...
| Примечание |
|---|
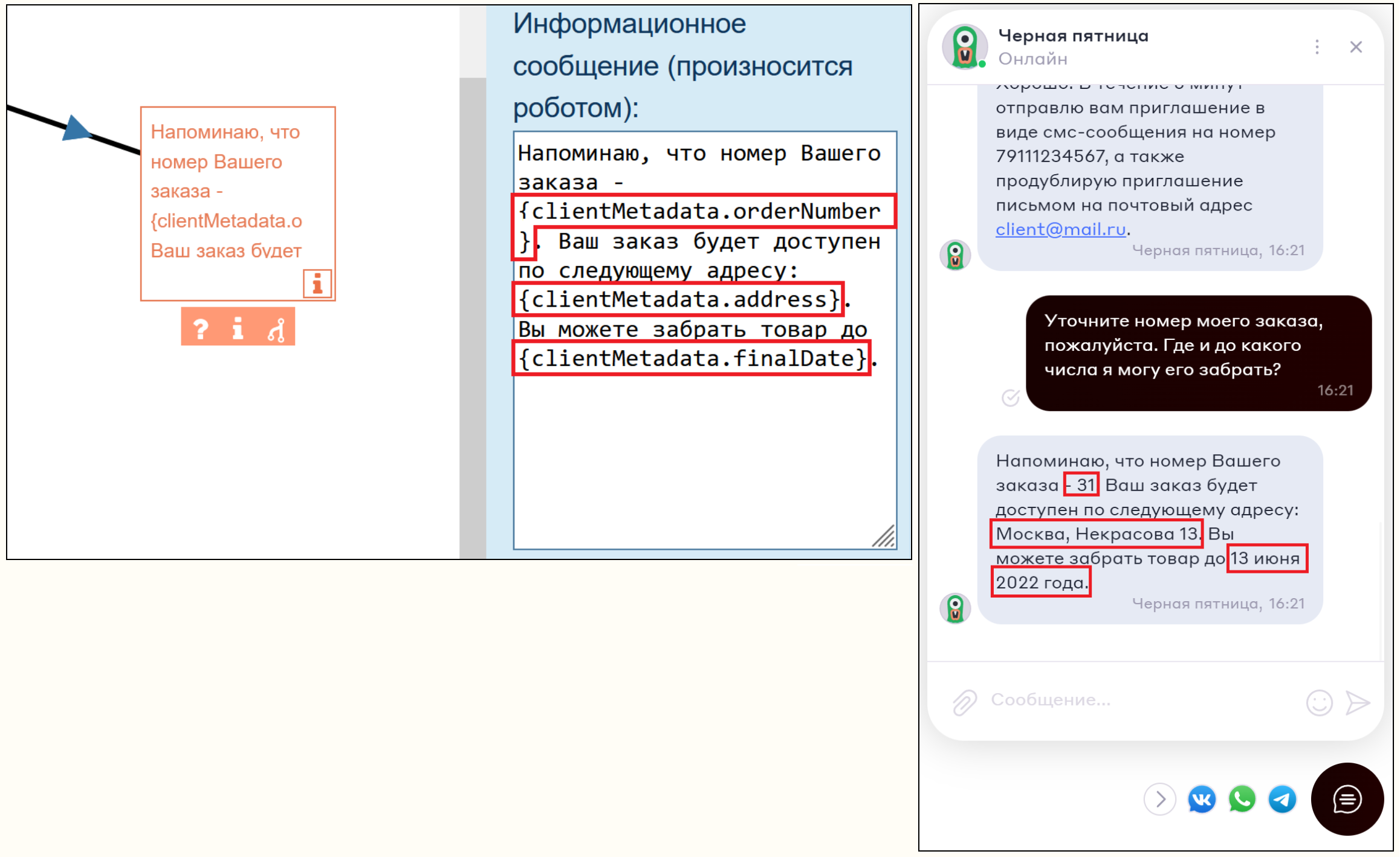
Добавьте имена переменных в соответствующие блоки Вопрос в сценарии. Имена переменных нужно указывать в фигурных скобках. Ниже приводятся примеры. Вместо имен переменных orderNumber, address и finalDate в диалогах используются их значения: номер заказа, адрес пункта выдачи и конечная дата резерва. При вводе имен переменных в блоке скрипта нужно указывать имя объекта clientMetadata ({clientMetadata.orderNumber}, {clientMetadata.address}, {clientMetadata.finalDate}).
|
Якорь variables3 variables3
...
Ниже показано, каким образом можно запросить у клиента промежуточную оценку диалога по 5-ти балльной шкале через 15 секунд после начала диалога. Запрос промежуточной оценки будет отображаться вместе со следующим текстом сообщения: «Пожалуйста, оцените помощь оператора».
Якорь buttonsdisplay buttonsdisplay
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
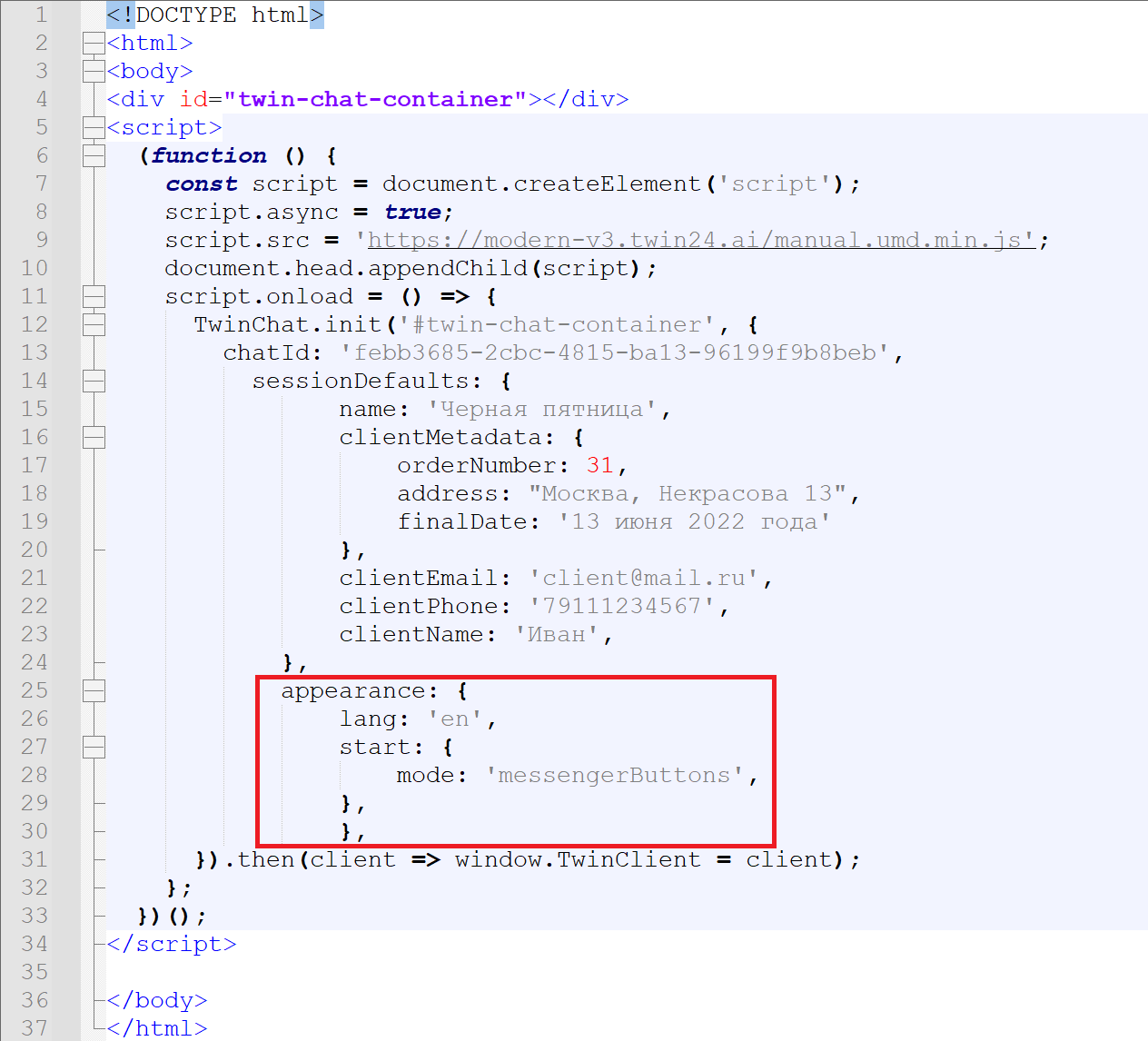
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...
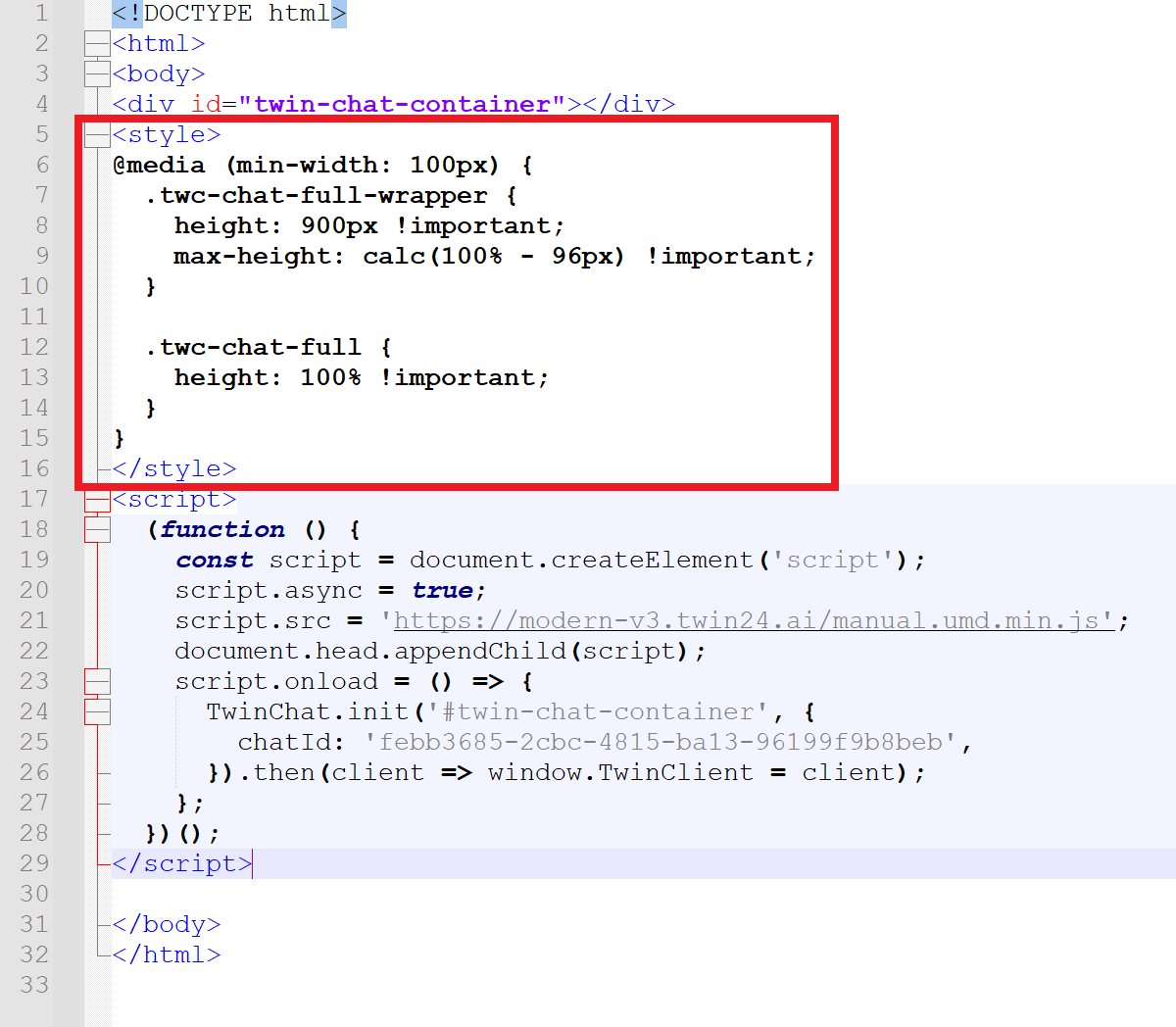
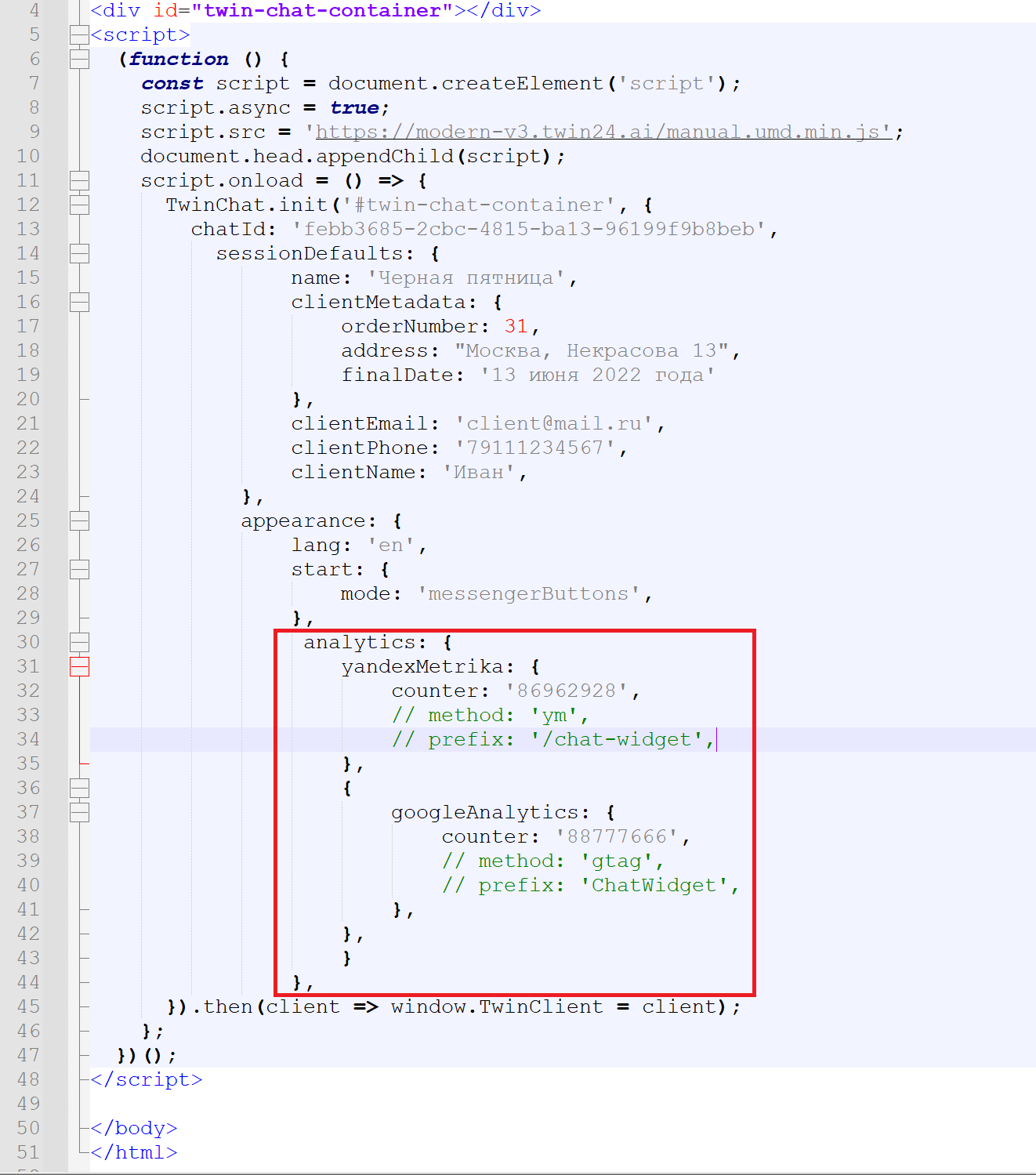
Ниже приводится пример кода страницы с указанием места расположения блока кода.
3. Измените значения указанных выше параметров для установки желаемой высоты виджета.
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...