...
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
...
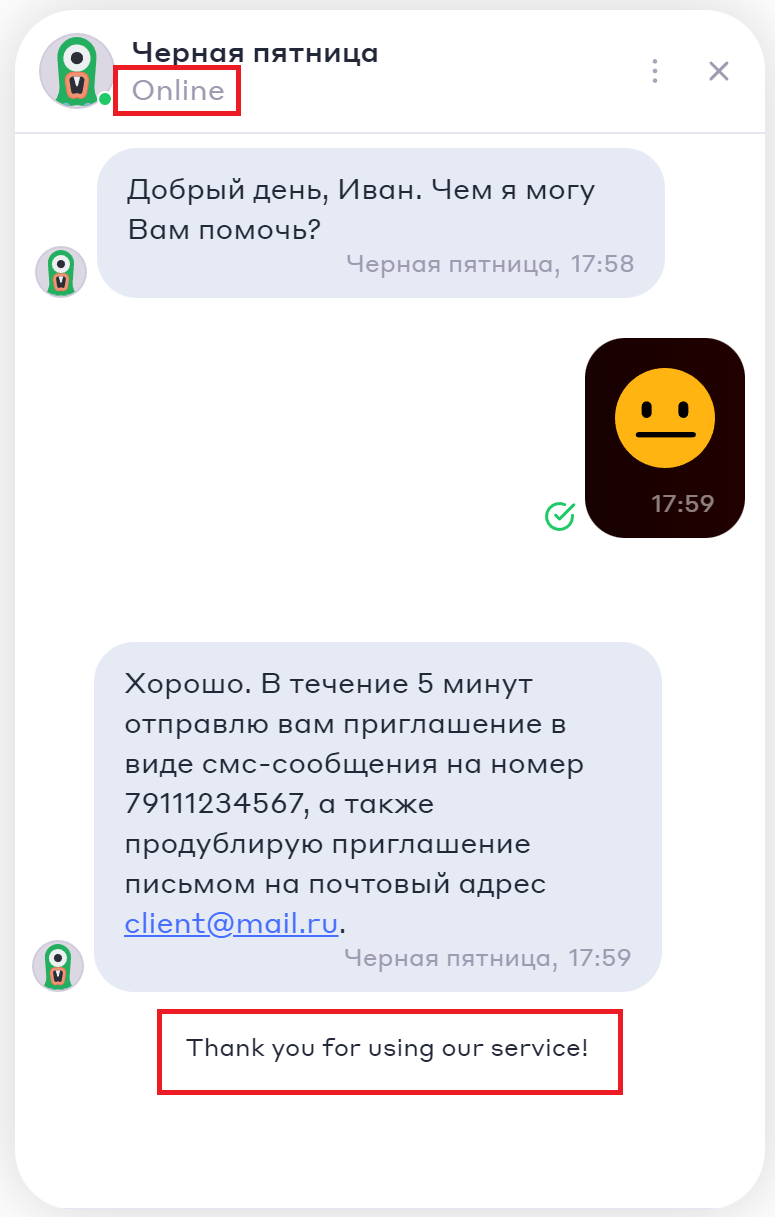
После того как вы выполните описанные выше действия, язык виджета будет изменен на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
| Якорь | ||||
|---|---|---|---|---|
|
Как
...
подключить к виджету метрики yandexMetrika и googleAnalytics
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
|
Чтобы изменить настройки цветовой схемы виджета, выполните следующие действия:
В личном кабинете администратора перейдите в раздел Настройки, нажмите кнопку Редактировать рядом с названием вашего чата.
, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
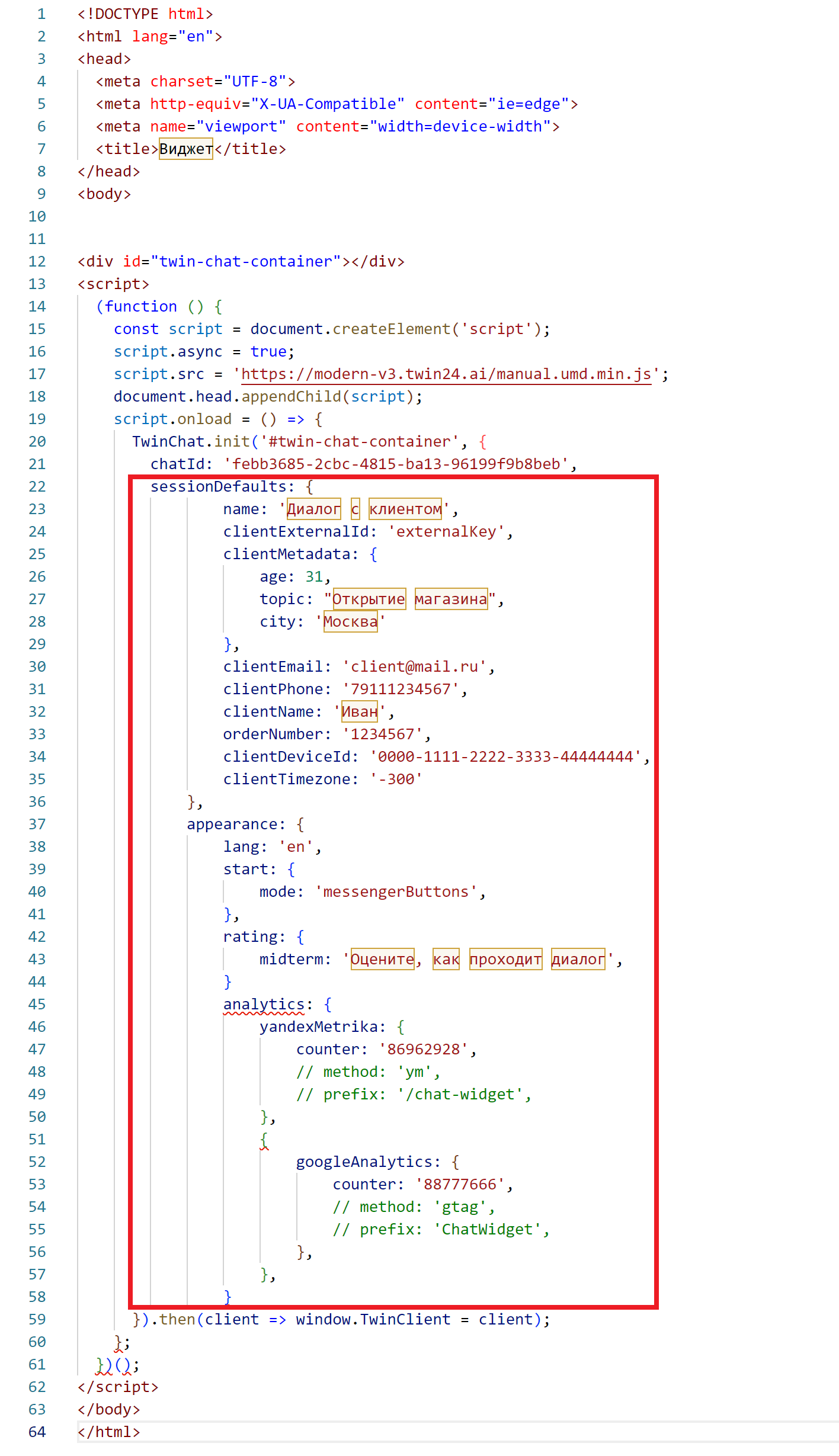
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', { chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244', sessionDefaults: { name: 'Диалог с клиентом', clientExternalId: 'externalKey', clientEmail: 'client@mail.ru', clientPhone: '79111234567', clientName: 'Иван', orderNumber: '1234567', clientDeviceId: '0000-1111-2222-3333-44444444', clientTimezone: '-300' }, appearance: { lang: 'en', start: { mode: 'messengerButtons', }, rating: { midterm: 'Оцените, как проходит диалог', } analytics: { yandexMetrika: { counter: '86962928', // method: 'ym', // prefix: '/chat-widget', }, { googleAnalytics: { counter: '88777666', // method: 'gtag', // prefix: 'ChatWidget', }, }, } TwinChat.init('#twin-chat-container', { chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244', sessionDefaults: { name: 'Диалог с клиентом', clientExternalId: 'externalKey', clientMetadata: { age: 31, topic: "Открытие магазина", city: 'Москва' }, clientEmail: 'client@mail.ru', clientPhone: '79111234567', clientName: 'Иван', orderNumber: '1234567', clientDeviceId: '0000-1111-2222-3333-44444444', clientTimezone: '-300' }, appearance: { lang: 'en', start: { mode: 'messengerButtons', }, rating: { midterm: 'Оцените, как проходит диалог', } analytics: { yandexMetrika: { counter: '86962928', // method: 'ym', // prefix: '/chat-widget', }, { googleAnalytics: { counter: '88777666', // method: 'gtag', // prefix: 'ChatWidget', }, }, } |
| Якорь |
|---|
...
|
...
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
...
|
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults,
...
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
...
- name (системная переменная) –имя диалога, которое отображается в кабинете оператора;
- clientExternalId (системная переменная) – идентификатор клиента, по которому будут группироваться чат-сессии в кабинете оператора;
- clientMetadata–содержит список переменных, которые задаются пользователем. Значения этих переменных передаются в сценарий. Вы можете задавать любые переменные. Например:
- age (пользовательская переменная)– возраст клиента;
- topic (пользовательская переменная)– тема диалога;
- city (пользовательская переменная)– город проживания клиента;
- clientEmail (пользовательская переменная)– адрес электронной почты клиента;
- clientPhone (пользовательская переменная)– контактный номер телефона клиента;
- clientName (пользовательская переменная)– имя клиента;
- orderNumber (пользовательская переменная)– номер заказа;
- clientDeviceId (пользовательская переменная)– идентификатор устройства клиента;
- clientTimezone (пользовательская переменная)– часовой пояс.– часовой пояс.
- age (пользовательская переменная)– возраст клиента;
- analytics – содержит свойства, которые позволяют подключить яндекс метрику для оценки частоты использования чата:
- yandexMetrika
- yandexMetrika – имя используемой метрики;
- counter – идентификатор яндекс метрики;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах Яндекс.Метрики. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор яндекс метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtagym'; - prefix – пространство имен для идентификации событий виджета в отчетах Google AnalyticsЯндекс.Метрики. По умолчанию используется значение
'chatWidget'.
...
chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах Google Analytics. По умолчанию используется значение
'chatWidget'.
| Подсказка |
|---|
| Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс.Метрикии Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты sessionDefaults,appearance и analytics в код инициализации виджета.
| Подсказка |
|---|
Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: |
...
| Подсказка |
|---|
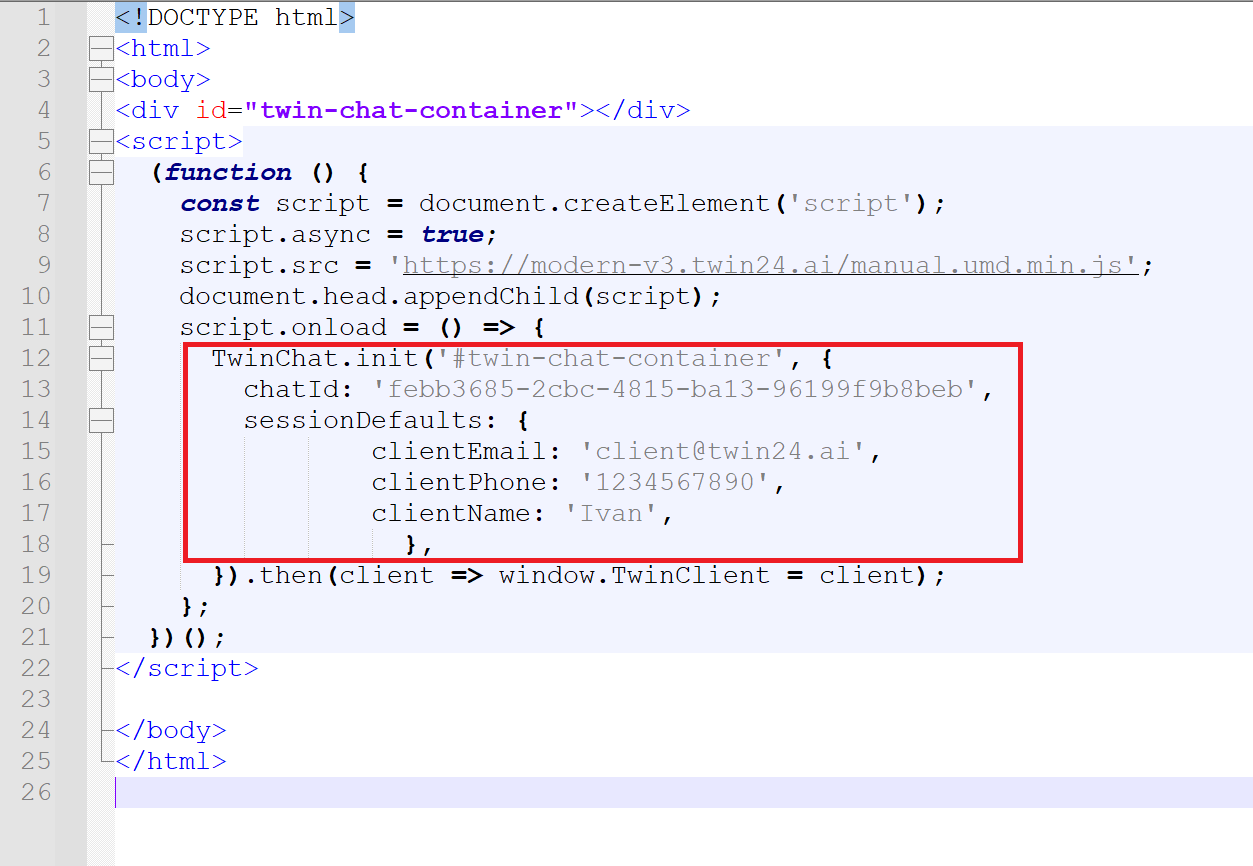
| Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже. |