Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
Для этого выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, содержится в разделе Создание новых чатов.
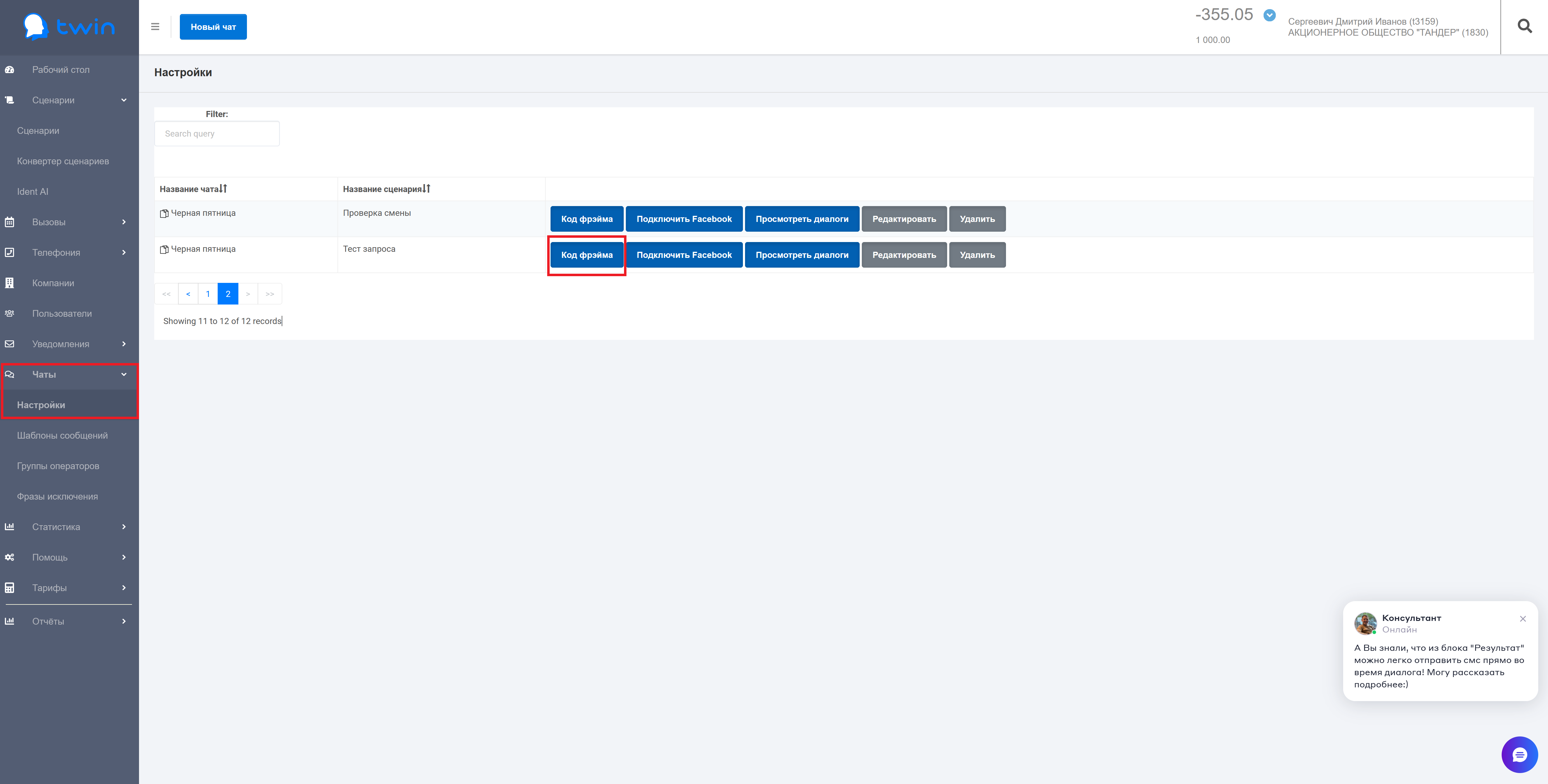
2) В личном кабинете администратора перейдите в раздел Чаты - Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.

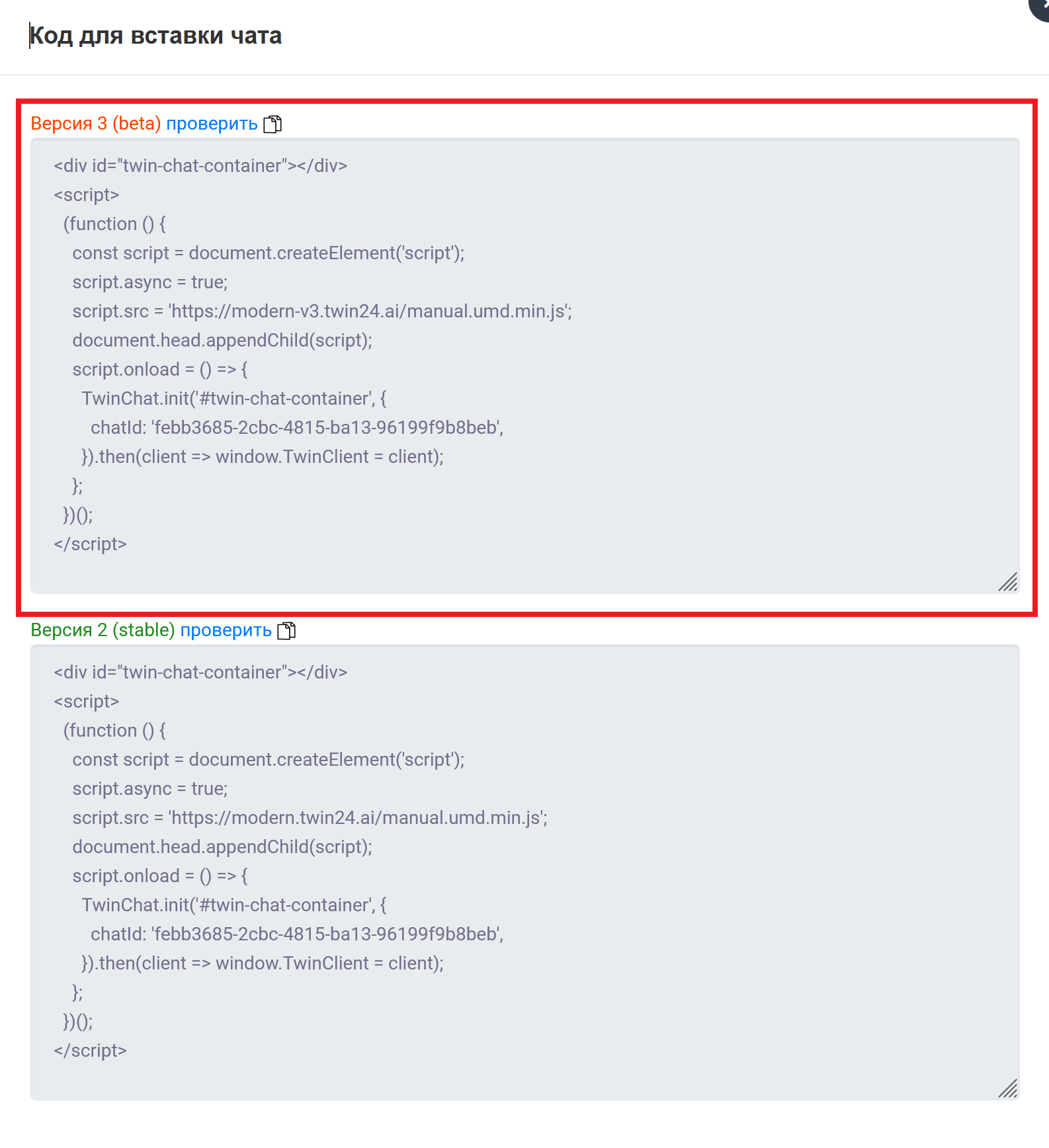
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки ![]() .
.

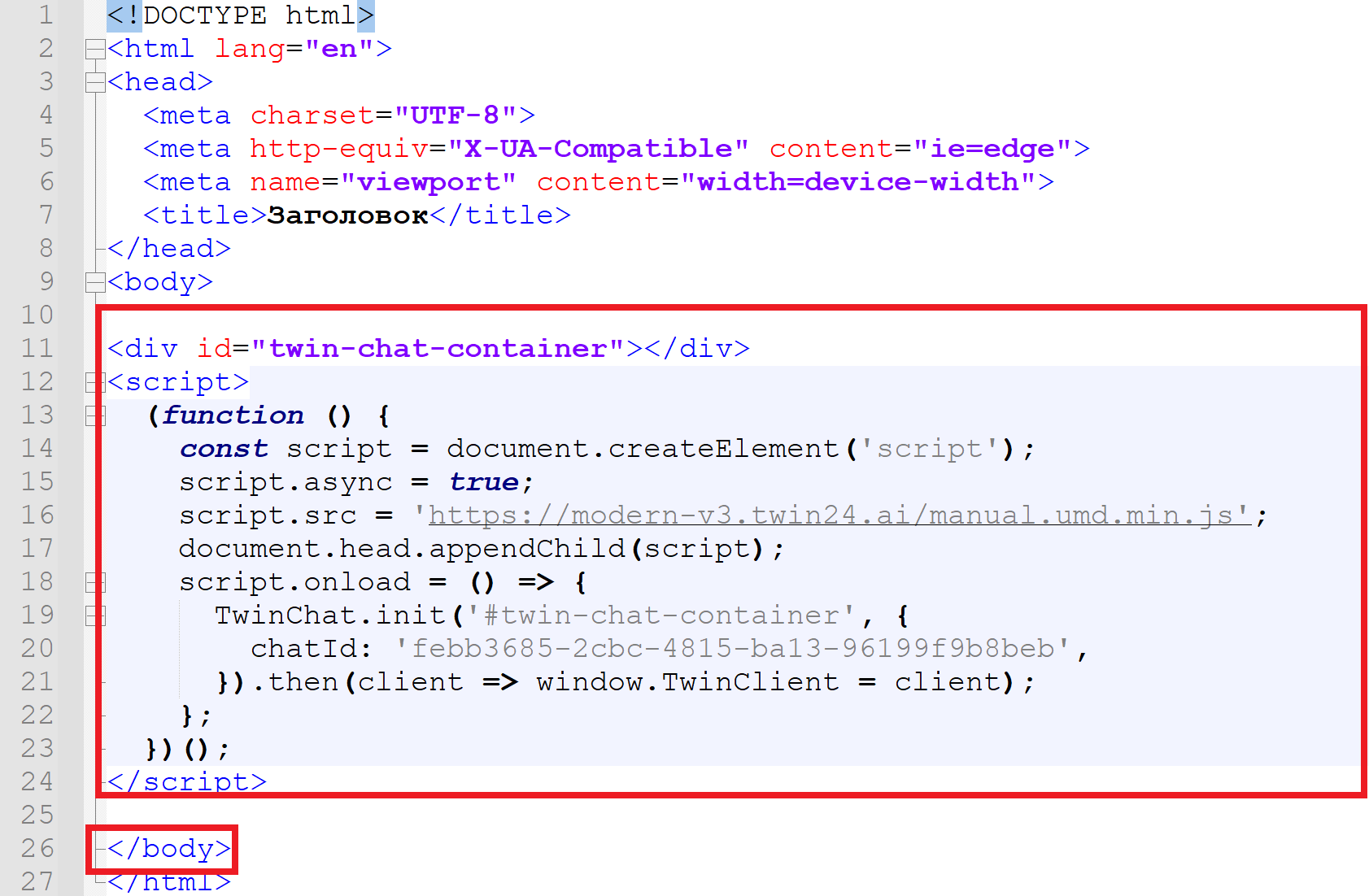
4) Разместите скопированный блок кода в коде страницы вашего сайта. Скопированный блок кода нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:

Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.

С помощью предустановленных переменных вы можете передать пользователей.
Для передачи в диалоги имен, адресов электронной почты и номеров мобильных телефонов пользователей в коде инициализации виджета используется блок sessionDefaults, который содержит следующие переменные:
Блок sessionDefaults также содержит переменную с именем name, с помощью которой можно задать имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора. |
Давайте в качестве примера использовать следующие значения:
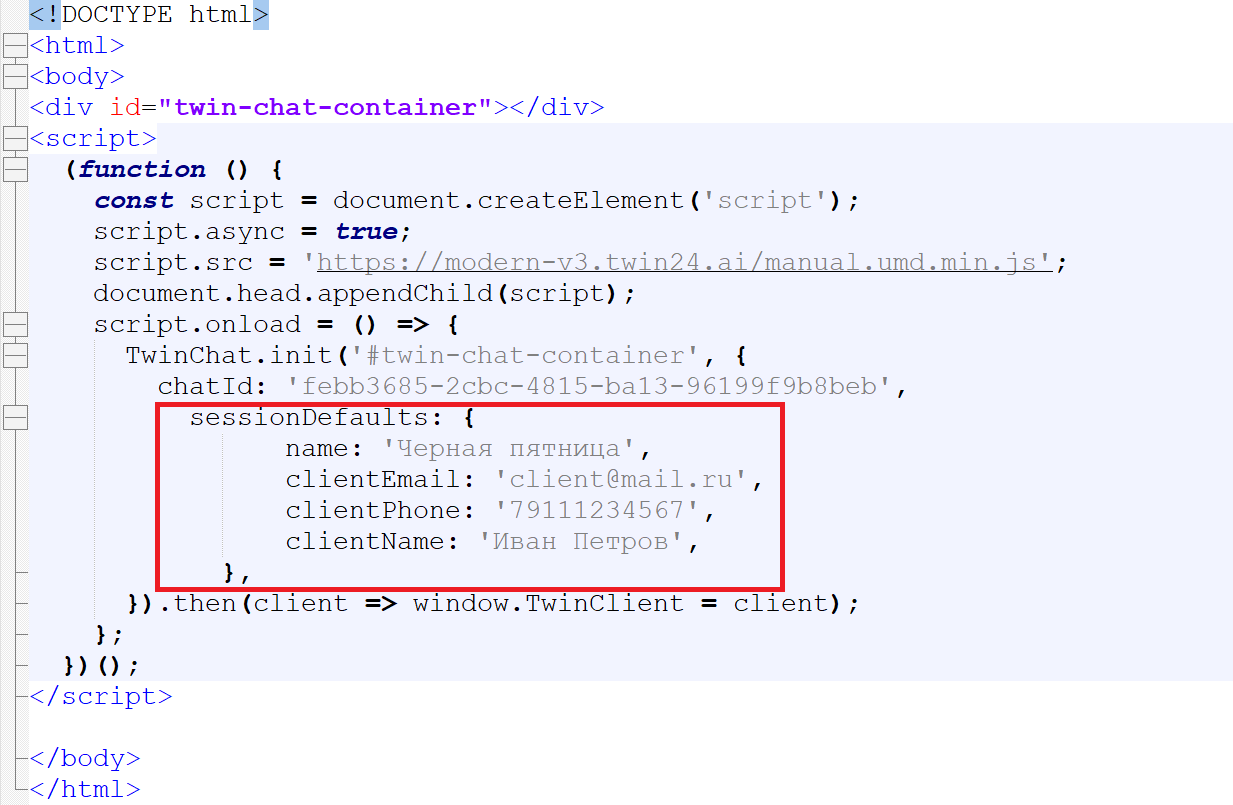
Ниже представлен фрагмент кода, в котором предустановленным переменным присвоены указанные выше значения. Ниже также указано место расположения этого фрагмента кода в коде инициализации виджета:
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |

|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей' или clientName: 'Наталья', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иванов Сергей' или natalya: 'Наталья'. Вы не можете объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того как вы задали в коде инициализации виджета предустановленным переменным желаемые значения, вам нужно указать названия переменных в сценарии в одном или нескольких блоках "Вопрос", чтобы бот использовал значения этих переменных в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

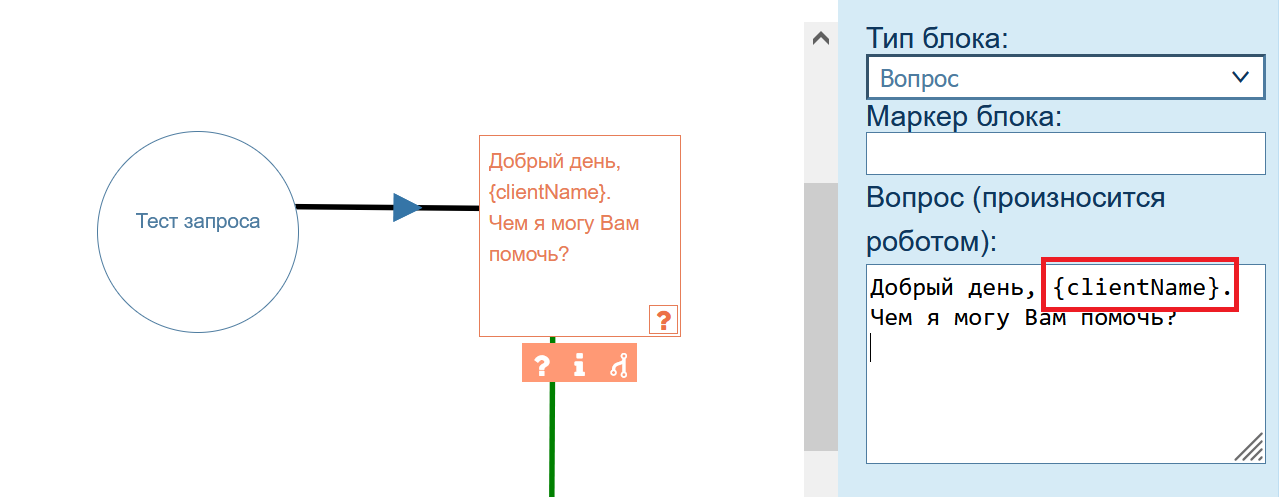
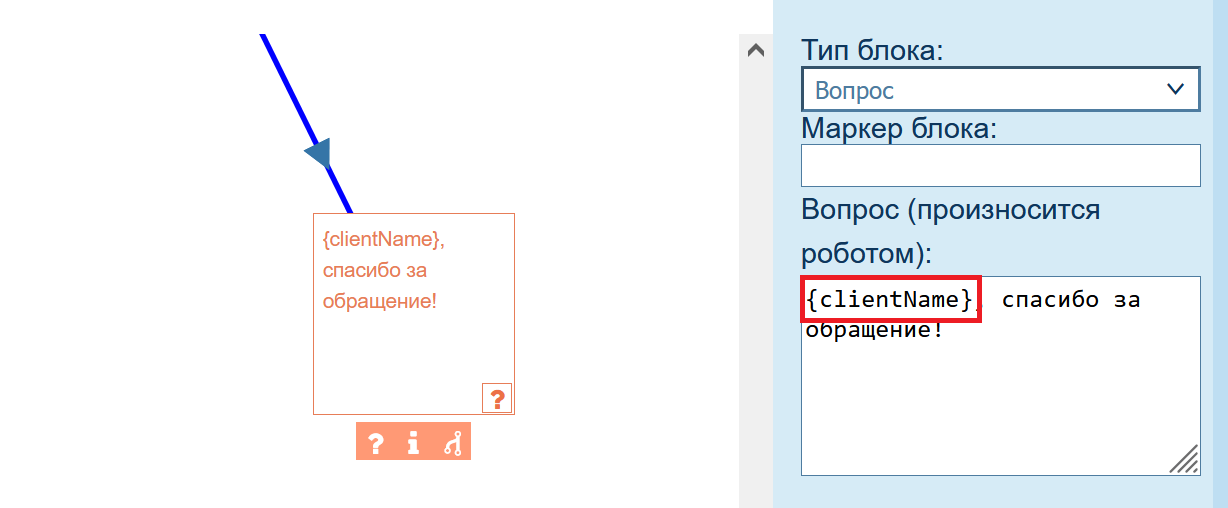
Добавьте названия переменных в сответствующие блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:






Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета используется объект clientMetadata – дочерний объект sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами. Однако, необходимо помнить о том, что имена создаваемых вами переменных не должны соответстовать именам предустановленных переменных.
Давайте создадим с помощью объекта clientMetadata следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны с указанием места вставки в коде инициализации виджета:
clientMetadata: {
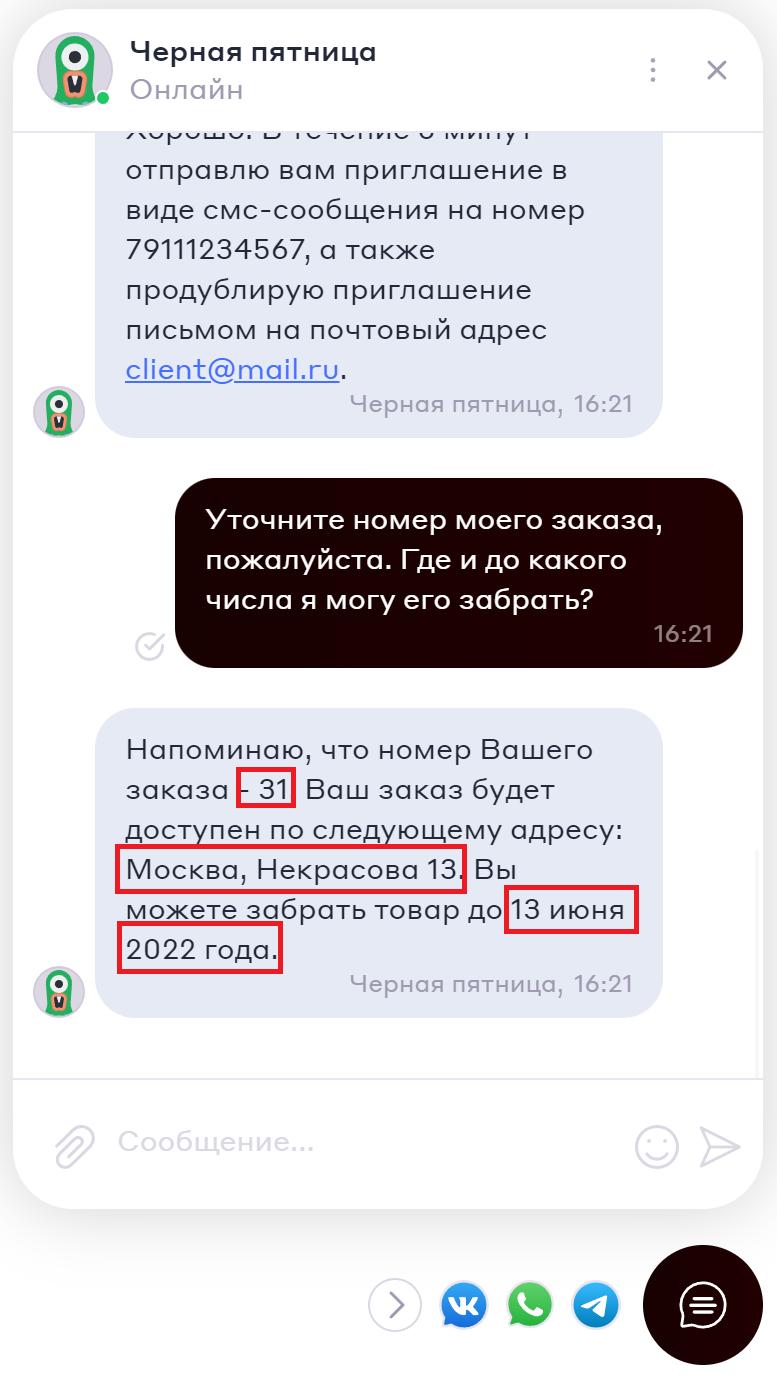
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |

|
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо в сценарии в одном или нескольких блоках "Вопрос" указать названия этих переменных, чтобы бот использовал их значения в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

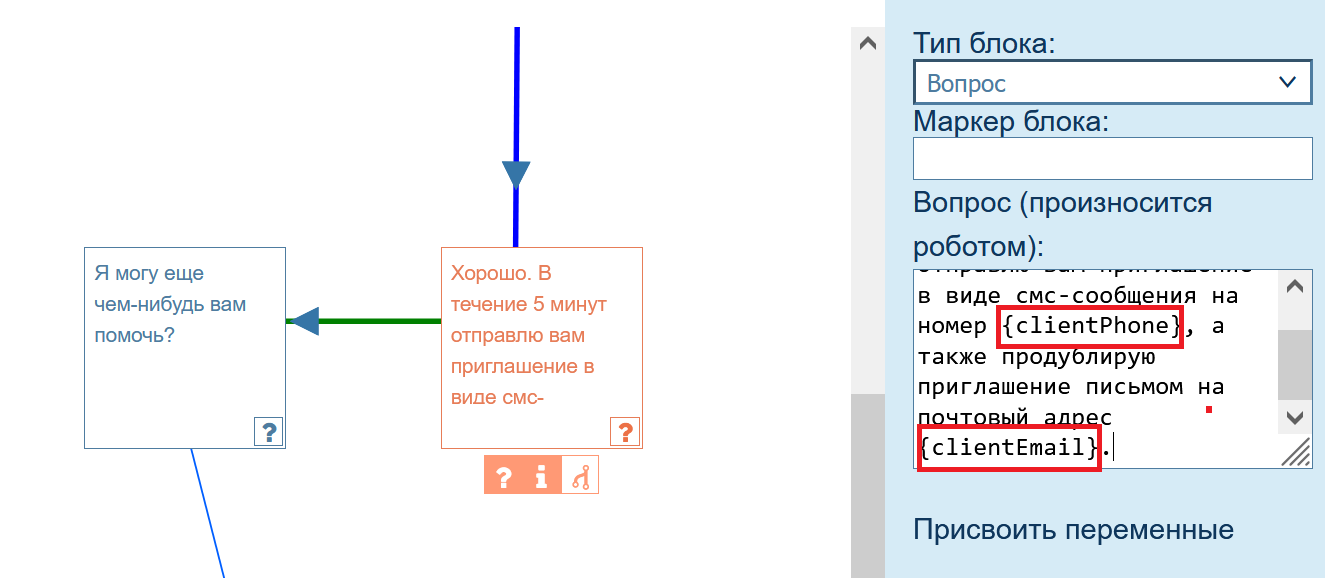
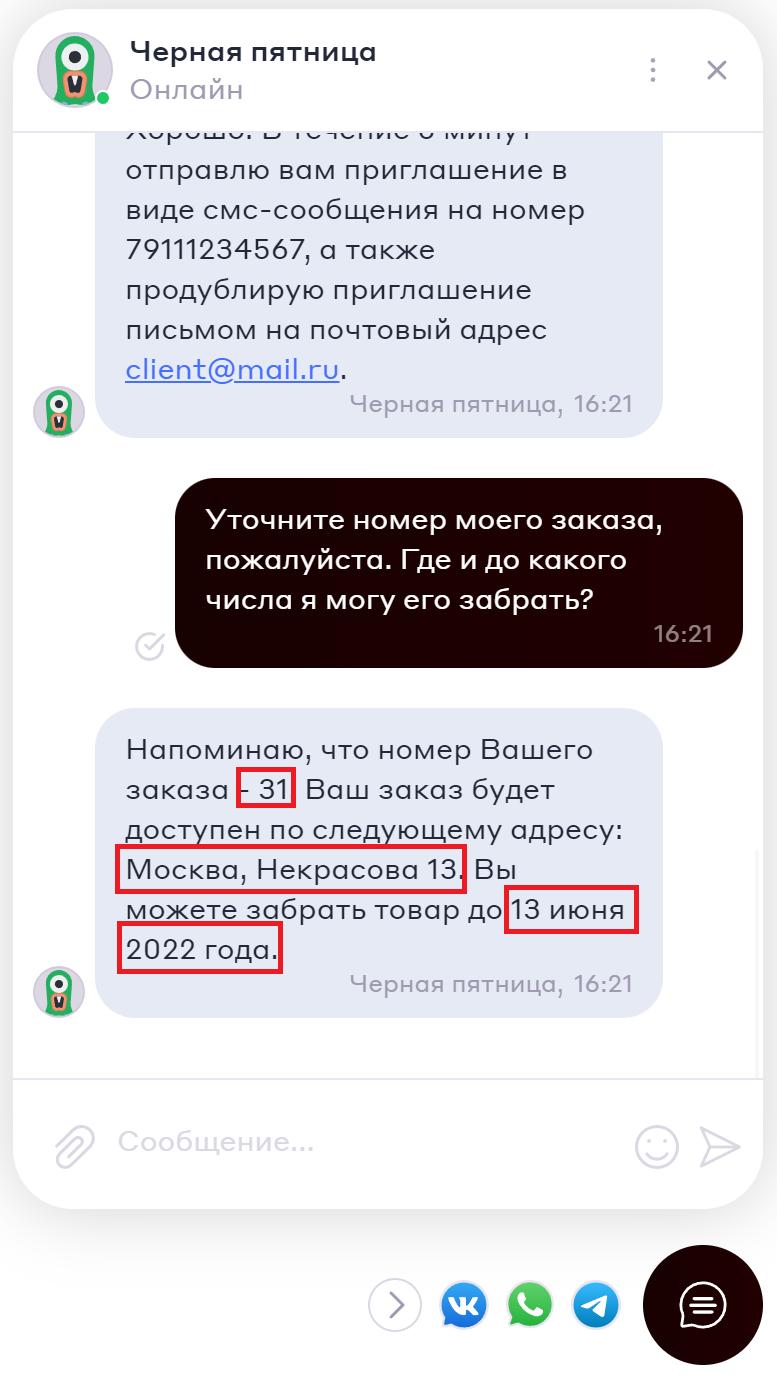
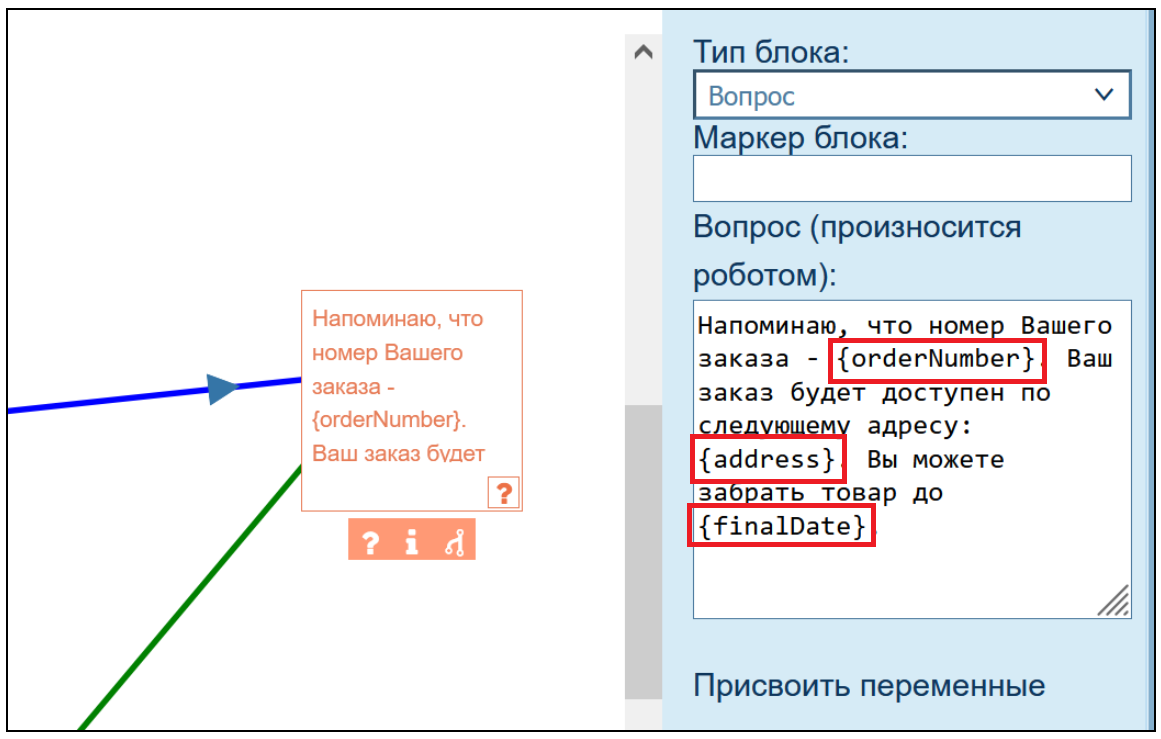
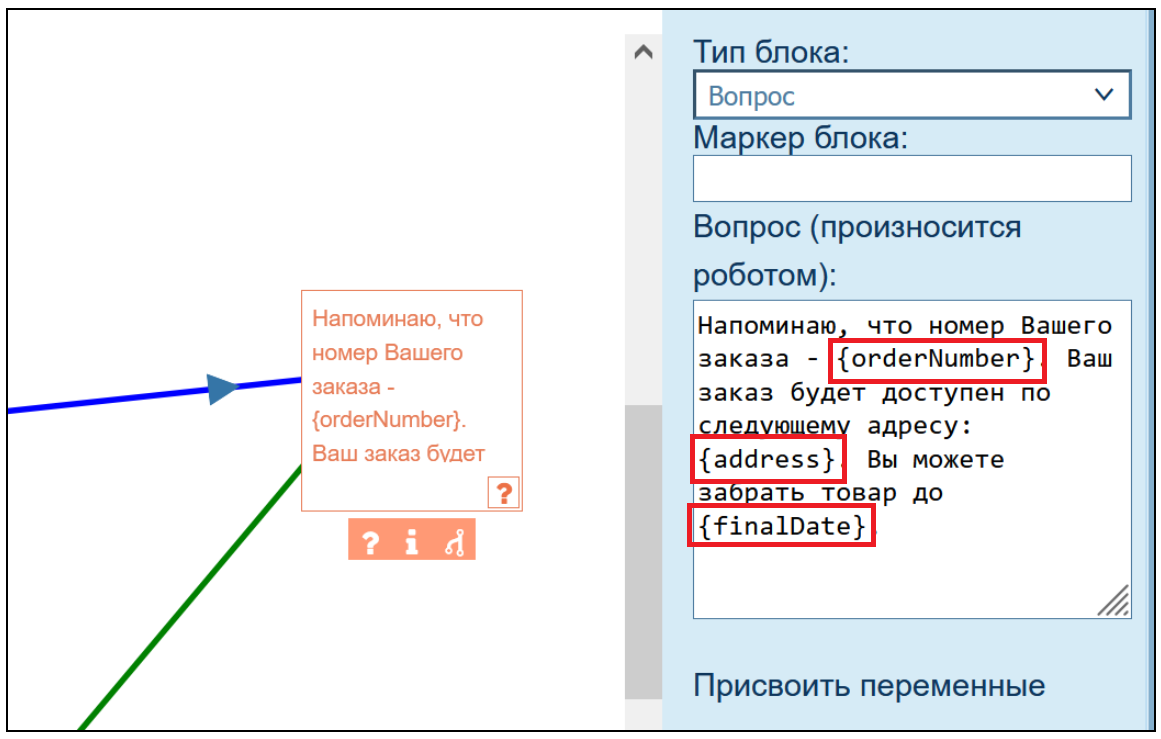
Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:


С помощью предустановленной переменной clientTimezone можно задавать смещение времени в минутах относительно UTC. Данная переменная позволяет настроить бот таким образом, чтобы он отвечал пользователям в диалогах чата с учетом их часового пояса и времени суток. Данная функция особенно полезна в тех случаях, когда вы хотите проинформировать пользователя, например, о времени работы вашего магазина в праздники или дате доставки его заказа.
На примере ниже продемонстрируем, как использовать переменную clientTimezone. Например, клиент хочет узнать, через какое время после создания заказа его можно забрать из пункта выдачи. Рассмотрим пример для Москвы. Москва расположена в часовом поясе UTC +3. Клиент может забрать заказ через 2 часа после его создания. Таким образом, чтобы бот назвал точное время, необходимо задать смещение на 5 часов относительно UTC. Смещение задается в минутах.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны с указанием места вставки в коде инициализации виджета:
sessionDefaults: {
clientTimezone: '300'
}, |

|
После того как вы задали значение предустановленной переменной в коде инициализации виджета, необходимо в сценарии в блоке "Вопрос" указать название системной переменой "сейчас". Бот будет отображать значение этой переменой с учеом заданного смещения относительно UTC.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводится пример добавления имени переменной в скрипт и отображение ее значения в диалоге:


Предназначена для ответа пользователю с учетом его часового пояса.
Если вы знаете временную зону клиента, то вы можете настроить бот таким образом, .
Для этого в коде инициализаци скрипта с помощью переменной clientTimezone нужно настроить смещение в минутах относительно UTC.
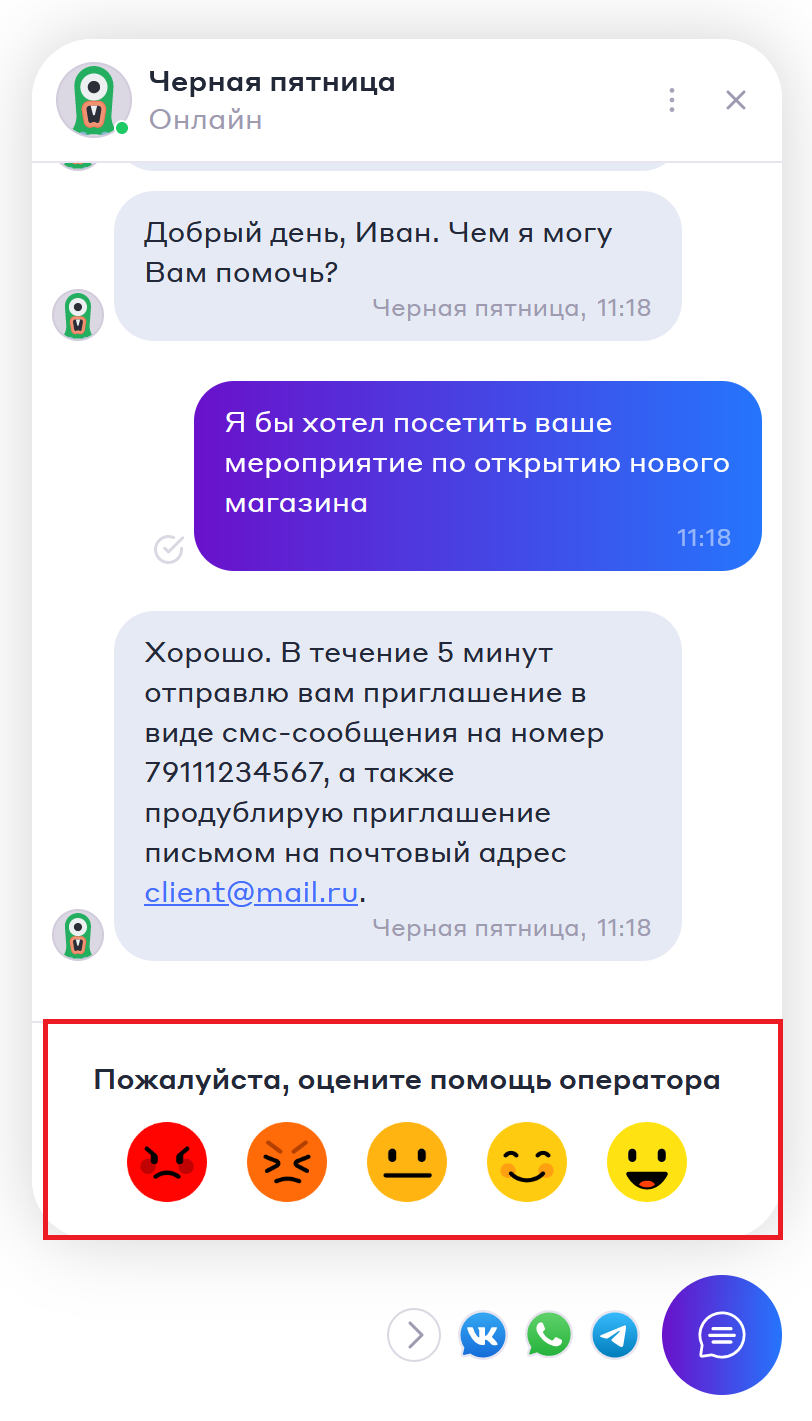
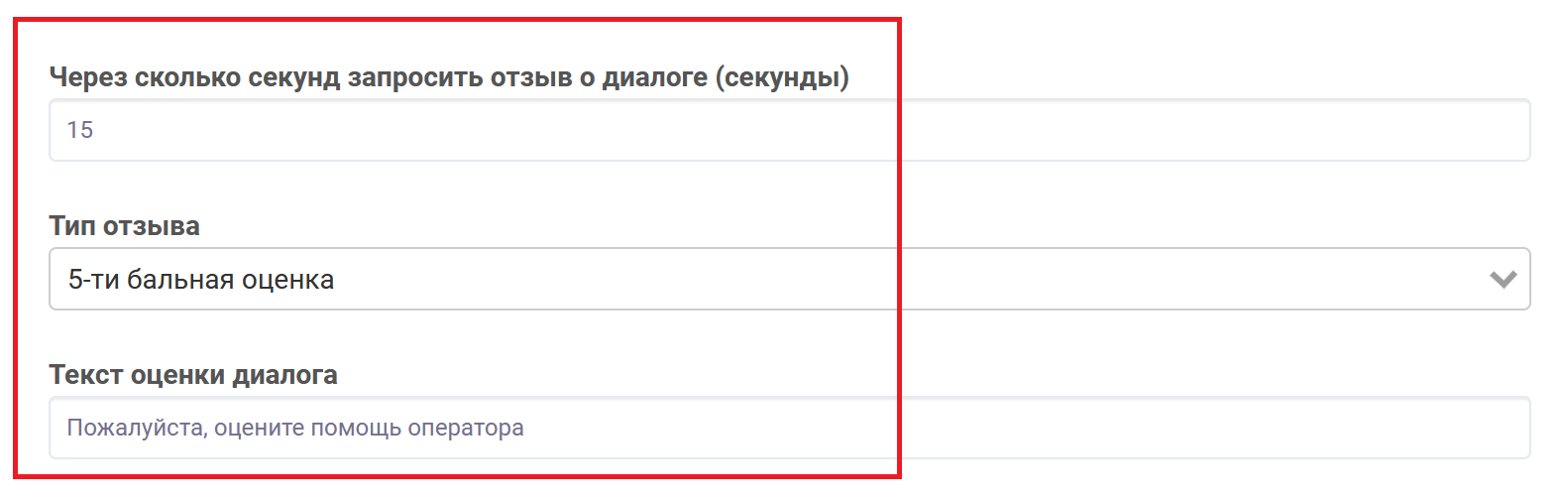
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:



Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |



Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объекта позволяет изменить язык виджета на английский. Для этого в код инициализации виджета необходимо добавить следующий фрагмент кода.
appearance: {
lang: 'en',
}, |

|
, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
'ym';'chat-widget'.'gtag';'chatWidget'.| Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс.Метрики и Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты sessionDefaults, appearance и analytics в код инициализации виджета.
Ниже указано место размещения фрагмента кода с объектами sessionDefaults, appearance и analytics в код инициализации виджета:
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
|