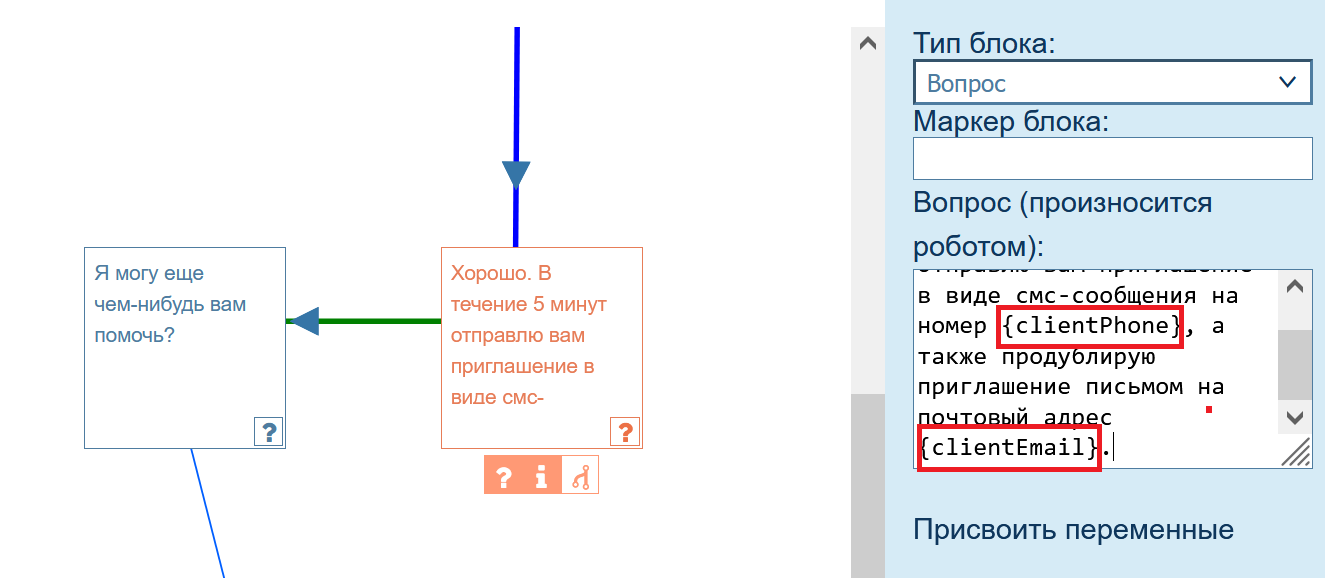
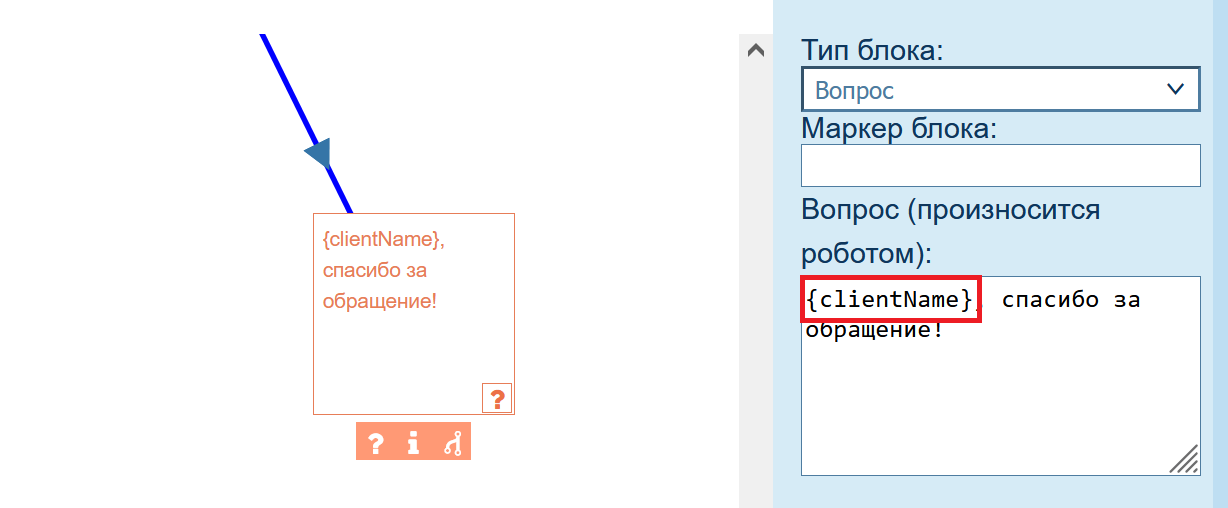
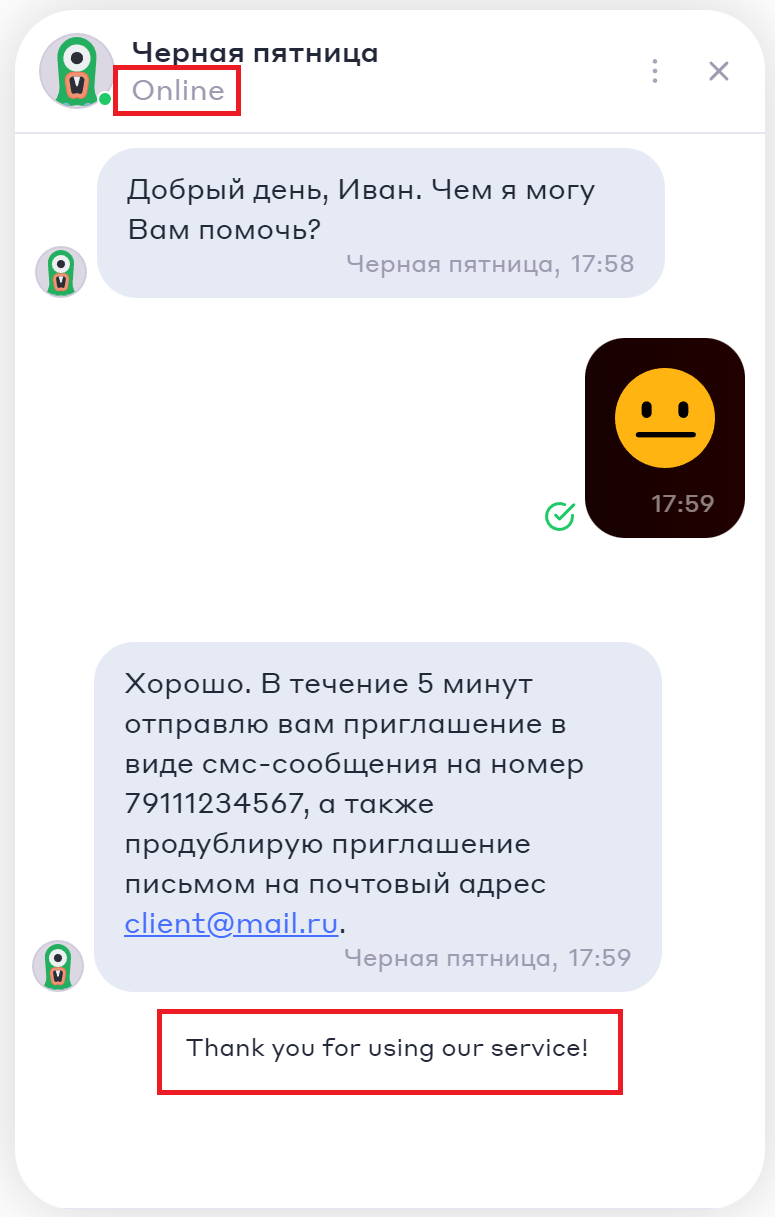
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:
- Вместо имени переменной clientName в диалоге используется ее значение: имя клиента.
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения: номер телефона и адрес электронной почты клиента.
Якорь variables2 variables2
Как передавать различную информацию в диалоги с помощью пользовательских переменных
Дочерний объект session defaults
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в коде инициализации виджета нужно разместить объект clientMetadata, который является дочерним объектом sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами.
| Примечание |
|---|
При работе с объектом clientMetadata важно помнить следующее:
|
Давайте создадим с помощью объекта clientMetadata следующие переменные:
- orderNumber – номер заказа
- address – адрес пункта выдачи товара
- finalDate – конечная дата резерва
В качестве примера будем использовать следующие значения:
- Номер заказа – 31
- Адрес пункта выдачи товара – Москва, Некрасова 13
- Конечная дата резерва – 13 июня 2022 года
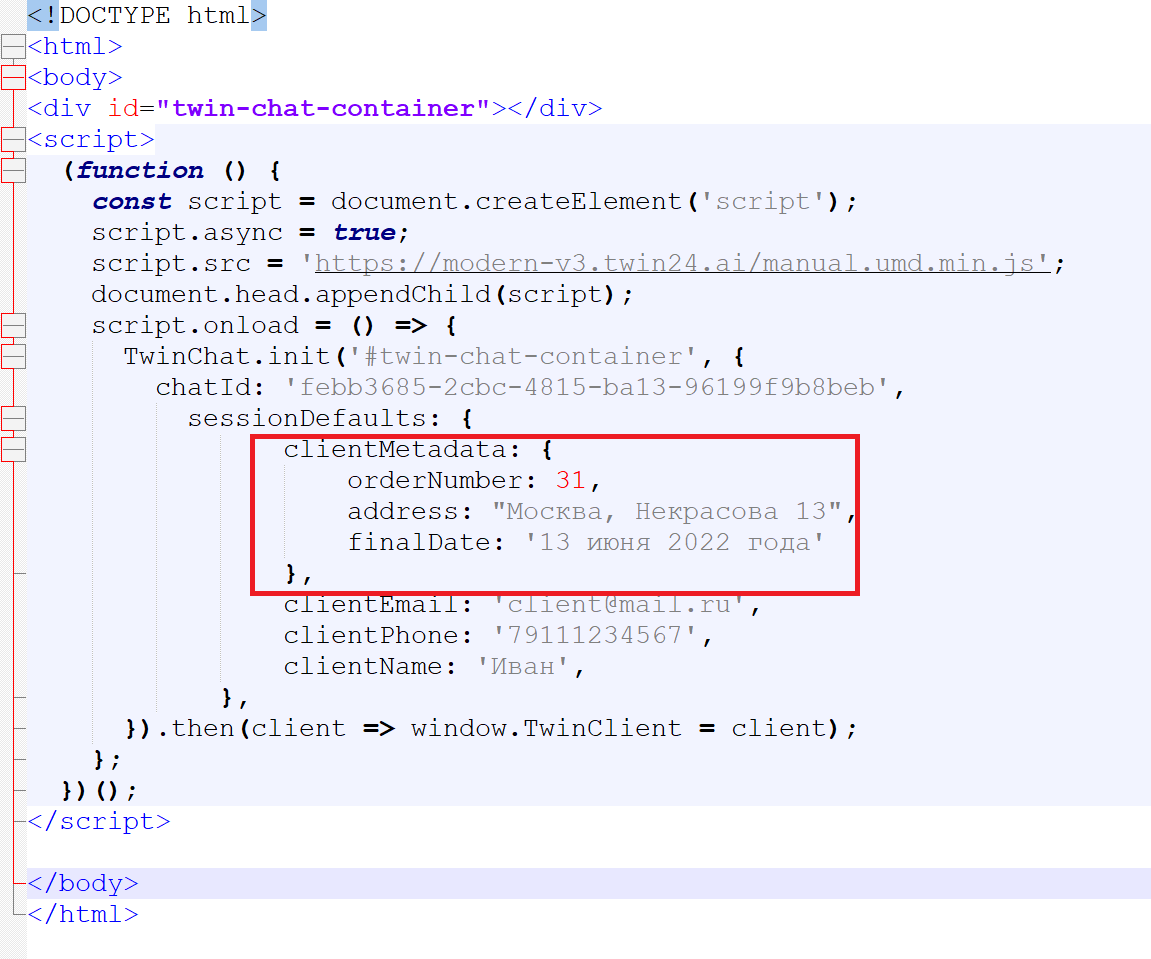
Ниже представлен фрагмент кода, в котором созданы указанные выше переменные. Ниже также показано место расположения данного фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
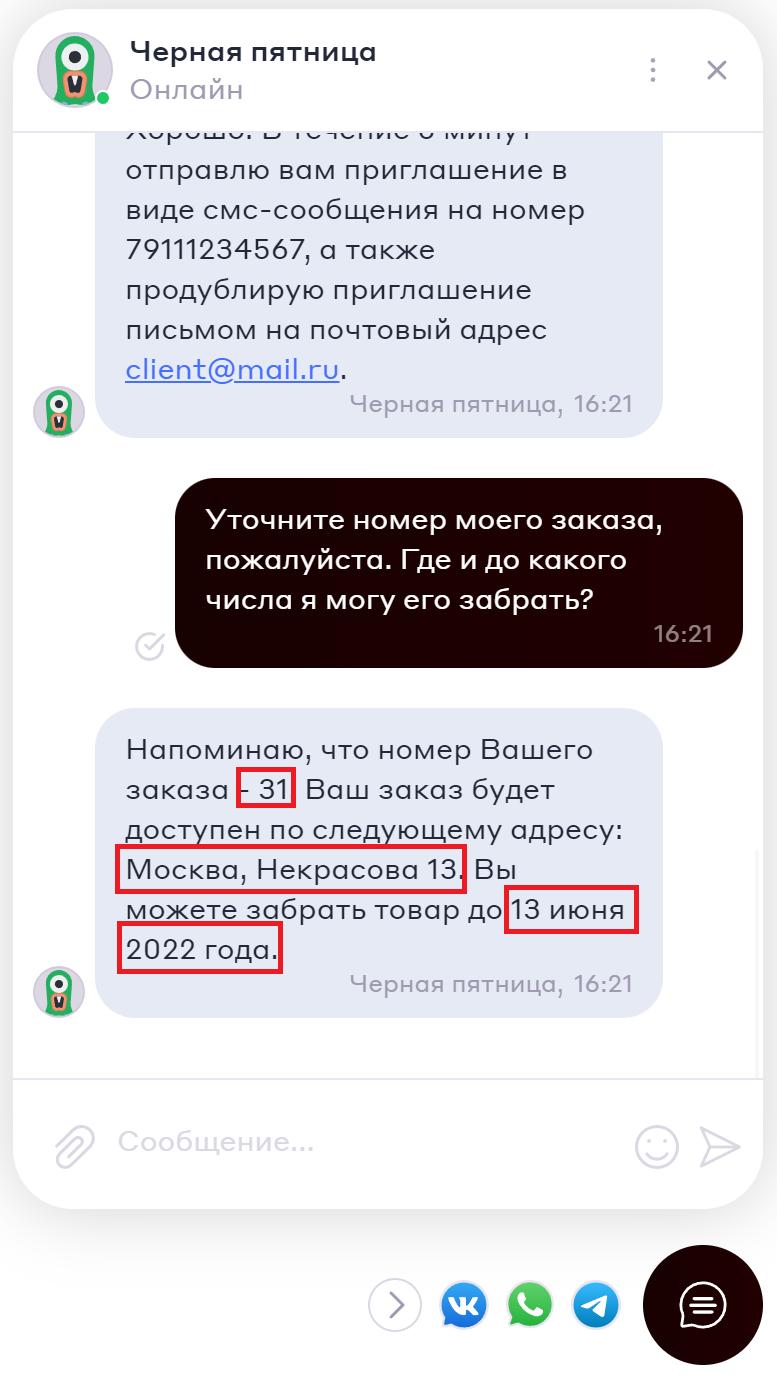
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках Вопрос, чтобы бот использовал значения этих переменных в вопросах.
Для этого в личном кабинете администратора перейдите в раздел Сценарии – Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
| Примечание |
|---|
Добавьте имена переменных в соответствующие блоки Вопрос в сценарии. Имена переменных нужно указывать в фигурных скобках. Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва. При вводе имен переменных в блоке скрипта нужно указывать имя объекта clientMetadata ({clientMetadata.orderNumber}, {clientMetadata.address}, {clientMetadata.finalDate}).
|
Якорь variables3 variables3
Якорь review review
| review | |
| review |
Как запросить у клиента промежуточную оценку диалога
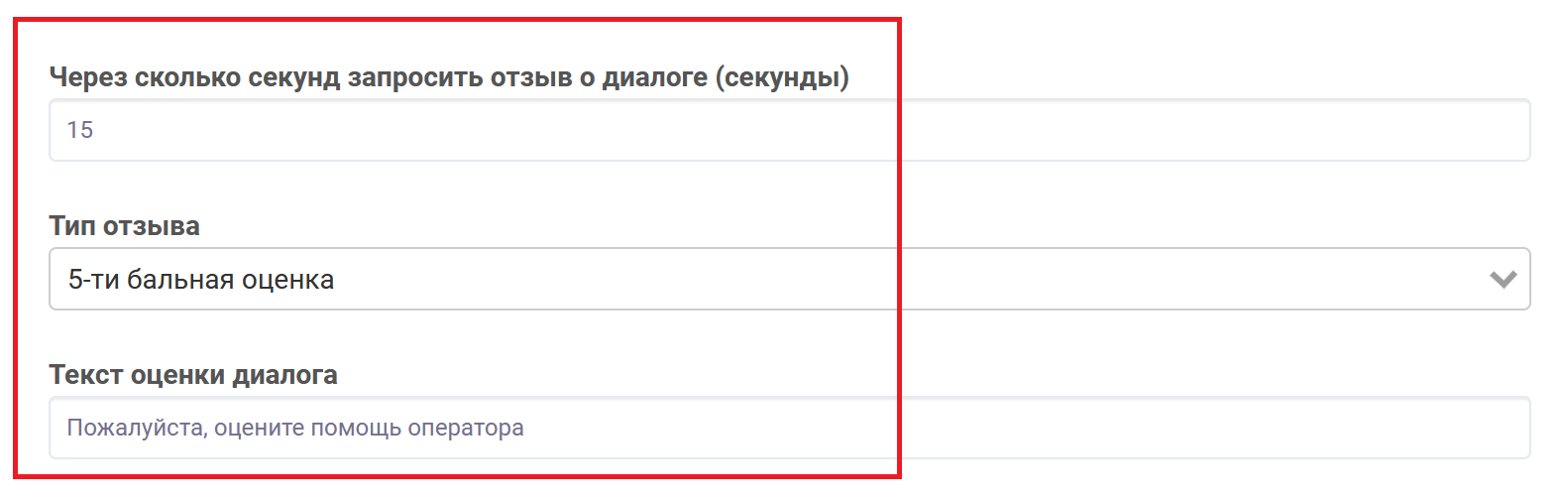
Чтобы во время диалога с клиентом запросить промежуточную оценку диалога, в кабинете администратора в разделе Настройки нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполните следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге укажите период времени, по завершению которого необходимо запрашивать у клиента промежуточную оценку диалога.
- В поле Тип отзыва выберите тип отзыва. Доступны следующие варианты:
- 2-х балльная
- 5-ти балльная
- 10-ти балльная
- В поле Текст оценки диалога введите текст сообщения, которое будет отображаться клиенту при запросе отзыва.
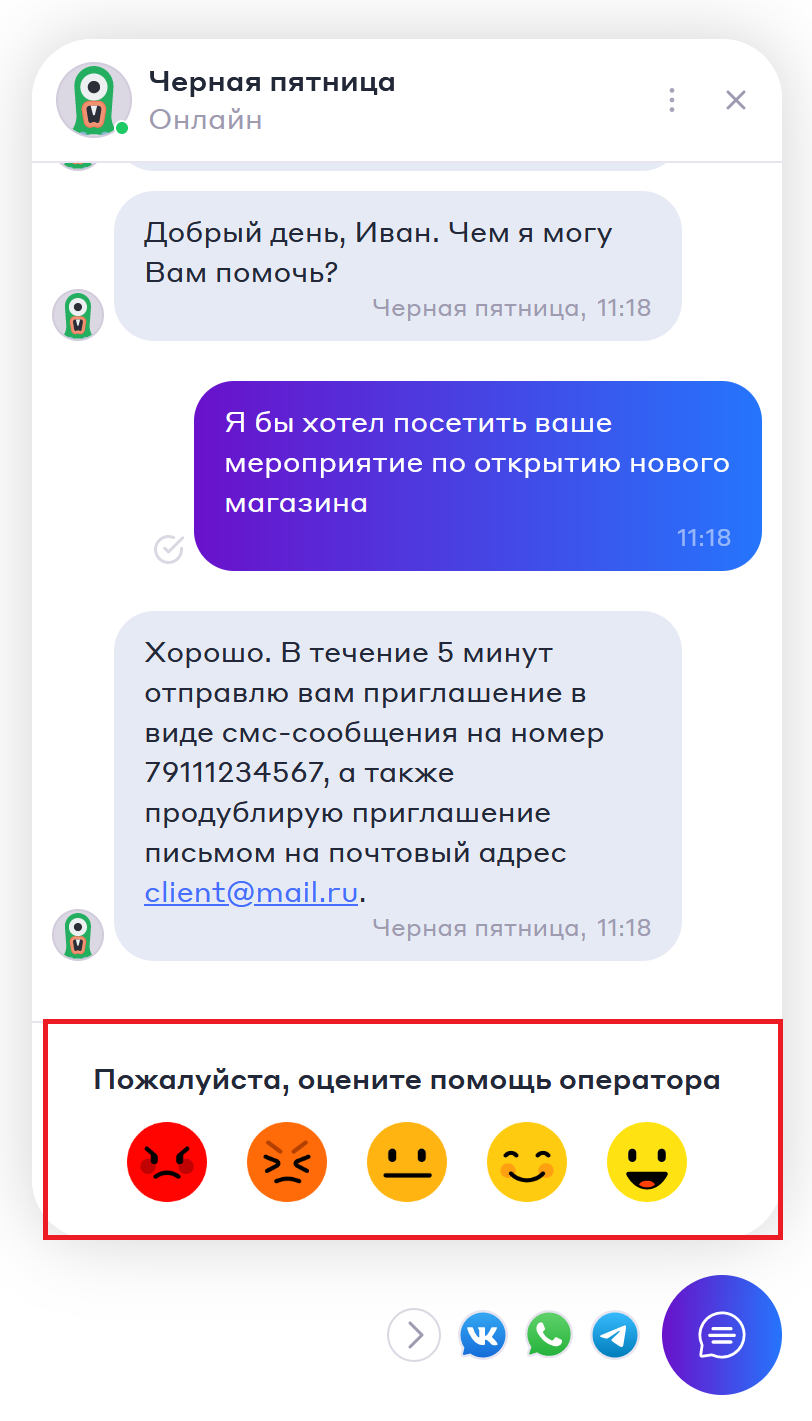
Ниже показано, каким образом можно запросить у клиента промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: «Пожалуйста, оцените помощь оператора».
Якорь buttonsdisplay buttonsdisplay
Как включить отображение кнопок мессенджеров и социальных сетей при запуске виджета
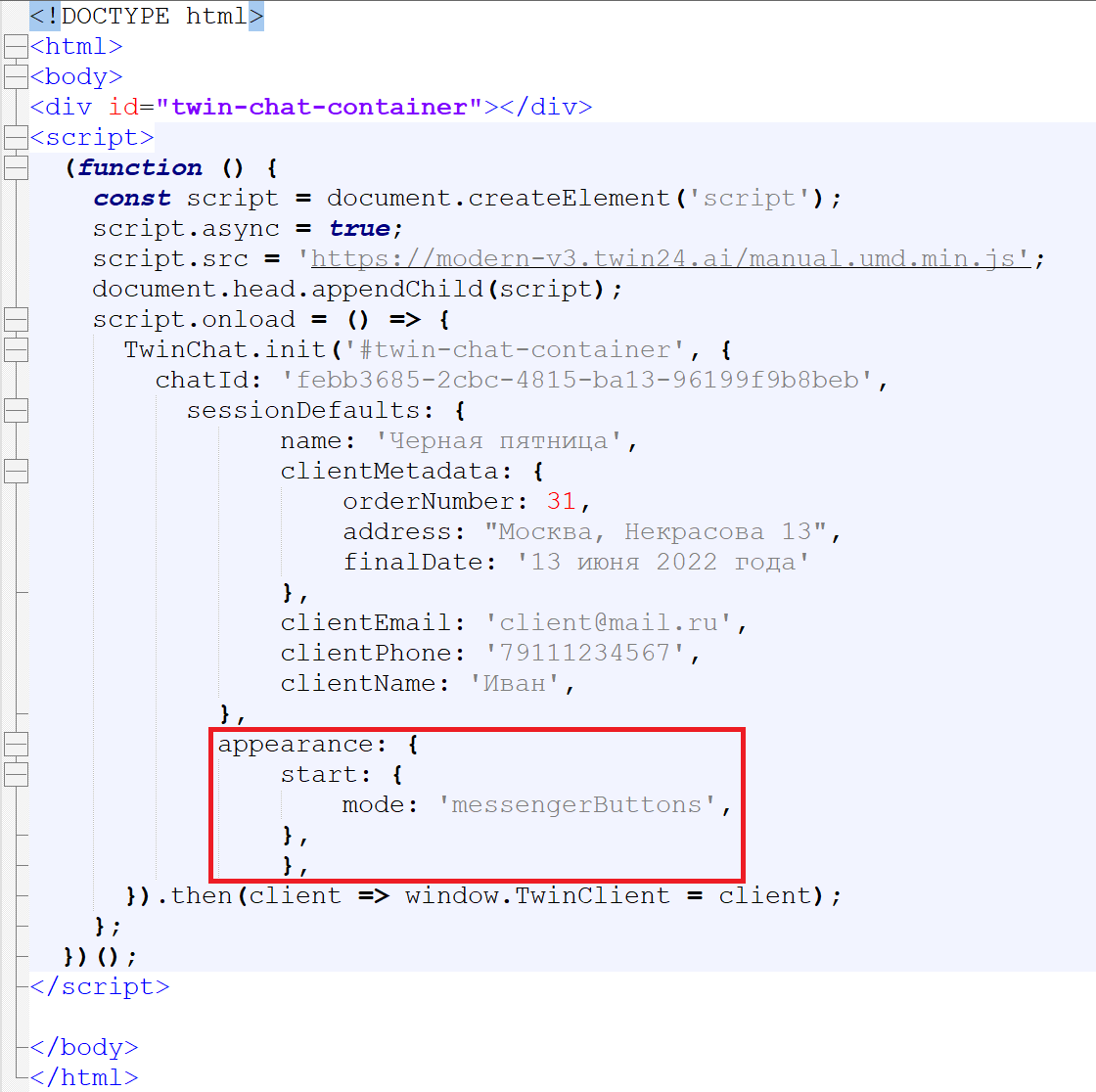
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют клиенту на любом этапе диалога продолжить общение в чате соответствующего мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта расположен объект appearance, который содержит дочерний объект start. В объекте start должен бытьуказан параметр mode со значением messengerButtons.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
start: {
mode: 'messengerButtons',
},
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После этого в кабинете администратора в разделе Настройки нажмите кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры укажите ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед указанием ссылок на мессенджеры и социальные сети необходимо настроить интеграцию с ботом. |
После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.
Якорь language language
Как изменить язык виджета
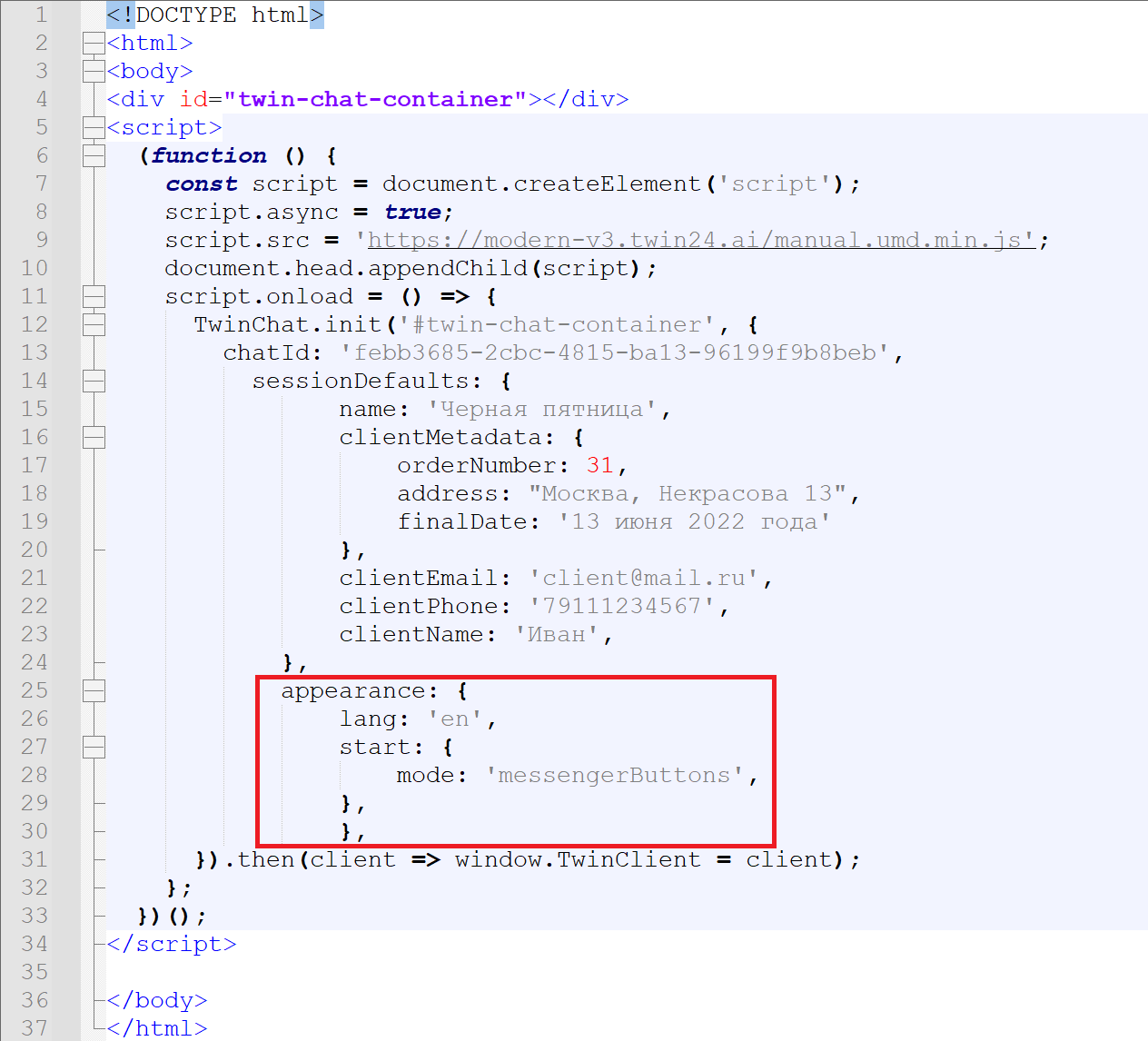
Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объектапозволяет изменить язык виджета на английский. Для этого в код инициализации виджета нужно добавить следующий фрагмент кода.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После того как вы выполните описанные выше действия, язык виджета изменится на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
Якорь widgetheight widgetheight
Как изменить высоту виджета
По умолчанию высота виджета на странице сайта составляет 600px. Виджет расположен на расстоянии 96px от верхнего края страницы. При необходимости высоту виджета можно изменить. Для этого служат следующие параметры:
- height (параметр класса .twc-chat-full-wrapper) – высота виджета в пикселях от нижнего края страницы. Значение по умолчанию: 600px.
- max-height (параметр класса .twc-chat-full-wrapper) – максимальная высота виджета от нижнего края страницы. Значение этого параметра задается по следующей формуле: calc(100% - N).
Где:
- 100% – это высота экрана.
- N – это отступ от верхней части страницы в пикселах (значение по умолчанию – 96px). При увеличении отступа (N > 96px) высота виджета уменьшается, а расстояние между виджетом и верхнем краем страницы увеличивается.
- height (параметр класса .twc-chat-full) – высота виджета в процентах от верхнего края страницы. Значение по умолчанию: 100%.
Для настройки высоты виджета выполните следующее:
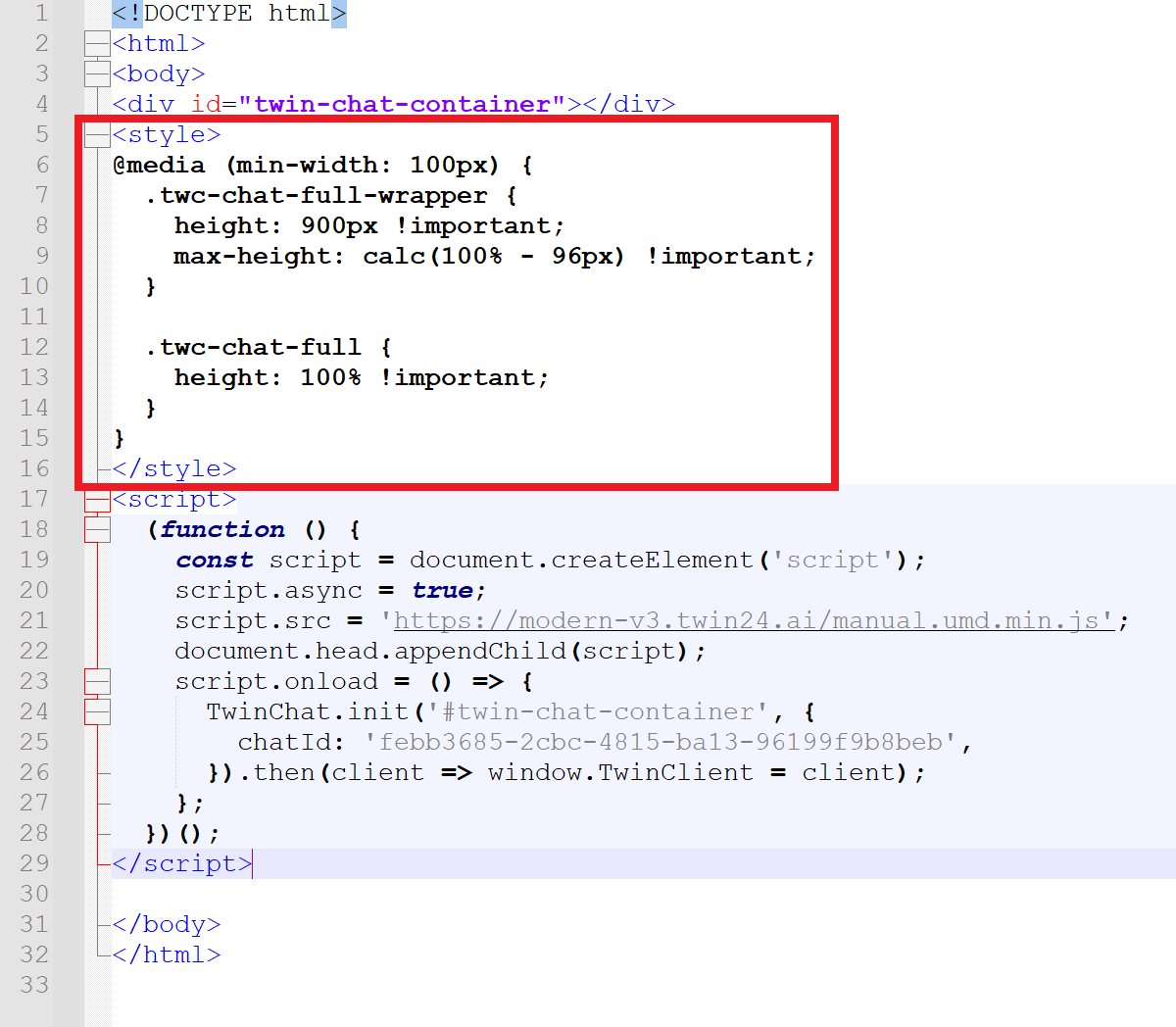
- Скопируйте указанный ниже блок кода.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<style>
@media (min-width: 600px) {
.twc-chat-full-wrapper {
height: 600px !important;
max-height: calc(100% - 96px) !important;
}
.twc-chat-full {
height: 100% !important;
}
}
</style> |
2. Разместите скопированный блок в коде страницы вашего сайта. Его нужно разместить перед открывающим тегом <script>.
Ниже приводится пример кода страницы с указанием места расположения блока кода.
3. Измените значения указанных выше параметров для установки желаемой высоты виджета.
Якорь widgetsettings widgetsettings
Как подключить к виджету метрики yandexMetrika и googleAnalytics
Вы можете настроить сбор статистики по действиям клиентов в виджете с помощью метрик yandexMetrika и googleAnalytics. Для этого в объекте analytics нужно разместить дочерние объекты yandexMetrika и googleAnalytics. Сам объект analytics должен быть расположен внутри объекта appearance. Ниже приводится описание объектов analytics, yandexMetrika и googleAnalytics.
- analytics – содержит свойства, которые позволяют подключить метрику yandexMetrika для оценки частоты использования чата:
- yandexMetrika – имя используемой метрики;
- counter – идентификатор метрики yandexMetrika;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах yandexMetrika. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики googleAnalytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах googleAnalytics. По умолчанию используется значение
'chatWidget'.
- yandexMetrika – имя используемой метрики;
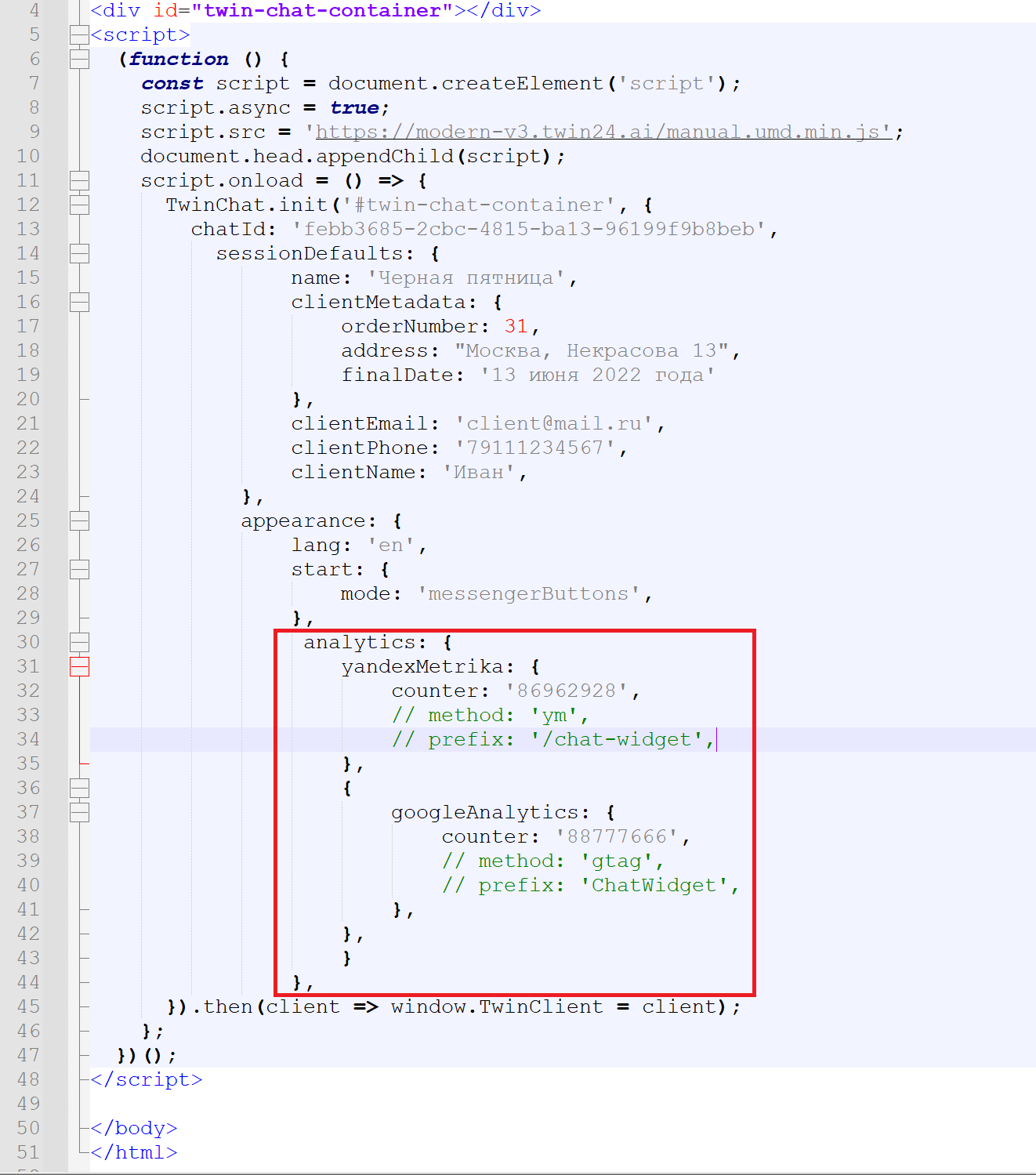
Ниже представлен фрагмент кода с объектом analytics и его дочерними объектами yandexMetrika и googleAnalytics. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
| Подсказка |
|---|
| Нет необходимости подключать к виджету обе метрики одновременно. Подробнее о метриках см. Сбор статистики по действиям клиентов виджете c помощью Яндекс метрикии Сбор статистики по действиям клиентов в виджете c помощью Google Analytics. |
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top