Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
Для этого выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, содержится в разделе Создание новых чатов.
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. Подробная информация о создании сценариев содержится в разделе Редактор сценариев. |
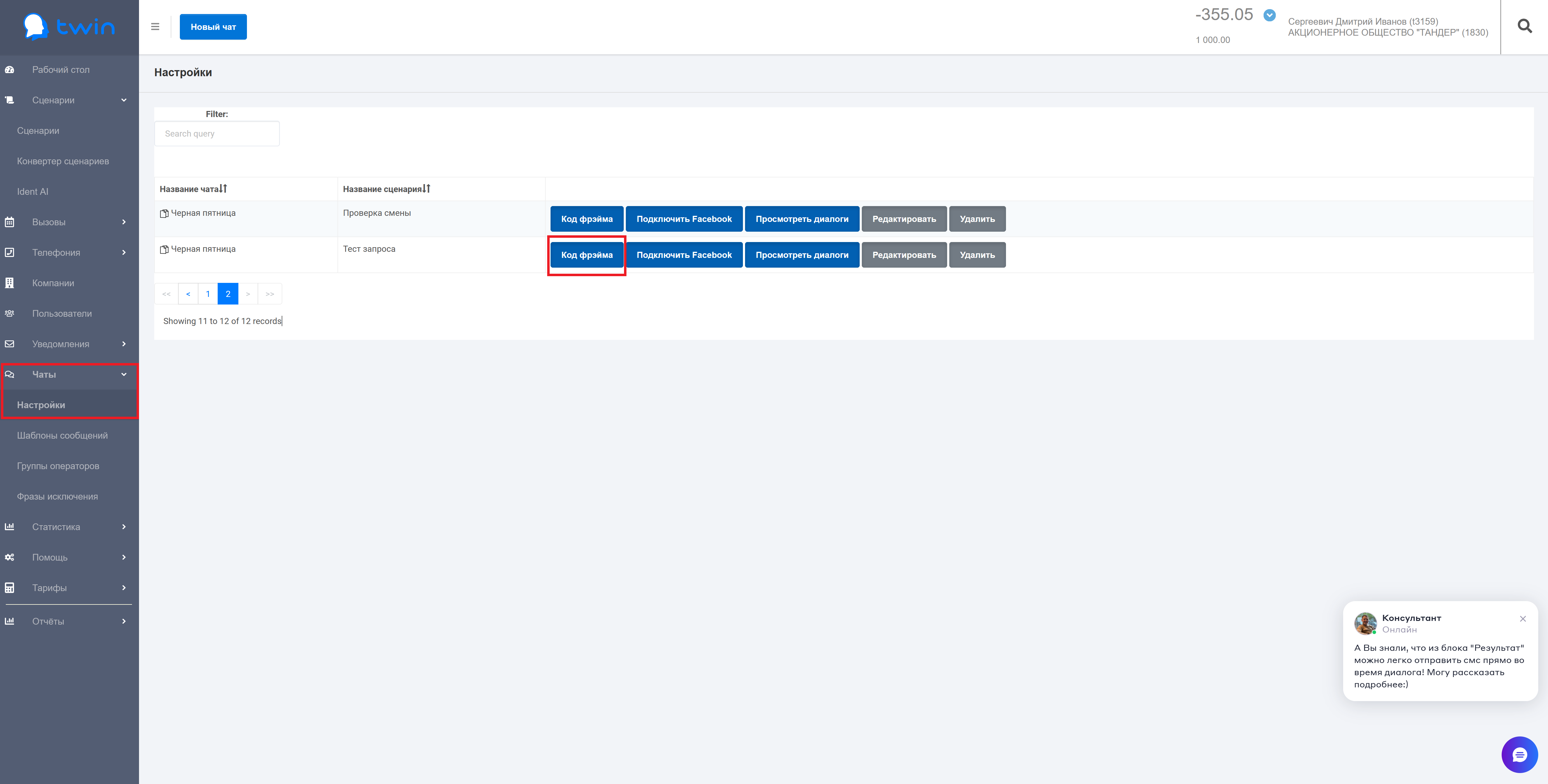
2) В личном кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.

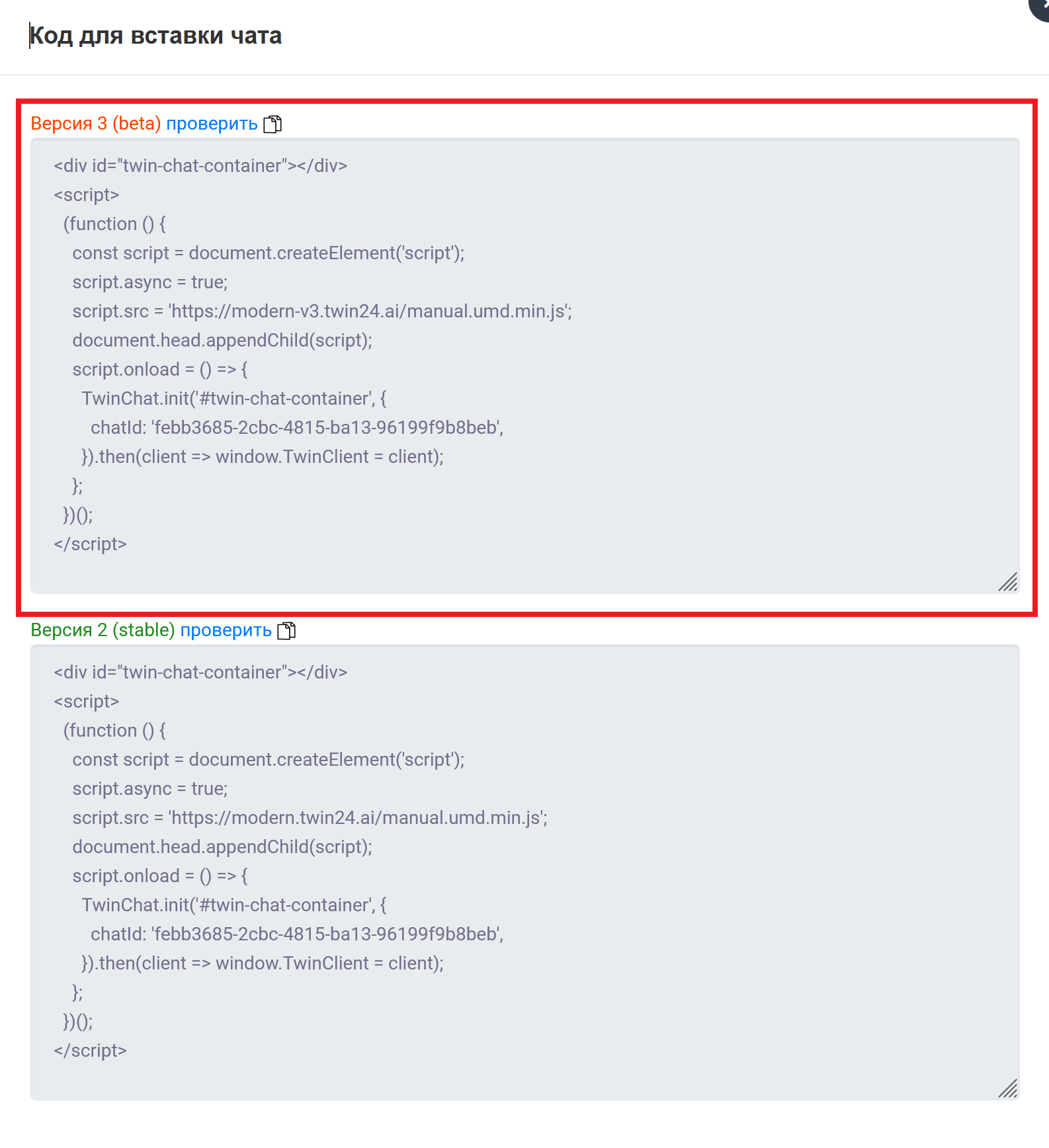
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки ![]() .
.

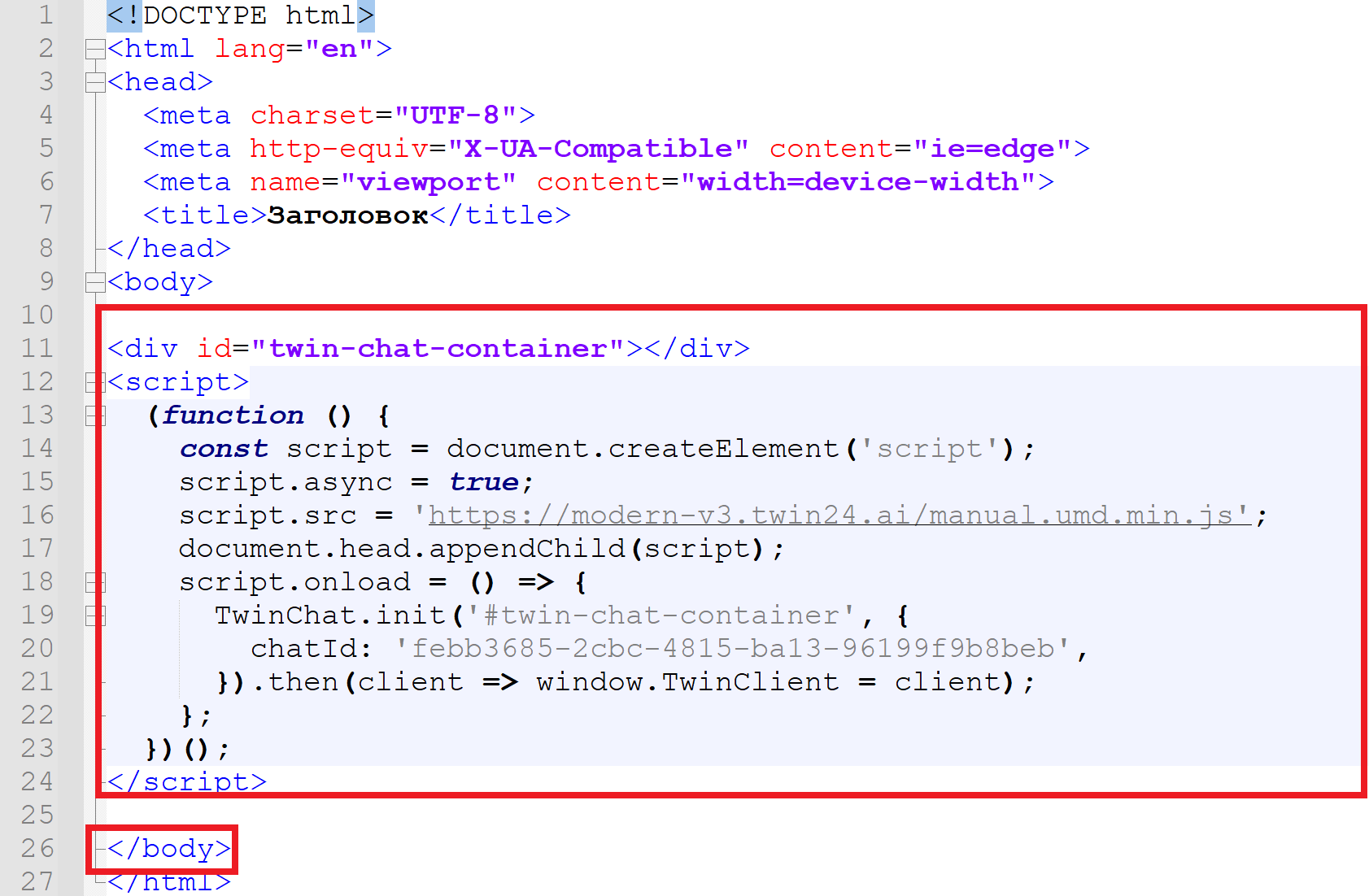
4) Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:

Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.

С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера телефонов пользователей.
Для передачи в диалоги имен, адресов электронной почты и номеров телефонов в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
Блок sessionDefaults также содержит переменную с именем name, с помощью которой можно задать имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора. |
Давайте в качестве примера использовать следующие значения:
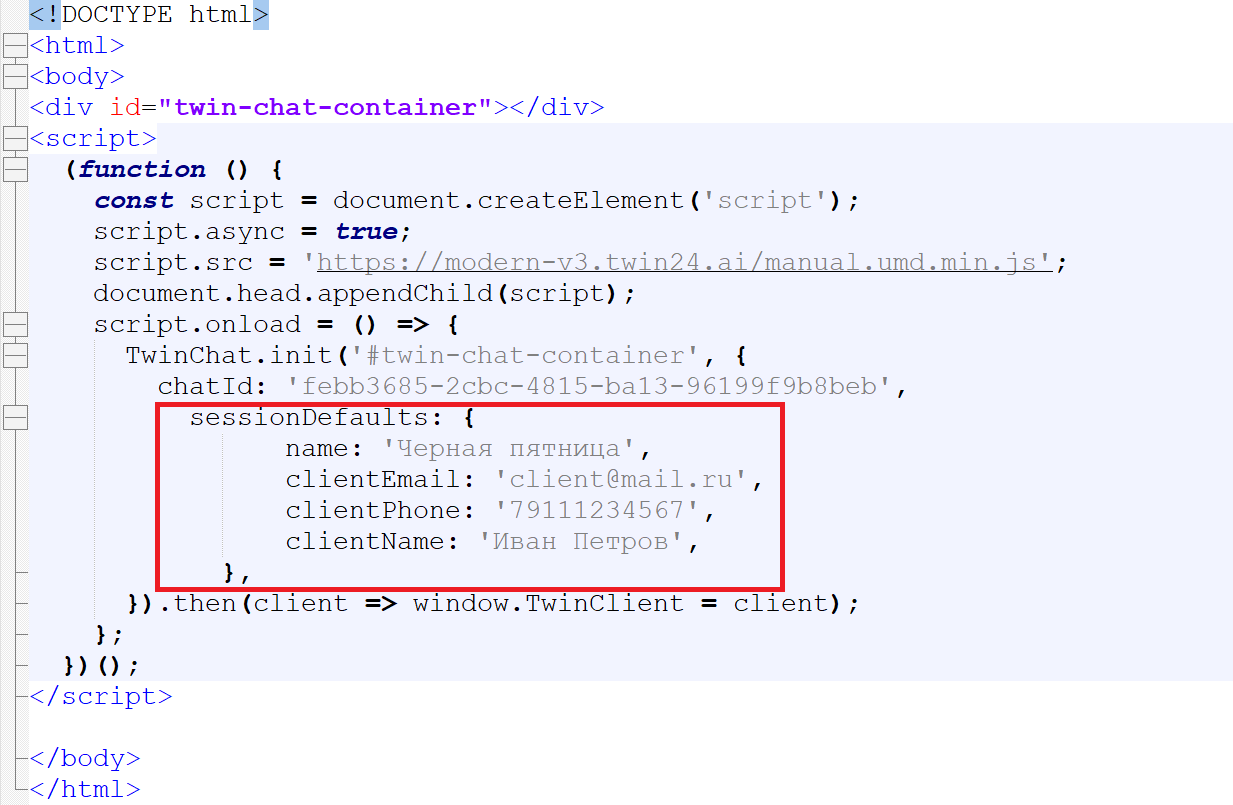
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |

|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Вы не можете объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии – Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

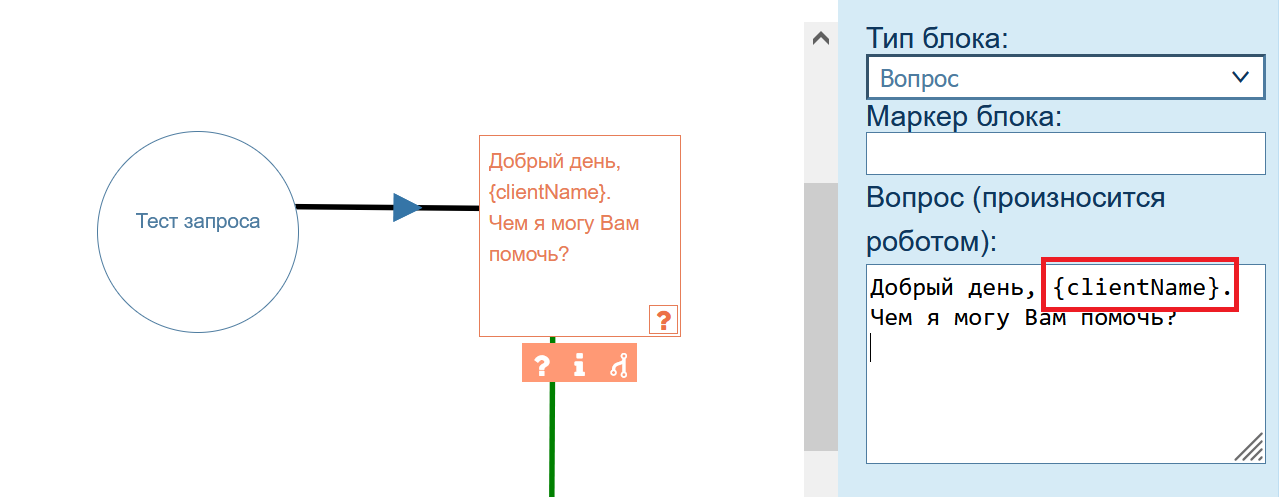
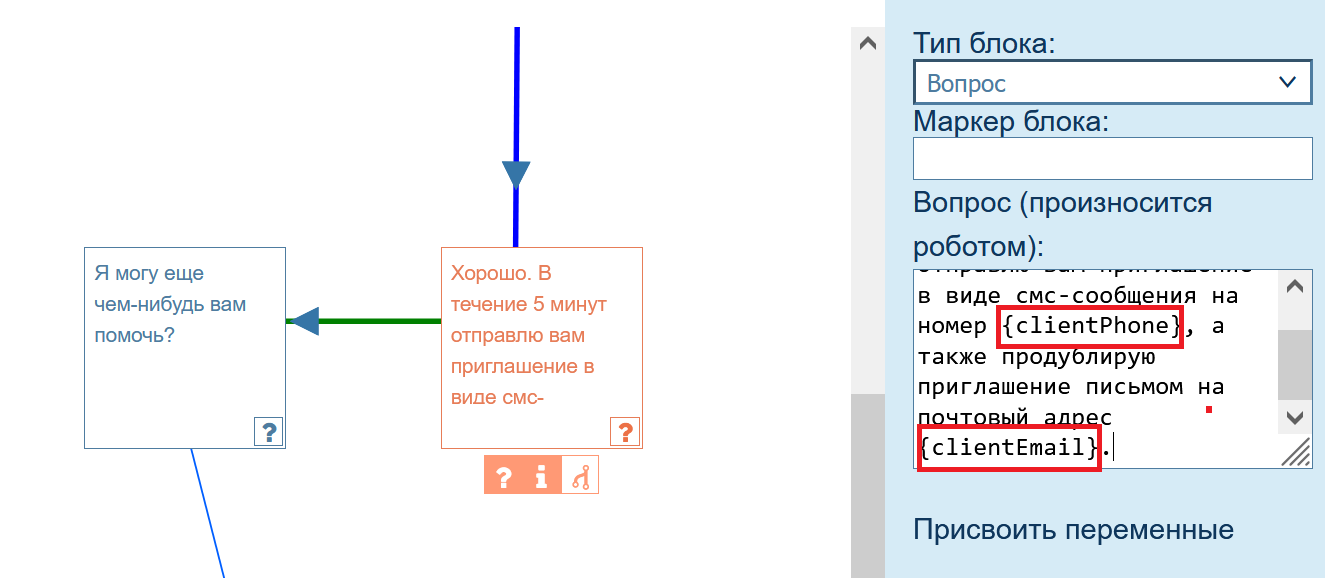
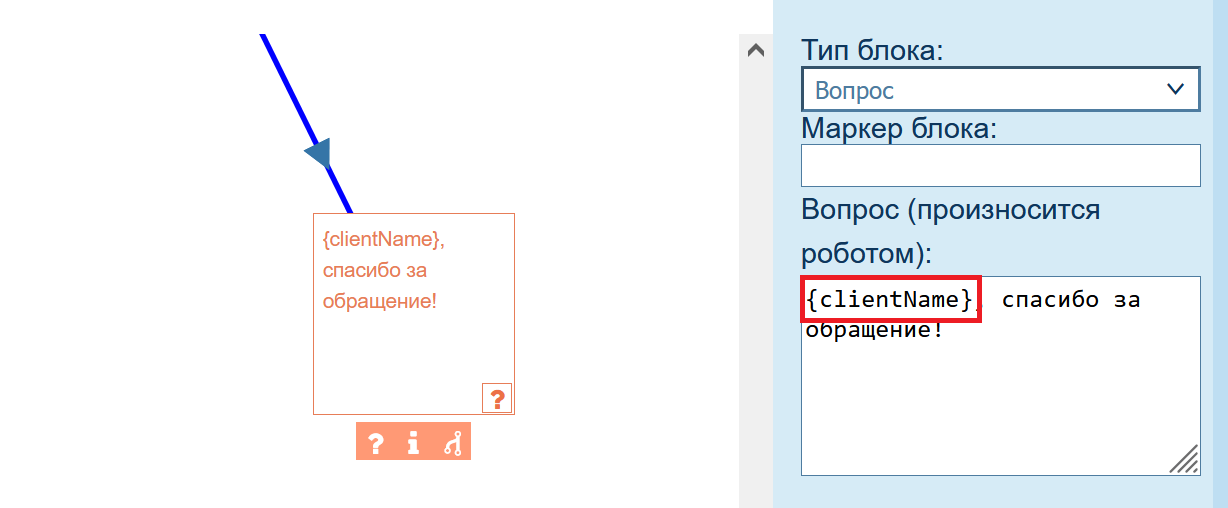
Добавьте названия переменных в соответствующие блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:






Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета нужно разместить объект clientMetadata, который является дочерним объектом sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами.
При работе с объектом clientMetadata важно помнить следующее:
|
Давайте создадим с помощью объекта clientMetadata следующие переменные:
В качестве примера будем использовать следующие значения:
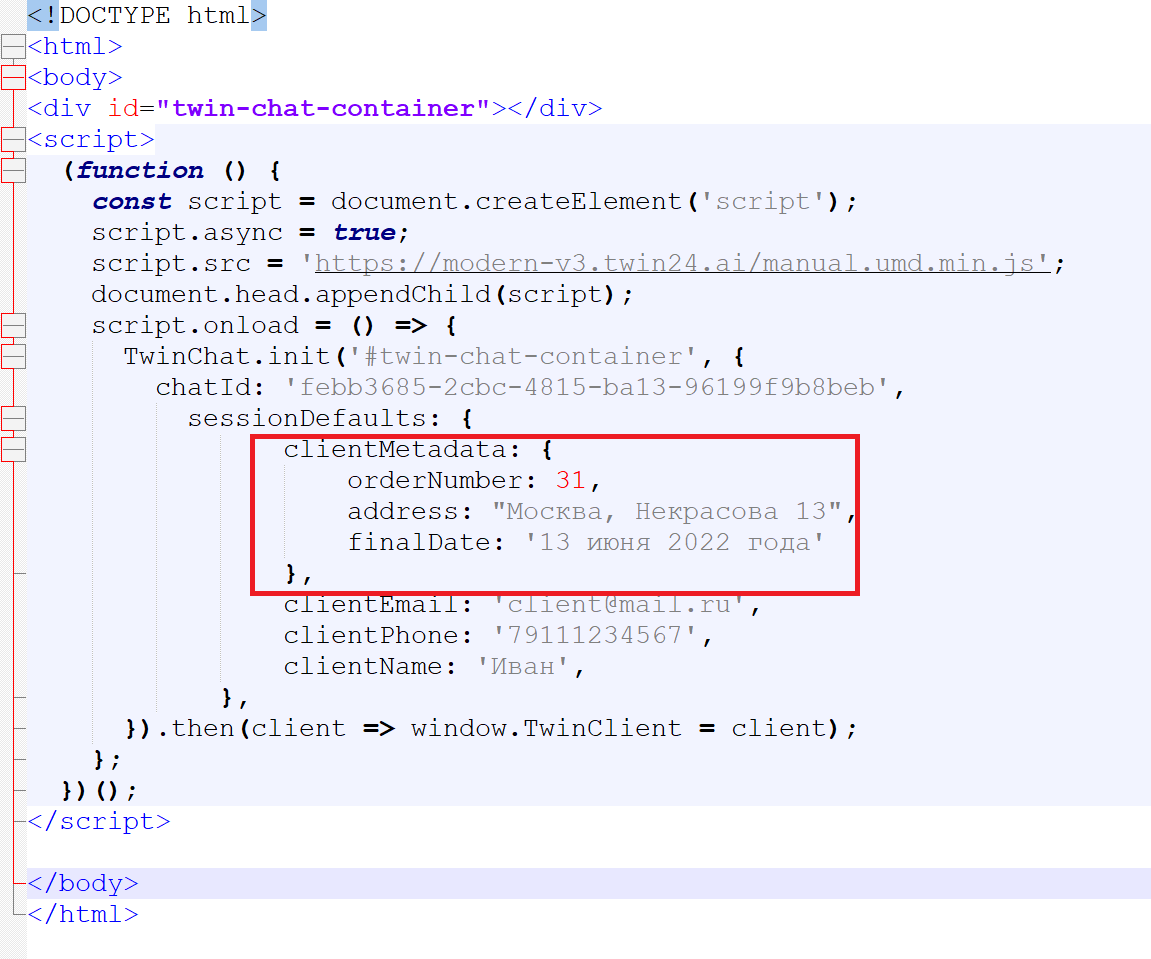
Ниже представлен фрагмент кода, в котором созданы указанные выше переменные. Ниже также показано место расположения данного фрагмента кода в коде инициализации виджета:
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |

|
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии – Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

Добавьте названия переменных в соответствующие блоки "Вопрос" сценария. Помните о том, что названия переменных нужно указывать в фигурных скобках. Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва. |
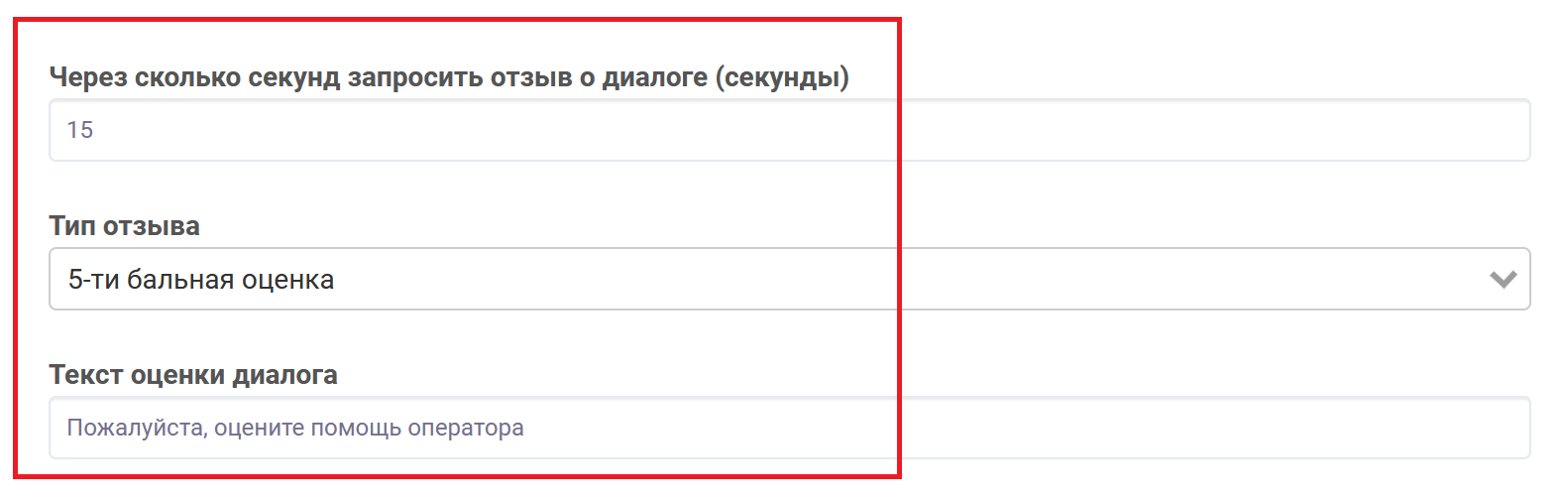
Чтобы во время диалога с пользователем запросить промежуточную оценку диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
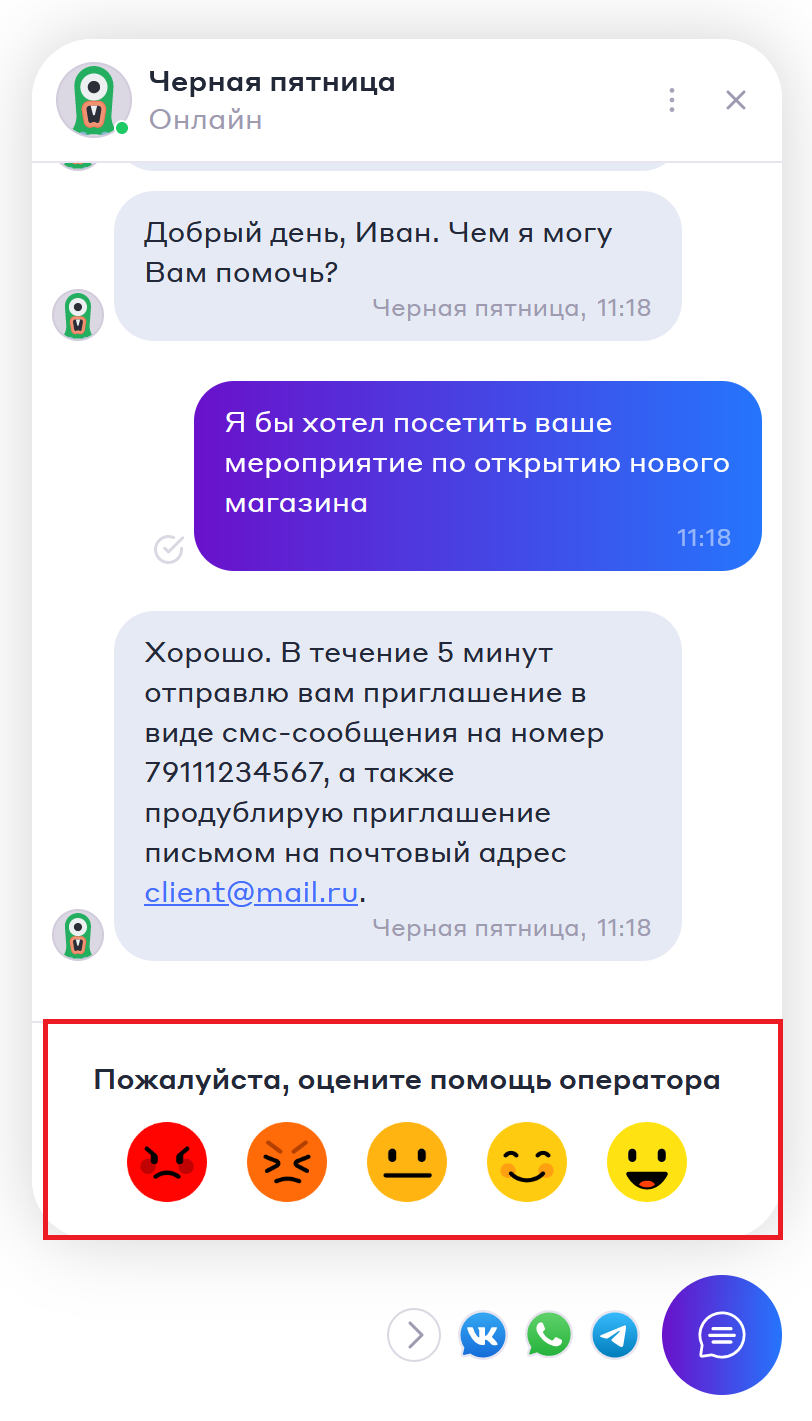
Ниже наглядно показано, каким образом можно запросить у пользователя промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: "Пожалуйста, оцените помощь оператора".



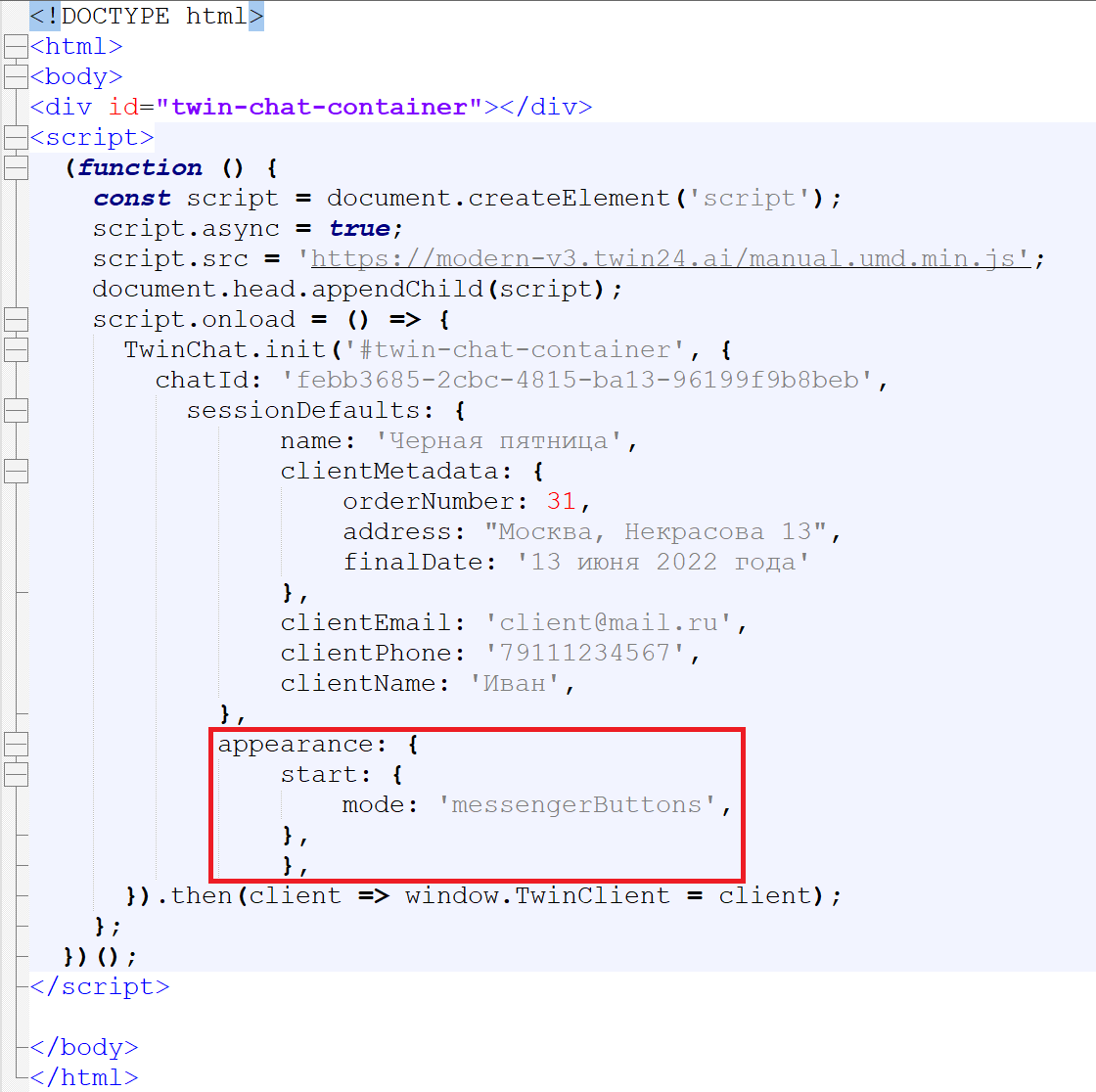
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют пользователю на любом этапе диалога продолжить общение в чате соответствующего мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта расположен объект appearance, который содержит дочерний объект start. В объекте start должен быть указан параметр mode со значением messengerButtons.
appearance: {
start: {
mode: 'messengerButtons',
},
}, |

|
После этого в личном кабинете администратора необходимо перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
Перед указанием ссылок на мессенджеры и социальные сети необходимо настроить интеграцию с ботом (подробнее см. Чаты). |


После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.

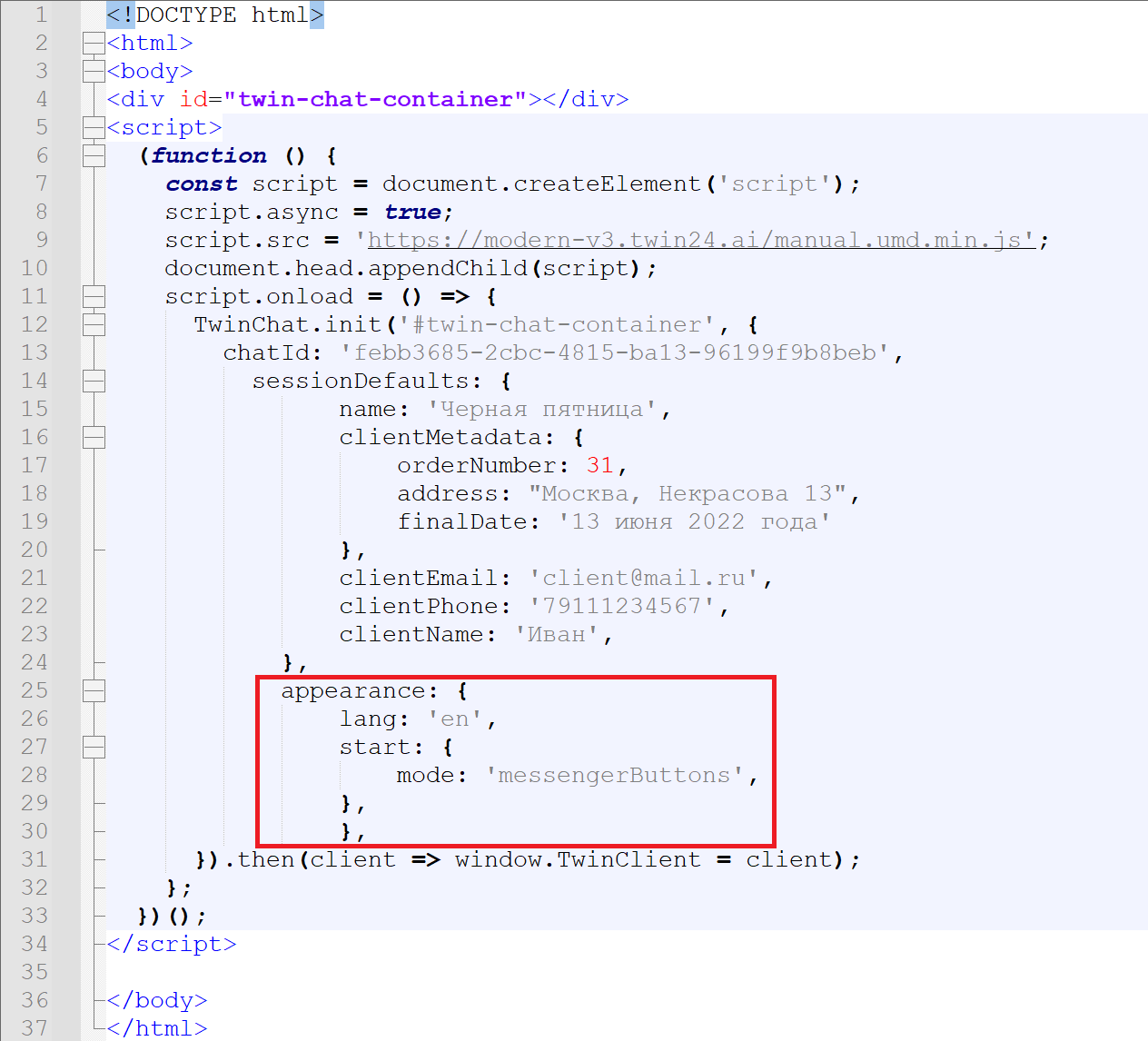
Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объекта позволяет изменить язык виджета на английский. Для этого в код инициализации виджета необходимо добавить следующий фрагмент кода.
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |

|
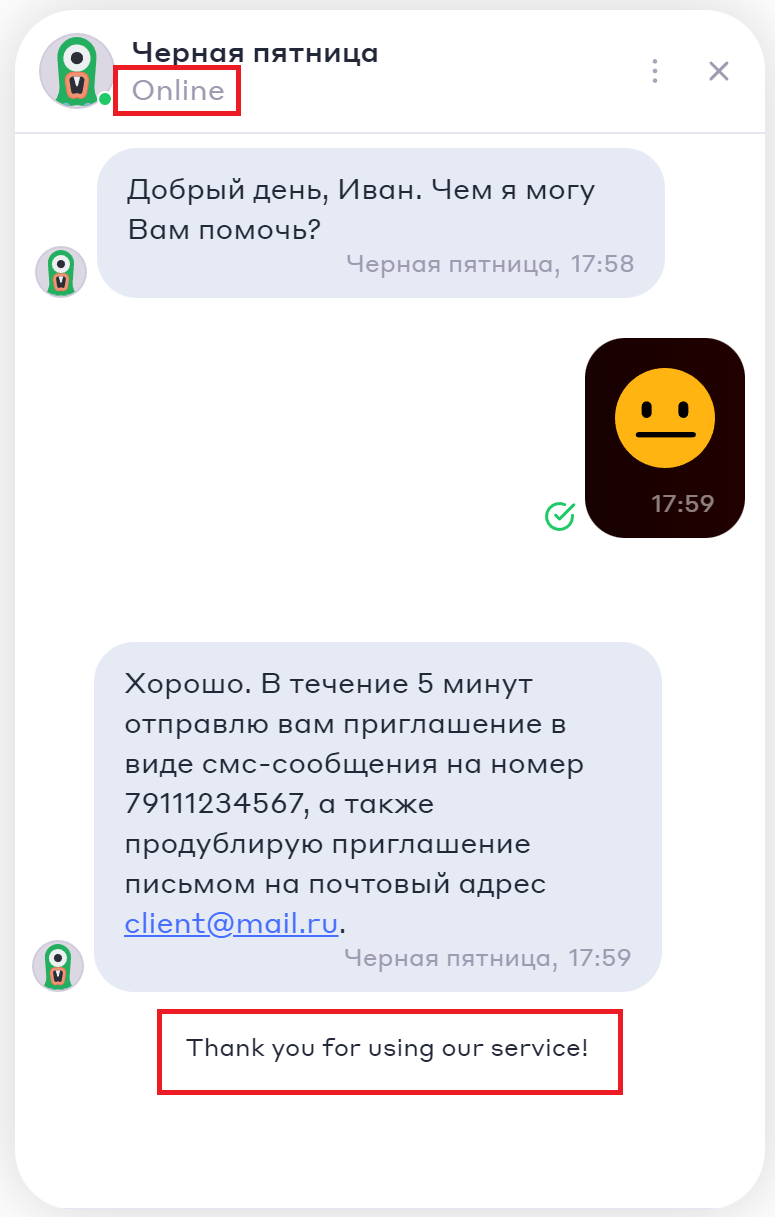
После того как вы выполните описанные выше действия, язык виджета будет изменен на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.

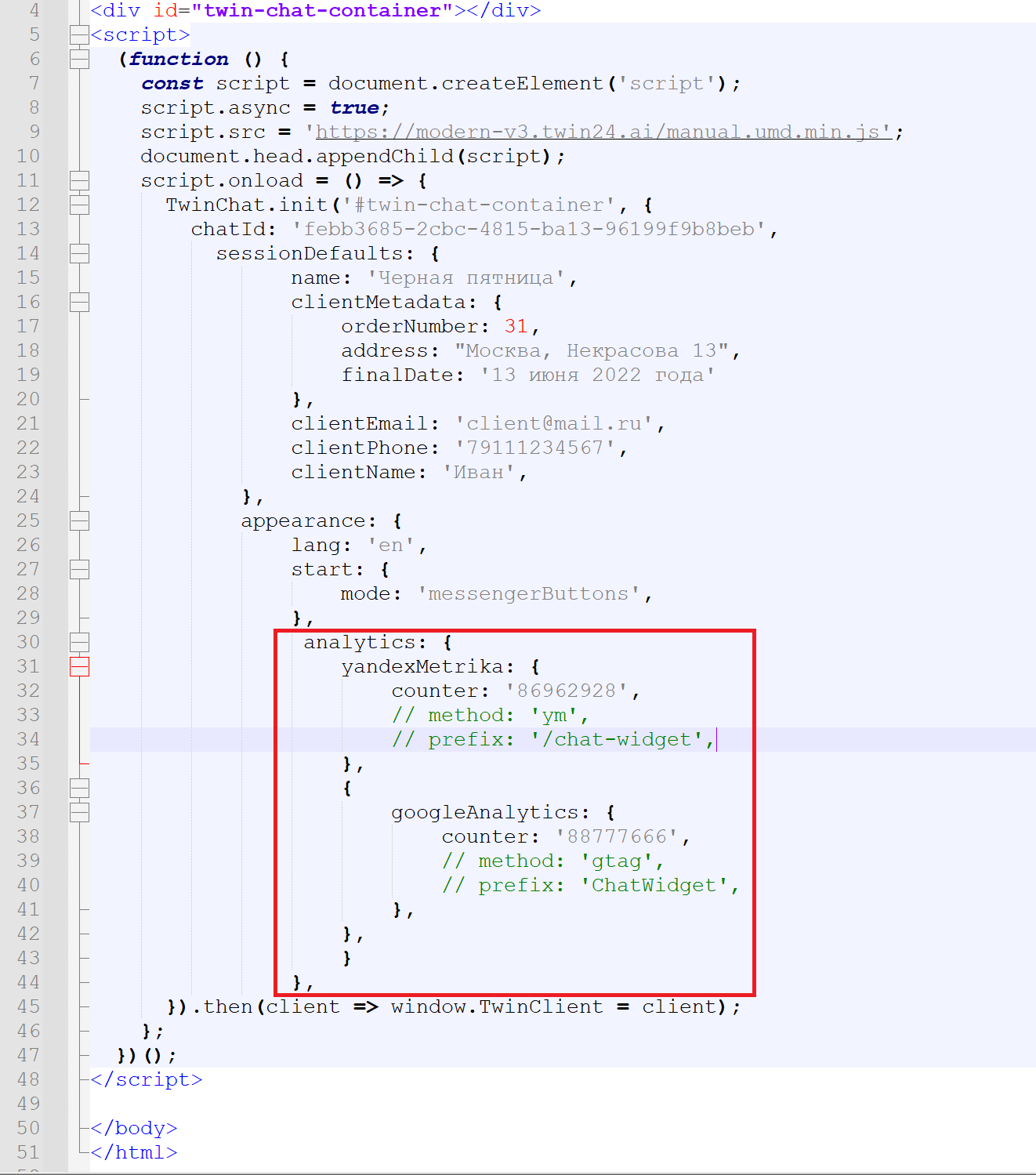
Вы можете настроить сбор статистики по действиям пользователей в виджете с помощью метрик yandexMetrika и googleAnalytics. Для этого в объекте analytics нужно разместить дочерние объекты yandexMetrika и googleAnalytics. Сам объект analytics должен быть расположен внутри объекта appearance. Ниже приводится описание объектов analytics, yandexMetrika и googleAnalytics.
'ym';'chat-widget'.'gtag';'chatWidget'.Ниже представлен фрагмент кода с объектом analytics и его дочерними объектами yandexMetrika и googleAnalytics. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |

|
| Нет необходимости подключать к виджету обе метрики одновременно. Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс метрики и Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |