...
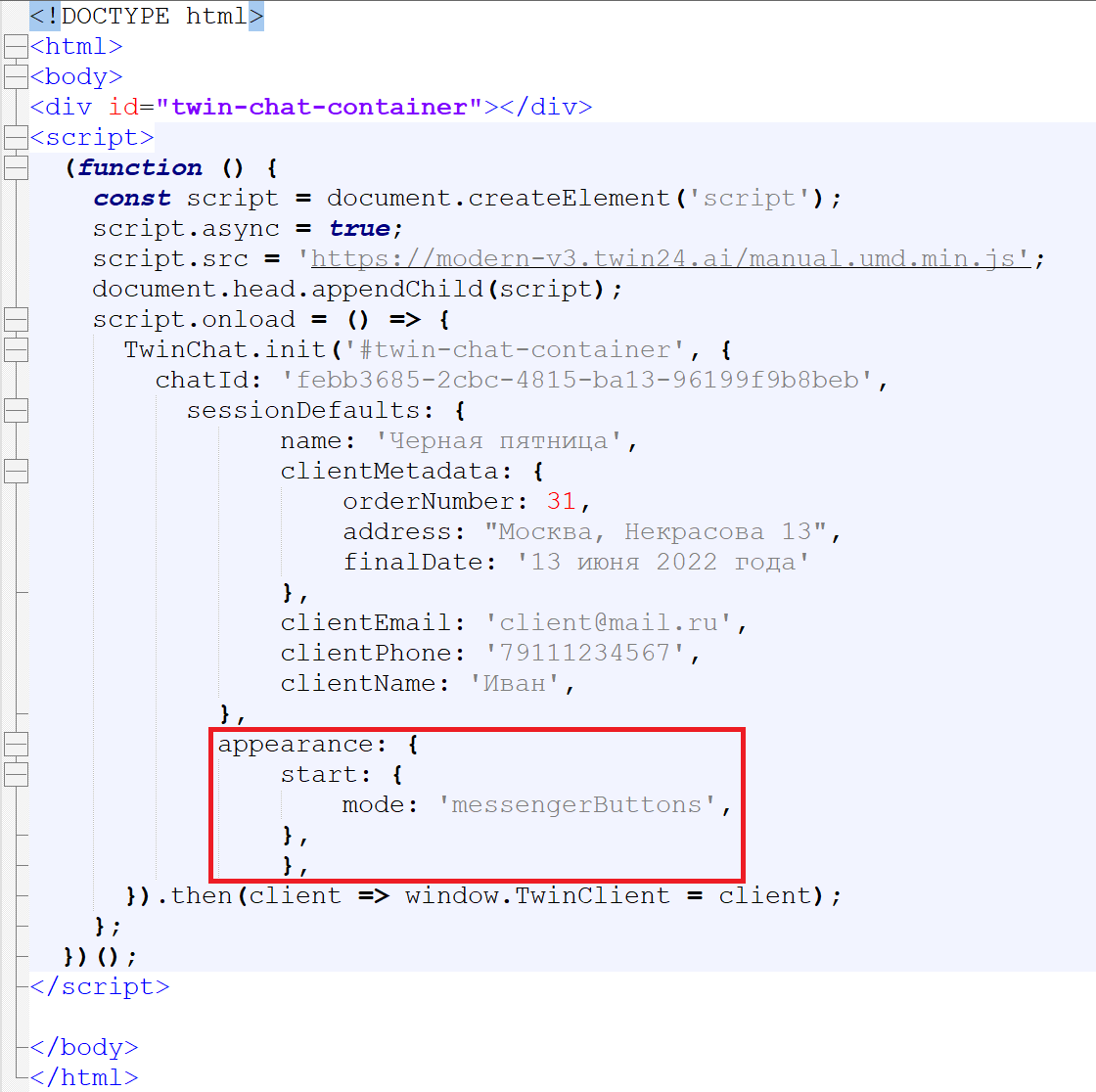
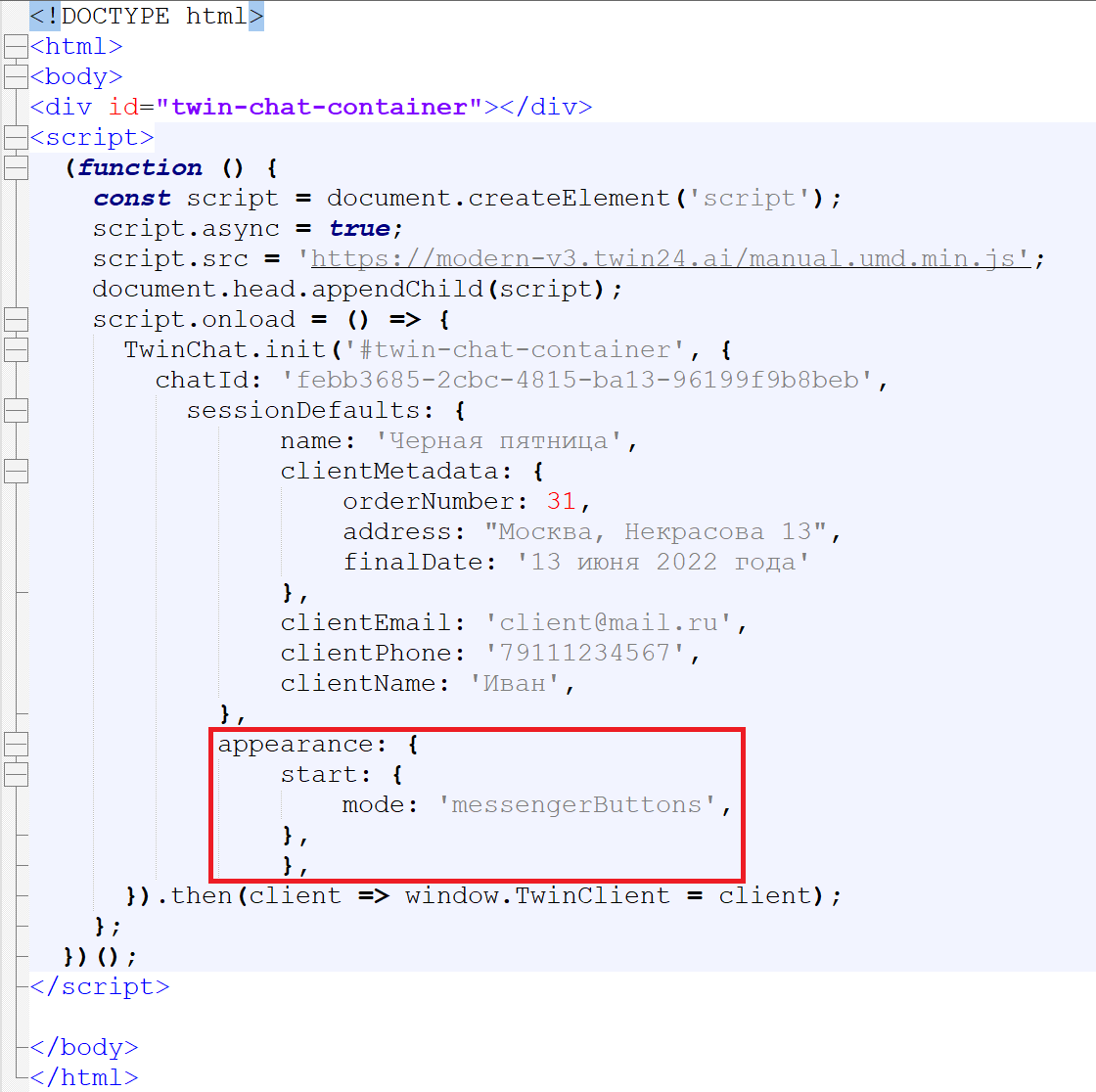
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате соответствующего мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта расположен объект appearance, который содержит дочерний объект start. В объекте start должен бытьуказан параметр mode со значением messengerButtons.
| Блок кода |
|---|
| language | js |
|---|
| linenumbers | true |
|---|
|
appearance: {
start: {
mode: 'messengerButtons',
},
}, |
 Image Added
Image Added
| Раскрыть |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
|
| Блок кода |
|---|
| language | js |
|---|
| linenumbers | true |
|---|
| <!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
appearance: {
start: {
mode: 'messengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
|
После этого в личном кабинете администратора необходимо отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед указанием ссылок на мессенджеры и социальные сети Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
 Image Removed
Image Removed

После выполнения указанных выше действий при запуске виджета будут автоматически отображаться кнопки мессенджеров и социальных сетей.
 Image Added
Image Added
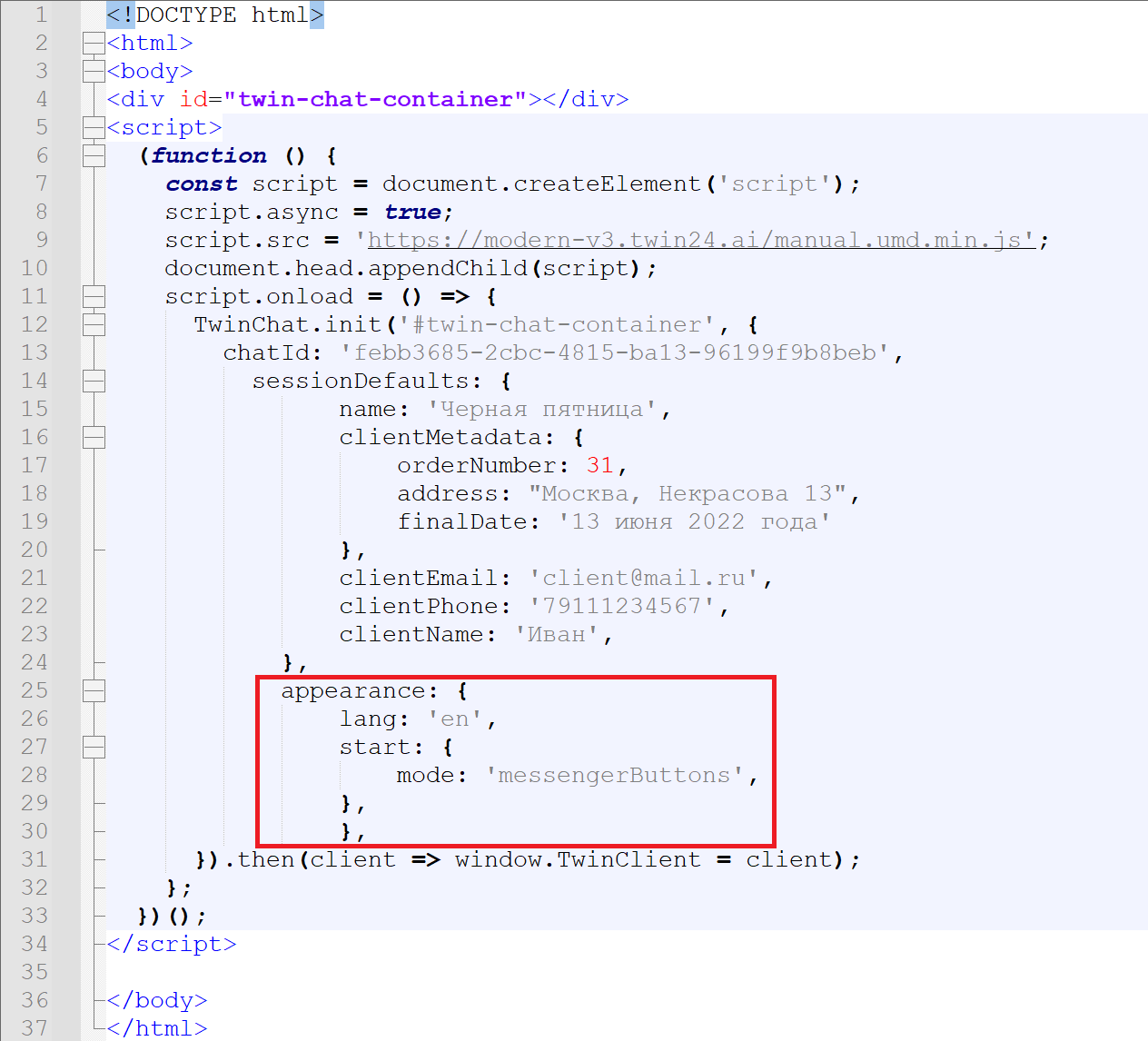
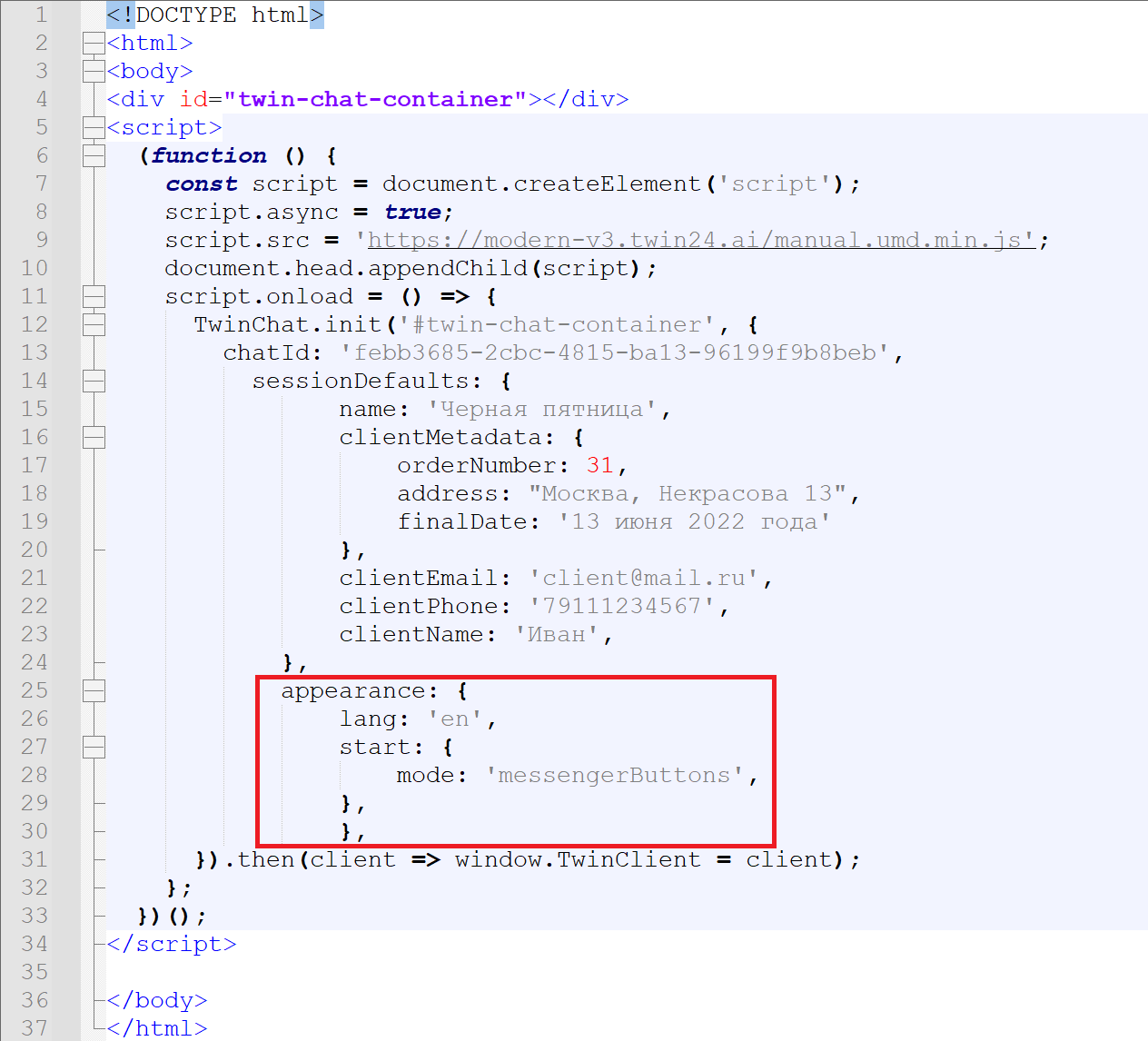
Как изменить язык виджета
...
| Блок кода |
|---|
| language | js |
|---|
| linenumbers | true |
|---|
|
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
}, |
 Image Removed
Image Removed Image Added
Image Added
| Раскрыть |
|---|
| title | Полный фрагмент кода инициализации виджета |
|---|
|
| Блок кода |
|---|
| language | js |
|---|
| linenumbers | true |
|---|
| <!DOCTYPE html>
<html>
<body>
<div id="twin-chat-container"></div>
<script>
(function () {
const script = document.createElement('script');
script.async = true;
script.src = 'https://modern-v3.twin24.ai/manual.umd.min.js';
document.head.appendChild(script);
script.onload = () => {
TwinChat.init('#twin-chat-container', {
chatId: 'febb3685-2cbc-4815-ba13-96199f9b8beb',
sessionDefaults: {
name: 'Черная пятница',
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},
clientTimezone appearance: '120'
{
}lang: 'en',
appearancestart: {
langmode: 'enmessengerButtons',
},
},
}).then(client => window.TwinClient = client);
};
})();
</script>
</body>
</html> |
|
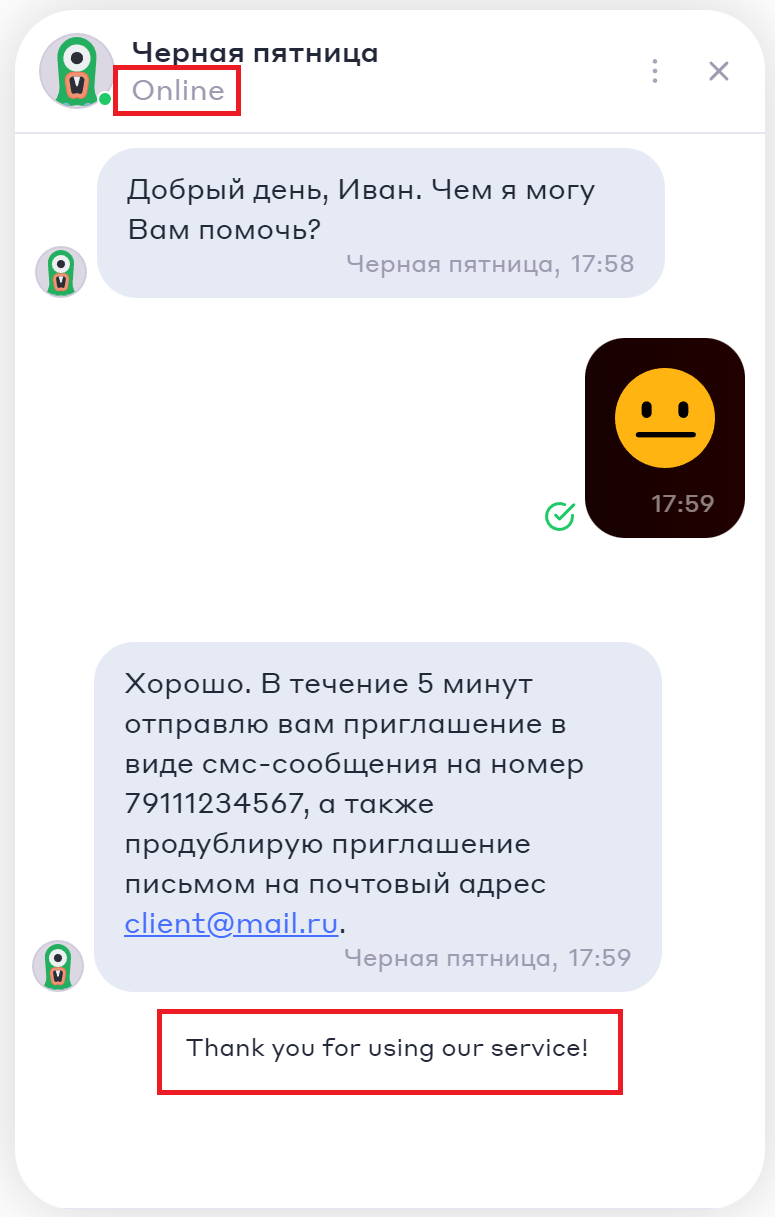
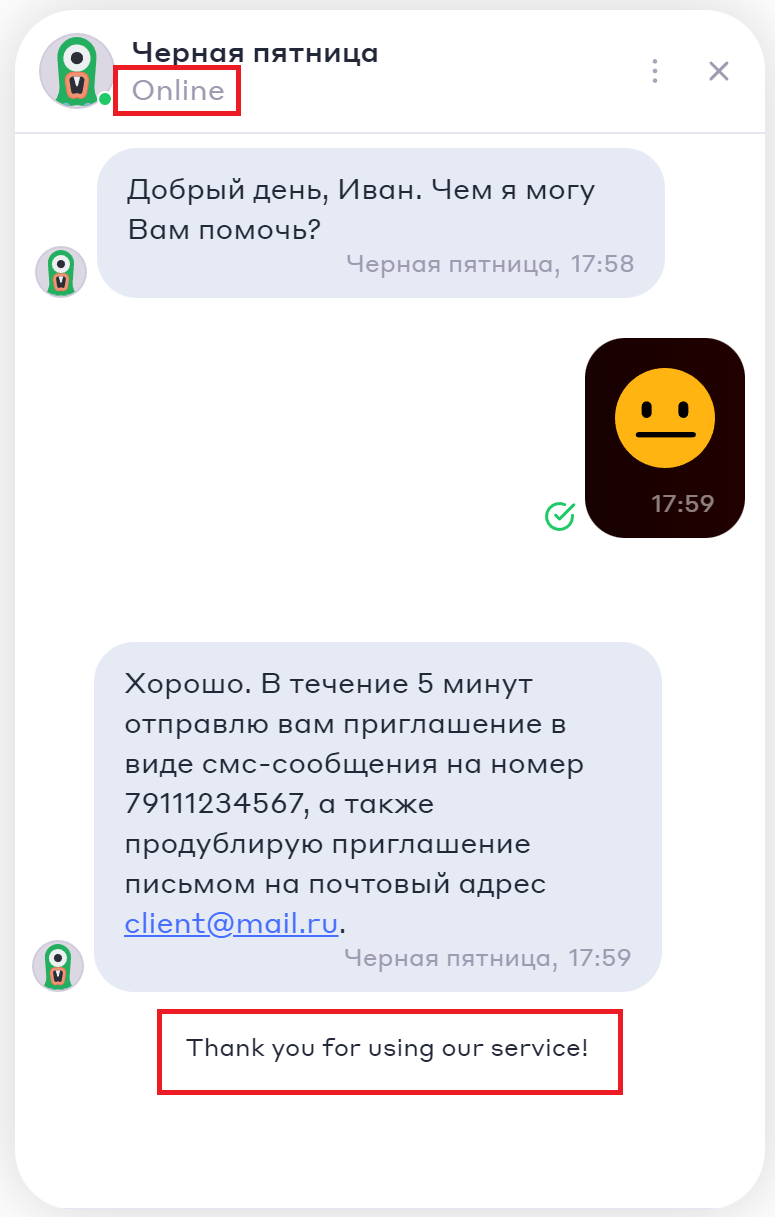
После того как вы выполните описанные выше действия, язык виджета будет изменен на английский. Переведите сценарий на английский язык и разместите виджет на англоязычной версии страницы вашего сайта.
 Image Added
Image Added
Как изменить настройки цветовой схемы виджета
...
| Подсказка |
|---|
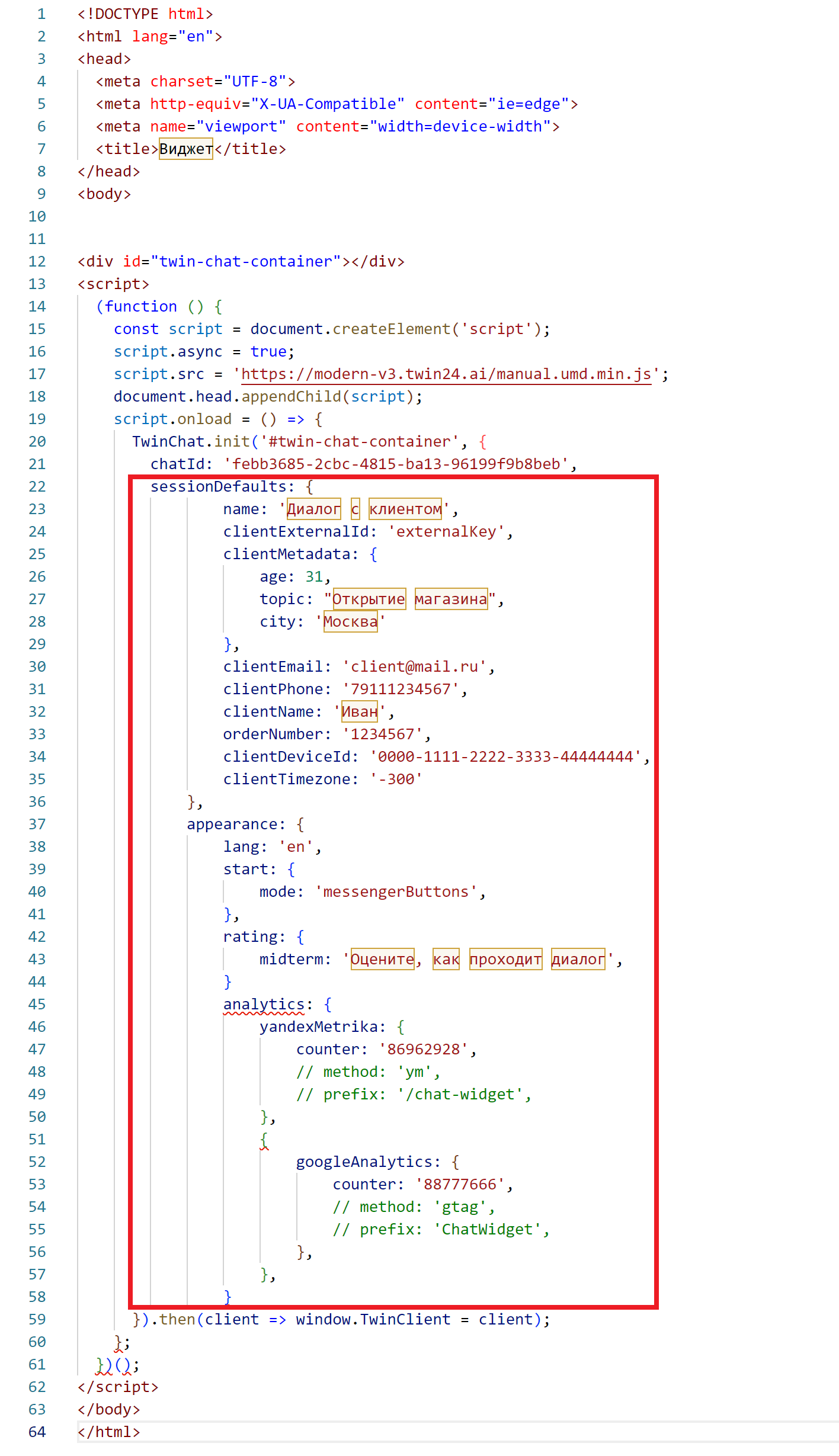
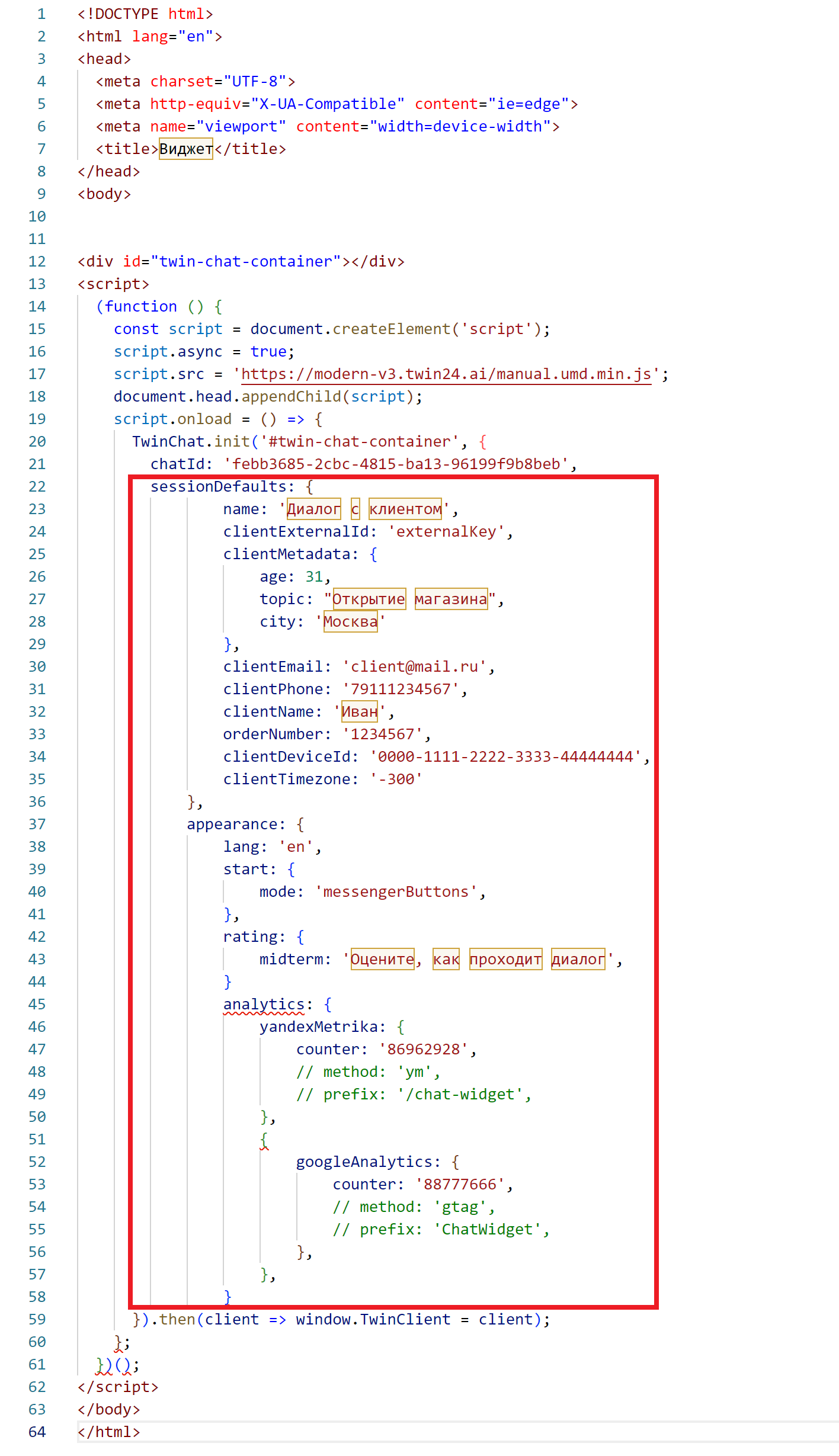
Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: 
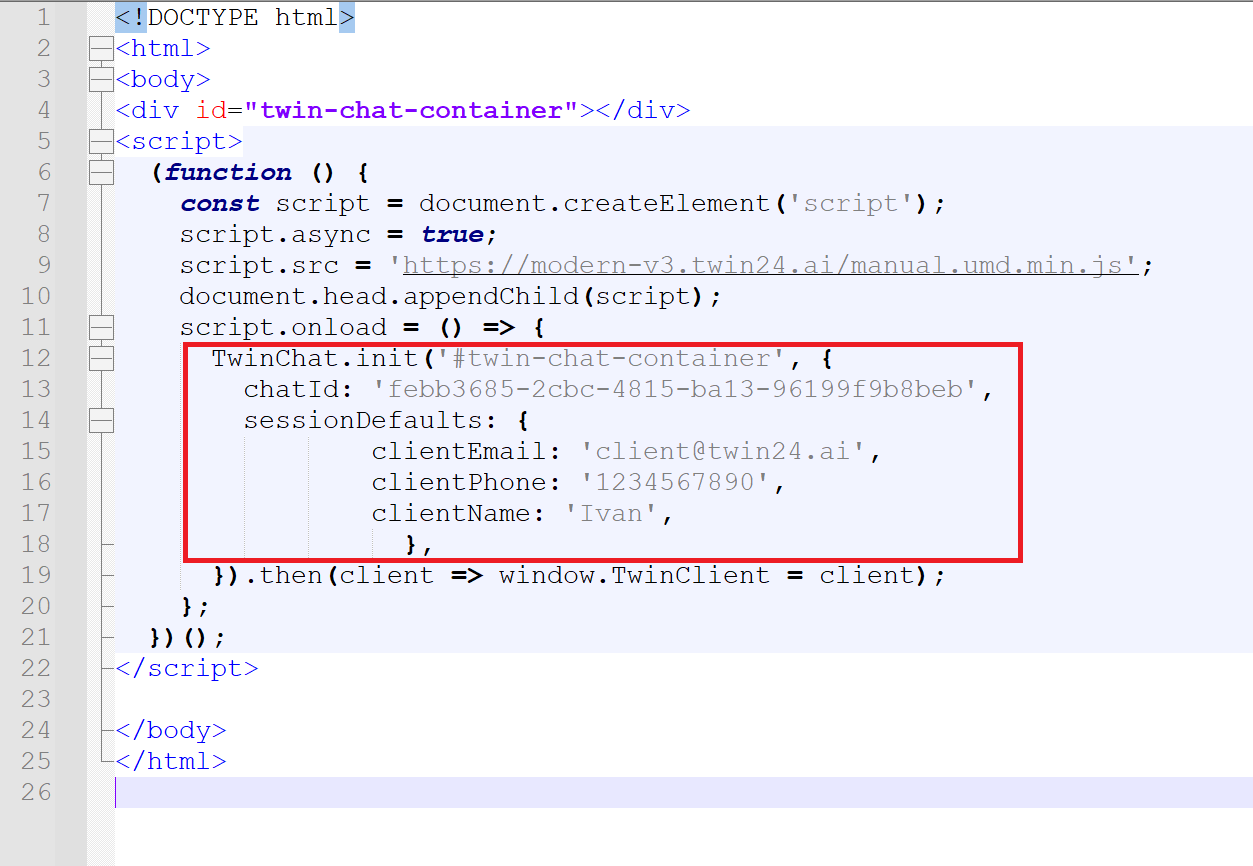
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные: - clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
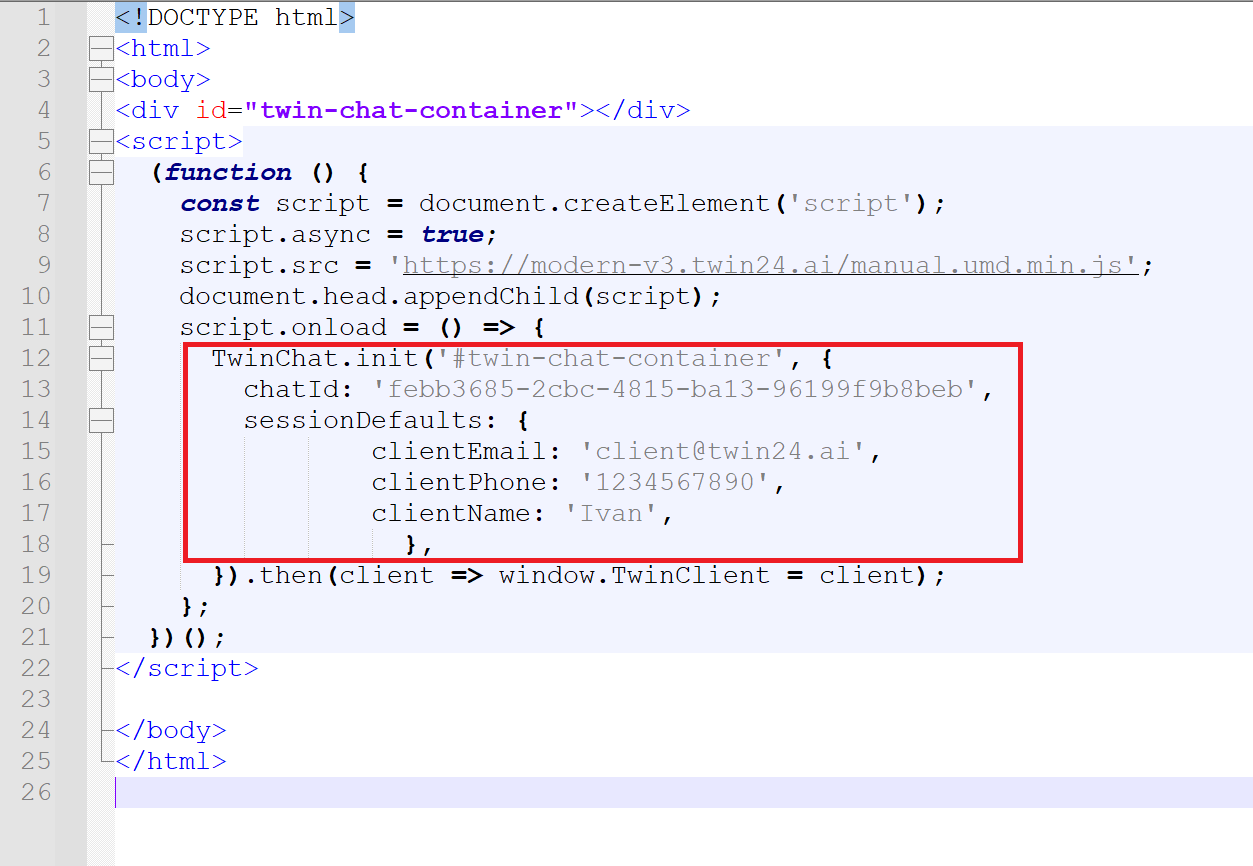
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона. Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults.
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже. 
|