Table of contents 1. Script Creating a script
Script Editor window
Work with blocks
Script settings
Work with variables 2. Elements Arrow (Branch)
Start Block
Question Block
Pause Block
Information Block
Condition Block
Randomization Block
Emotions Block
Result Block
Server Request Block
1. Script
| Div |
|---|
| Creating a script | Якорь |
|---|
| CreatingScript |
|---|
| CreatingScript |
|---|
|
|
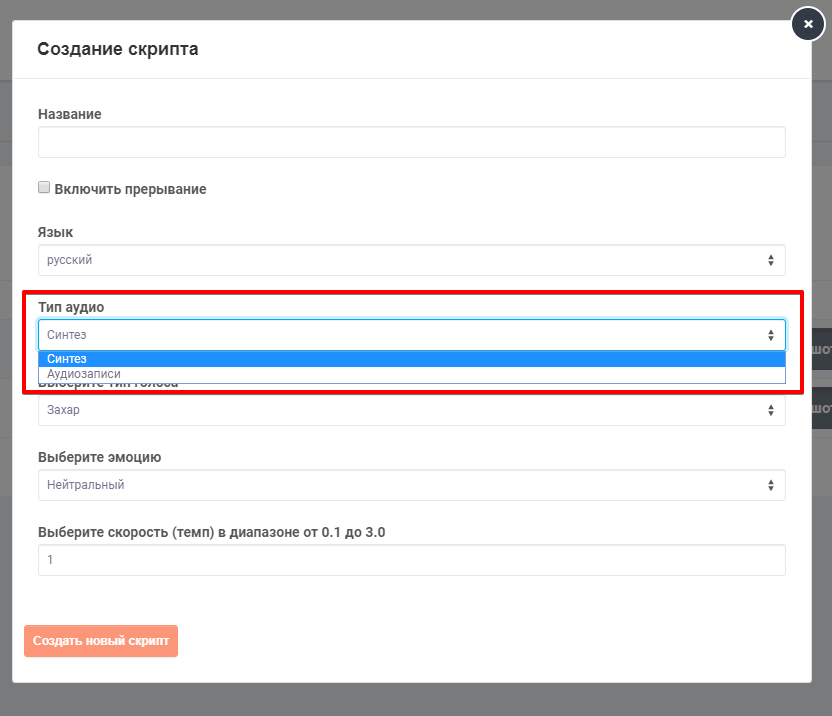
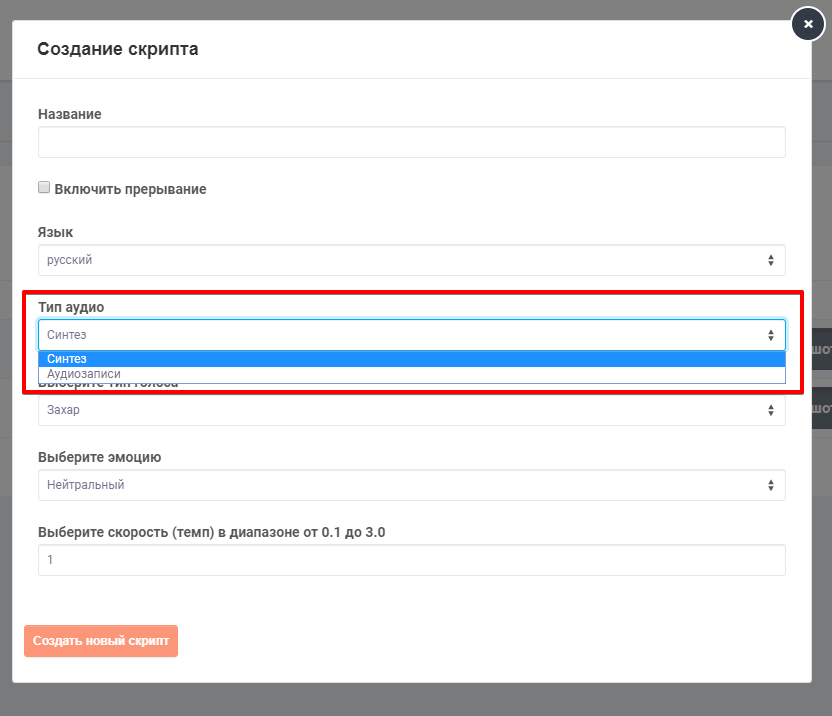
Importance of focusing on “Audio type” field is very high as it afterwards controls capability of adding audio recording to repeat phrases section and efficiency of “voice block” section.
 Image Added Image Added
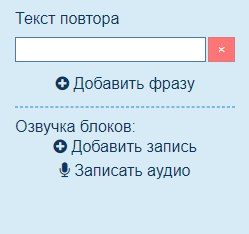
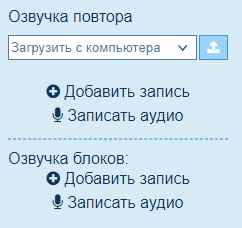
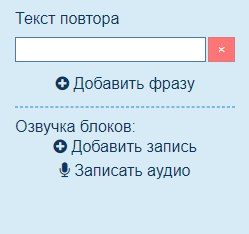
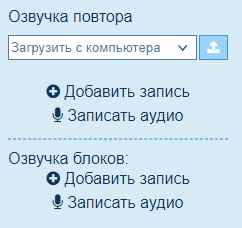
On pictures below you can see how repeat section appearance changes depending on defined settings in pause block.
| Type Synthesis | The system will speak given text |  Image Added Image Added
|
|---|
| Type Audiorecording | The system will use added audiorecordings
|  Image Added Image Added
|
|---|
| Примечание |
|---|
In blocks such as “Server Question”, “Pause”, “Request” and “Information” added audio recordings (section voice block) are used instead of the text. |
A question-answer system which bears a superficial resemblance to a tree with neural network training and extraction of answers. Script is made as a question-answer basis, the questions and possible answers are developed ourselves. During the call, depending on possible response, the system will operate according to the script.
 Image Added Image Added
Control elements (Controls): | Name | Screenshot | Description |
|---|
| Action options |  Image Added Image Added
| Allows to set dialing scripts | | Flowline (Arrow) |  Image Added Image Added
| Allows to set script direction | | Hand icon |  Image Added Image Added
| Allows to navigate workspace | | Cursor |  Image Added Image Added
| Allows to work with the object or highlight it | | Map |  Image Added Image Added
| Opens a workspace window for quick navigation | | Zoom |  Image Added Image Added
| Changes workspace scale | | Cancel |  Image Added Image Added
| Step forward | | Back |  Image Added Image Added
| Step back | | Save |  Image Added Image Added
| Script saving | | Delete |  Image Added Image Added
| Delete script | | Delete media |  Image Added Image Added
| Delete all recorded and downloaded files | | Previous |  Image Added Image Added
| Go to the last added block | | Clean |  Image Added Image Added
| Back to the original state | | Chat |  Image Added Image Added
| Allows to see the script in chat form | Microphone |  Image Added Image Added
| Allows to see the script in dialog form |
Hotkeys: | Result | Key |
|---|
Script saving | Ctrl + S | Undo the last step | Ctrl + Z | Remove the highlight | Esc | Delete selected item | Del |
| Div |
|---|
| Work with blocks | Якорь |
|---|
| WorkWithBlocks |
|---|
| WorkWithBlocks |
|---|
|
|
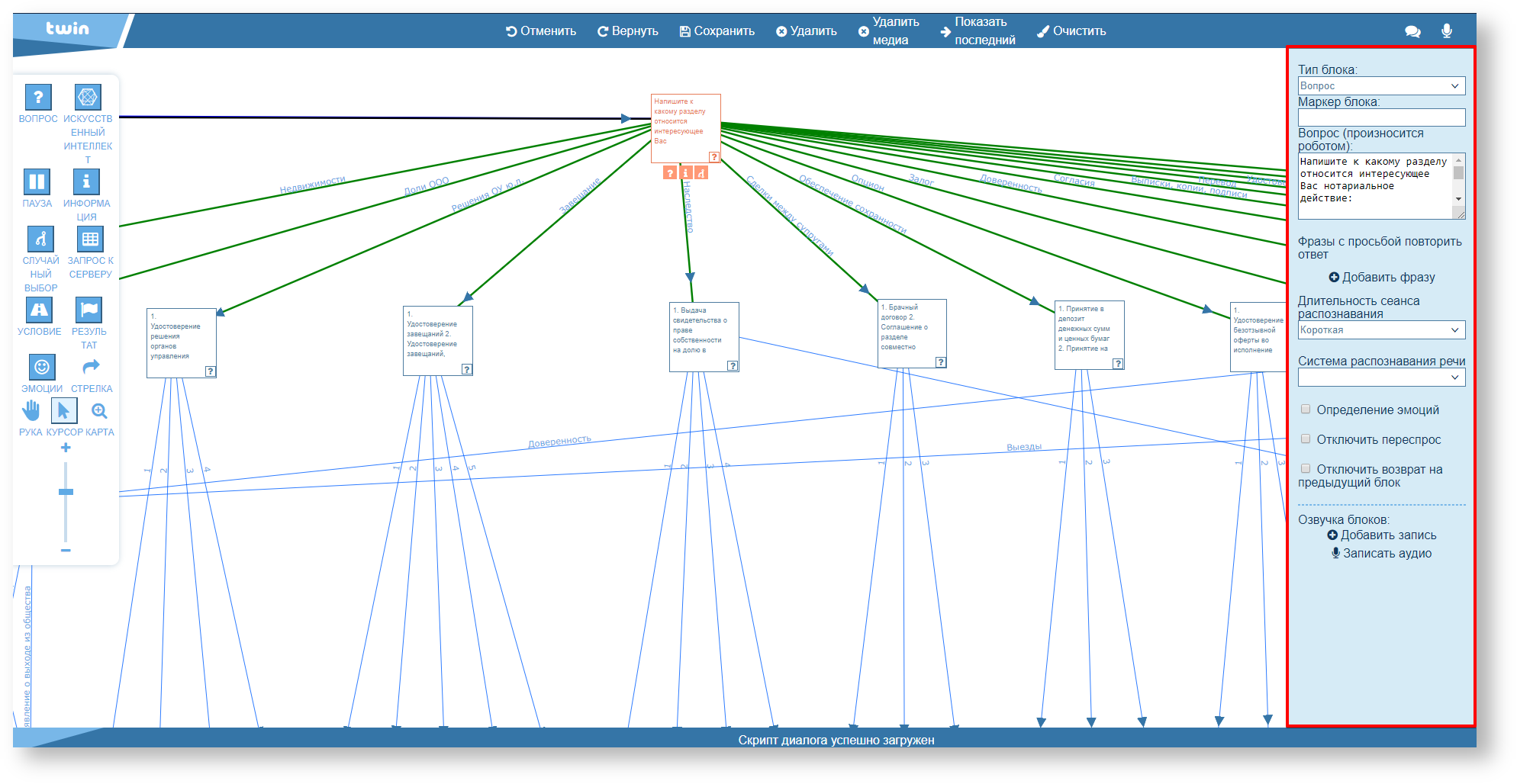
Each block / arrow settings is configured on the right side of the editor screen on the workspace. In order to open the properties, you need to click on the block / arrow with the left mouse button. There is also a function that allows you to create blocks you use frequently in just one click. Selected block has buttons at the bottom, such as “Question”, “Information”, and “Random Selection”. The user only has to pull one of the buttons to place the block in the workspace.
 Image Added Image Added
| Div |
|---|
| Script settings | Якорь |
|---|
| ScriptSettings |
|---|
| ScriptSettings |
|---|
|
|
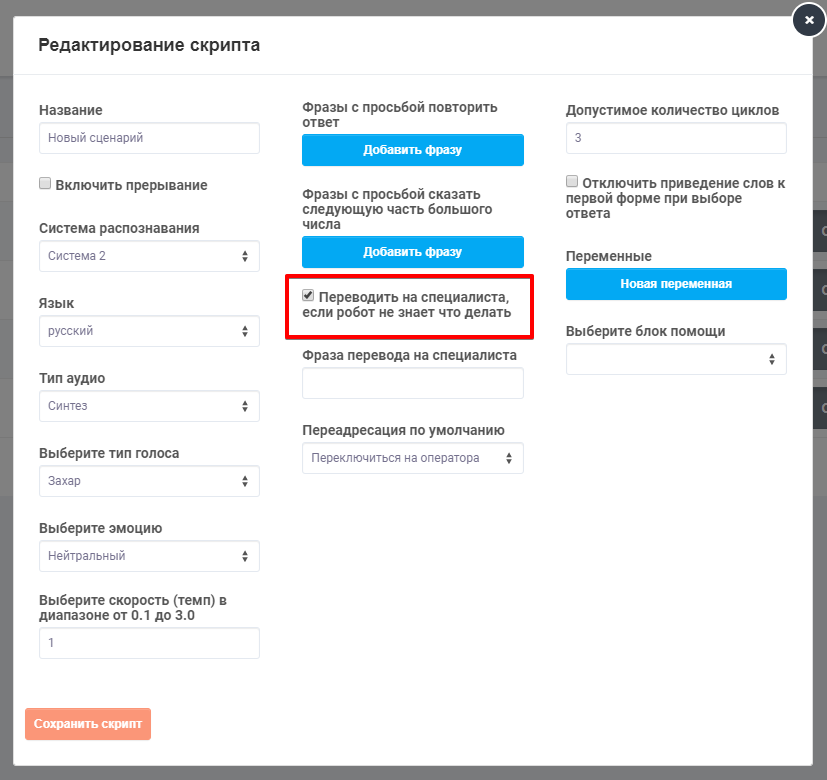
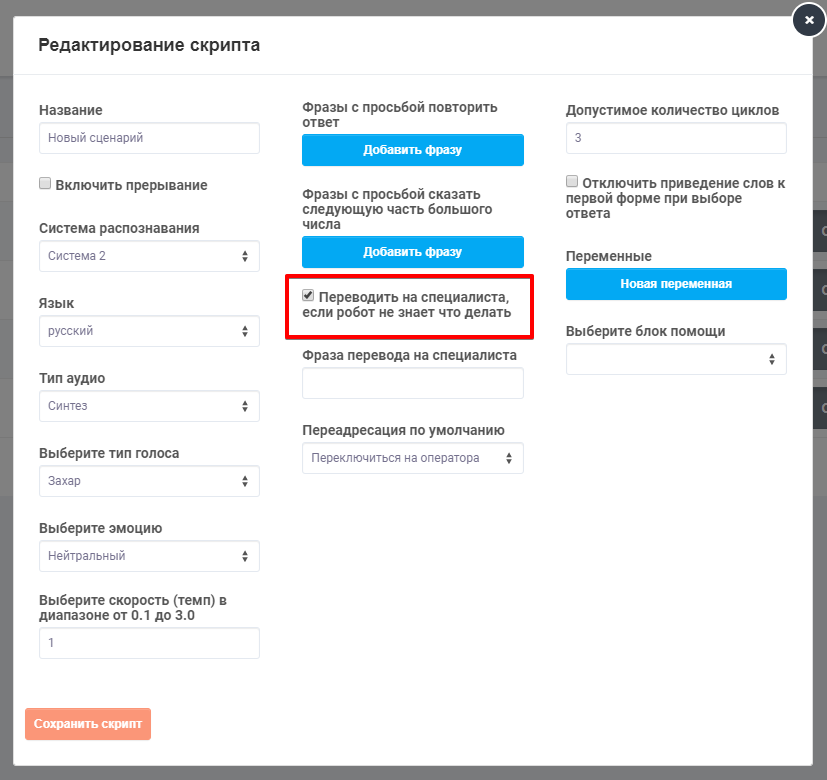
For cases when automatic speech recognition is not possible or the blocks do not have connections (arrows) it is possible to configure the call forwarding to a specialist.
 Image Added Image Added
| Div |
|---|
| Work with variables | Якорь |
|---|
| WorkWithVariables |
|---|
| WorkWithVariables |
|---|
|
|
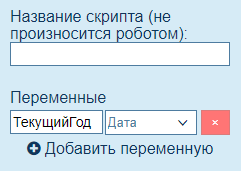
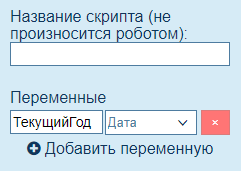
Creation and use of a variable is going through a simple declaration in the field. For example, we create a variable which contains the current date and let's name it CurrentYear  Image Added Image Added
As you can see in the screenshot, the name is just typed into the field. As soon as the system reaches this exact block, it automatically creates a variable with that name, recorded data we need but to use created variable, you need to enclose it in curly brackets. | Примечание |
|---|
No need of braces for a variable in ‘Requirement’ block |
 Image Added Image Added
As you can see in the screenshot, this block includes condition which we had put in the variable earlier.
2. Elements
 Image Added Image Added
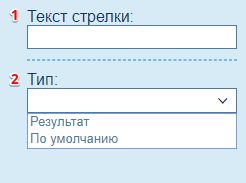
Description: Shows the direction of the script (branch) and determines conditions for the transition from one block to another. For such blocks as “Question”, “Condition”, “Server Request” and “Emotions”, the arrow has properties different from all other blocks.
| Раскрыть |
|---|
|
| Screenshot |
|---|
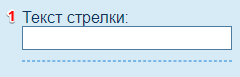
1. Arrow title It can be used as a mark for ourselves, in order to know what kind of response we will be expecting from the user, or any other information that will facilitate our navigation through the script |  Image Added Image Added
|
|
 Image Added Image Added
Description: This block is used to fix the beginning of the script.The block does not imply any actions, and serves solely to display beginning of the dialog script to the user. It allows navigating in case of a large dialog script “tree”.
| Раскрыть |
|---|
|
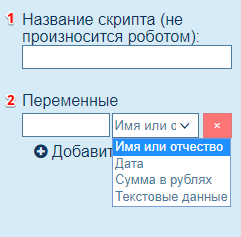
| Description | Screenshot |
|---|
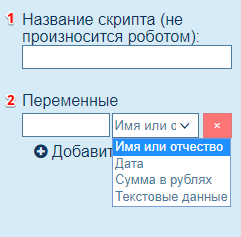
1. Script name 2. Creation of variables to be used as part of the script The type of variables determines how they will be spoken by the system during the dialog. The system will be declining the date and amount in rubles depending on the number |  Image Added Image Added
|
|
| Div |
|---|
| Question Block | Якорь |
|---|
| QuestionBlock |
|---|
| QuestionBlock |
|---|
|
|
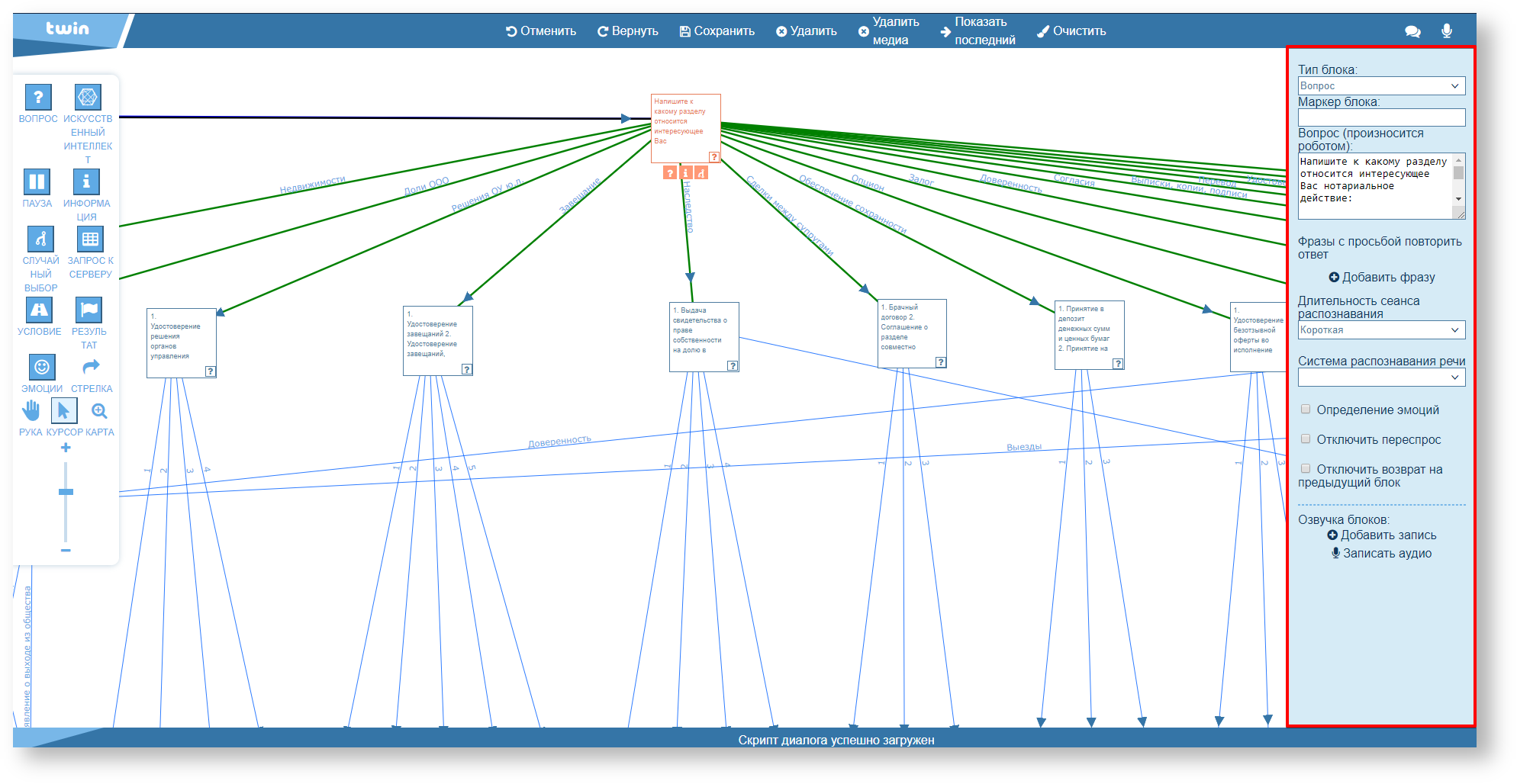
 Image Added Image Added
Description: This block is intended (to survey) for polling the user.
Exit Criteria: - After the recognition session has expired
- By keyword
| Раскрыть |
|---|
|
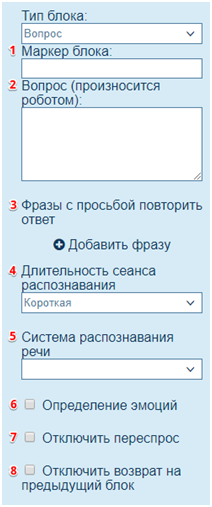
| Description | Screenshot |
|---|
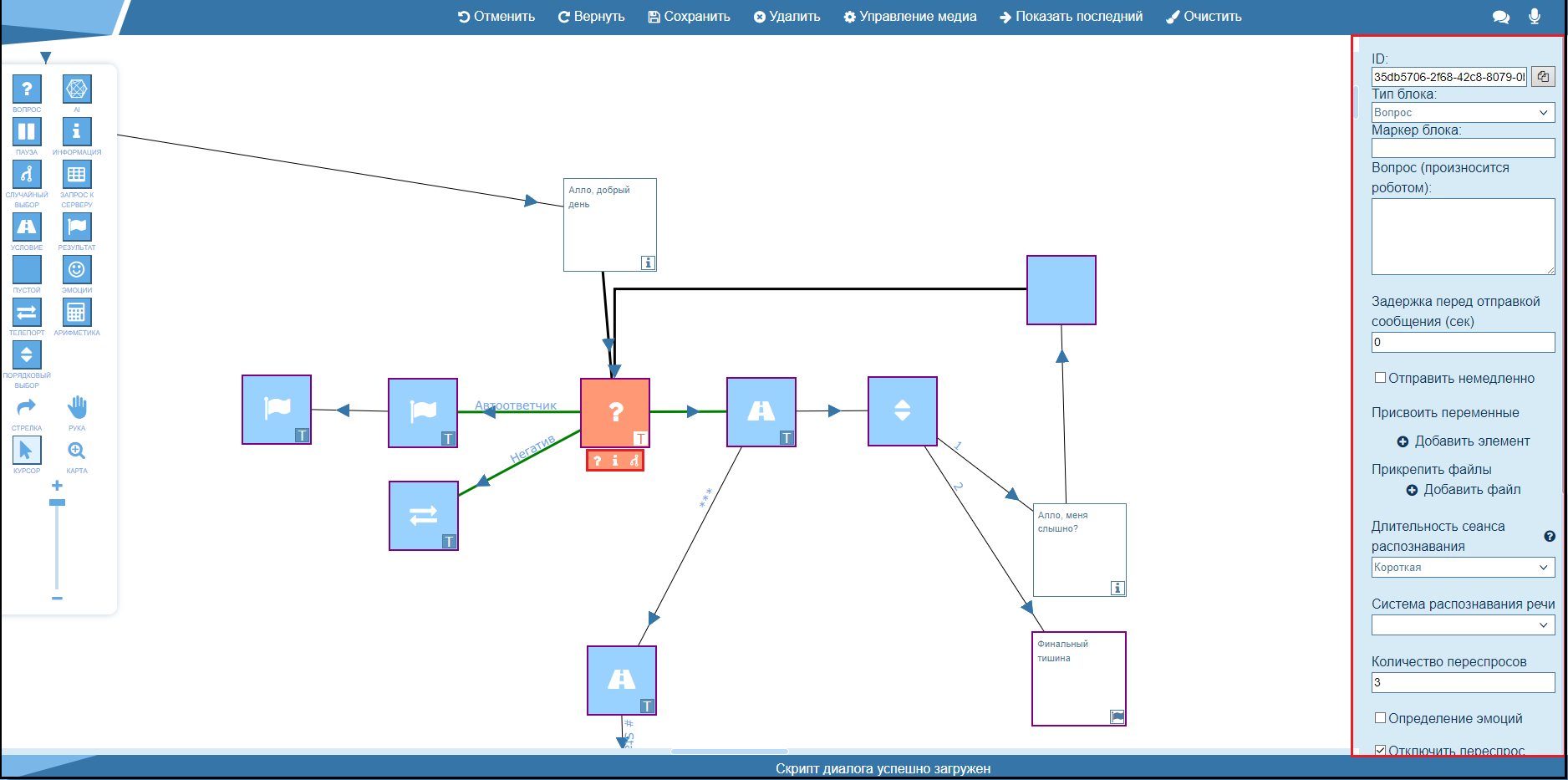
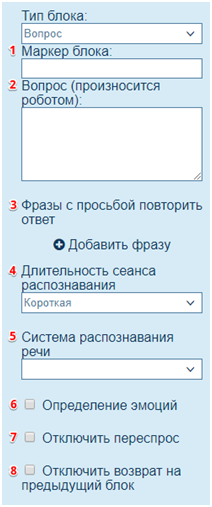
1. Title of the block 2. Text of the question to be spoken by the system 3. List of phrases spoken bythe system in case of user’s no response* 4. Time duration the system awaits for the answer from user to finish the call**
Total speech recognition duration time:- Short – 5 seconds
- Middle – 7 seconds
- Long – 10 seconds
5. Speech recognition service selection- System 1 – Google recognition service
- System 2 – Yandex recognition service
6. If ticked, the system will recognize the user's emotional coloring and record it in the variable {detector.emotions}*** 7. If ticked, the system will not be waiting for a response from the user, but will transfer it to the operator 8. If ticked, the system will not be trying to find response to the question through other blocks of the “Question” type, located on the same branch
* If there are more than one options, then phrases will be spoken in random order** You can read more about recognition duration time here*** You can read more about types of emotions here. (You can read more about types of emotion here |  Image Added Image Added
|
|
| Раскрыть |
|---|
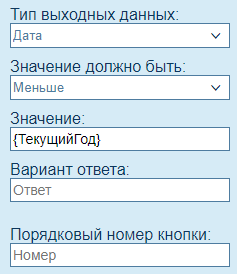
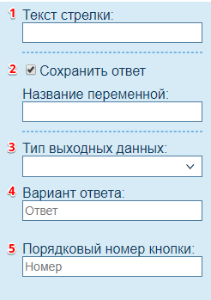
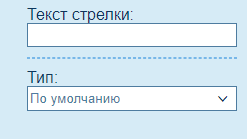
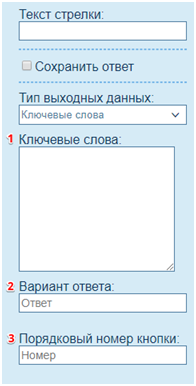
| Properties: | Description | Screenshot |
|---|
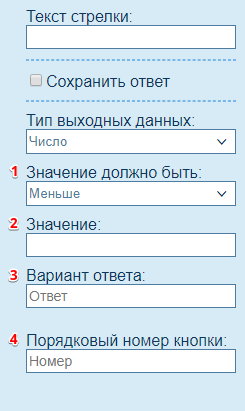
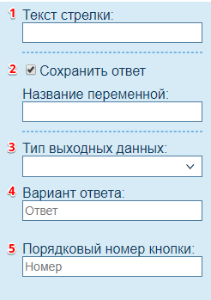
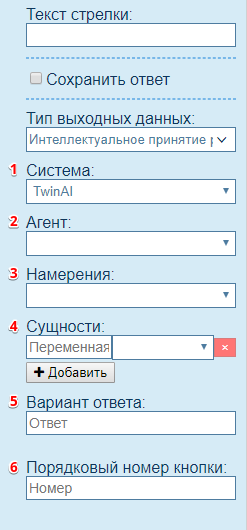
1. Title 2. Creation of a variable in which the system will record a response from the user 3. Data type that the system expects from the user to proceed to navigate through the branch 4. Name of the response button* 5. Determines display order of the button* Thus, if we have a button with a serial number equal to 3 in one of the 4 development branches, then this button will be displayed penultimate in the list. * Used for chats only |  Image Added Image Added
|
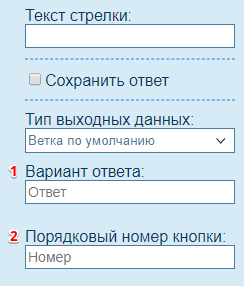
Types: | Type | Description | Screenshot |
|---|
| Default Branch | This type is used for navigation if the system failed to find a voiced response in all other arrows of this block.
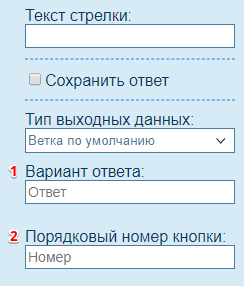
1. Name of the response button (see description in the Arrow Properties) 2. Determines display order of the button (see description in the Arrow Properties) |  Image Added Image Added
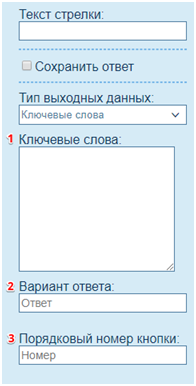
| | Keywords | Navigation through the branch will be performed if the user's response matches the keyword.
1. Words or expressions that the system expects from the user to navigate through the branch Enter keywords separated by spaces. Expressions shall be entered using quotation marks, i.e. “already on the spot” It is also possible to use the abstract word NEAR in an expression that will mean any word, i.e.:“I am not going NEAR”, where NEAR can be any word: anywhere, ever, now, tomorrow, etc. The system is provided with a balance system, when the explicit response “yes”from a person may not always denote recognition, i.e.: “Yes, I can clearly hear you, I am not going to lunch”.In this response, we can see the word “yes”and preposition “not”, which is of higher priority in the context, and is a negation in the general concept of the response: “I am not going to lunch”. Thus, when arranging keywords and expressions, it will be more explicit to add some “weight” to negative words: “+++no” and “+no”. Each plus sign has a unit of weight. Where the word or expression is one unit. Accordingly, in the example one word is added to the word “no”, and 3 words are added to the preposition “not”. In case of quantitative predominance, the decision making system will choose this route. In the opposite situation, we alternatively can reduce the weight using the minus sign: “-yes”
2. Name of the response button (see description in the Arrow Properties) 3. Determines display order of the button (see description in the Arrow Properties) |  Image Added Image Added
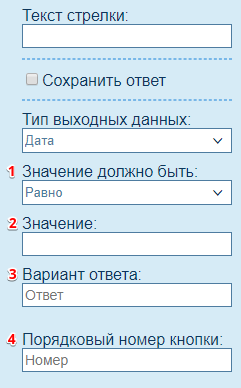
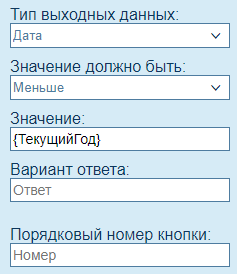
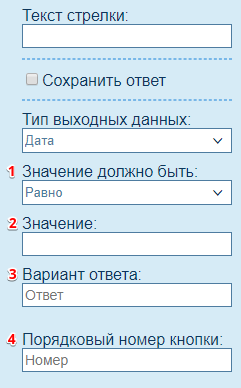
| | Date | Navigation through the branch will be performed if date announced by the user matches the date specified in the arrow properties.
1. Value Check Condition For example, to match the delivery date of goods, it is possible to check that the date is greater than the current one in order to avoid the situation when the delivery will be arranged for the previous day. 2. Response that the system expects from the user The system knows and able to work with dates and relative dates. Example of user responses that the system can recognize: - January 23
- Tomorrow
- Day after tomorrow
- Yesterday
- Day before yesterday
- In n days
- n days ago
- January 23, 1996
If the year is not explicitly specified in the date, then the current one is applied Also, this type is trying to determine the time. Possible variants: - At 14:00
- In n minutes
- In n hours
If the user does not explicitly specify the time, then the current one is applied 3. Name of the response button (see description in the Arrow Properties) 4. Determines display order of the button (see description in the Arrow Properties) |  Image Added Image Added
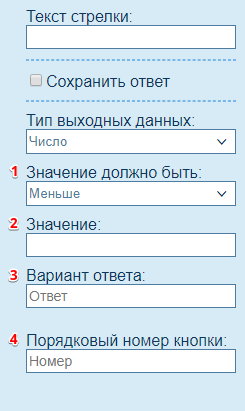
| | Number | Navigation through the branch will be performed if number announced by the user matches the number specified in the arrow properties.
1. Value Check Condition For example, when conducting an opinion poll, the system may ask a question: “How old are you?”, and then ask different questions for various age groups according to specific conditions. The comparison follows the following rules: {RECOGNIZED} {OPERATOR} {COMPARED} Where - {RECOGNIZED} is the number that was recognized in the user's speech during the dialog
- {OPERATOR}is the comparison operator (less, more, equal, etc.)
- {COMPARED} is the value specified in the properties (see item No. 2)*
2. Response that the system expects from the user 3. Name of the response button (see description in the Arrow Properties) 4. Determines display order of the button (see description in the Arrow Properties)
* May contain variables enclosed in curly brackets, which can be transmitted when setting a task. |  Image Added Image Added
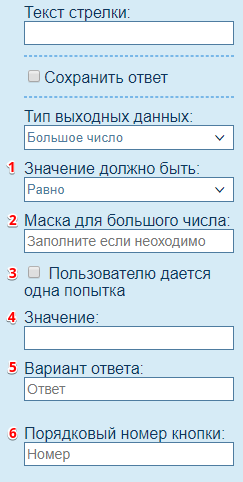
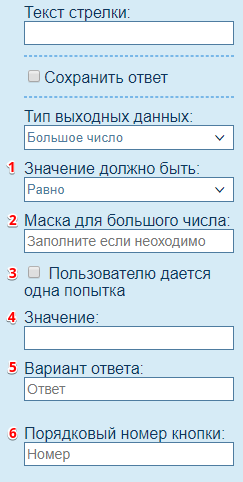
| | Big Number | Navigation through the branch will be performed if the announced number of symbols in the number matches the number of symbols specified in the arrow properties. 1. Value check condition. 2. Expected input mask. For example, for a passport we can set a mask of the form #### ######, where each symbol # denotes a digit. 3. If the system failed to recognize response or the user response does not match the specified one, then the system will not attempt to re-poll. 4. Value that the system expects from the user: If a person during conversation denotes a number that will not fit the specified value, then the system will prompt the user to say the remaining digits until they exactly match the specified option in the script. 5. Name of the response button (see description in the Arrow Properties). 6. Determines display order of the button (see description in the Arrow Properties). |  Image Added Image Added
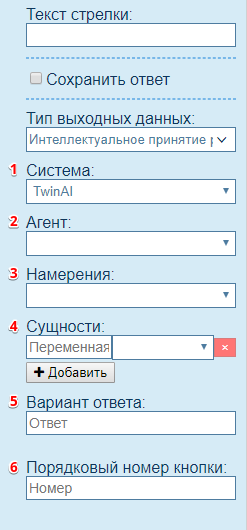
| | Intelligent decision making | Navigation through the branch will be performed if the intention specified in the properties matches the already voiced intention of the user*: 1. System selection. 2. Agent selection. 3. Intentions that the system expects from the user. 4. Creation of variables in which data clarified by the system during the dialog can be recorded. 5. Name of the response button (see description in the Arrow Properties). 6. Determines display order of the button (see description in the Arrow Properties).
* To work with this type, established connection to Twin.ai and a trained agent are required. You can read more about it here. |  Image Added Image Added
|
|
 Image Added Image Added
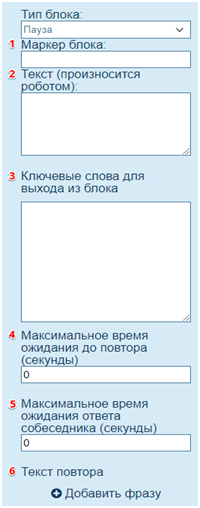
Description: This block switches the system to standby mode. Exit Criteria: - After the set time has expired
- By key word
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
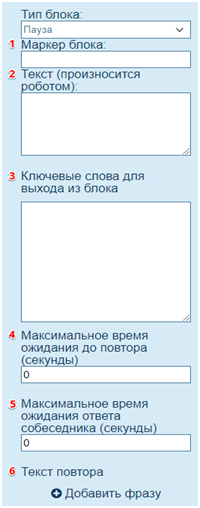
1. Title. 2. Text that will be spoken by the system upon completion of navigation to the block. 3. Keywords that the system expects to exit the block. 4. Time after which the text from the section “Repeat text” will be spoken (see item No. 6). 5. Time after which the call will be transferred to the operator. 6. Repeat options that will be spoken by the system after timeout*. * If there are more than one options, then phrases will be spoken in random order. |  Image Added Image Added
|
|
| Div |
|---|
| Information Block | Якорь |
|---|
| InformationBlock |
|---|
| InformationBlock |
|---|
|
|
 Image Added Image Added
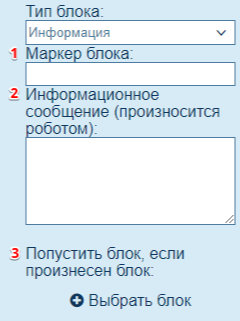
Description: This block is used to issue voiced message to the user. Exit Criteria: - After a message spoken by the system
- Block skip
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
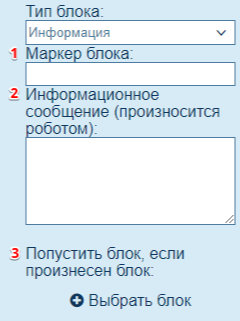
1. Title. 2. Text that will be spoken by the system upon completion of navigation to the block. 3. The system will skip the current block if has already spoken the information block, which we will select in this item*. |  Image Added Image Added
|
|
| Div |
|---|
| Condition Block | Якорь |
|---|
| ConditionBlock |
|---|
| ConditionBlock |
|---|
|
|
 Image Added Image Added
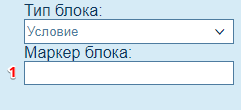
Description: This block allows determining the script direction according to the dialog state. Navigation through arrow will be performed if all conditions specified by the user are met.
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
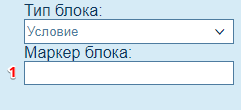
1. Block title. |  Image Added Image Added
|
|
| Раскрыть |
|---|
| Properties: | Description | Screenshot |
|---|
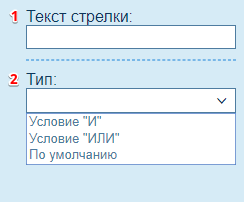
1. Subtext allowing the script creator to navigate the links. 2. Decision-making method. |  Image Added Image Added
|
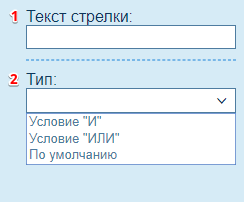
Types: | Type | Description | Screenshot |
|---|
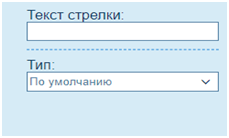
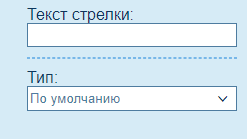
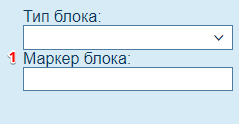
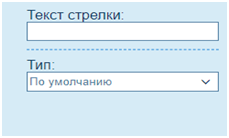
| By default | This type is used to navigate through the branch if conditions in all other arrows of this block are not met. |  Image Added Image Added
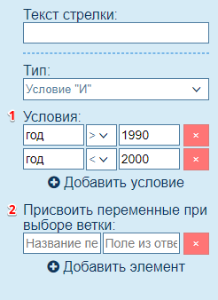
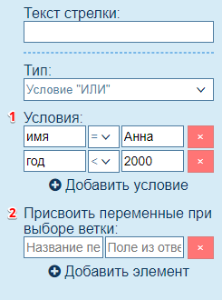
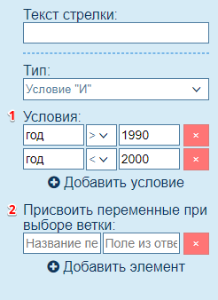
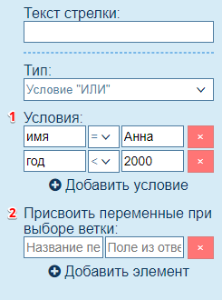
| | AND/OR Condition | Navigation through the branch will be performed if the specified condition is met. 1. Set of conditions according to which a decision is made: - The “AND” condition requires that all specified conditions be met.
- The “OR” condition requires that at least one specified condition is met.
2. Intended for setting values to variables. The name of variable without curly brackets is recorded in the left field. The value that we want to assign to the variable is recorded in the right field*. * It is allowed to use variables that will be further replaced with their value at the time of assignment. |  Image Added Image Added
|  Image Added Image Added
|
| Информация |
|---|
| It is possible to use operation “*” in section "Conditions" for the right field. This operation is used to determine text by mask, where * is any number of letters or digits. For example: if the condition is of the form name = *na, then such names as Sabrina, Lorena, Joanna, etc. will meet this condition. |
| Примечание |
|---|
| If there are two branches that meet the navigation, then the branch in which the number of matching conditions is greater will be selected. If the matching conditions are equal, then the priority will be given to the branch with the “Condition AND” type, because it is more strict. |
|
| Div |
|---|
| Randomization Block | Якорь |
|---|
| RandomizationBlock |
|---|
| RandomizationBlock |
|---|
|
|
 Image Added Image Added
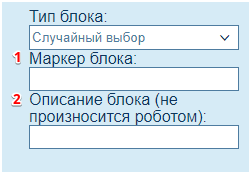
Description: This block is intended to ensure variability of the dialog. The system randomly navigates through arrows that exit the block.
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
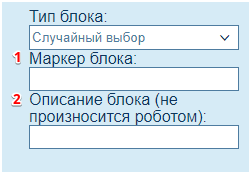
1. Title. 2. Description that the user can write for oneself. |  Image Added Image Added
|
|
| Div |
|---|
| Emotions Block | Якорь |
|---|
| EmotionsBlock |
|---|
| EmotionsBlock |
|---|
|
|
 Image Added Image Added
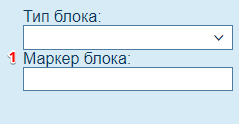
Description: This block allows determining the script direction according to the user emotions. Navigation through arrow will be performed if all conditions specified by the user are met.
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
1. Block title |  Image Added Image Added
|
|
| Раскрыть |
|---|
| Properties: | Description | Screenshot |
|---|
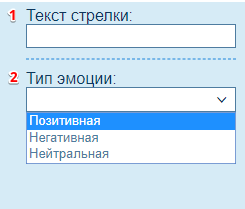
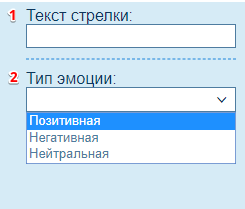
1. Subtext allowing the script creator to navigate the links. 2. Selection of emotion that the system will expect to navigate through the branch. |  Image Added Image Added
|
Types: | Type | Description |
|---|
| Positive | Navigation through arrow will be performed if value of the variable {detector.emotions} is positive. | | Negative | Navigation through arrow will be performed if value of the variable {detector.emotions} is negative. | | Neutral | Navigation through arrow will be performed if value of the variable {detector.emotions} is neutral. |
|
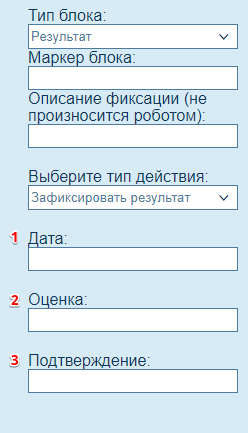
 Image Added Image Added
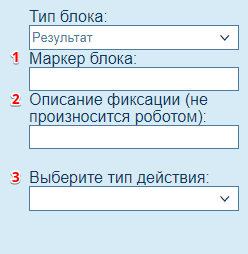
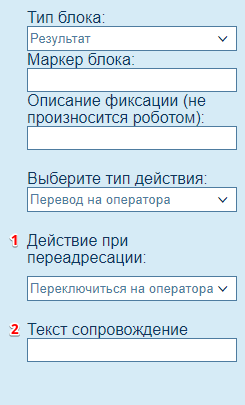
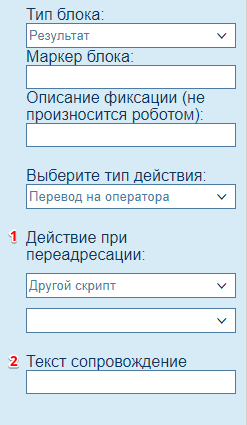
Description: This block is intended for recording the result of the conversation, as well as for forced transfer to the operator, sending a message and/or notification.
| Раскрыть |
|---|
|
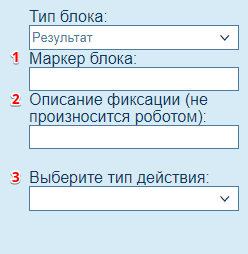
| Description | Screenshot |
|---|
1. Block title. 2. Description that the user can write for oneself. 3. Decision-making type. |  Image Added Image Added
|
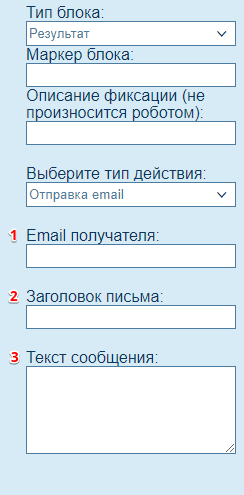
Types: | Type | Description | Screenshot |
|---|
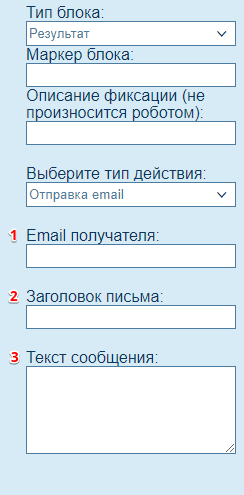
| Email Sending | 1. Recipient email address. 2. Letter head. 3. Message text. |  Image Added Image Added
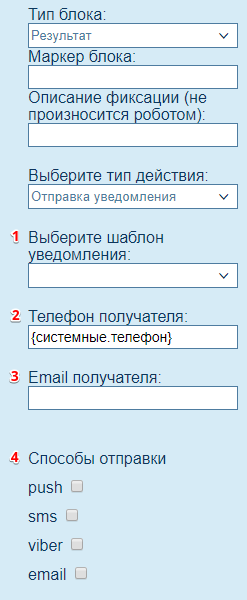
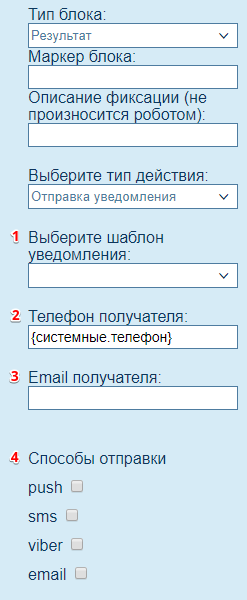
| | Notification Sending | 1. Template that the system will use for notification sending. 2. Recipient phone number. 3. Recipient email address. 4. Notification sending method. |  Image Added Image Added
|
| Примечание |
|---|
| If you want to send the result of the conversation to oneself, it is better to send by e-mail, because it is free. Sending call results through notifications is charged. |
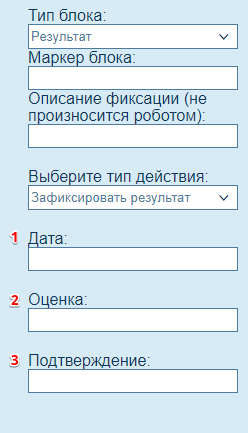
| | Saving dialog data to a report: 1. Field to which it is possible to record the date to be uploaded to the report*. 2. Field to which it is possible to record the rating to be uploaded to the report*. 3. Field to which it is possible to record the data to be uploaded to the report*. * Optional field |  Image Added Image Added
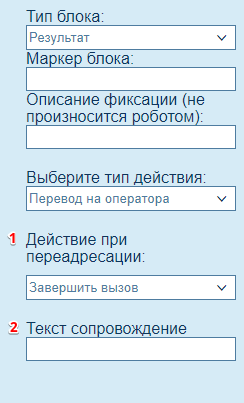
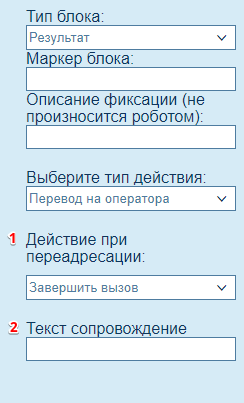
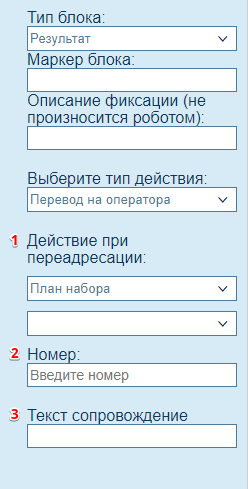
| | Transfer to the Operator | 1. Call ending. |  Image Added Image Added
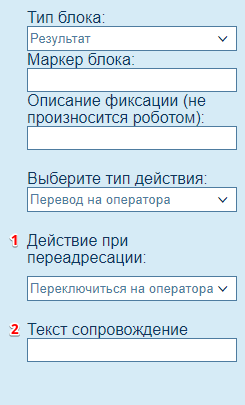
| 1. The call will be transferred to the operator. |  Image Added Image Added
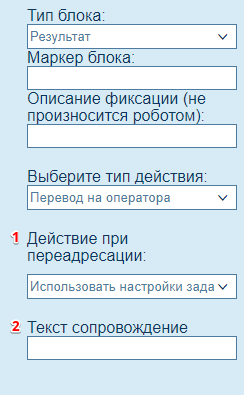
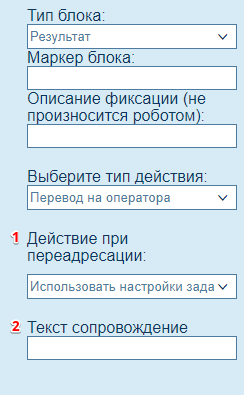
| 1. Forwarding settings from the dialing task are used. 2. Text that will be spoken by the system after the operator picks up the phone. |  Image Added Image Added
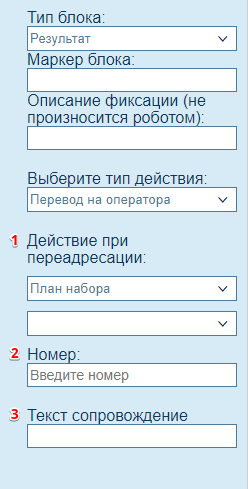
| 1. Dial plan to be used by the system for call forwarding*. 2. Phone number to be redirected to 3. Text that will be spoken by the system after the operator picks up the phone. * The dial plan is created in the section “Telephony” |  Image Added Image Added
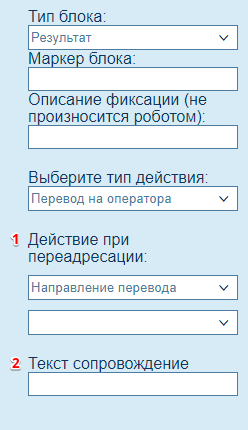
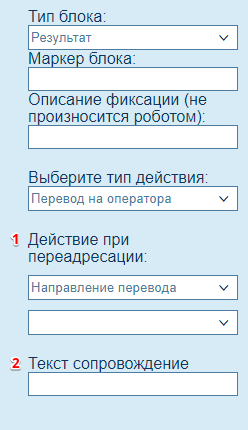
| 1. Call forwarding settings from the transfer plan are used*. 2. Text that will be spoken by the system after the operator picks up the phone. * The dial plan is created in the section “Telephony” |  Image Added Image Added
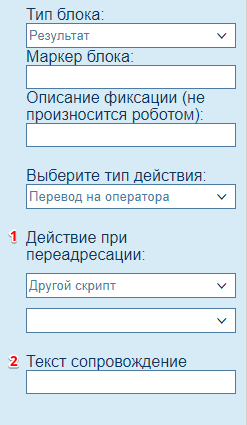
| 1. Start of the specified script. 2. Text that will be spoken by the system after the operator picks up the phone. |  Image Added Image Added
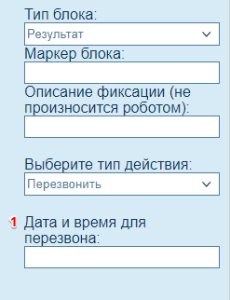
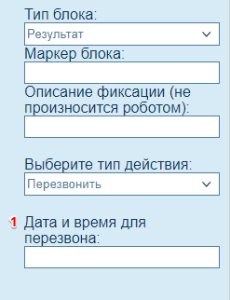
| | Call Back | 1. Creation of a new call task for a user for specific time. This field uses a variable of type Date which is declared in the start block. |  Image Added Image Added
|
|
| Div |
|---|
| Server Request Block | Якорь |
|---|
| ServerRequestBlock |
|---|
| ServerRequestBlock |
|---|
|
|
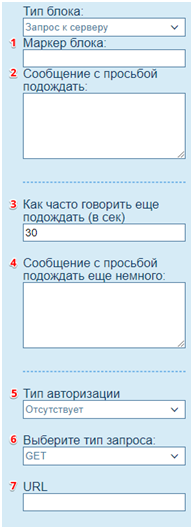
 Image Added Image Added
Description: This block is used to complete a request to an external server. It is recommended to read about the syntax of the JSON format for a better understanding of the block operation. Read
| Раскрыть |
|---|
|
| Description | Screenshot |
|---|
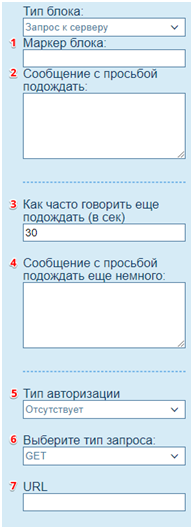
1. Block title. 2. Text with a request of expectation to be spoken by the system. 3. Time after which the system will speak a repeated message (see item No. 4). 4. Text with a request of expectation that will be spoken by the system while the server will be completing the server request. 5. Type of authorization to the server. 6. Request type. 7. URL of the page we will be working with. |  Image Added Image Added
|
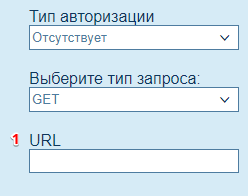
Types of requests: | Type | Description | Screenshot |
|---|
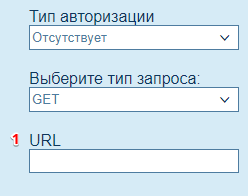
| GET | Is used to receive data from the server. It is possible to obtain data about the order, product, user, etc. using this type of request. 1. URL of the page we will be working with |  Image Added Image Added
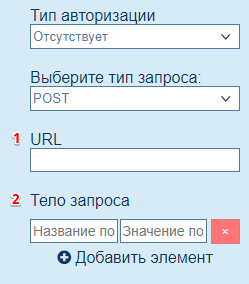
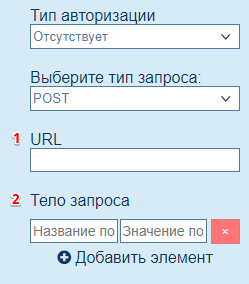
| | POST | Is used to send data to the server It is possible to save data about the order, create product, refresh the user data, etc. using this type of request. 1. URL of the page we will be working with. 2. Allows setting the required key value. For example: If we need to send data in the form of the body. | Блок кода |
|---|
{
"first_name" : "John"
} |
then record the key first_name in the left field, and its value John in the right field. |  Image Added Image Added
|
Authorization types: | Type | Description | Screenshot |
|---|
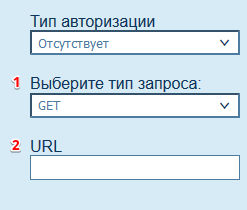
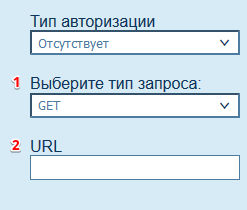
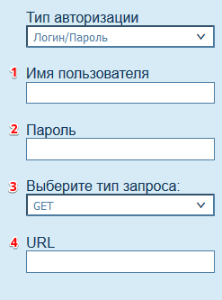
| N/A | This type is used if we do not need authorization to work with the page: 1. Request type. 2. Page URL. |  Image Added Image Added
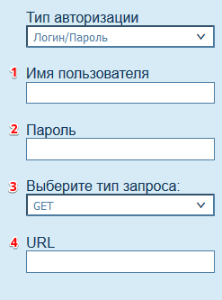
| | This type is used if we are required to log in to work with the page: 1. Login. 2. Password. 3. Request type. 4. Page URL. |  Image Added Image Added
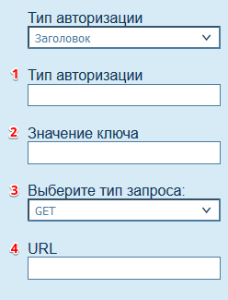
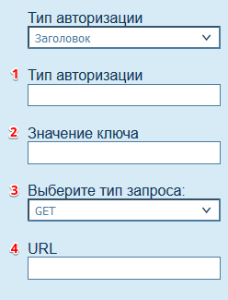
| | Header | This type is used if we are required to use token to work with the page: 1. Key name. 2. Determines which authorization scheme will be used to work with the page*. For example: If we pass the token in the Authorization key in the header as follows.
| Блок кода |
|---|
Authorization: Bearer t490da279fd42889f56 |
then in the field Authorization type the user must input Bearer. and in the field Key value the user must input t490da279fd42889f56. 3. Request type. 4. Page URL.
* You can read more about the schemes here |  Image Added Image Added
|
|
| Раскрыть |
|---|
| Properties: | Description | Screenshot |
|---|
1. Subtext allowing the script creator to navigate the links. 2. Decision-making types.
|  Image Added Image Added
|
Types: | Type | Description | Screenshot |
|---|
By default |
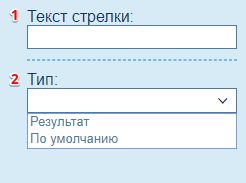
| This type is used to navigate through the branch if conditions in all other arrows of this block are not met. |  Image Added Image Added
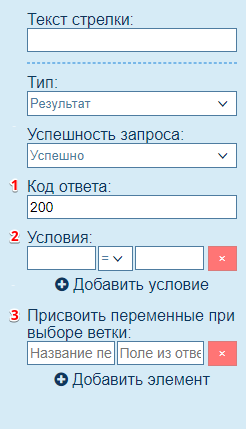
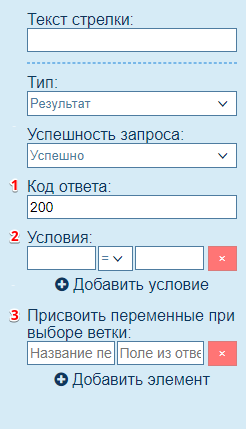
| | Result | Success | Navigation through the branch will be performed if the server response code matches the code specified in the arrow properties, as well as if the specified conditions have been met. The server response result will be recorded to the variable result.
1. Response code that the system expects after completing the request*. 2. Set of conditions according to which a decision is made. 3. Creation of a variable in which the value from the server response will be recorded. For example, we received the following response.
| Блок кода |
|---|
{
"first_name" : "John",
"surname" : "Smith",
"last_name" : "Doe",
"age" : "51"
} |
and we want to save only the age data from it. For this purpose, we need to record the value of the form result.age in the right field. Where: - result is the response body
- age is the key in the response body
If, for example, the response is as follows: | Блок кода |
|---|
{
"success": true,
"data": {
"booking_days": {
"6": [
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30
],
"7": [
1,
2,
3,
4
]
},
"booking_dates": [
"2022-06-02",
"2022-06-03",
"2022-06-04",
"2022-06-05",
"2022-06-06",
"2022-06-07",
"2022-06-08",
"2022-06-09",
"2022-06-10",
"2022-06-11",
"2022-06-12",
"2022-06-13",
"2022-06-14",
"2022-06-15",
"2022-06-16",
"2022-06-17",
"2022-06-18",
"2022-06-19",
"2022-06-20",
"2022-06-21",
"2022-06-22",
"2022-06-23",
"2022-06-24",
"2022-06-25",
"2022-06-26",
"2022-06-27",
"2022-06-28",
"2022-06-29",
"2022-06-30",
"2022-07-01",
"2022-07-02",
"2022-07-03",
"2022-07-04"
],
"working_days": {
"6": [
2,
3,
4,
5,
6,
7,
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24,
25,
26,
27,
28,
29,
30
],
"7": [
1,
2,
3
]
},
"working_dates": [
"2022-06-02",
"2022-06-03",
"2022-06-04",
"2022-06-05",
"2022-06-06",
"2022-06-07",
"2022-06-08",
"2022-06-09",
"2022-06-10",
"2022-06-11",
"2022-06-12",
"2022-06-13",
"2022-06-14",
"2022-06-15",
"2022-06-16",
"2022-06-17",
"2022-06-18",
"2022-06-19",
"2022-06-20",
"2022-06-21",
"2022-06-22",
"2022-06-23",
"2022-06-24",
"2022-06-25",
"2022-06-26",
"2022-06-27",
"2022-06-28",
"2022-06-29",
"2022-06-30",
"2022-07-01",
"2022-07-02",
"2022-07-03"
]
},
"meta": []
} |
To use the second element of array 6 (value 3) from the booking_days key, the following value should be written in the right field: result.data.booking_days.6.1. Where: result – response bodydata – object in response bodybooking_days – key in response body6 – array in response body1 – position of element in array (starting from 0)
To use the third element of array 7 (value 3) from the booking_days key, the following value should be written in the right field: result.data.booking_days.7.2. Where: result – response bodydata – object in response bodybooking_days – key in response body7 – array in response body2 – position of element in array (starting from 0)
To use the second element of the booking_dates key (value 2022-06-03), the following value should be written in the right field: result.data.booking_dates.1. Where: result – response bodydata – object in response bodybooking_dates – key in response body1 – position of element in array (starting from 0)
* You can read more about the state codes here |  Image Added Image Added
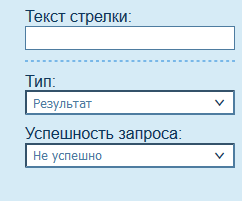
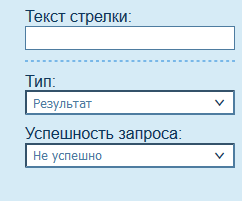
| | Failed | Navigation through the branch will be performed if the server response failed. |  Image Added Image Added
|
|
|