Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
.top-button { background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important; background-position: center; background-color: #47a7f5 !important; background-repeat: no-repeat; box-shadow: -1px 1.5px 3px #999; color: #47a7f5 !important; border-radius:50px !important; position: fixed; bottom: 45px; left: 93.5%; width: 50px; height: 50px !important; font-size: 12px !important; padding: 14.5px !important; z-index: 2; } .top-button:hover{ background-color: #65b9ff !important; color: #65b9ff !important; } .page-header{ background-color: #232838; background-repeat: no-repeat; background-position: center; width: auto; height: 100px; background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png); background-size: 10em; color: #fff; font-size: 20px; padding: 20px; } .page-footer{ background-color: #232838; background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png); width: auto; height: 10px; color: #fff; text-align: end; font: small-caption; padding-inline-end: 30px; padding-top: 200px; padding-bottom: 30px; } .page-headline{ background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png); background-repeat: no-repeat; background-position-x: -227px; background-position-y: center; padding: 20px; background-color: #007bff; width: auto; height: 10px; color: #fff; text-align: center; font: caption; font-weight: 600; } .tabs-menu{ padding-left: 85% !important; } |
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно информировать клиентов на различные темы, а также своевременно оказывать помощь и техническую поддержку.
Выполните следующие действия:
1. Создайте чат.
| Подсказка |
|---|
При создании чата требуется указать сценарий, который будет использоваться в диалогах чата. |
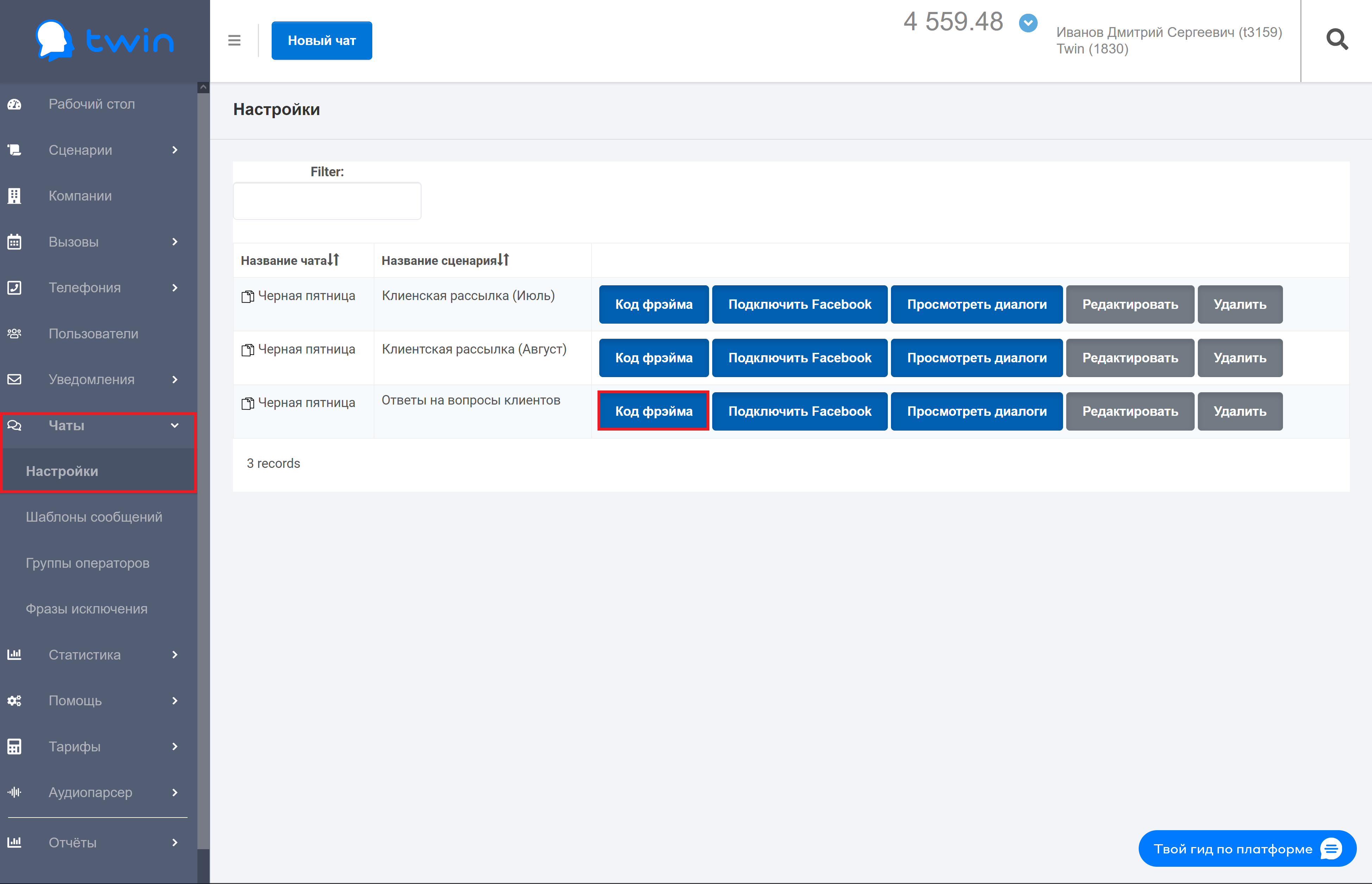
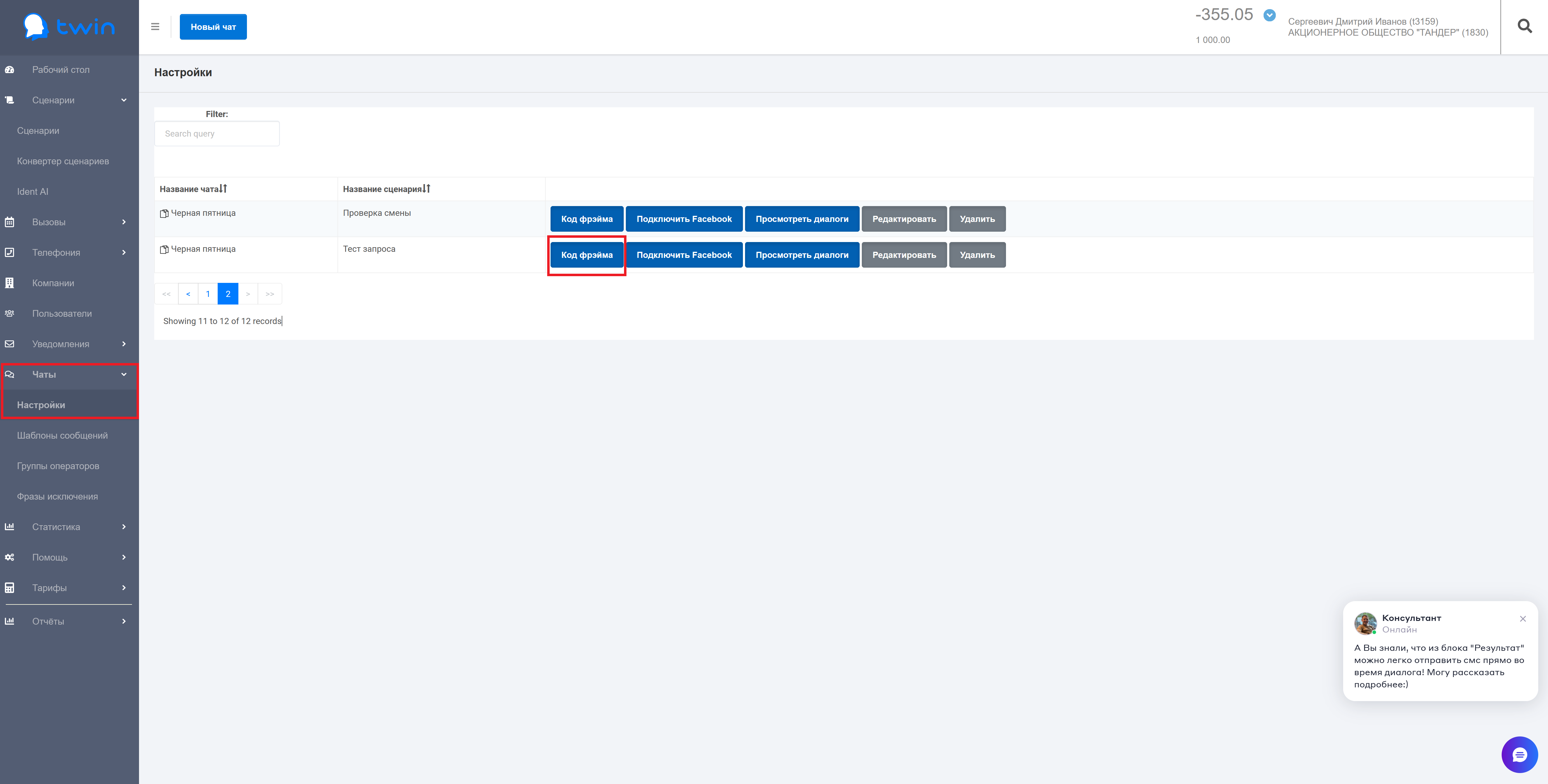
2. В кабинете администратора перейдите в раздел Чаты – Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
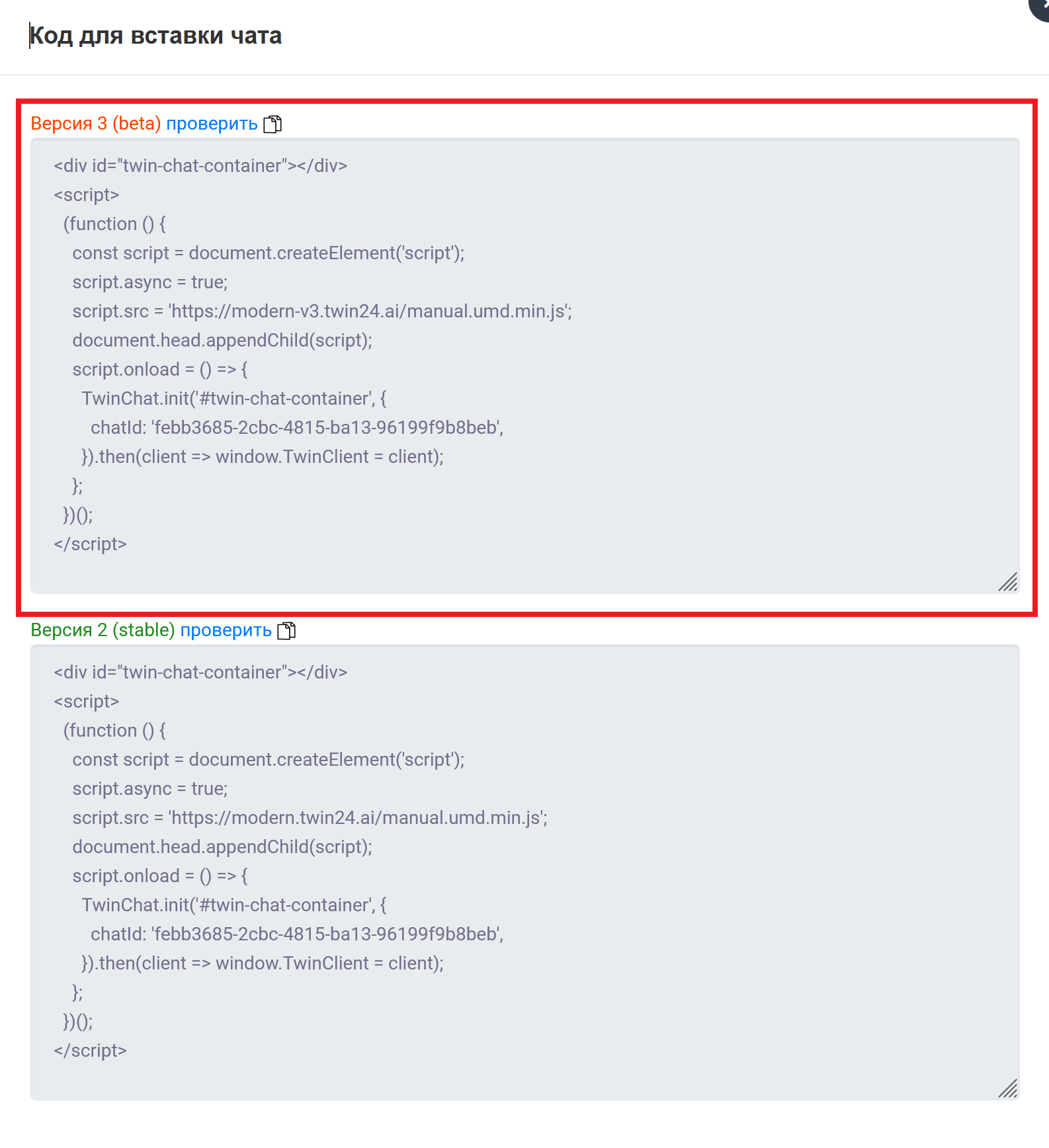
3. В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
| Подсказка |
|---|
Вы можете открыть пустую страницу с созданным виджетом по нажатию кнопки Проверить, чтобы протестировать бота. |
| Подсказка |
|---|
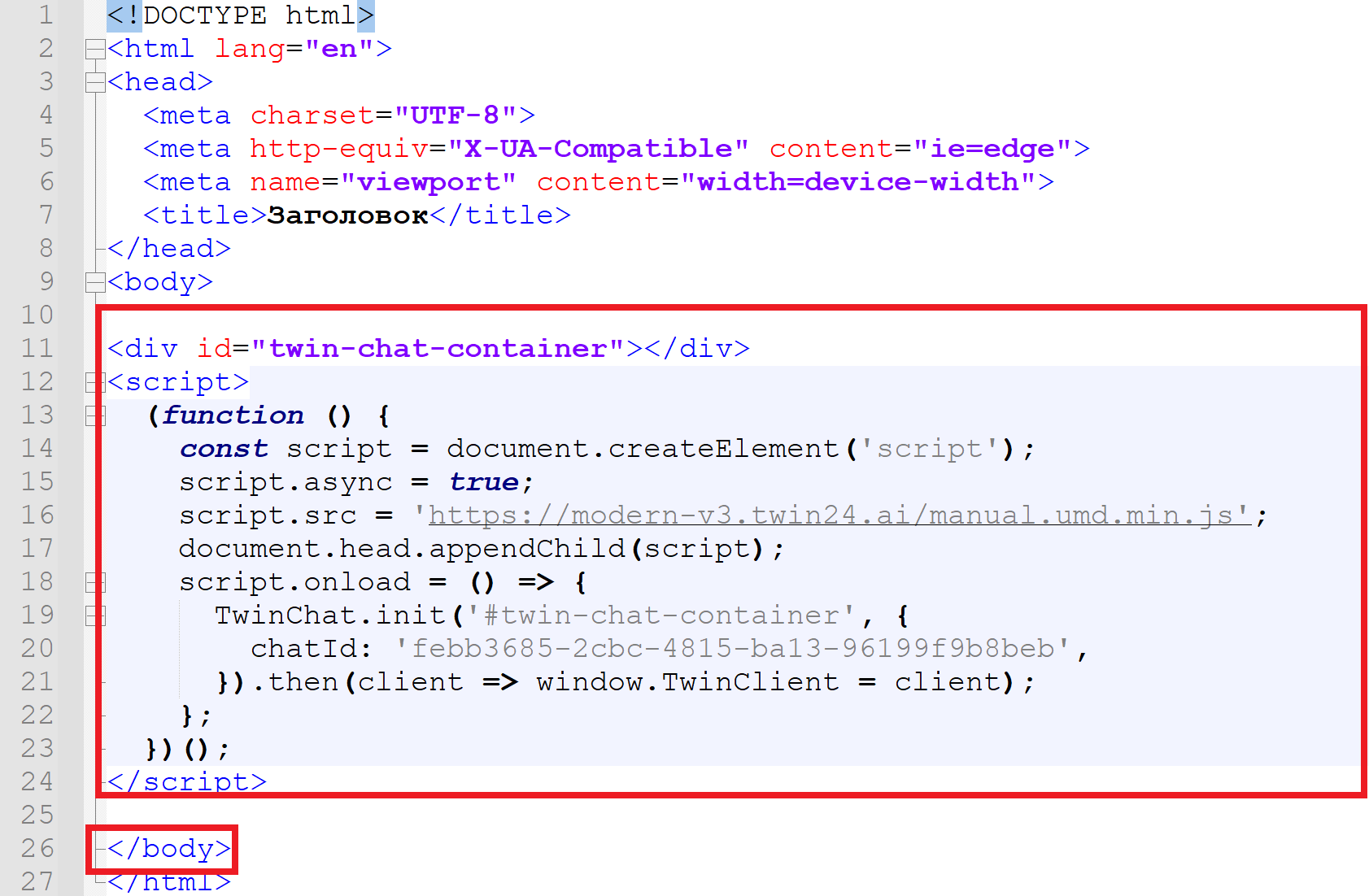
4. Разместите скопированный блок кода в коде страницы вашего сайта. Его нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места расположения блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу страницы будет отображаться кнопка виджета.
Button Hyperlink custom-icon top-button id top-button title . type standard class top-button url #Top
Содержание:
- Как разместить стандартный виджет на странице сайта
- Как передавать различную информацию в диалог с помощью переменных
- Как включить отображение кнопок мессенджеров и социальных сетей
- Запрос промежуточной оценки диалога
- Описание настроек виджета
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
...
Как разместить стандартный виджет на странице сайта?
Выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, приводится в разделе Создание новых чатов.
2) В личном кабинете администратора перейдите в раздел Чаты - Настройки и нажмите кнопку Код фрейма напротив имени созданного чата.
3) В открывшемся окне скопируйте указанный ниже блок кода вручную или с помощью кнопки .
4) Разместите скопированный блок кода в коде страницы вашего сайта. Скопированный блок кода нужно разместить перед закрывающим тегом </body>.
Ниже приводится пример кода страницы с указанием места вставки блока кода виджета:
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
...
Как передавать различную информацию в диалог с помощью переменных
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые будут использоваться в вопросах бота. Имена переменных нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
}, |
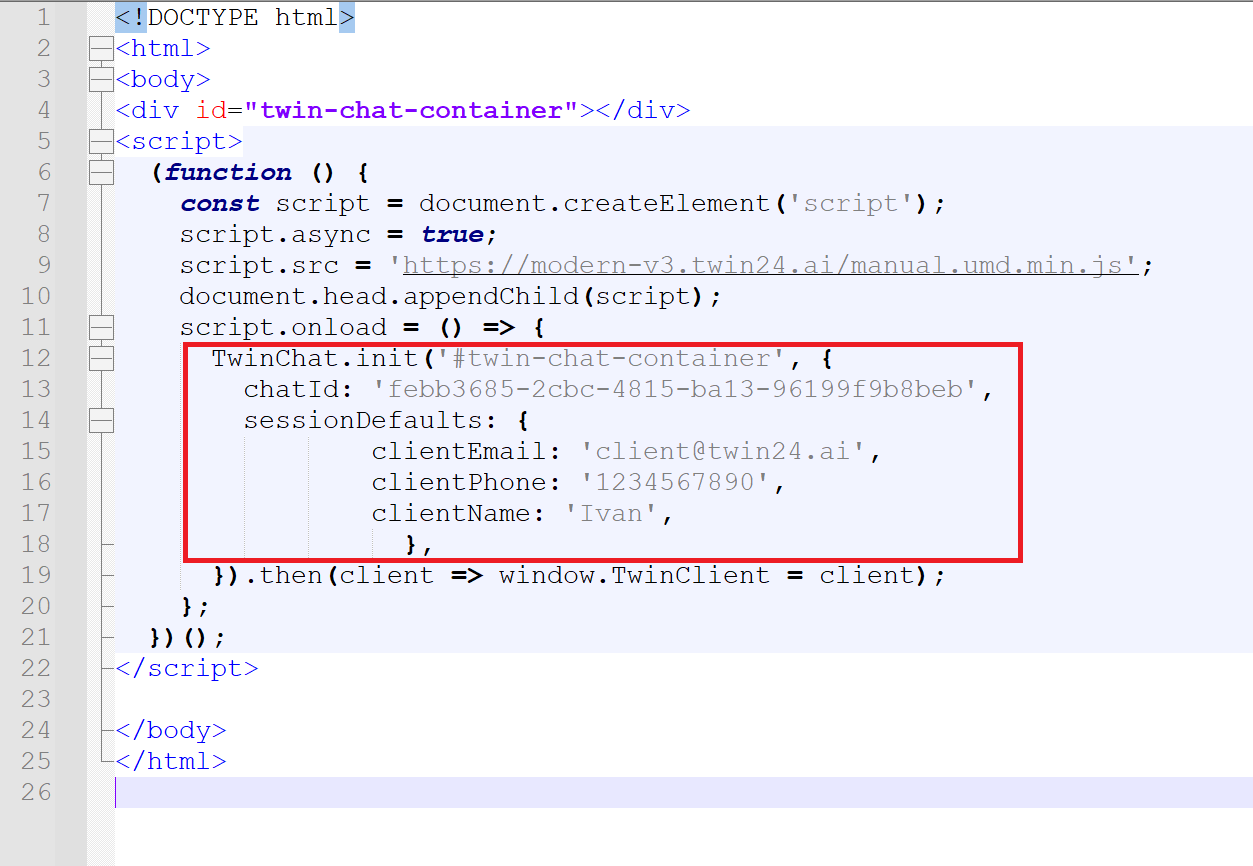
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
После этого зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в скрипт. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
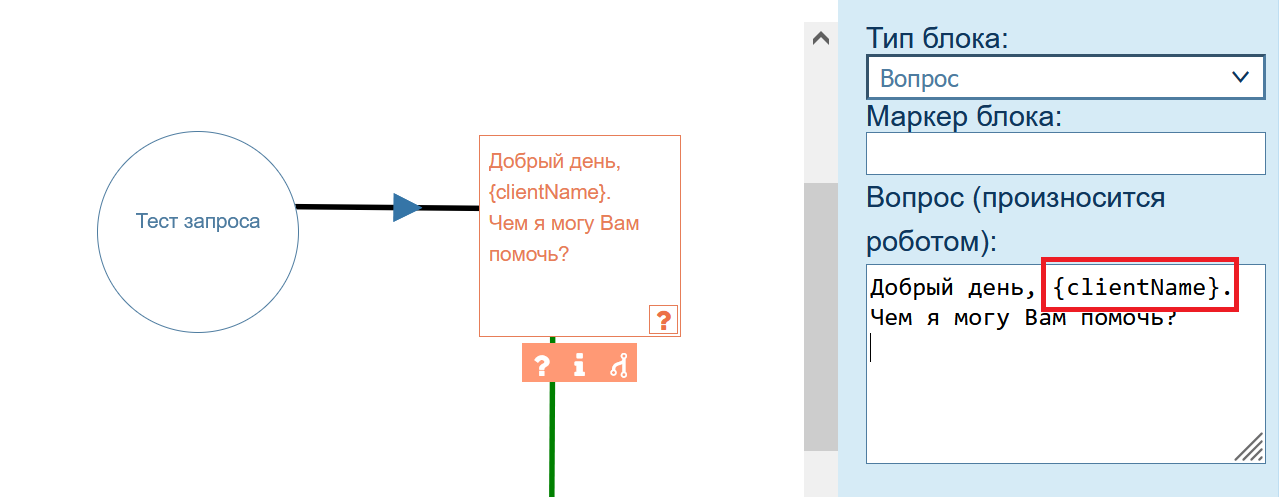
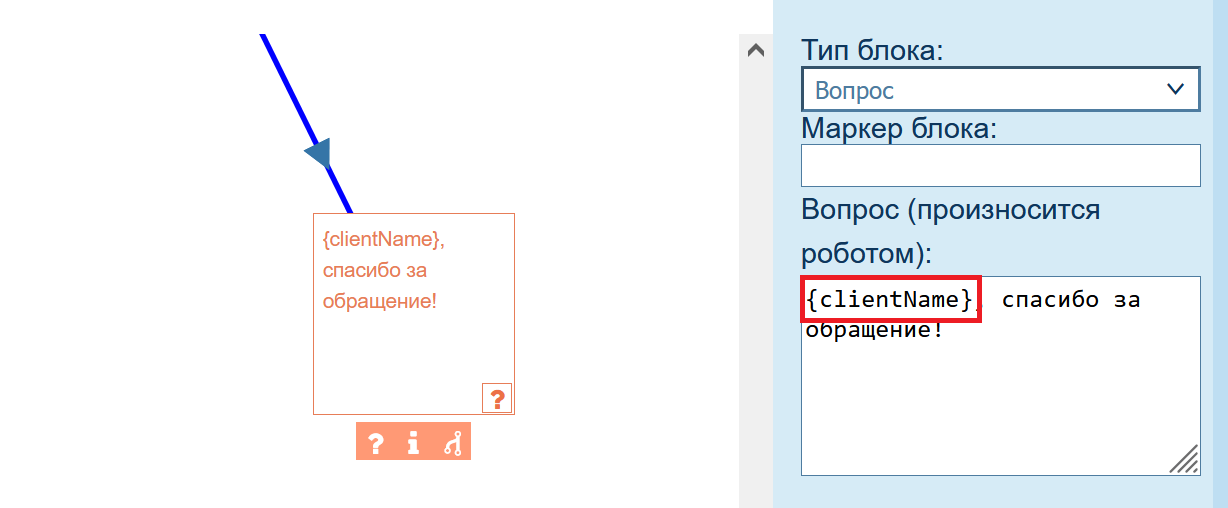
Ниже приводятся примеры добавления имени переменной в скрипт и отображения значения переменной в диалоге:
- Вместо имени переменной clientName в диалоге используется ее значение – имя клиента:
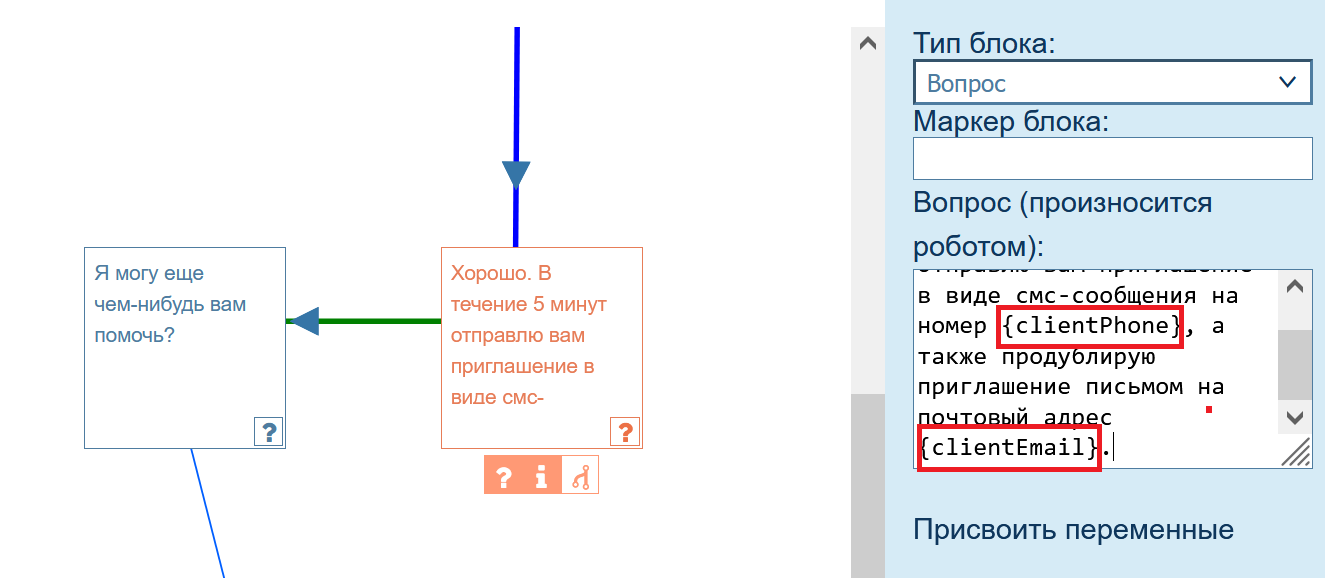
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения – номер мобильного телефона и адрес электронной почты клиента:
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
...
Включение отображения кнопок мессенджеров и социальных сетей
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
...
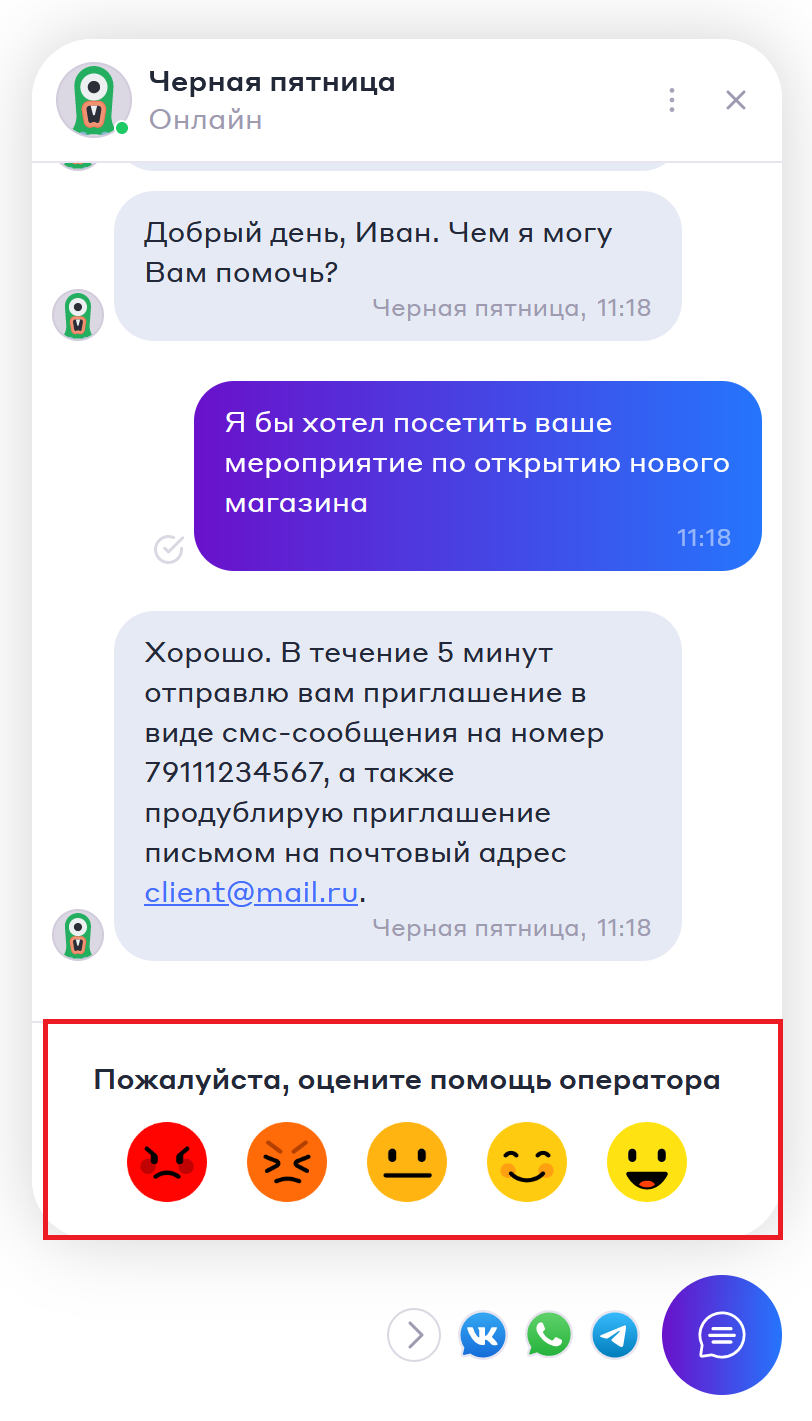
Запрос промежуточной оценки диалога
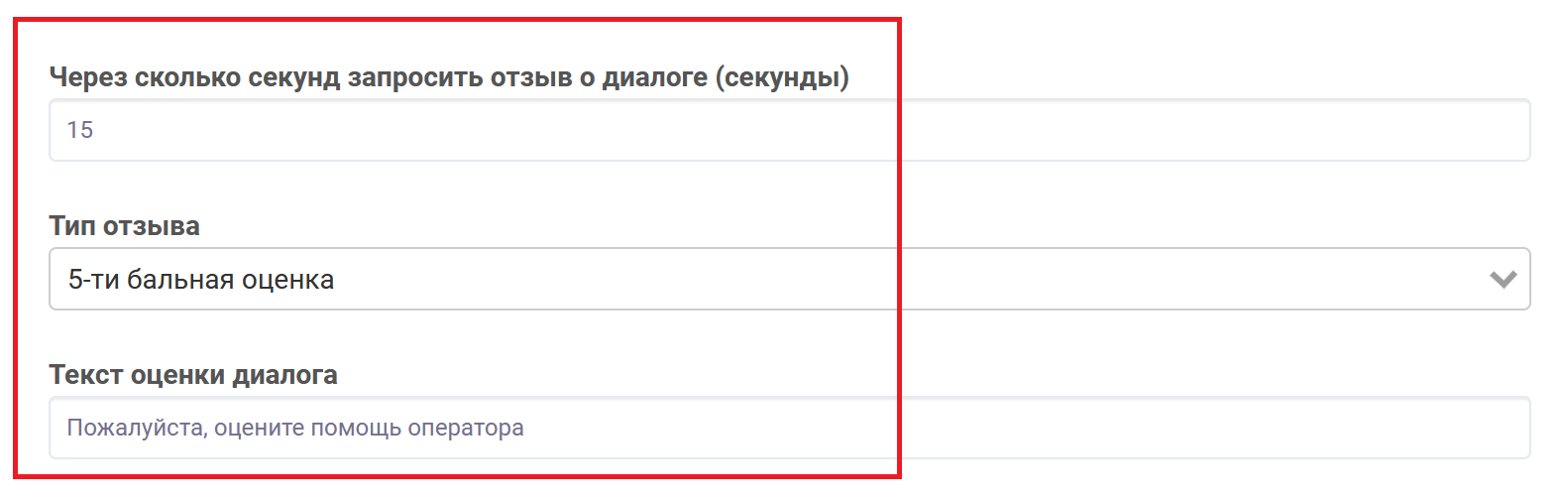
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у клиента отзыв;
- В поле Тип отзыва выбрать тип отзыва;
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться при запросе отзыва.
...
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
...
- yandexMetrika – имя используемой метрики;
- counter – идентификатор яндекс метрики;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах Яндекс.Метрики. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах Google Analytics. По умолчанию используется значение
'chatWidget'.
...