...
После сохранения изменений в правом нижнем углу вашей страницы будет отображаться кнопка виджета.
| Якорь |
|---|
...
|
...
|
Использование переменных для передачи имени, номера мобильного телефона и адреса электронной почты клиента в диалоге
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые будут использоваться в вопросах бота. Имена переменных нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
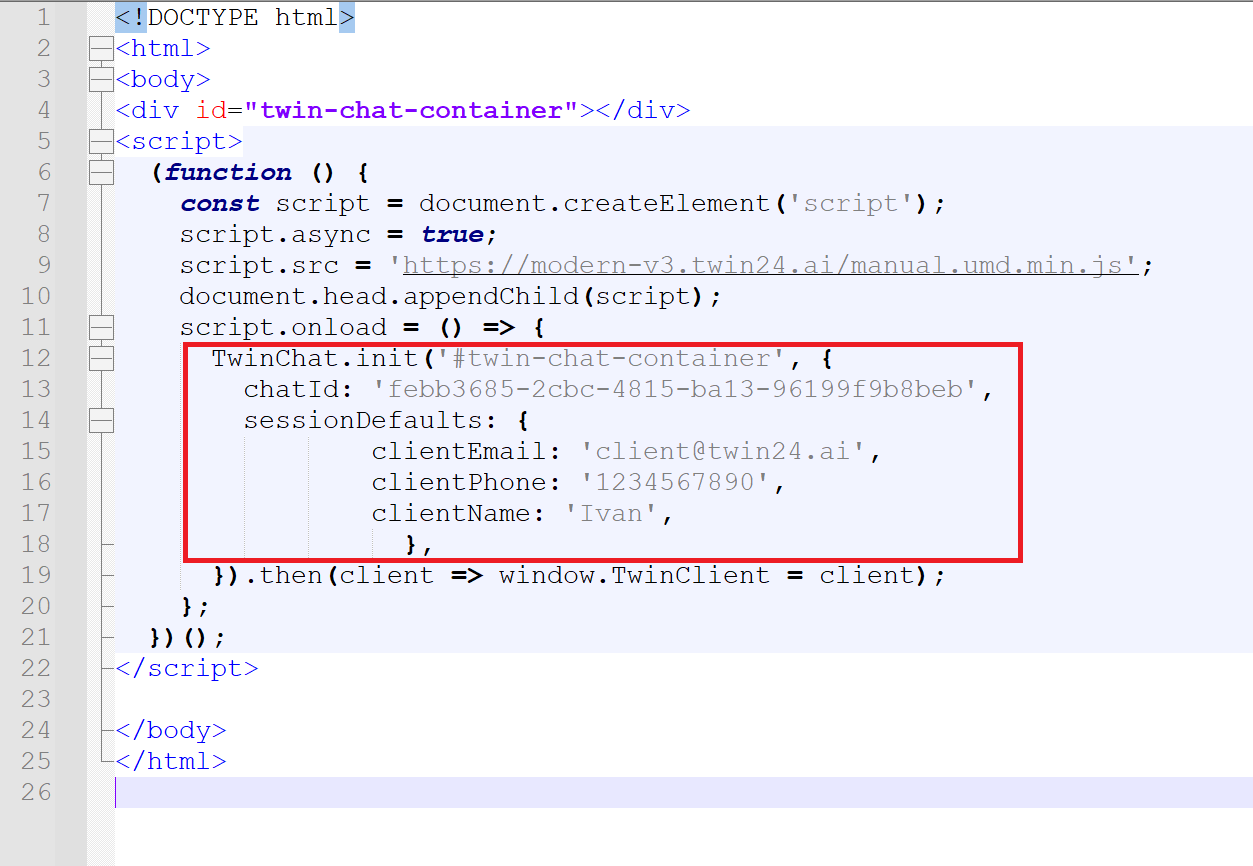
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
|
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', { chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244', sessionDefaults: { name: 'Диалог с клиентом', clientExternalId: 'externalKey', clientEmail: 'client@mail.ru', clientPhone: '79111234567', clientName: 'Иван', }, |
Чтобы добавить переменные в виджет, скопируйте представленный фрагмент кода в блок инициализации виджета.
После этого зайдите в личный кабинет администратора, перейдите в раздел Сценарии - Сценарии и нажмите кнопку напротив названия скрипта, который привязан к созданному чату.
Добавьте названия переменных в скрипт. Помните о том, что названия переменных необходимо указывать в фигурных скобках.
Ниже приводятся примеры
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
Для этого добавьте к код инициализации виджета следующий фрагмент кодаЖ
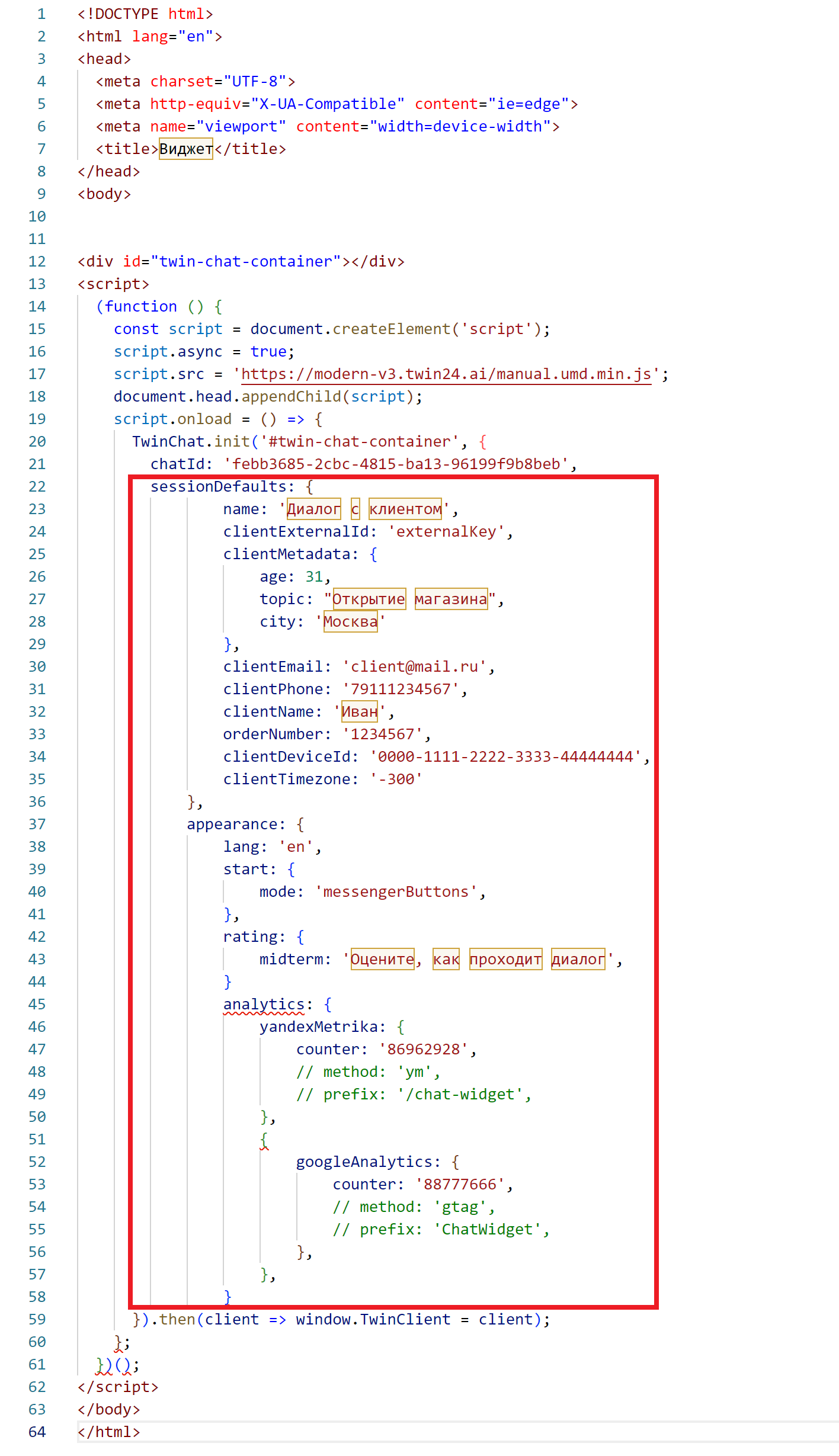
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', { orderNumber: '1234567', clientDeviceId: '0000-1111-2222-3333-44444444', clientTimezone: '-300' }, appearance: { lang: 'en', start: { mode: 'messengerButtons', }, chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244', rating: { sessionDefaults: { midtermname: 'Оцените,Диалог какс проходит диалогклиентом', }clientExternalId: 'externalKey', analyticsclientEmail: { 'client@mail.ru', clientPhone: '79111234567', yandexMetrika: { clientName: 'Иван', counterorderNumber: '869629281234567', // method: 'ym'clientDeviceId: '0000-1111-2222-3333-44444444', // prefixclientTimezone: '/chat-widget300', }, appearance: { { lang: 'en', googleAnalyticsstart: { mode: 'messengerButtons', counter: '88777666', }, rating: { // method midterm: 'gtagОцените, как проходит диалог', } // prefix analytics: 'ChatWidget',{ yandexMetrika: { }, counter: }'86962928', } TwinChat.init('#twin-chat-container', { chatId// method: '35a40e2c-4955-4ae3-a8e0-559fd4381244ym', sessionDefaults: { name// prefix: 'Диалог с клиентом/chat-widget', clientExternalId: 'externalKey'}, clientMetadata: { age googleAnalytics: 31,{ topic: "Открытие магазина", counter: '88777666', city: 'Москва' // method: }'gtag', clientEmail: 'client@mail.ru', // clientPhoneprefix: '79111234567ChatWidget', clientName: 'Иван' }, orderNumber: '1234567' }, clientDeviceId: '0000-1111-2222-3333-44444444',} TwinChat.init('#twin-chat-container', { clientTimezonechatId: '-300' 35a40e2c-4955-4ae3-a8e0-559fd4381244', sessionDefaults: },{ appearance name: {'Диалог с клиентом', langclientExternalId: 'enexternalKey', startclientMetadata: { modeage: 'messengerButtons'31, }, topic: rating: {"Открытие магазина", midtermcity: 'Оцените, как проходит диалог',Москва' }, analyticsclientEmail: {'client@mail.ru', yandexMetrikaclientPhone: {'79111234567', clientName: 'Иван', counter: '86962928', orderNumber: '1234567', // methodclientDeviceId: 'ym0000-1111-2222-3333-44444444', // prefixclientTimezone: '/chat-widget300', }, }, appearance: { { lang: 'en', start: { googleAnalytics: { mode: 'messengerButtons', counter: '88777666'}, rating: { // method: 'gtag', midterm: 'Оцените, как проходит диалог', } // prefix: 'ChatWidget', analytics: { }, yandexMetrika: { }, } |
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
...
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
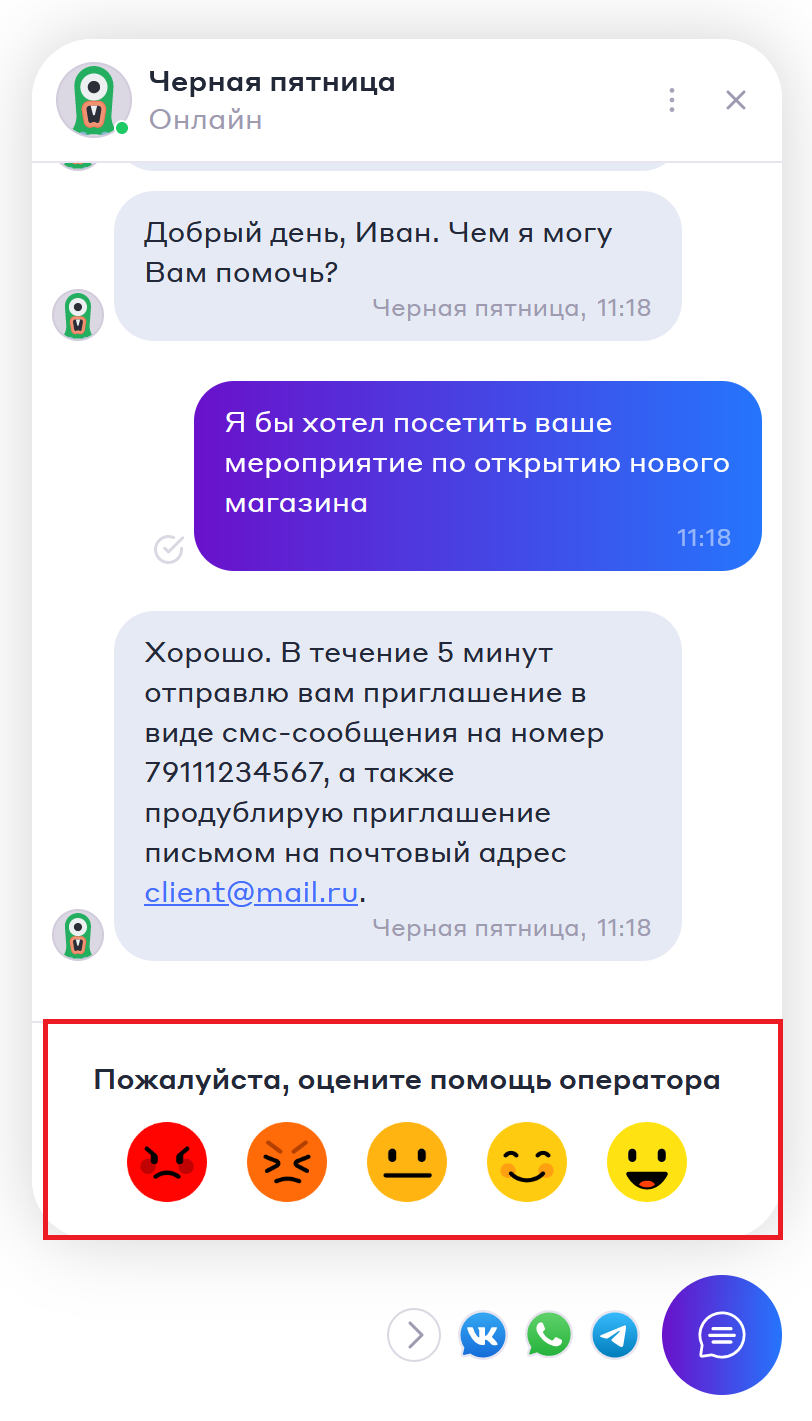
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
| Якорь | ||||
|---|---|---|---|---|
|
Включение отображения кнопок мессенджеров и социальных сетей
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
Якорь review review
| review | |
| review |
Запрос промежуточной оценки диалога
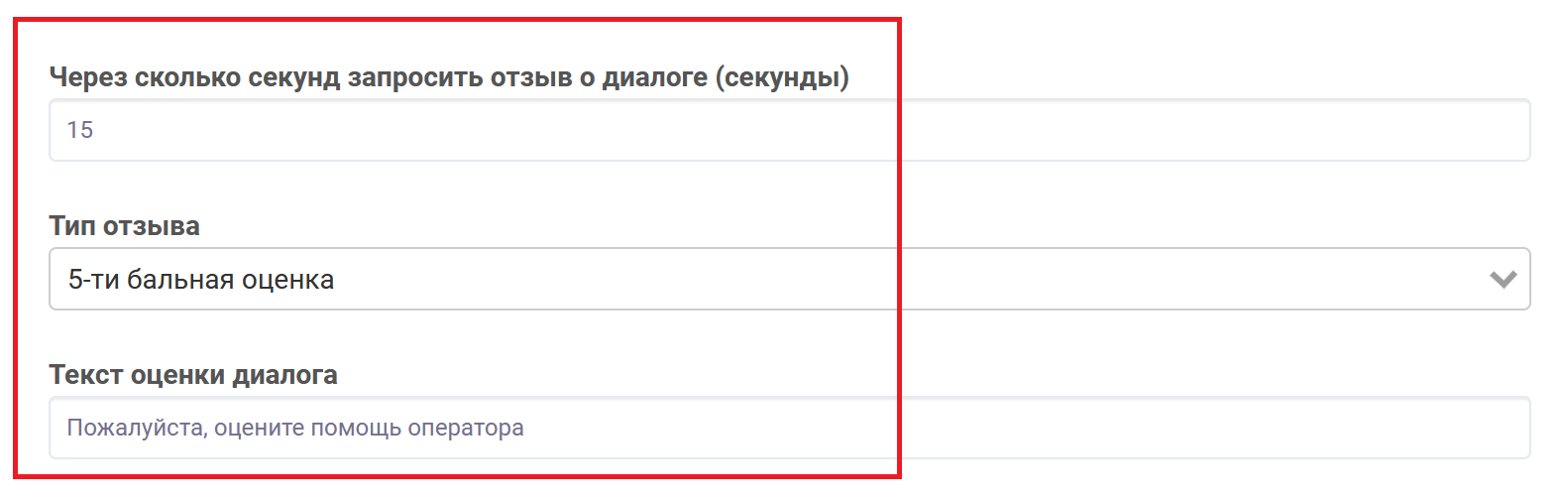
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у клиента отзыв;
- В поле Тип отзыва выбрать тип отзыва;
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться при запросе отзыва.
...
| Якорь | ||||
|---|---|---|---|---|
|
...
- yandexMetrika – имя используемой метрики;
- counter – идентификатор яндекс метрики;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах Яндекс.Метрики. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах Google Analytics. По умолчанию используется значение
'chatWidget'.
...
...
Использование переменных для передачи имени, номера мобильного телефона и адреса электронной почты клиента в диалоге
Вы можете использовать в диалогах с клиентами любые переменные с различными значениями. Для этого в блоке инициализации необходимо объявить нужные переменные и задать желаемые значения, а в сценарии в одном или нескольких блоках "Вопрос" указать названия тех переменных, которые будут использоваться в вопросах бота. Имена переменных нужно указывать с помощью фигурных скобок. Пример ниже демонстрирует, каким образом можно при помощи переменных, заданных в коде инициализации виджета, передать в диалог имя клиента, адрес его электронной почты и номер его мобильного телефона.
Переменные создаются в блоке инициализации виджета с помощью объекта sessionDefaults. Давайте создадим следующие переменные:
- clientName - имя клиента;
- clientEmail - адрес электронной почты;
- clientPhone - номер мобильного телефон.
Ниже представлен фрагмент кода, в котором созданы указанные выше переменны.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
}, |
Чтобы добавить переменные в виджет, скопируйте представленны
...
Виджет имеет настройки, которые задаются при помощи объектов sessionDefaults, appearance и analytics. Ниже приводится фрагмент кода с этими объектами.
| Блок кода | ||||
|---|---|---|---|---|
| ||||
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
}
TwinChat.init('#twin-chat-container', {
chatId: '35a40e2c-4955-4ae3-a8e0-559fd4381244',
sessionDefaults: {
name: 'Диалог с клиентом',
clientExternalId: 'externalKey',
clientMetadata: {
age: 31,
topic: "Открытие магазина",
city: 'Москва'
},
clientEmail: 'client@mail.ru',
clientPhone: '79111234567',
clientName: 'Иван',
orderNumber: '1234567',
clientDeviceId: '0000-1111-2222-3333-44444444',
clientTimezone: '-300'
},
appearance: {
lang: 'en',
start: {
mode: 'messengerButtons',
},
rating: {
midterm: 'Оцените, как проходит диалог',
}
analytics: {
yandexMetrika: {
counter: '86962928',
// method: 'ym',
// prefix: '/chat-widget',
},
{
googleAnalytics: {
counter: '88777666',
// method: 'gtag',
// prefix: 'ChatWidget',
},
},
} |
Объект appearance позволяет задать язык, на котором будут отображаться названия кнопок виджета, включить режим отображения кнопок с пиктограммами мессенджеров и социальных сетей, а также отобразить пользователю запрос с просьбой оценить диалог.
- lang - задает язык виджета (подробнее об изменении языка виджета см. Изменение языка виджета);
- start - задает режим отображения кнопок подключенных мессенджеров и социальных сетей. Чтобы при загрузке страницы рядом с кнопкой виджета отображались кнопки с пиктограммами всех подключенных в личном кабинете мессенджера и социальных сетей, то для опции mode нужно указать значение messengerButtons;
- rating - задает текст запроса промежуточной оценки диалога. В значении midterm введите текст, который должен отображаться в диалогах виджета при запросе у пользователя промежуточной оценки диалога;
...
Включение отображения кнопок мессенджеров и социальных сетей
Кнопки с пиктограммами мессенджеров и социальных сетей позволяют вашему клиенту на любом этапе диалога продолжить общение в чате мессенджера или социальной сети. Чтобы включить отображение данных кнопок для виджета, убедитесь, что в коде инициализации скрипта для параметра start указано значение messengerButtons (см. пример выше). Затем необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне в разделе Ссылки на менеджеры указать ссылки на чаты, созданные в менеджерах и социальных сетях.
| Примечание |
|---|
Перед подключением мессенджеров необходимо настроить интеграцию с ботом (подробнее см. Чаты). |
...
Запрос промежуточной оценки диалога
Чтобы включить запрос у клиента промежуточной оценки во время диалога, необходимо в личном кабинете администратора перейти в раздел Настройки, нажать кнопку Редактировать рядом с названием вашего чата и в открывшемся окне выполнить следующие действия:
- В поле Через сколько секунд запросить отзыв о диалоге указать период времени, по завершению которого необходимо запрашивать у клиента отзыв;
- В поле Тип отзыва выбрать тип отзыва;
- В поле Текст оценки диалога вести текст сообщения, которое будет отображаться при запросе отзыва.
...
Объект sessionDefaults передает в сценарий виджета системные и пользовательские переменные (например, ФИО клиента, день недели, контактный номер телефона, идентификатор клиента во внешней системе). Данные переменные можно использовать в диалогах виджета.
В указанном выше фрагменте кода используются следующие переменные:
- name (системная переменная) –имя диалога, которое отображается в кабинете оператора;
- clientExternalId (системная переменная) – идентификатор клиента, по которому будут группироваться чат-сессии в кабинете оператора;
- clientMetadata–содержит список переменных, которые задаются пользователем. Значения этих переменных передаются в сценарий. Вы можете задавать любые переменные. Например:
- age (пользовательская переменная)– возраст клиента;
- topic (пользовательская переменная)– тема диалога;
- city (пользовательская переменная)– город проживания клиента;
- clientEmail (пользовательская переменная)– адрес электронной почты клиента;
- clientPhone (пользовательская переменная)– контактный номер телефона клиента;
- clientName (пользовательская переменная)– имя клиента;
- orderNumber (пользовательская переменная)– номер заказа;
- clientDeviceId (пользовательская переменная)– идентификатор устройства клиента;
- clientTimezone (пользовательская переменная)– часовой пояс.
- age (пользовательская переменная)– возраст клиента;
- analytics – содержит свойства, которые позволяют подключить яндекс метрику для оценки частоты использования чата:
- yandexMetrika – имя используемой метрики;
- counter – идентификатор яндекс метрики;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'ym'; - prefix – пространство имен для идентификации событий виджета в отчетах Яндекс.Метрики. По умолчанию используется значение
'chat-widget'.
- googleAnalytics – имя используемой метрики;
- counter – идентификатор метрики Google Analytics;
- method – метод, который нужно вызывать при инициализации виджета. Можно использовать любой метод. По умолчанию применяется метод
'gtag'; - prefix – пространство имен для идентификации событий виджета в отчетах Google Analytics. По умолчанию используется значение
'chatWidget'.
- yandexMetrika – имя используемой метрики;
| Подсказка |
|---|
| Подробнее о метриках см. Сбор статистики по действиям пользователей в виджете c помощью Яндекс.Метрикии Сбор статистики по действиям пользователей в виджете c помощью Google Analytics. |
Чтобы применить указанные выше настройки виджета, необходимо добавить объекты sessionDefaults,appearance и analytics в код инициализации виджета.
| Подсказка |
|---|
Ниже указано место размещения фрагмента кода с объектами sessionDefaults,appearance и analyticsв код инициализации виджета: |