...
- Как разместить стандартный виджет на странице сайта
- Как передавать имя, адрес электронной почты и номер мобильного телефона пользователя в диалоги с помощью предустановленных переменных
- Как передавать различную информацию в диалоги с помощью пользовательских переменных
- Как отвечать пользователю в диалогах с учетом времени суток
- Как запросить промежуточную оценку диалога
- Как настроить режим отображения включить отображение кнопок мессенджеров и социальных сетей при запуске виджета
- Как запросить промежуточную оценку диалогаизменить язык виджета
- Как изменить настройки цветовой схемы Описание настроек виджета
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
...
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
| Якорь | |||
|---|---|---|---|
|
client metadata s - Дочерний объект session defaults
Предназначена для ответа пользователю с учетом его часового пояса.
Если вы знаете временную зону клиента, то вы можете настроить бот таким образом, чтобы он отвечал пользователям в диалогах чата с учетом их часового пояса и времени суток. Данная функция особенно полезна в тех случаях, когда вы хотите проинформировать пользователя, например, о времени работы вашего магазина или сроке доставки его заказа.
Для этого в коде инициализаци скрипта с помощью переменной clientTimezone нужно настроить смещение в минутах относительно UTC.
Как передавать имя, адрес электронной почты и номер мобильного телефона пользователя в диалоги с помощью предустановленных переменных
С помощью переменных, предустановленных в коде инициализации виджета, вы можете передать в диалоги имена, адреса электронной почты и номера мобильных телефонов пользователей.
|
Как передавать имя, адрес электронной почты и номер мобильного телефона пользователя в диалоги с помощью предустановленных переменных
С помощью предустановленных переменных вы можете передать в диалоги имена, адреса электронной почты и номера мобильных телефонов пользователей.
Для этого в коде инициализации виджетиа используется Для этого в коде инициализации виджетиа используется блок sessionDefaults, который содержит следующие переменные:
...
| Подсказка |
|---|
С помощью переменной с именем name можно задать определять имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора. |
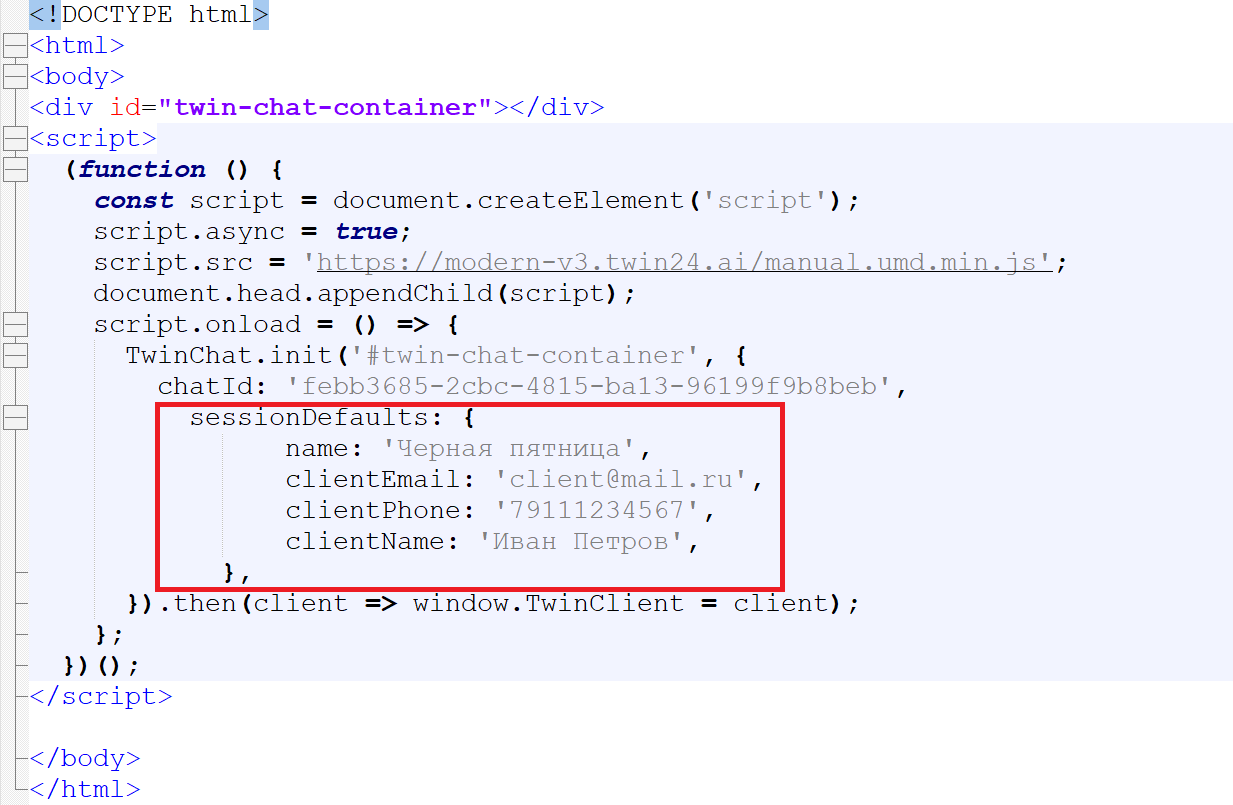
Ниже представлен фрагмент кода, в котором объявлены указанные выше переменны с указанием места вставки в блоке кода коде инициализации виджета:.
...
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
name: 'Черная пятница',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван Петров',
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
| Предупреждение |
|---|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Работая с предустановленными переменными вы можете только изменять значения существующих переменных. Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иванов Сергей'. Кроме того, вы не можете объявить новую переменную, написав, например: clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того, как вы задали желаемые значения предустановленным переменным в коде инициализации виджета, необходимо в сценарии в одном или нескольких блоках "Вопрос" указать названия этих переменных, чтобы бот использовал их значения в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:
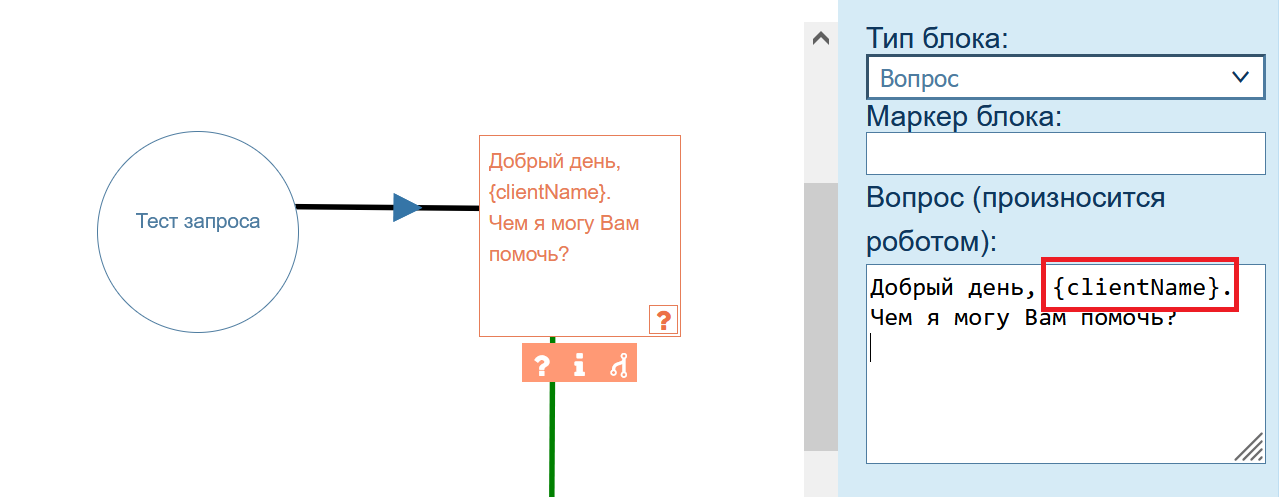
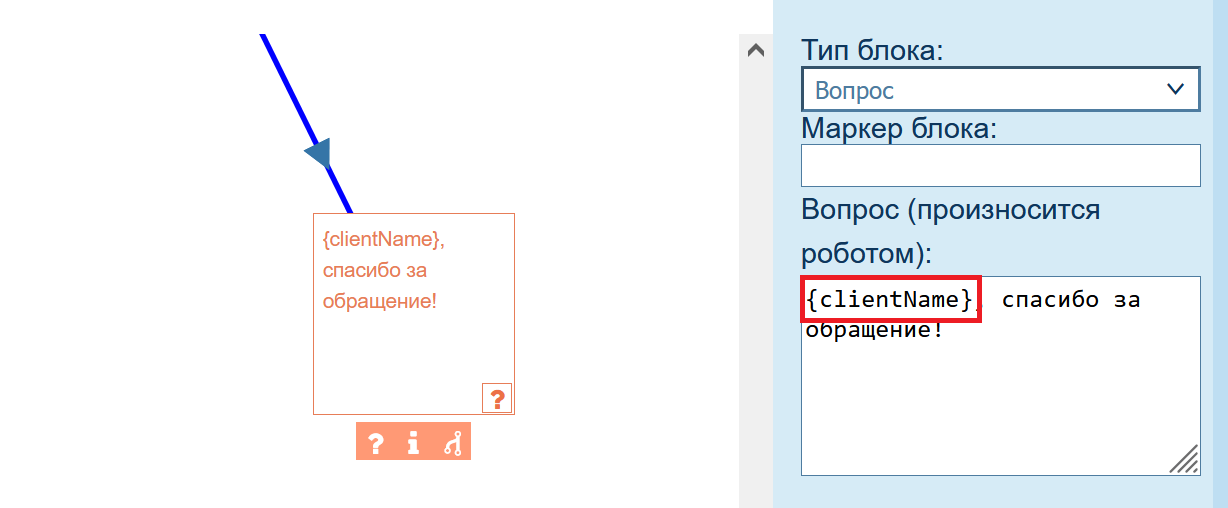
- Вместо имени переменной clientName в диалоге используется ее значение – имя клиента:
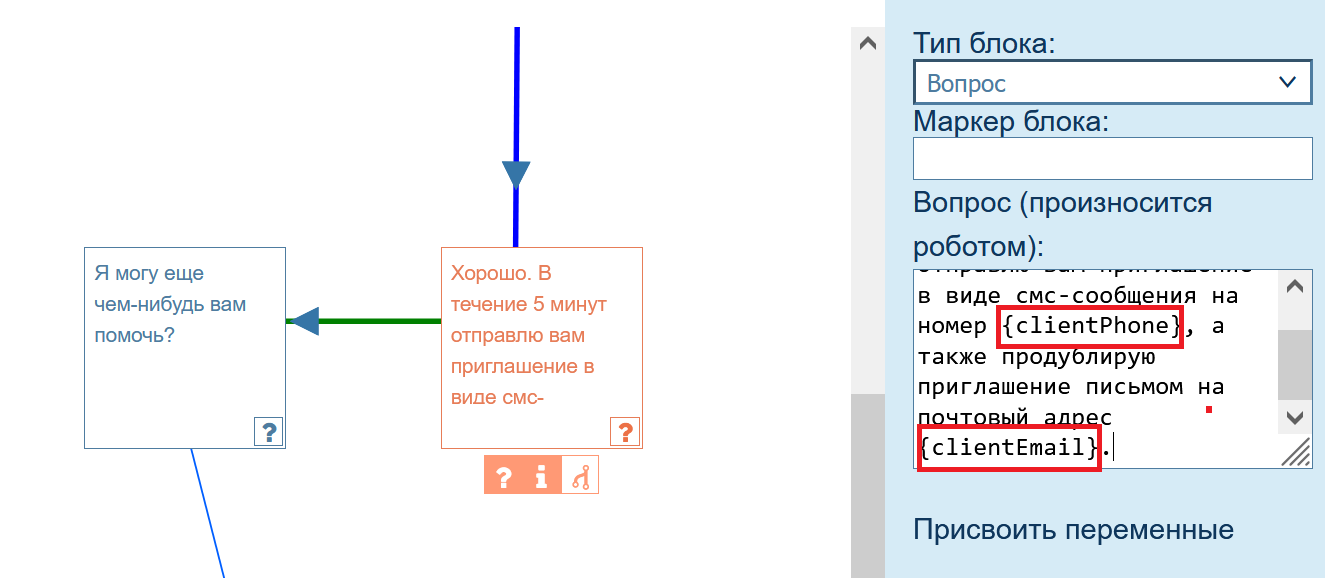
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения – номер мобильного телефона и адрес электронной почты клиента:
| Якорь | ||||
|---|---|---|---|---|
|
Как передавать различную информацию в диалоги с помощью пользовательских переменных
Дочерний объект session defaults
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в коде инициализации виджета используется объект clientMetadata – дочерний объект sessionDefaults. Объект clientMetadata может содержать любое количество переменных с любыми именами. Однако, необходимо помнить о том, что имена создаваемых вами переменных не должны соответстовать именам предустановленных переменных.
Давайте создадим с помощью объекта clientMetadata следующие переменные:
- orderNumber - номер заказа;
- address - адрес пункта выдачи товара;
- finalDate- конечная дата резерва.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны с указанием места вставки в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
clientMetadata: {
orderNumber: 31,
address: "Москва, Некрасова 13",
finalDate: '13 июня 2022 года'
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После того как вы создали переменные в коде инициализации виджета и задали им значения, необходимо в сценарии в одном или нескольких блоках "Вопрос" указать названия этих переменных, чтобы бот использовал их значения в вопросах.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
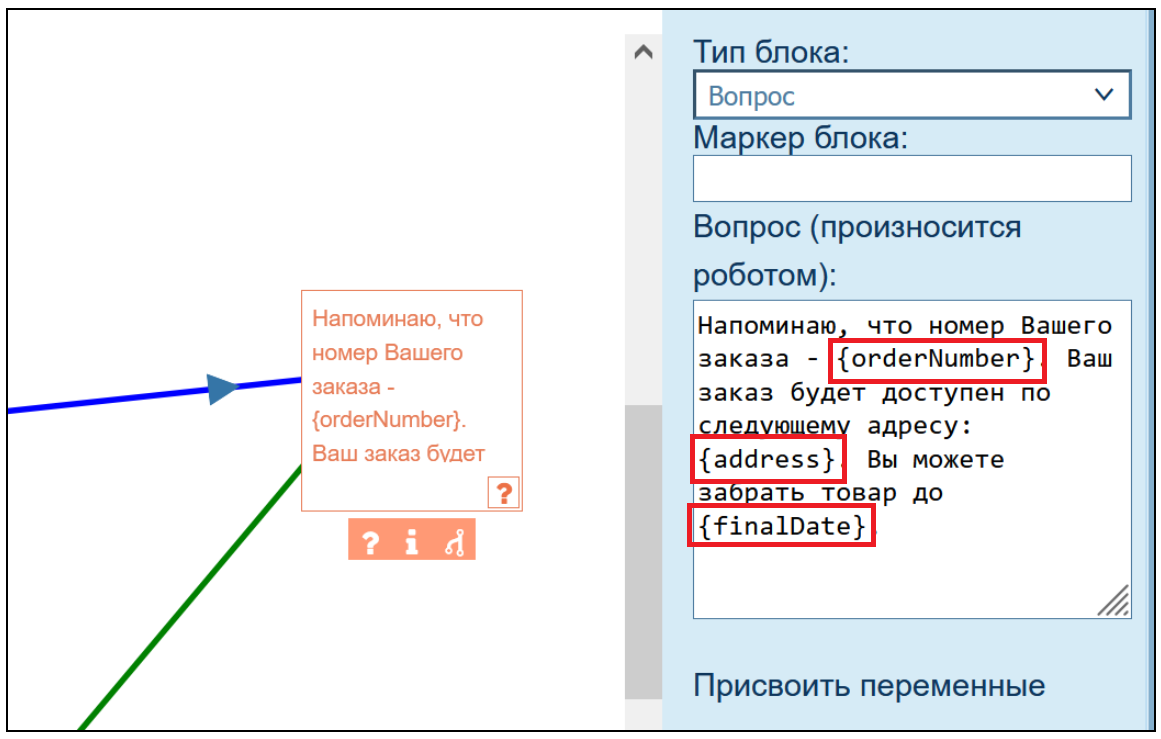
Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводятся примеры добавления имен переменных в скрипт и отображение их значений в диалоге:
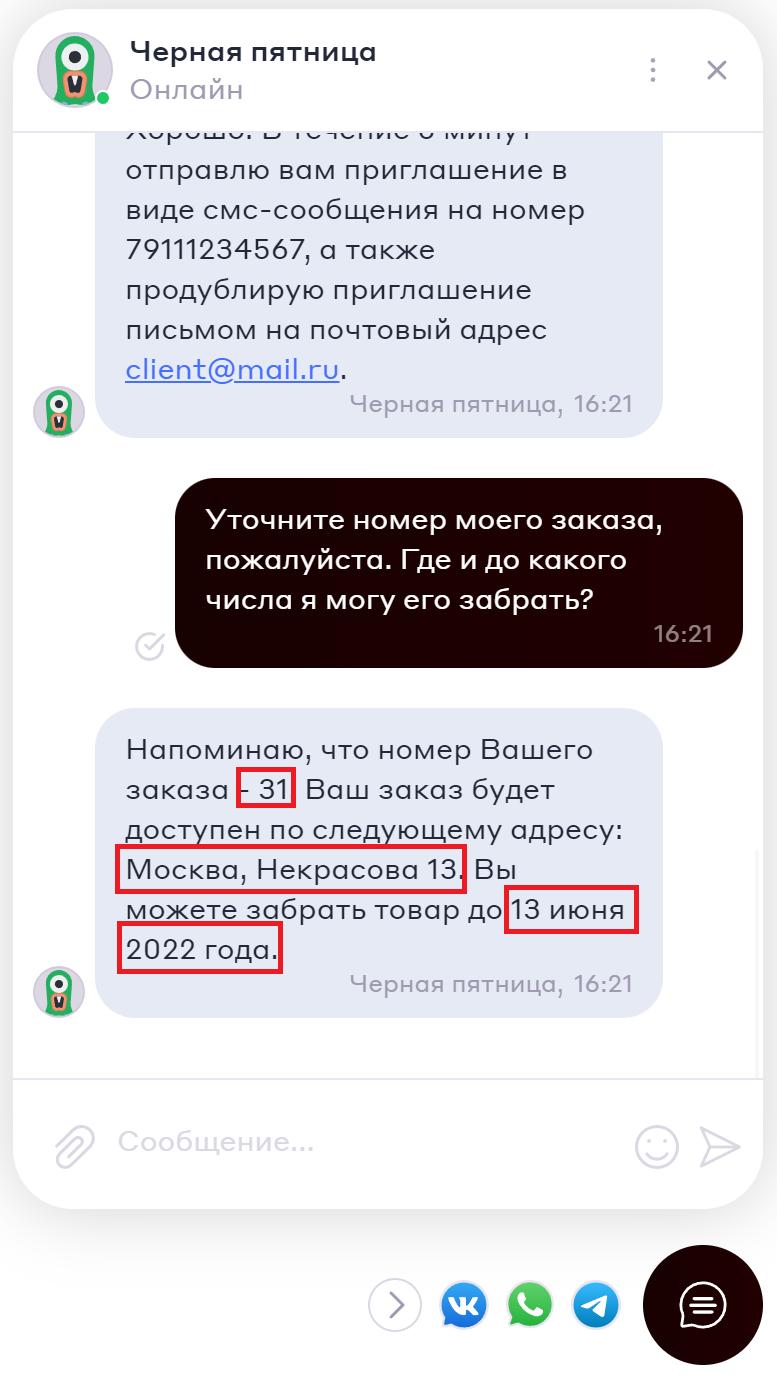
- Вместо имен переменных orderNumber, address и finalDate в диалоге используется их значение – номер заказа, адрес пункта выдачи товара и конечная дата резерва:
| Якорь | ||||
|---|---|---|---|---|
|
Как отвечать пользователю в диалогах с учетом часового пояса и времени суток
С помощью предустановленной переменной clientTimezone можно задавать смещение времени в минутах относительно UTC. Данная переменная позволяет настроить бот таким образом, чтобы он отвечал пользователям в диалогах чата с учетом их часового пояса и времени суток. Данная функция особенно полезна в тех случаях, когда вы хотите проинформировать пользователя, например, о времени работы вашего магазина в праздники или дате доставки его заказа.
На примере ниже продемонстрируем, как использовать переменную clientTimezone. Например, клиент хочет узнать, через какое время после создания заказа его можно забрать из пункта выдачи. Рассмотрим пример для Москвы. Москва расположена в часовом поясе UTC +3. Клиент может забрать заказ через 2 часа после его создания. Таким образом, чтобы бот назвал точное время, необходимо задать смещение на 5 часов относительно UTC. Смещение задается в минутах.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны с указанием места вставки в коде инициализации виджета:
| Блок кода | ||||
|---|---|---|---|---|
| ||||
sessionDefaults: {
clientTimezone: '300'
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
После того как вы задали значение предустановленной переменной в коде инициализации виджета, необходимо в сценарии в блоке "Вопрос" указать название системной переменой "сейчас". Бот будет отображать значение этой переменой с учеом заданного смещения относительно UTC.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в блоки "Вопрос" скрипта. Помните о том, что названия переменных необходимо указывать в фигурных скобках. Перед именем переменной нуджно указать имя объекта. В качестве разделителя используется точка.
Ниже приводится пример добавления имени переменной в скрипт и отображение ее значения в диалоге:
- Вместо имен переменных now в диалоге используется ее значение – текущее время с учетом указанного смещения:
Предназначена для ответа пользователю с учетом его часового пояса.
Если вы знаете временную зону клиента, то вы можете настроить бот таким образом, .
Для этого в коде инициализаци скрипта с помощью переменной clientTimezone нужно настроить смещение в минутах относительно UTC.
Якорь review review
| review | |
| review |
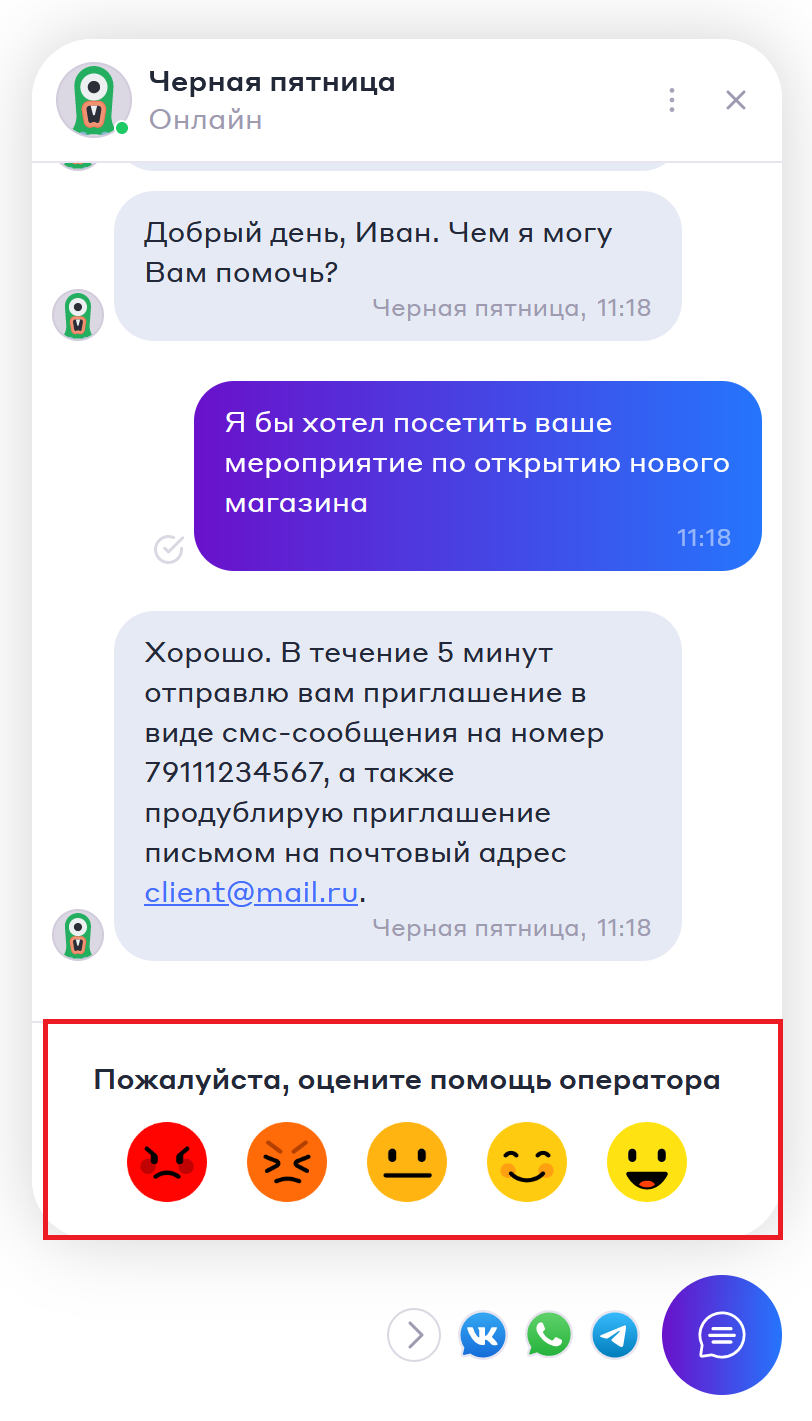
Запрос промежуточной оценки диалога
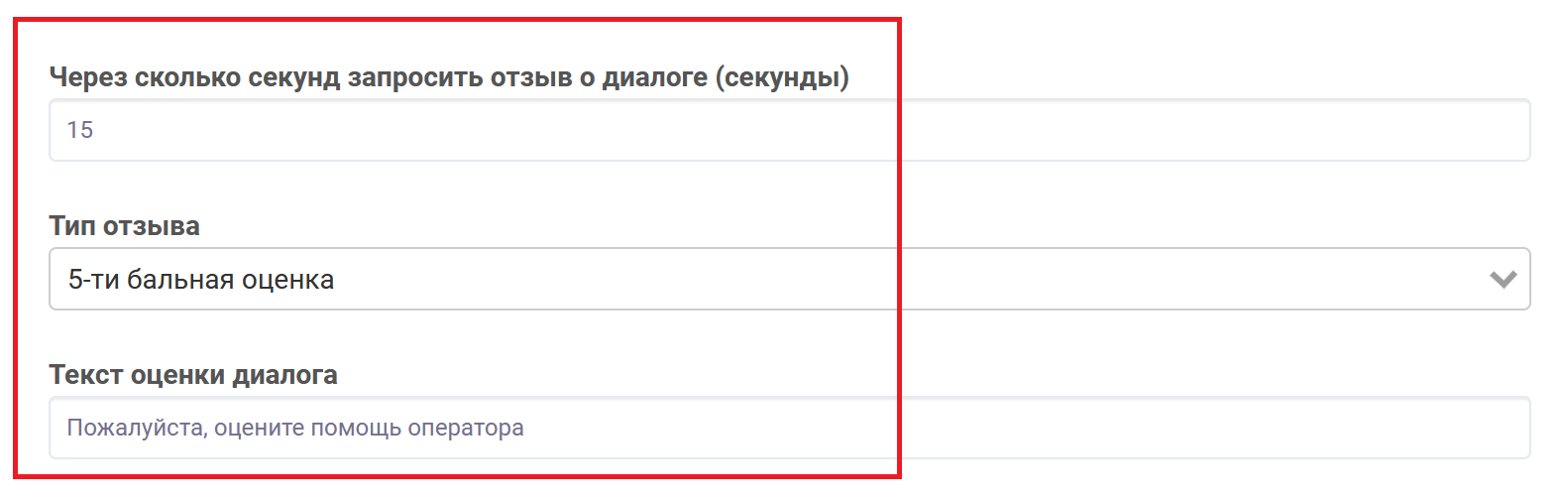
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у клиента отзыв;
- В поле Тип отзыва выбрать тип отзыва;
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться при запросе отзыва.
...
Включение отображения кнопок мессенджеров и социальных сетей
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
| Якорь | ||||
|---|---|---|---|---|
|
Как изменить язык виджета
Язык виджета можно изменить с помощью объекта appearance. Свойство lang этого объектапозволяет изменить язык виджета на английский. Для этого в код инициализации виджета необходимо добавить следующий фрагмент кода.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
appearance: {
lang: 'en',
}, |
| Раскрыть | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
|
...
Вы можете только изменять значения сущесатвующих переменных. Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей ', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иван Петров'. Кроме того, вы не можете объявить новую переменную, написав clientAddress: 'Москва, ул. Тверская 44, кв. 36'.
После того, как вы задали желаемые значения предустановленным переменным в коде инициализации виджета, необходимо в сценарии в одном или нескольких блоках "Вопрос" указать названия этих переменных, чтобы бот использовал их в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок.
Для этого выполните следующее. Зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в скрипт. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры добавления имени переменной в скрипт и отображения значения переменной в диалоге:
- Вместо имени переменной clientName в диалоге используется ее значение – имя клиента:
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения – номер мобильного телефона и адрес электронной почты клиента:
Как передавать различную информацию в диалоги с помощью предустановленных переменных
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
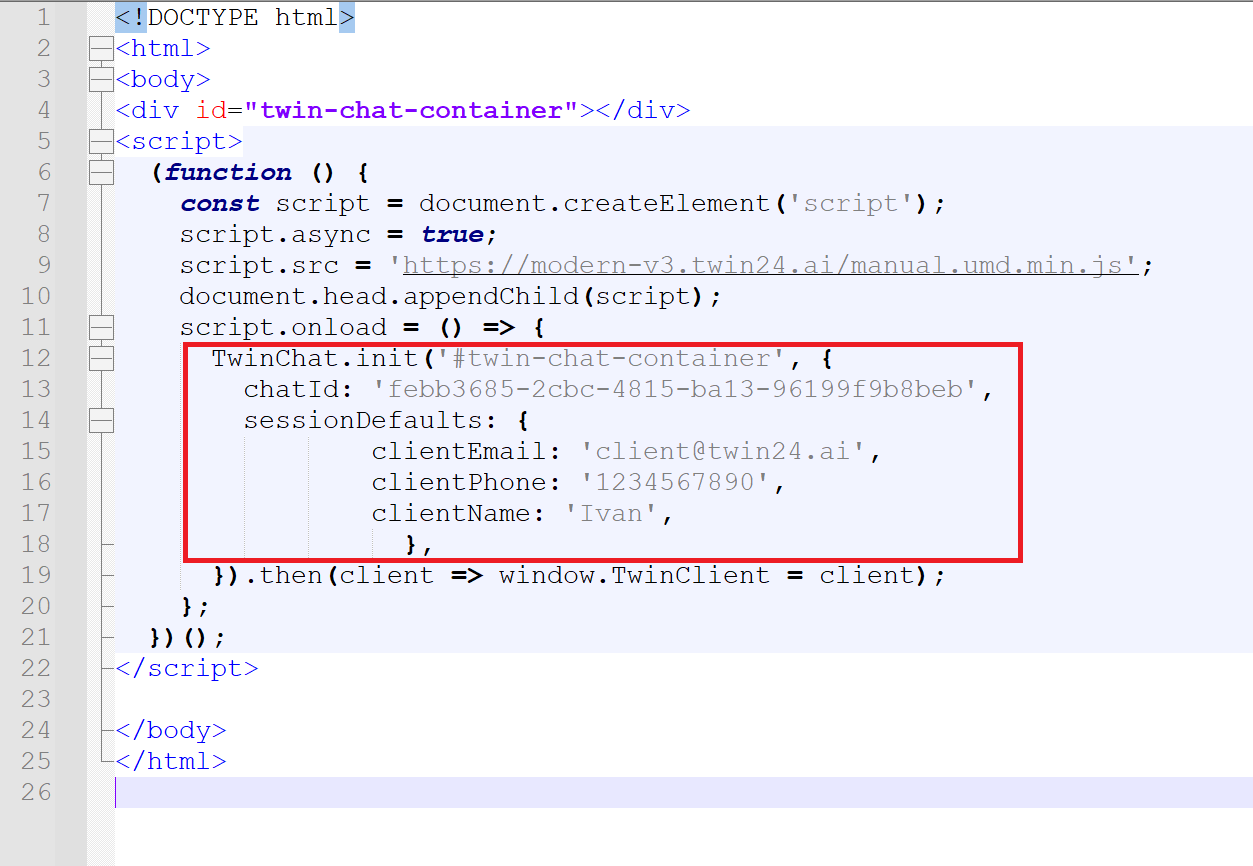
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
| Блок кода | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||
TwinChat.init('#twin-chat-container', {
|
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
...
|
, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
...
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
...
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
| Якорь | ||||
|---|---|---|---|---|
|
...
Включение отображения кнопок мессенджеров и социальных сетей
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
...
Запрос промежуточной оценки диалога
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у клиента отзыв;
- В поле Тип отзыва выбрать тип отзыва;
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться при запросе отзыва.
| Якорь | ||||
|---|---|---|---|---|
|
...
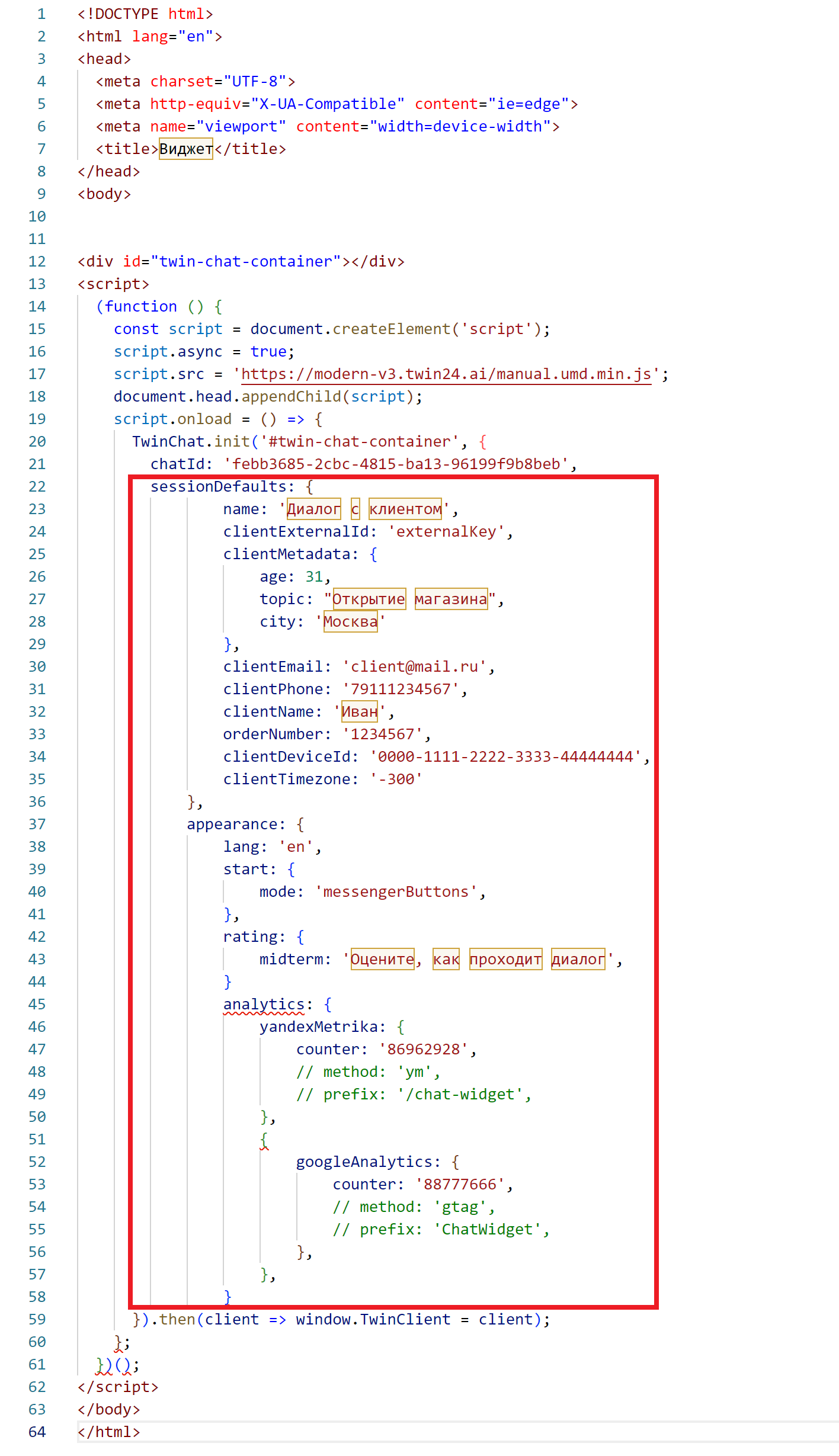
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты добавить объекты sessionDefaults,appearance и analytics в код инициализации виджета.
| Подсказка |
|---|
Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета |
...
: Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог |
| Подсказка |
|---|
| Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults.Давайте создадим следующие переменные:
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже. Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. |