Якорь Top Top
| Top | |
| Top |
| CSS Stylesheet |
|---|
.top-button {
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important;
background-position: center;
background-color: #47a7f5 !important;
background-repeat: no-repeat;
box-shadow: -1px 1.5px 3px #999;
color: #47a7f5 !important;
border-radius:50px !important;
position: fixed;
bottom: 45px;
left: 93.5%;
width: 50px;
height: 50px !important;
font-size: 12px !important;
padding: 14.5px !important;
z-index: 2;
}
.top-button:hover{
background-color: #65b9ff !important;
color: #65b9ff !important;
}
.page-header{
background-color: #232838;
background-repeat: no-repeat;
background-position: center;
width: auto;
height: 100px;
background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png);
background-size: 10em;
color: #fff;
font-size: 20px;
padding: 20px;
}
.page-footer{
background-color: #232838;
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png);
width: auto;
height: 10px;
color: #fff;
text-align: end;
font: small-caption;
padding-inline-end: 30px;
padding-top: 200px;
padding-bottom: 30px;
}
.page-headline{
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png);
background-repeat: no-repeat;
background-position-x: -227px;
background-position-y: center;
padding: 20px;
background-color: #007bff;
width: auto;
height: 10px;
color: #fff;
text-align: center;
font: caption;
font-weight: 600;
}
.tabs-menu{
padding-left: 85% !important;
} | ||||||
| Message Box | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
...
| Примечание |
|---|
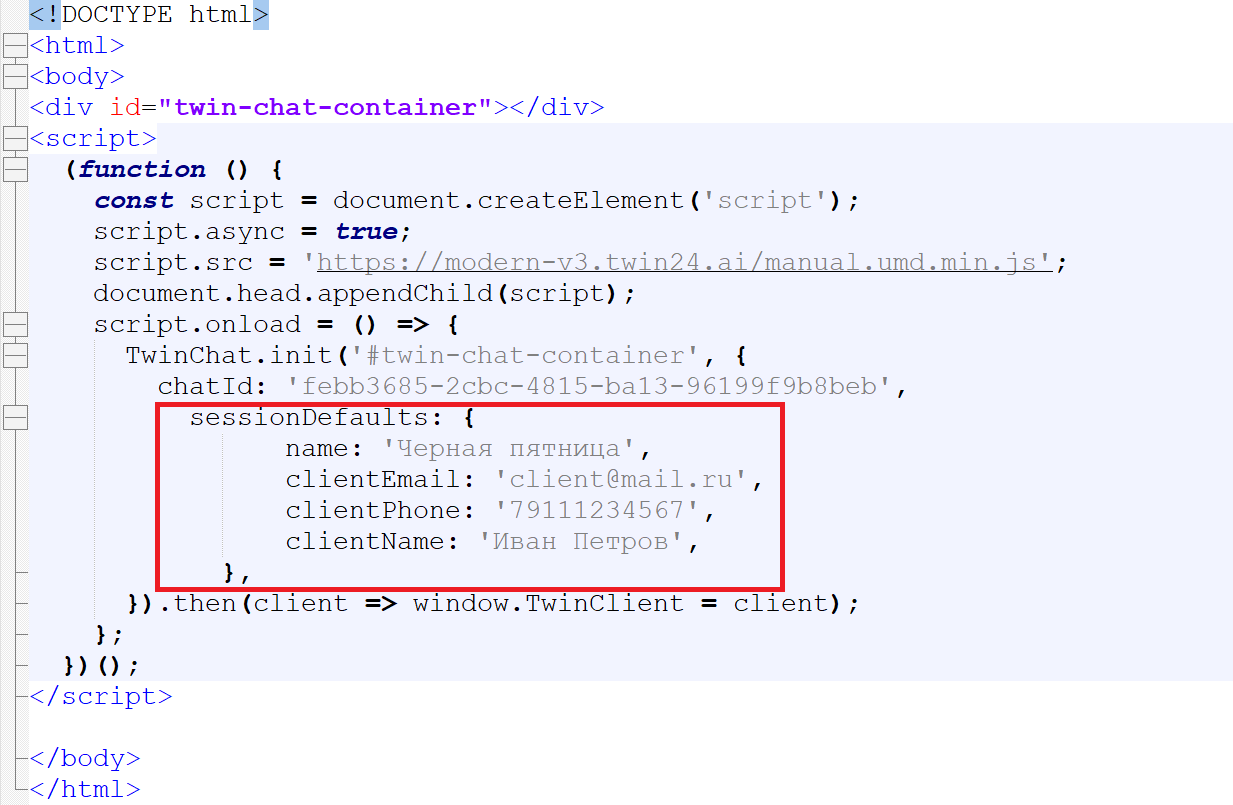
В блоке sessionDefaults также можно использовать параметр clientExternalId. Значением этого параметра является ID клиента, по которому группируются чат-сессии. В целях безопасности значение параметра clientExternalId рекомендуется указывать в зашифрованном виде (например, можно использовать алгоритм шифрования BASE64). Если ID клиента передавать в открытом виде (без шифрования), то злоумышленники могут его получить, проанализировав HTML-код страницы. С помощью ID клиента злоумышленники могут не только получить доступ ко всей переписке клиента в виджете, но и вести переписку от имени этого клиента. Использование ID клиента в зашифрованном виде обеспечивает надежную защиту от несанкционированного доступа к данным и неправомерного их использования. |
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
clientExternalId: 'Mzk3NQ==',
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...