Содержание:
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
Выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, приводится в разделе Создание новых чатов.
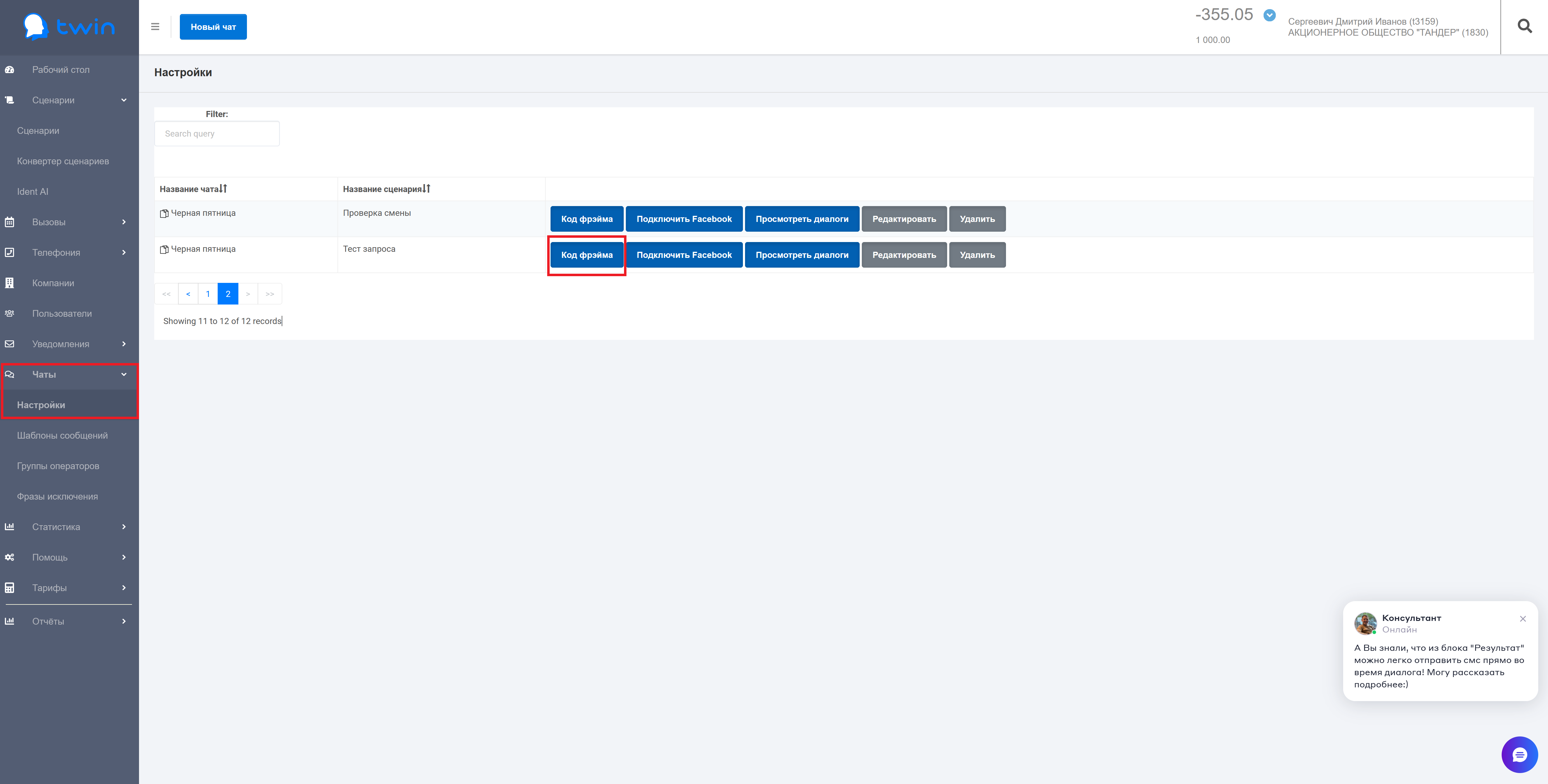
2) В личном кабинете администратора перейдите в раздел Чаты - Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.

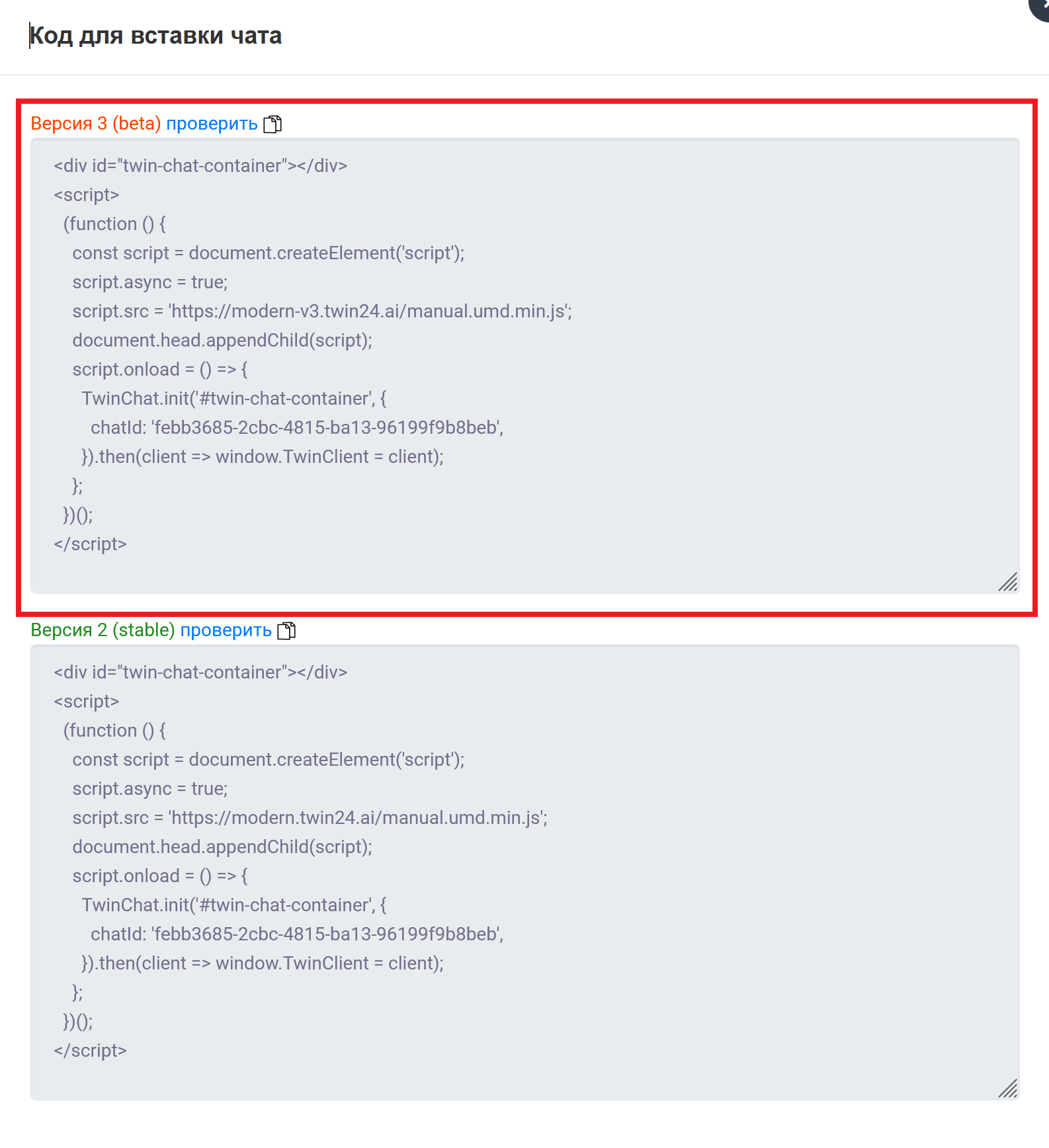
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки ![]() .
.

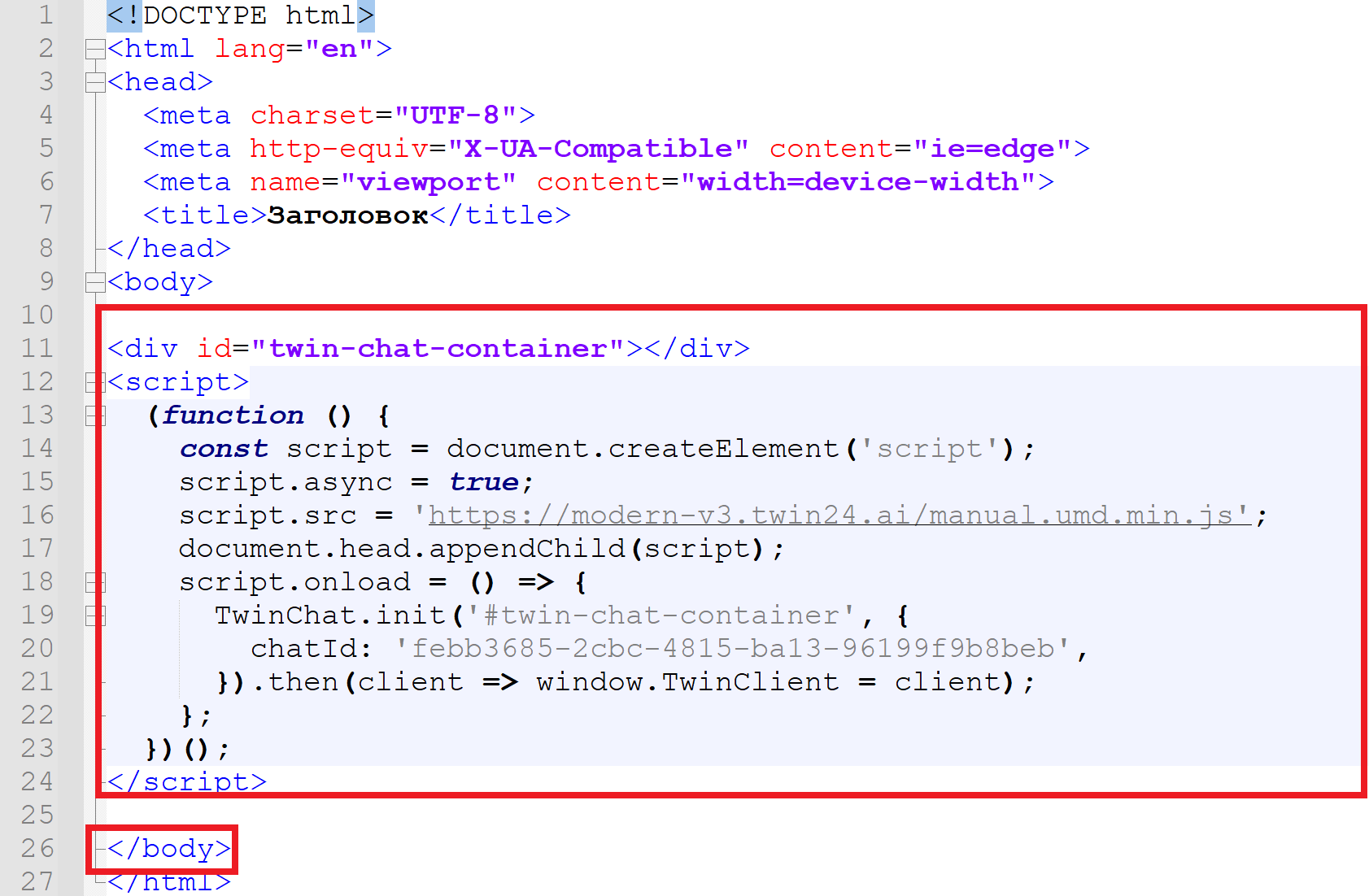
4) Разместите скопированный блок кода в коде страницы вашего сайта. Скопированный блок кода нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места вставки блока кода виджета:

Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.

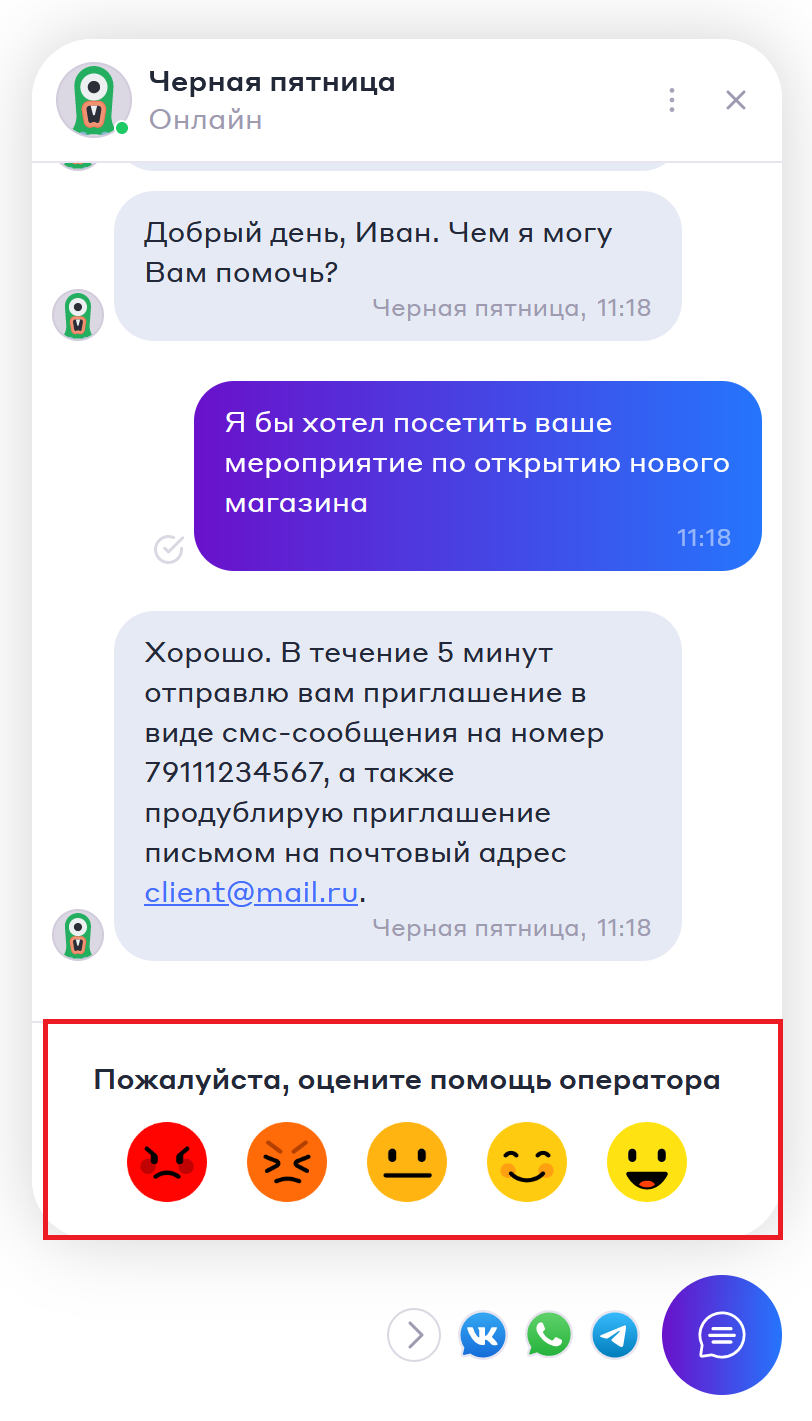
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые будут использоваться в вопросах бота. Имена переменных нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
}, |
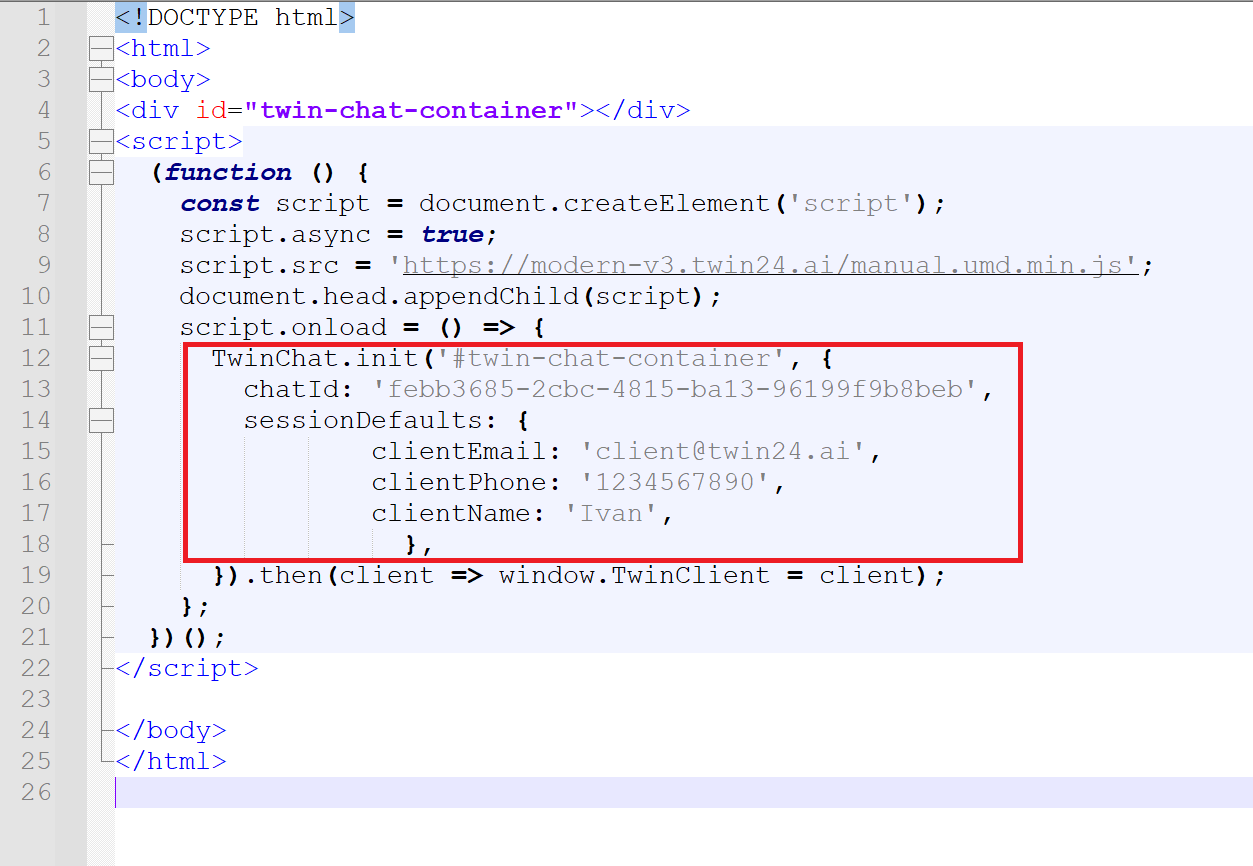
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.

После этого зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку ![]() напротив названия скрипта, который привязан к созданному чату.
напротив названия скрипта, который привязан к созданному чату.

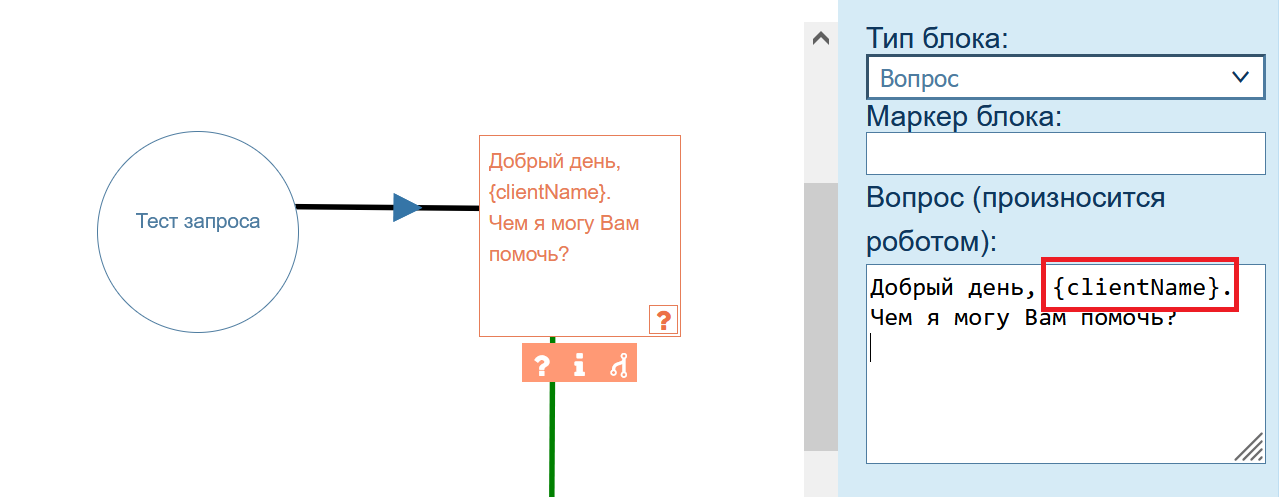
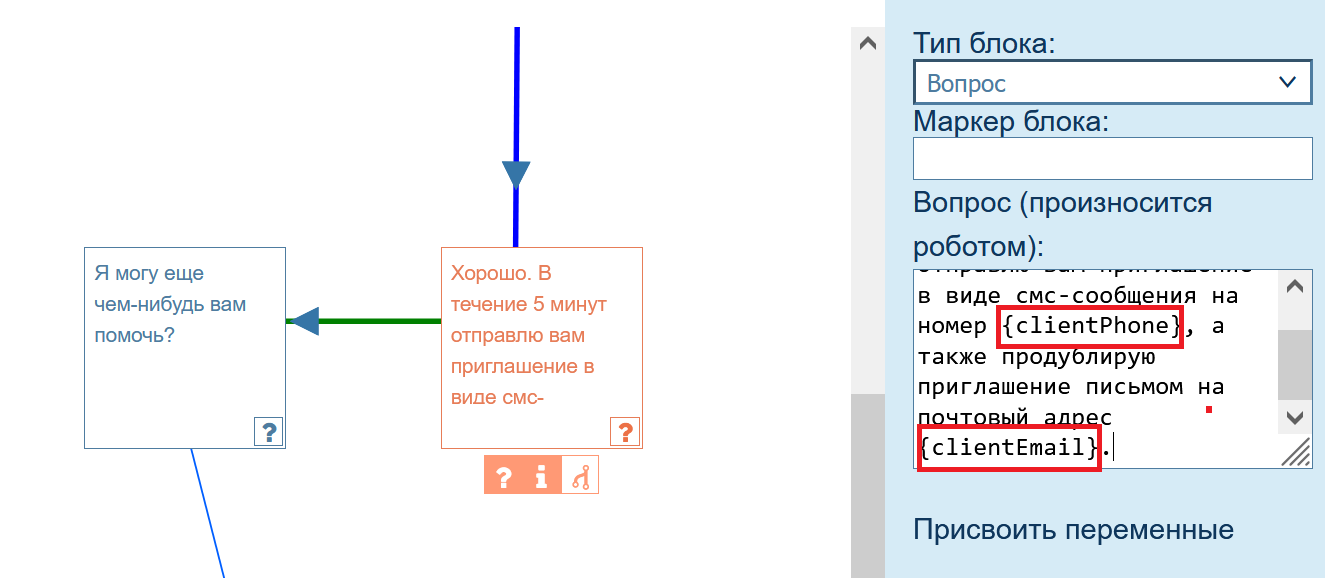
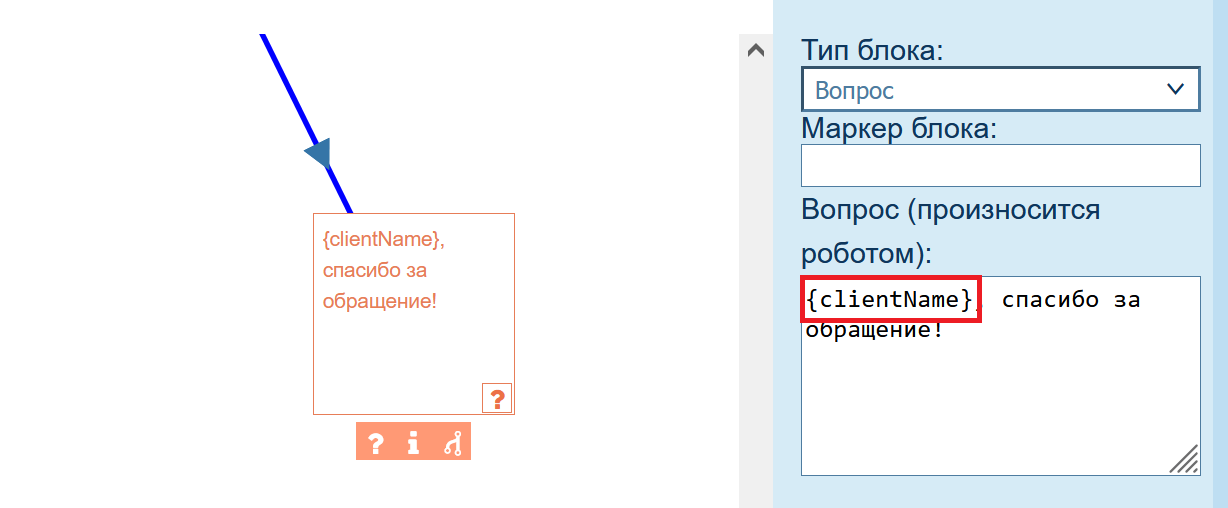
Добавьте названия переменных в скрипт. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры добавления имени переменной в скрипт и отображения значения переменной в диалоге:






Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |



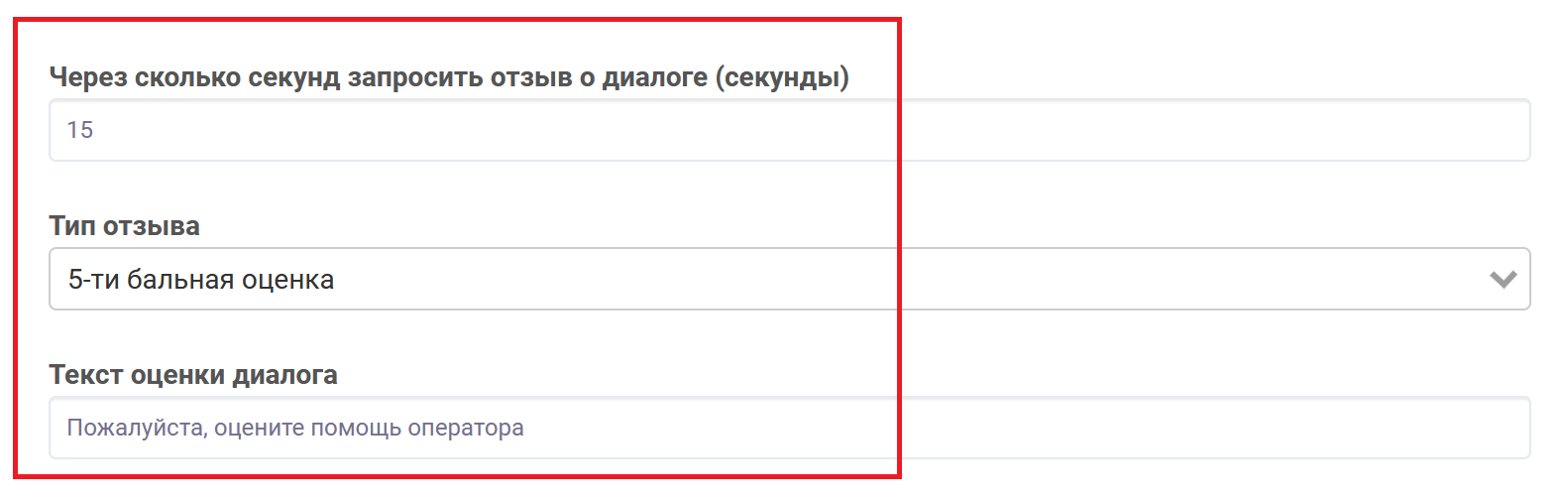
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:



Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
'ym';'chat-widget'.'gtag';'chatWidget'.| Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс.Метрики и Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты sessionDefaults, appearance и analytics в код инициализации виджета.
Ниже указано место размещения фрагмента кода с объектами sessionDefaults, appearance и analytics в код инициализации виджета:
|