...
- Как разместить стандартный виджет на странице сайта
- Как передавать различную информацию в диалог диалоги с помощью переменных
- Как включить отображение кнопок мессенджеров и социальных сетей
- Как запросить промежуточную оценку диалога
- Описание настроек виджета
Вы можете разместить виджет с ботом на странице вашего сайта. Это позволит увеличить продажи, оперативно осуществлять информирование пользователей на различные темы, а также своевременно оказывать помощь и техническую поддержку вашим клиентам.
| Якорь | ||||
|---|---|---|---|---|
|
Как разместить стандартный виджет на странице сайта
...
Выполните Для этого выполните следующие действия:
1) Создайте чат. Подробная информация о том, как создать новый чат, приводится содержится в разделе Создание новых чатов.
...
| Подсказка |
|---|
Если вы хотите разместить виджет на нескольких страницах вашего сайта, данную процедуру необходимо выполнить для каждой такой страницы. |
Готово! После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
| Якорь | ||||
|---|---|---|---|---|
|
Как передавать различную информацию в диалог с помощью переменных
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые будут использоваться в вопросах бота. Имена переменных нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
client metadata s - Дочерний объект session defaults
Предназначена для ответа пользователю с учетом его часового пояса.
Если вы знаете временную зону клиента, то вы можете настроить бот таким образом, чтобы он отвечал пользователям в диалогах чата с учетом их часового пояса и времени суток. Данная функция особенно полезна в тех случаях, когда вы хотите проинформировать пользователя, например, о времени работы вашего магазина или сроке доставки его заказа.
Для этого в коде инициализаци скрипта с помощью переменной clientTimezone нужно настроить смещение в минутах относительно UTC.
Как передавать имя, адрес электронной почты и номер мобильного телефона пользователя в диалоги с помощью предустановленных переменных
С помощью переменных, предустановленных в коде инициализации виджета, вы можете передать в диалоги имена, адреса электронной почты и номера мобильных телефонов пользователей.
Для этого в коде инициализации виджетиа используется блок sessionDefaults, который содержит Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиентапользователя;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.телефона.
| Подсказка |
|---|
С помощью переменной с именем name можно задать имя, под которым диалог будет отображаться в личном кабинете оператора в случае, если диалог будет переведен на оператора. |
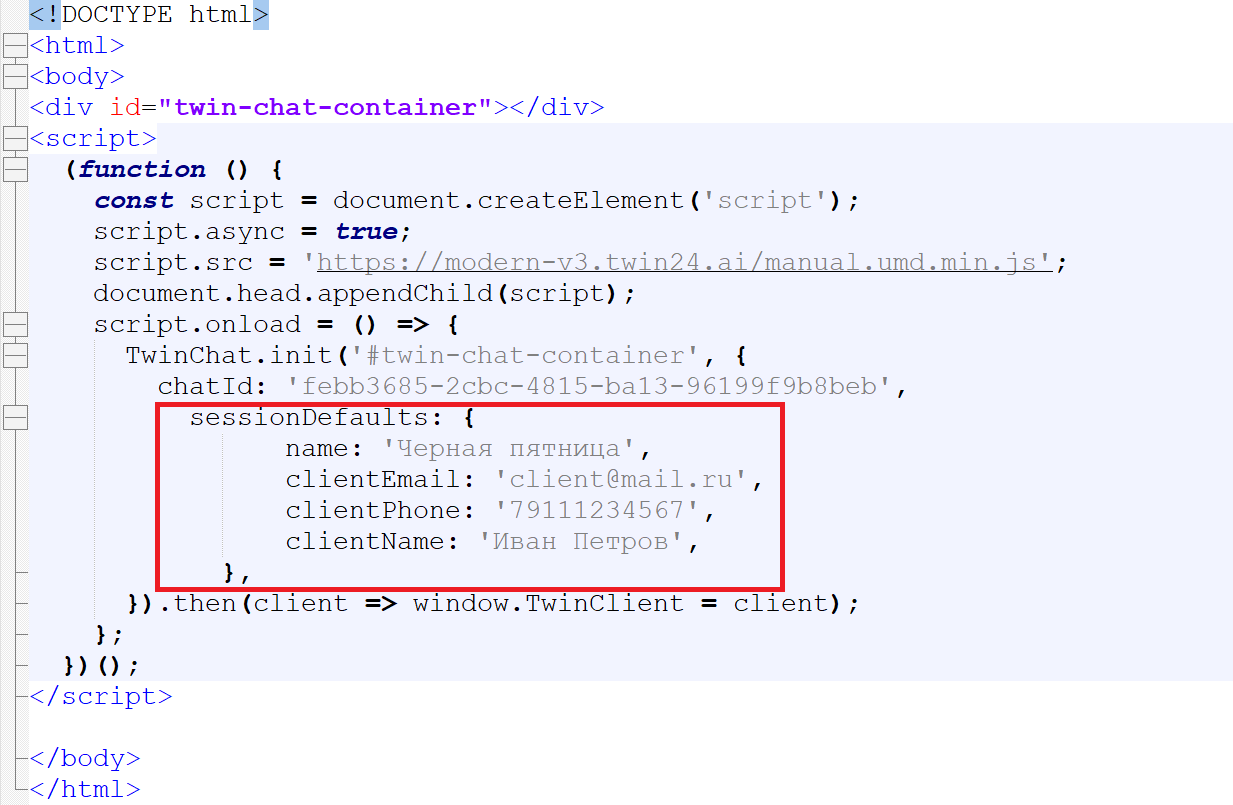
Ниже представлен Ниже представлен фрагмент кода, в котором созданы объявлены указанные выше переменны с указанием места вставки в блоке кода инициализации виджета:.
...
...
| language | js |
|---|---|
| linenumbers | true |
...
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
},| Предупреждение |
|---|
При работе с предустановленными переменными в блоке sessionDefaults необходимо помнить следующее:
Вы можете только изменять значения сущесатвующих переменных. Например, вместо clientName: 'Иван Петров' вы можете написать clientName: 'Иванов Сергей ', но вы не можете изменить имя переменной, написав, например, clientName2: 'Иван Петров'. Кроме того, вы не можете объявить новую переменную, написав clientAddress: 'Москва, ул. Тверская 44, кв. 36'. |
После того, как вы задали желаемые значения предустановленным переменным в коде инициализации виджета, необходимо в сценарии в одном или нескольких блоках "Вопрос" указать названия этих переменных, чтобы бот использовал их в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок.
Для этого выполните следующее. Зайдите в
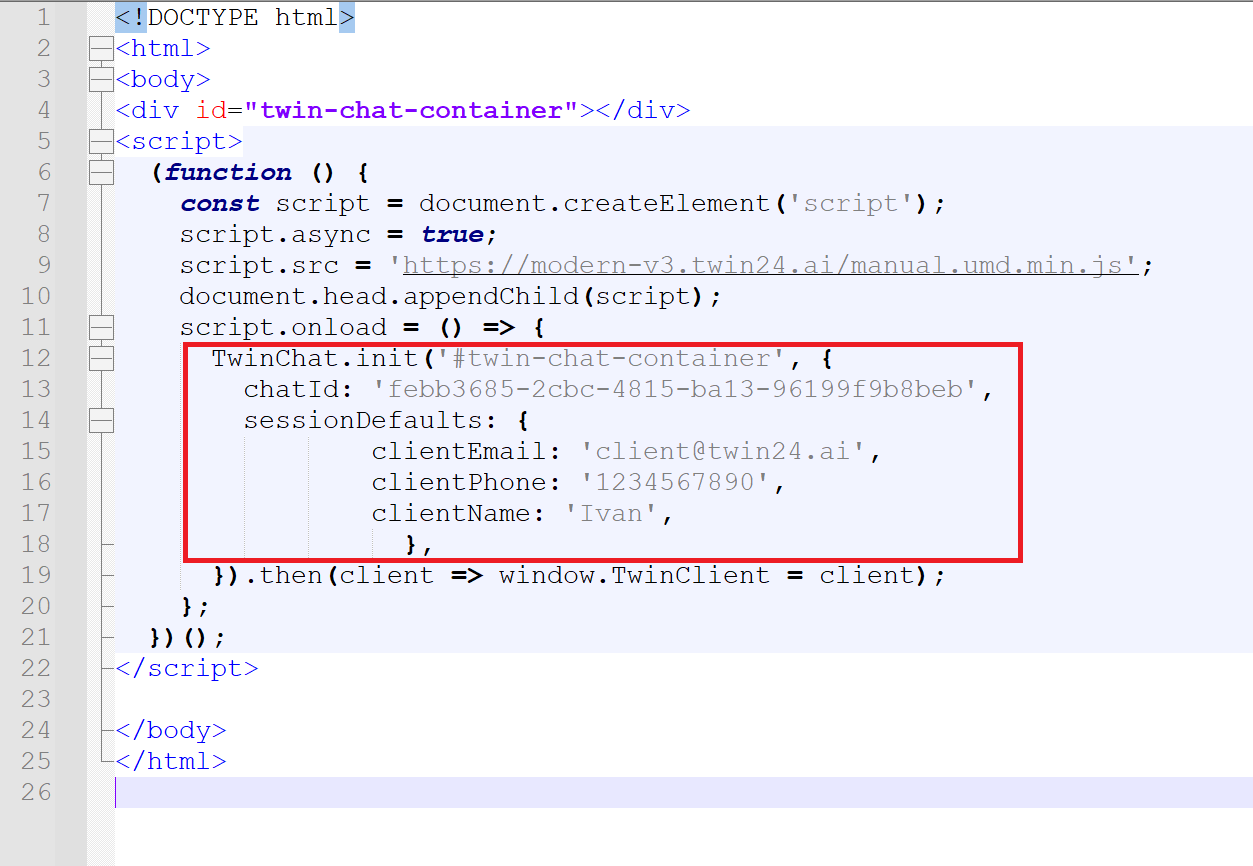
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
После этого зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
...
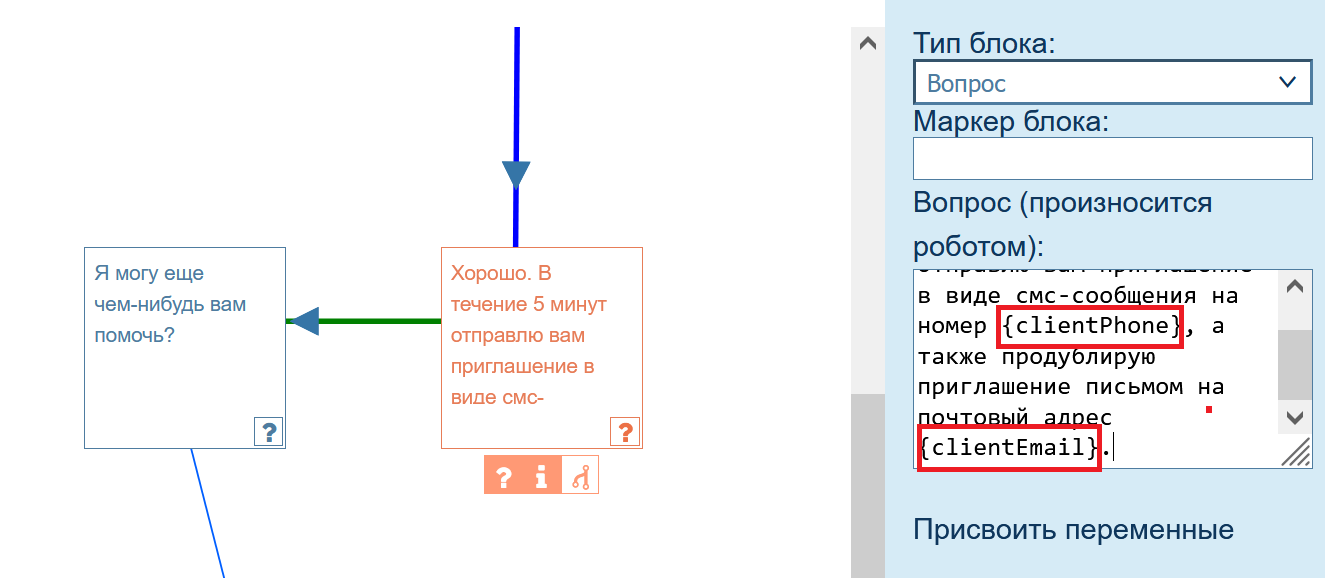
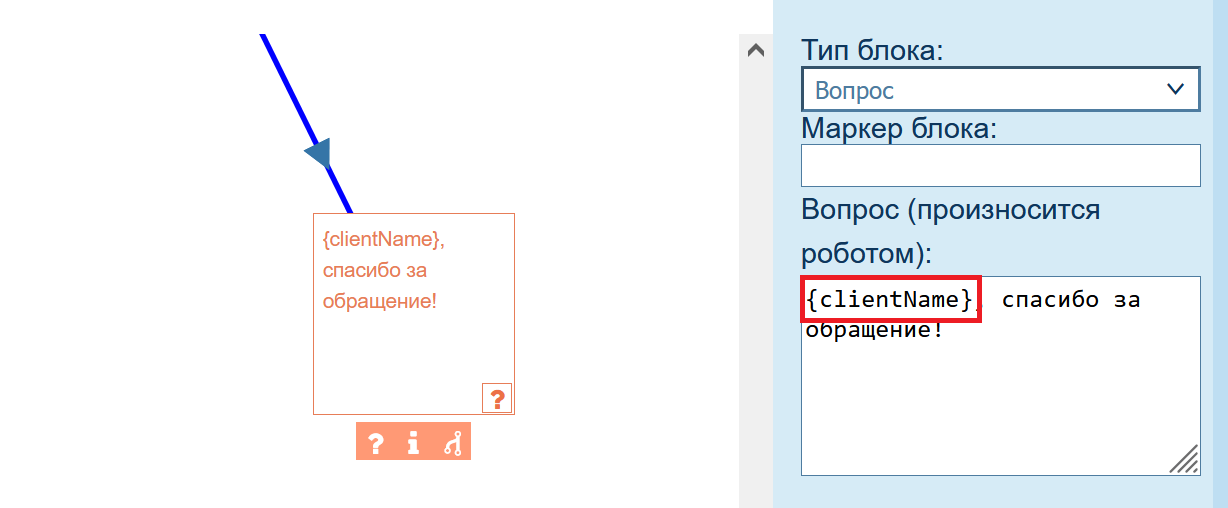
- Вместо имен переменных clientPhone и clientEmail в диалоге используются их значения – номер мобильного телефона и адрес электронной почты клиента:
- адрес электронной почты клиента:
Как передавать различную информацию в диалоги с помощью предустановленных переменных
Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые бот будет использовать в вопросах. Имена переменных в блоках "Вопрос" нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
}, |
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета, как показано на рисунке ниже.
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
...
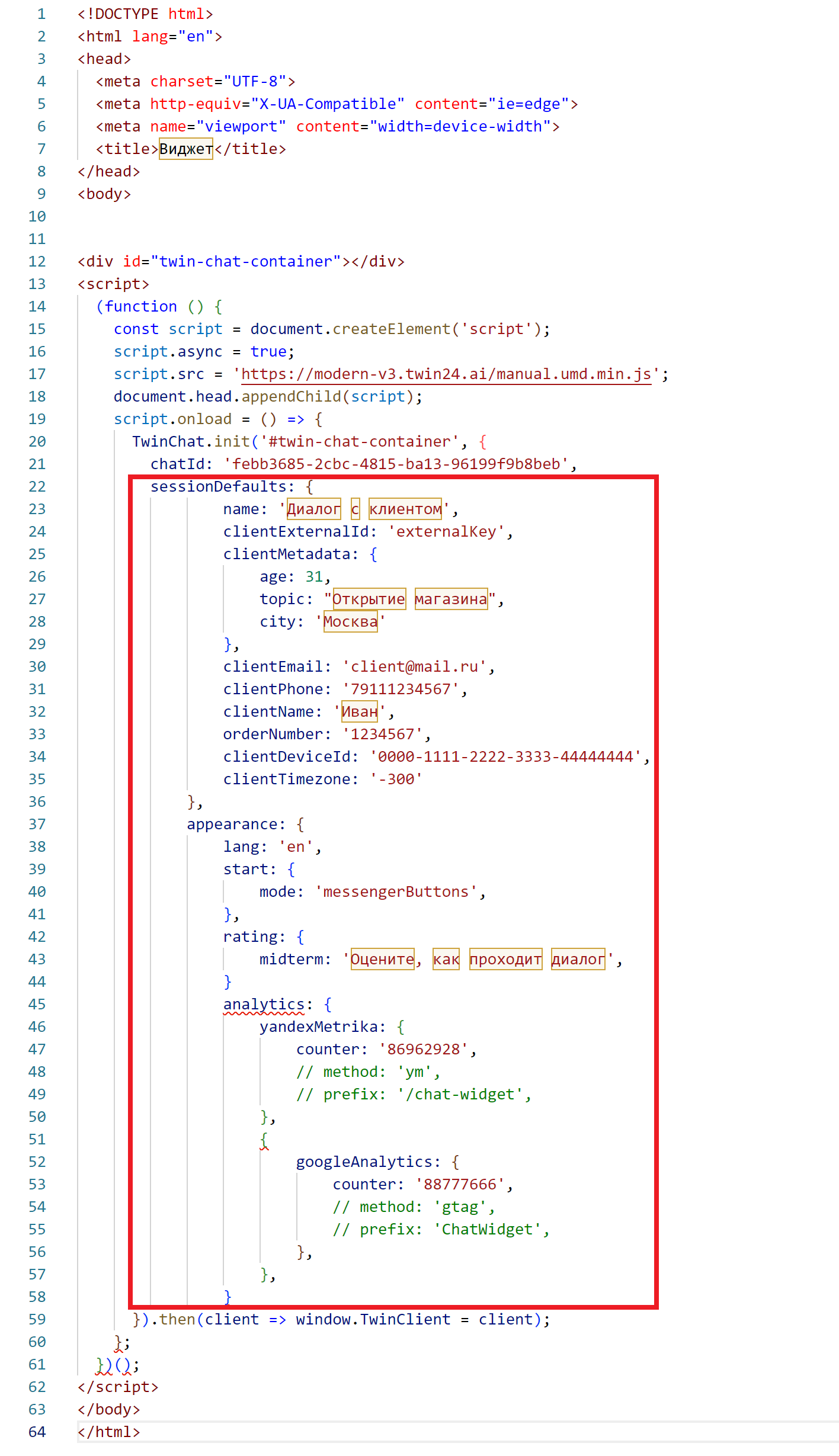
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты sessionDefaults,appearance и analytics в код инициализации виджета.виджета, необходимо добавить объекты sessionDefaults,appearance и analytics в код инициализации виджета.
| Подсказка |
|---|
Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: Вы можете использовать в диалогах с пользователями любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны. |
| Подсказка |
| Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: |