...
Как изменить высоту виджета
Для настройки высоты виджета на странице сайта служат 2 параметра:
1. height – используется для изменения высоты виджета, когда на странице много свободного места. Значение по умолчанию: 600px.
2. max-height: – служит для изменения высоты виджета, когда на странице мало места. Значение этого параметра задается по следующей формуле: calc(100% - 96px).
Где:
- 100% – это высота экрана.
- 96px – это отступ от верхней части страницы. При увеличении отступа высота виджета уменьшается.
Для настройки высоты виджета выполните следующее:
- Скопируйте указанный ниже блок кода.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
<style>
@media (min-width: 600px) {
.twc-chat-full-wrapper {
height: 600px !important;
max-height: calc(100% - 96px) !important;
}
.twc-chat-full {
height: 100% !important;
}
}
</style> |
2. Разместите скопированный блок в коде страницы вашего сайта. Его нужно разместить перед открывающим тегом <script>.
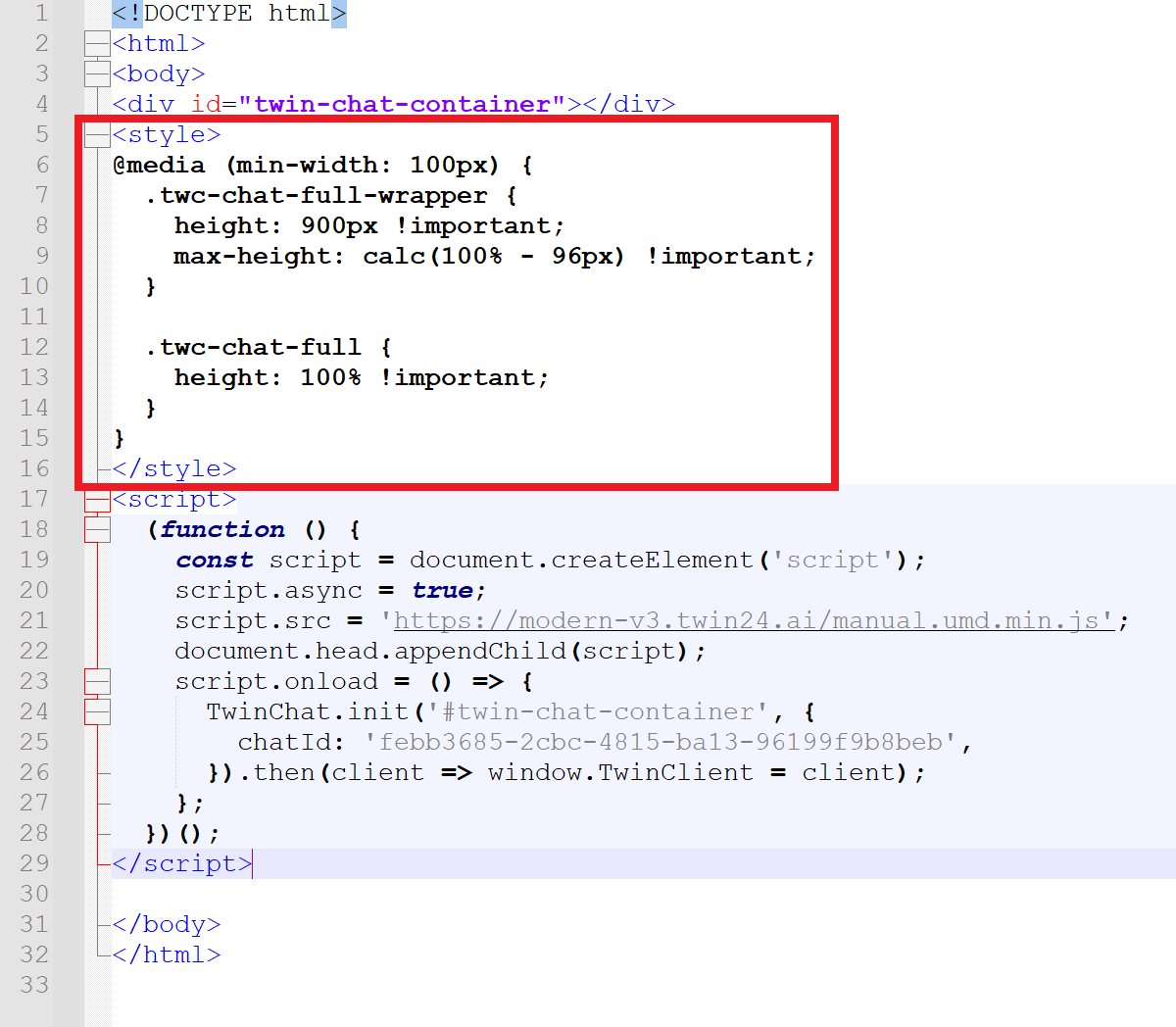
Ниже приводится пример кода страницы с указанием места расположения блока кода.
3. Измените значения параметров для установки нужной высоты виджета.
| Якорь | ||||
|---|---|---|---|---|
|
...