| CSS Stylesheet |
|---|
.top-button {
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/baseline_keyboard_arrow_up_white_18dp.png) !important;
background-position: center;
background-color: #47a7f5 !important;
background-repeat: no-repeat;
box-shadow: -1px 1.5px 3px #999;
color: #47a7f5 !important;
border-radius:50px !important;
position: fixed;
bottom: 45px;
left: 93.5%;
width: 50px;
height: 50px !important;
font-size: 12px !important;
padding: 14.5px !important;
z-index: 2;
}
.top-button:hover{
background-color: #65b9ff !important;
color: #65b9ff !important;
}
.page-header{
background-color: #232838;
background-repeat: no-repeat;
background-position: center;
width: auto;
height: 100px;
background-image: url(https://confluence.twin24.ai/download/attachments/23986188/logo_twin-02.png);
background-size: 10em;
color: #fff;
font-size: 20px;
padding: 20px;
}
.page-footer{
background-color: #232838;
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/decorated-pattern-dark.png);
width: auto;
height: 10px;
color: #fff;
text-align: end;
font: small-caption;
padding-inline-end: 30px;
padding-top: 200px;
padding-bottom: 30px;
}
.page-headline{
background-image: url(https://confluence.twin24.ai/download/thumbnails/23986188/Solid256dot8_2changed.png);
background-repeat: no-repeat;
background-position-x: -227px;
background-position-y: center;
padding: 20px;
background-color: #007bff;
width: auto;
height: 10px;
color: #fff;
text-align: center;
font: caption;
font-weight: 600;
}
.tabs-menu{
padding-left: 85% !important;
} |
| Message Box |
|---|
| icon | none |
|---|
| title | Содержание: |
|---|
| type | generic |
|---|
| |
Общая информацияПри использовании переменных в сценариях нужно правильно указывать типы используемых данных. Если тип данных указан неверно, то вместо номера телефона робот может произнести, например, число (пример: вместо 89217452313 робот может произнести: 89 миллиардов 217 миллионов 452 тысячи 313). Как правило, правильность указания типов данных влияет в основном на синтез речи. Поэтому в первую очередь обращать внимание на типы данных нужно в том случае, если сценарий используется для входящих и исходящих голосовых вызовов. Если сценарий используется в виджете, мессенджерах или социальных сетях, то правильность указания типов данных не будет влиять на работу робота. | Подсказка |
|---|
В некоторых случаях, если тип данных для переменной указан неверно, то голосовой вызов может быть завершен. |
Поддерживаемые типы данныхПри использовании переменных робот умеет работать со следующими типами данных: - Неопределенный – значениями этого типа, как правило, являются текстовые данные длиной не более 100 символов.
- Имя или отчество – значениями этого типа могут быть следующие значения:
- Фамилия
- Имя
- Отчество
- Фамилия, имя
- Фамилия, имя, отчество.
- Дата – хранит значения даты, времени, а также даты и времени в формате ГГГГ-ММ-ДД ЧЧ:ММ:СС
- Сумма в рублях – хранит целое или дробное число. Переменную с таким типом он будет произносить в формате "Десять рублей", получив от вас "10"
- Текстовые данные – значениями этого типа, как правило, являются текстовые данные длиной более 100 символов.
- Аббревиатура – значения этого типа данных робот будет произносить по буквам (например: значение «где» робот произнесет как «г», «д», «е».
- Номер телефона –. значения этого типа состоят из 11 символов в следующем формате: 1 символ (код страны), 3 символа (код города), 3 символа, 2 символа, 2 символа. Переменную с таким типом он будет произносить по разрядам номера телефона "Восемь, девятьсот тринадцать, ..." получив от вас "89133912047"
- Число – просто число озвучка по группам по 3 символа
- Большое число – озвучка по группам по 3 символа (например: 1 000 000 будет озвучено как 100 00 00)
- Время – хранит значения времени в формате ЧЧ:ММ:СС
- Дата и время – хранит значения даты и времени в формате ГГГГ-ММ-ДД ЧЧ:ММ:СС
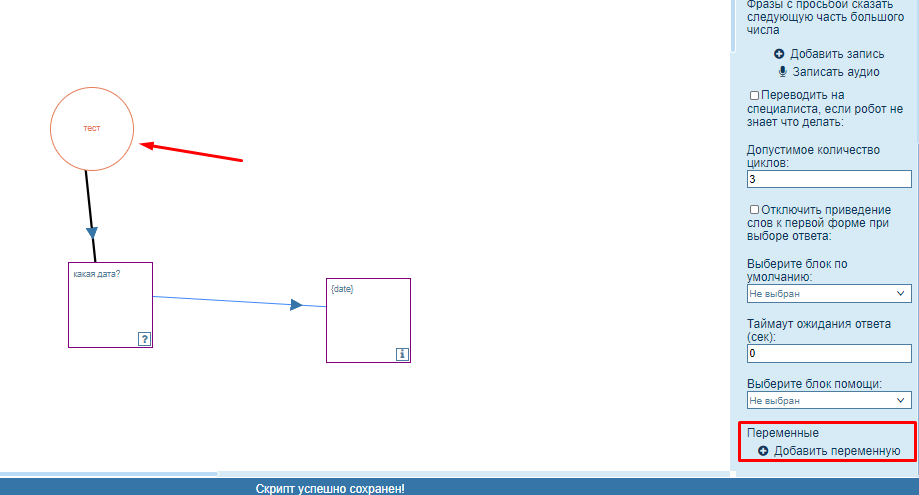
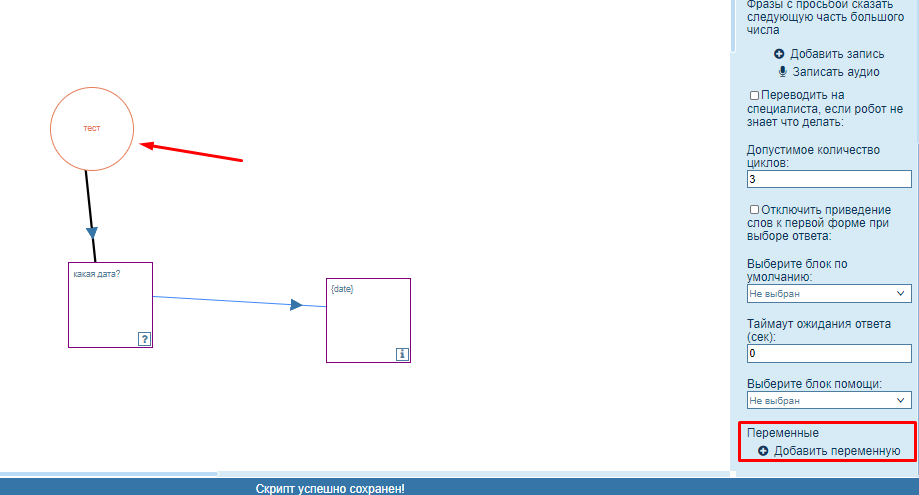
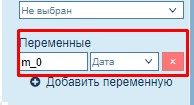
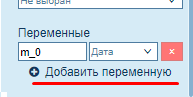
Где можно указать типы данных для переменныхТипы данных задаются в начальном блоке скрипта в секции Переменные: - Кликните по начальному блоку в редакторе скриптов.
- На боковой панели перейдите к разделу Переменные.

- Нажмите Добавить переменную.
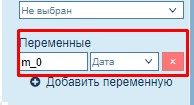
- Укажите название переменной и её тип;
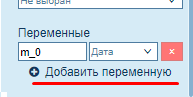
 - При необходимости нажмите Добавить переменную и повторите шаг 4, чтобы добавить другие переменные

6. Нажмите кнопку Сохранить. | Информация |
|---|
При создании переменной в начальном блоке ее имя указывается без фигурных скобок (например, m_0). При использовании переменной в скрипте ее имя нужно указывать в фигурных скобках (например,{m_0}). |
| Button Hyperlink |
|---|
| custom-icon | top-button |
|---|
| id | top-button |
|---|
| title | . |
|---|
| type | standard |
|---|
| class | top-button |
|---|
| url | #Top |
|---|
|
|